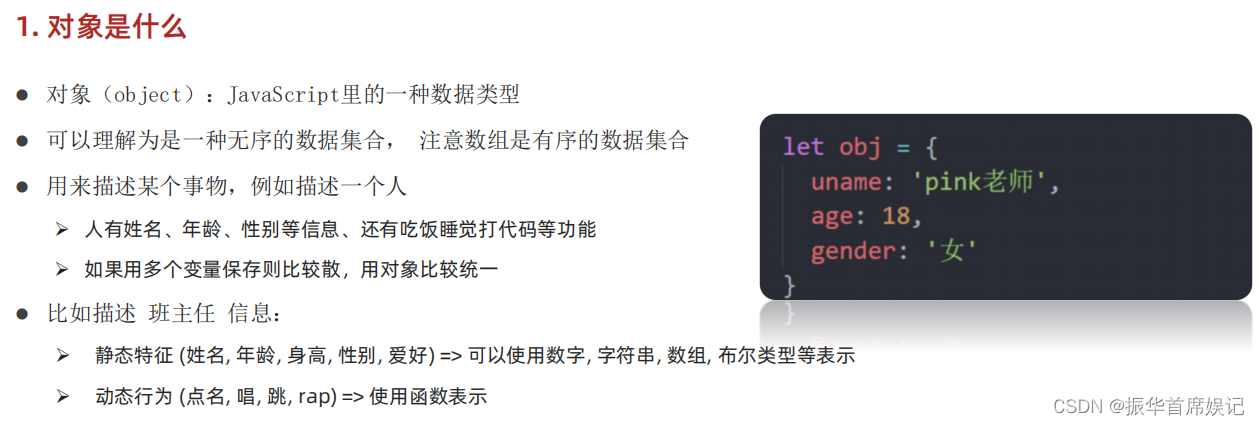
对象

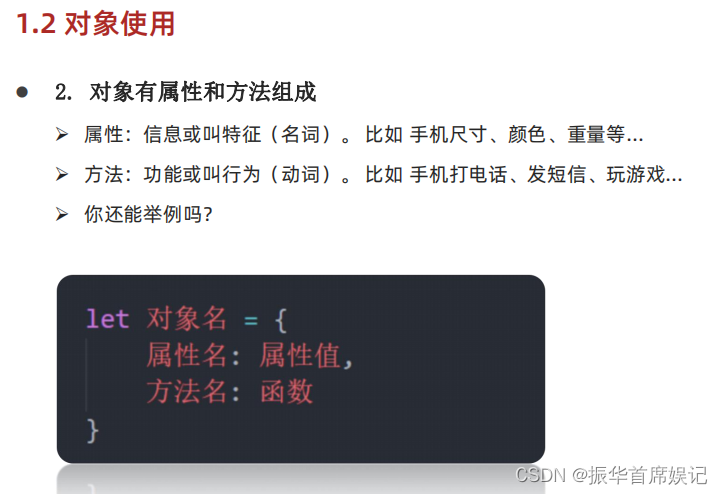
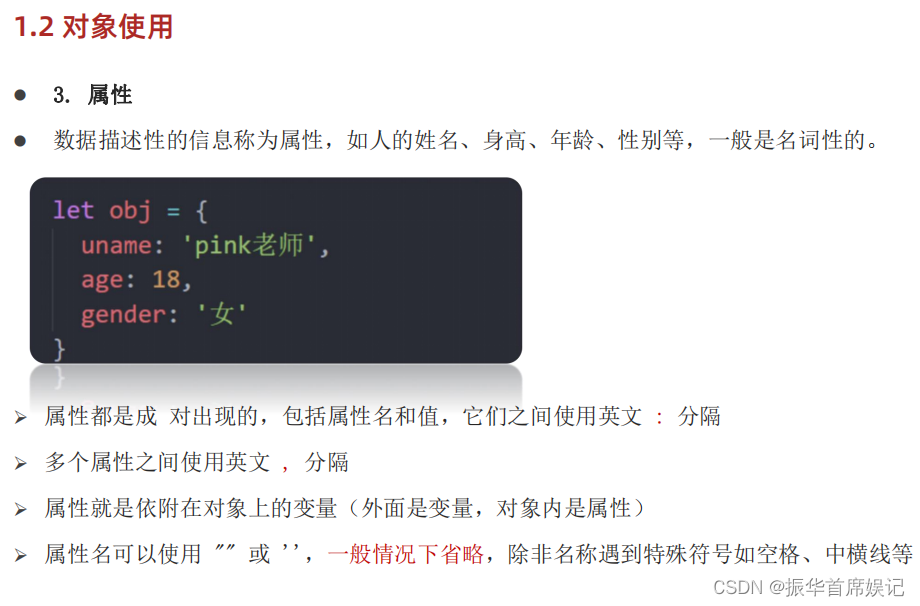
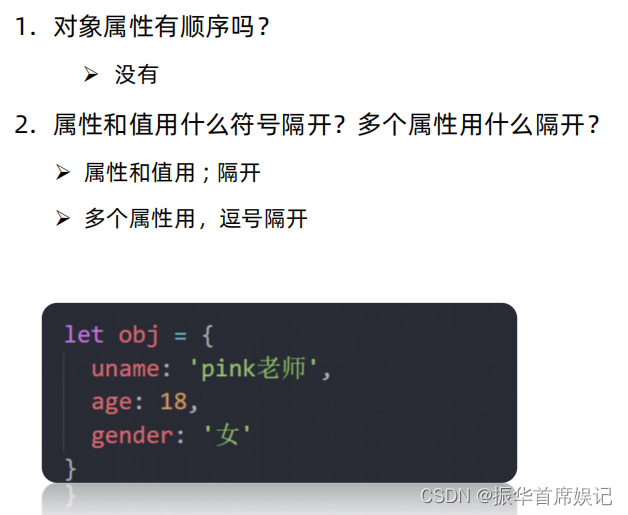
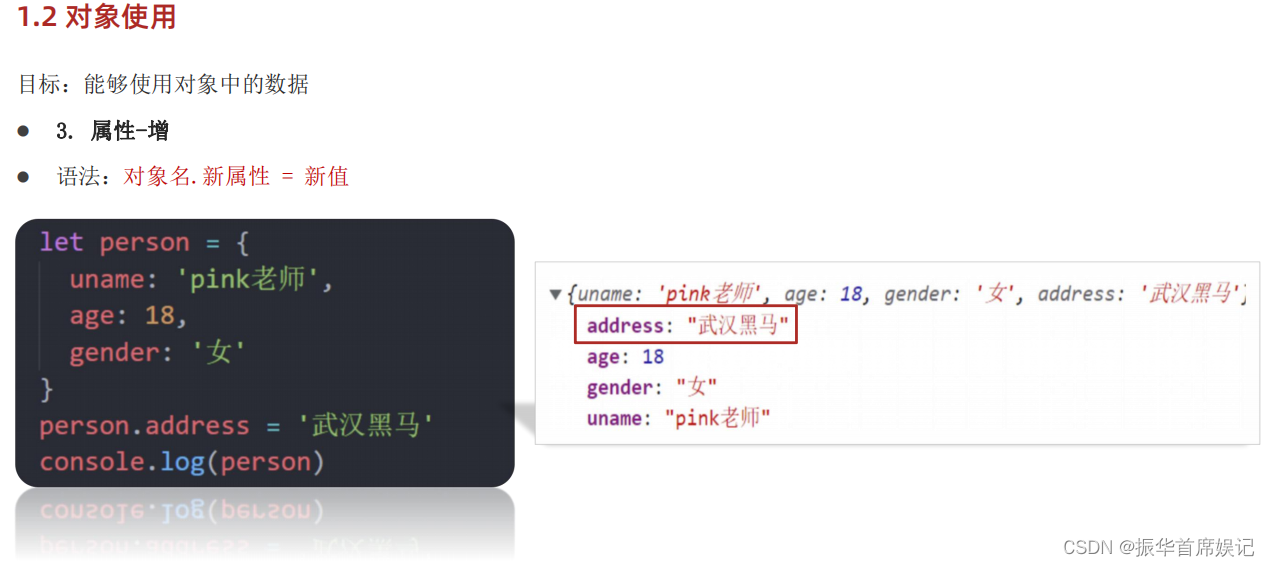
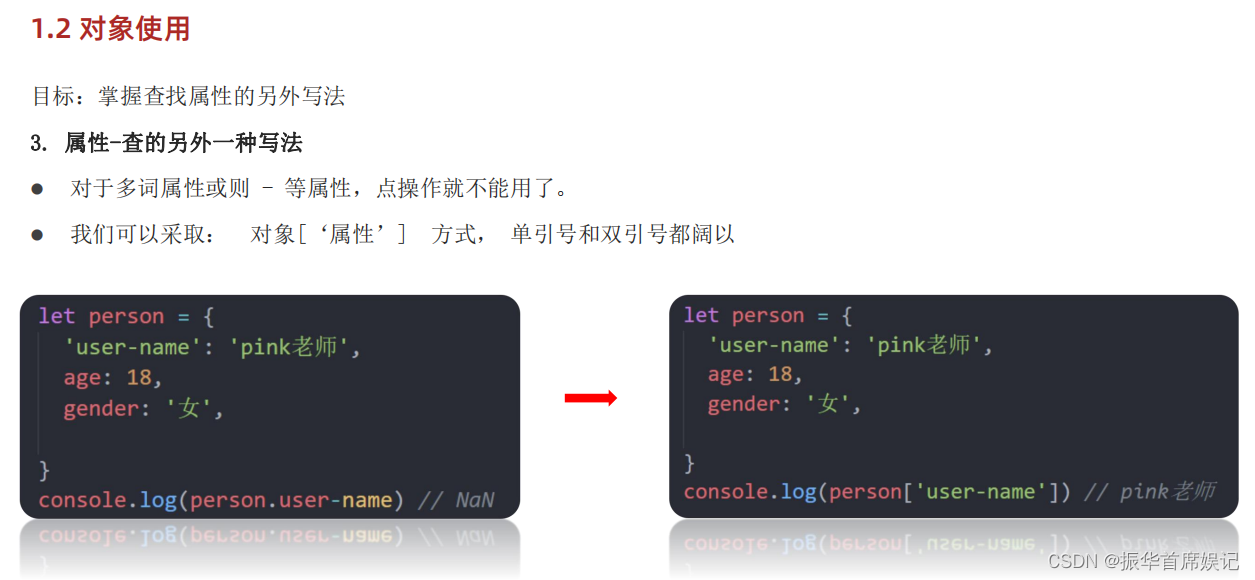
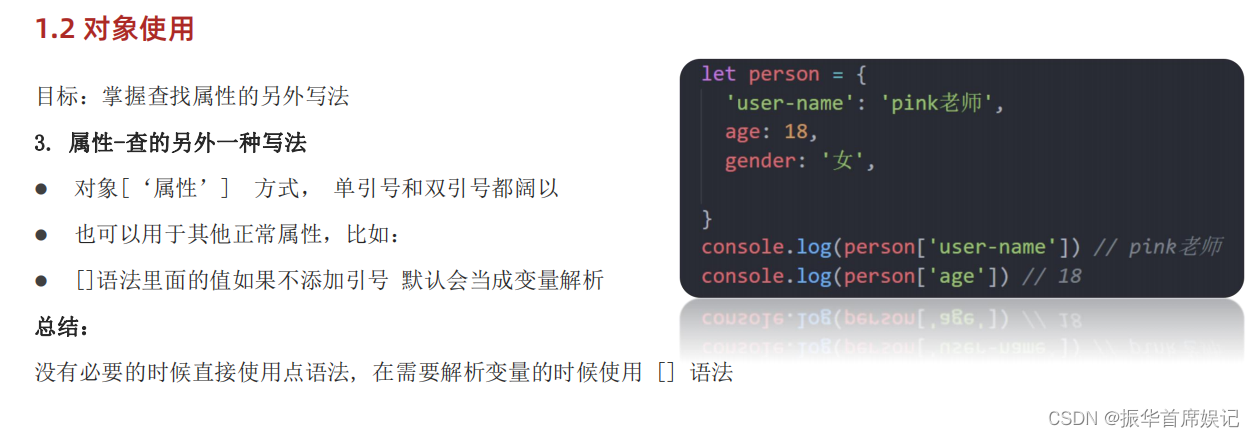
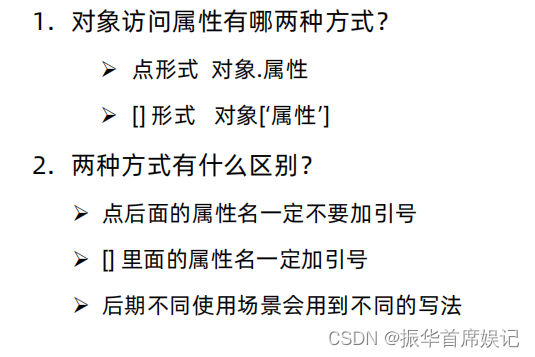
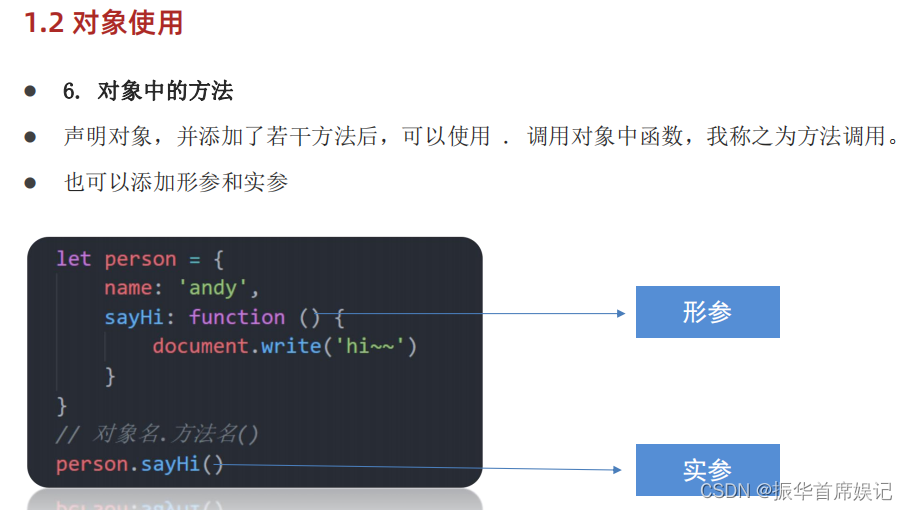
对象使用




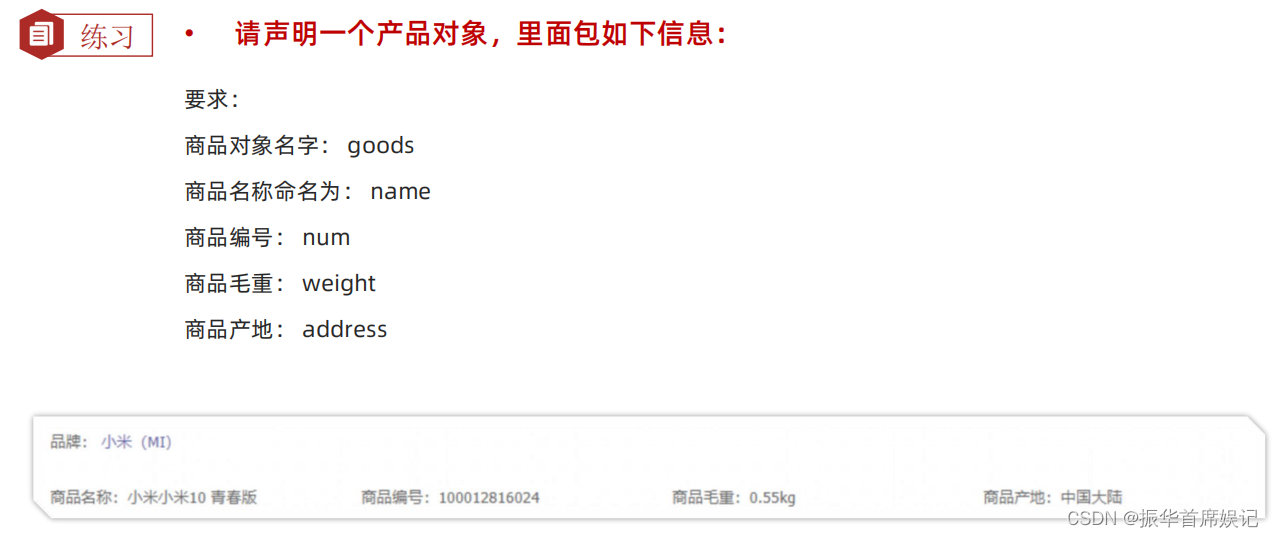
小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let obj = {
name:'小米',
num:'100012816024',
weight:'0.55',
address:'中国大陆'
}
</script>
</body>
</html>




小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let obj = {
name:'小米',
num:'100012816024',
weight:'0.55',
address:'中国大陆'
}
obj.name='小米10 PLUS'
obj.color='粉色'
console.log(obj.name)
console.log(obj.num)
console.log(obj.weight)
console.log(obj.address)
console.log(obj.color)
</script>
</body>
</html>






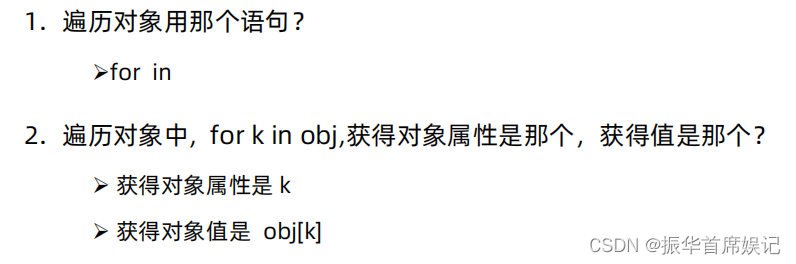
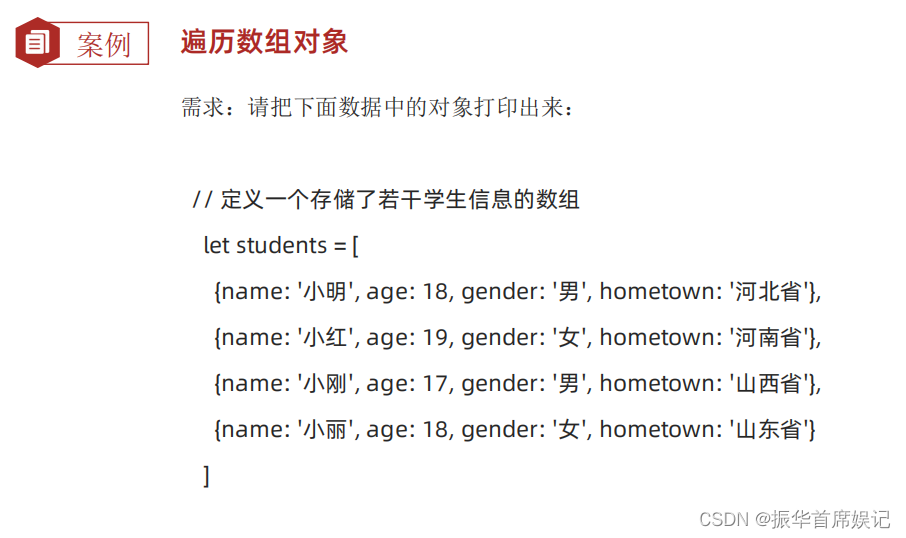
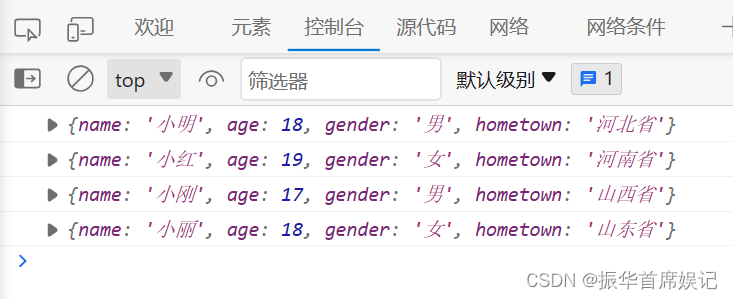
遍历对象


小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' }
]
for(let k in students){
console.log(students[k])
}
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 600px;
text-align: center;
}
table,
th,
td {
border: 1px solid #ccc;
border-collapse: collapse;
}
caption {
font-size: 18px;
margin-bottom: 10px;
font-weight: 700;
}
tr {
height: 40px;
cursor: pointer;
}
table tr:nth-child(1) {
background-color: #ddd;
}
table tr:not(:first-child):hover {
background-color: #eee;
}
</style>
</head>
<body>
<h2>学生信息</h2>
<p>将数据渲染到页面中...</p>
<table>
<caption>学生列表</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<script>
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' }
]
for (let i = 0; i < students.length; i++) {
document.write(`
<tr>
<td>${i+1}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].gender}</td>
<td>${students[i].hometown}</td>
</tr>
`)
}
</script>
</table>
</body>
</html>

内置对象

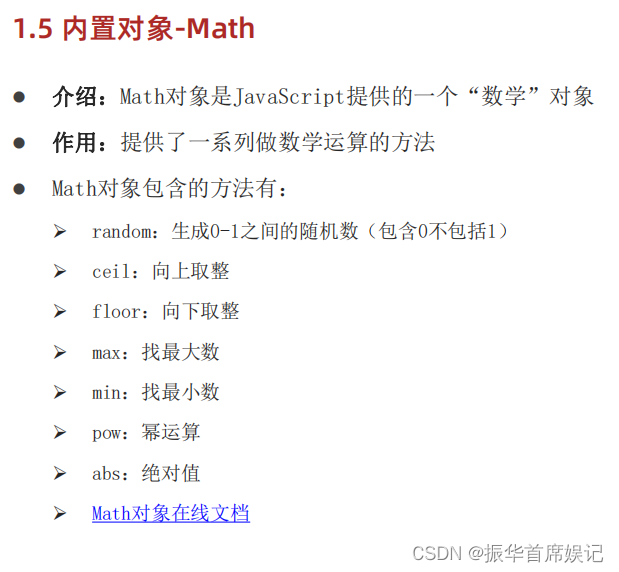
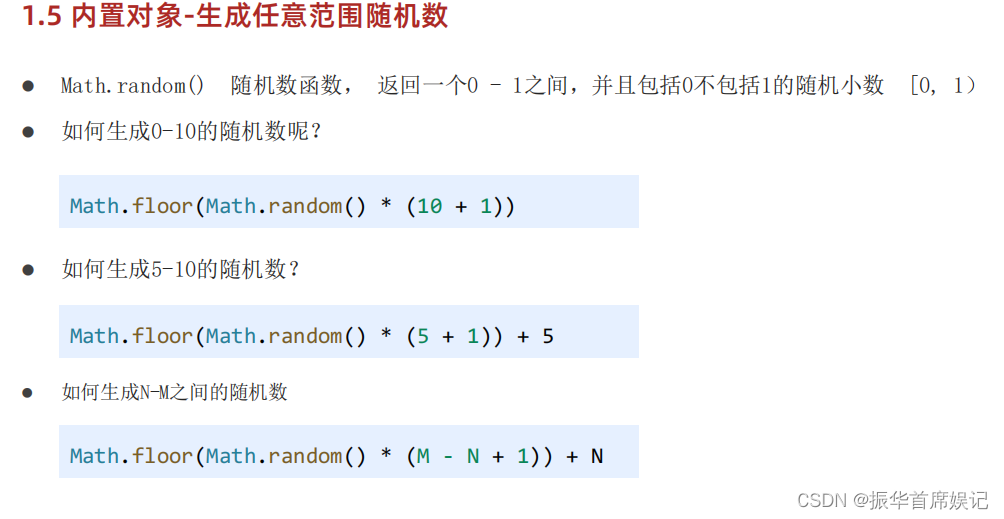
内置对象math


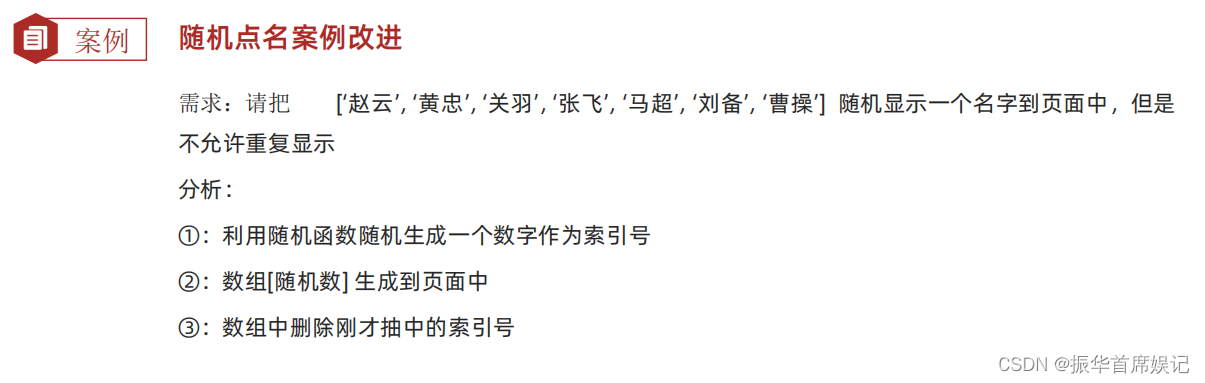
小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = ['赵云', '黄忠', '关羽', '张飞', '马超', '刘备', '曹操']
let random = Math.floor(Math.random()*(arr.length))
document.write(arr[random])
arr.splice(random,1) //splice(起始位置,删除个数)
console.log(arr)
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getRandom(N,M){
return Math.floor(Math.random()*(M-N+1))+N
}
num = getRandom(1,10)
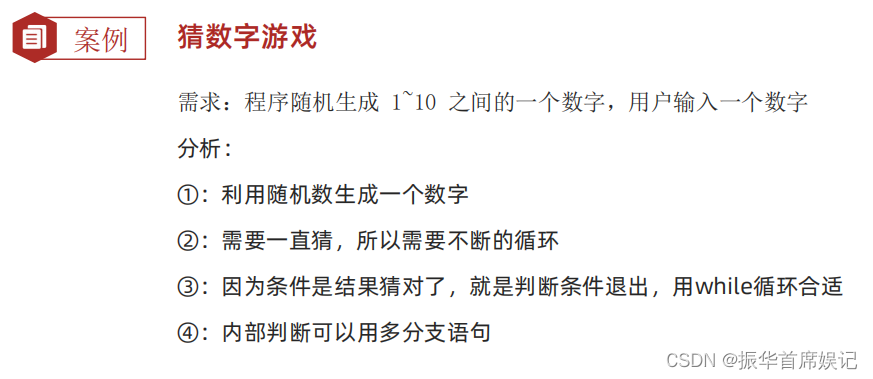
while(true){
let gus = prompt('请输入猜测数字:')
if(gus<num)
alert('小了')
if(gus>num)
alert('大了')
if(gus==num){
alert('对了')
break
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getRandom(N,M){
return Math.floor(Math.random()*(M-N+1))+N
}
let arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
function getRandomColor(flag) {
if(flag==false){
let num1=getRandom(0,255)
let num2=getRandom(0,255)
let num3=getRandom(0,255)
return `rgb(${num1},${num2},${num3})`
}
else{
let re = ''
for(let i=1;i<=6;i++){
let th = Math.floor(Math.random()*arr.length)
re=re + arr[th]
}
return `#${re}`
}
}
console.log(getRandomColor(true)) //#ffffff
console.log(getRandomColor(false)) //rgb(255,255,255)
</script>
</body>
</html>

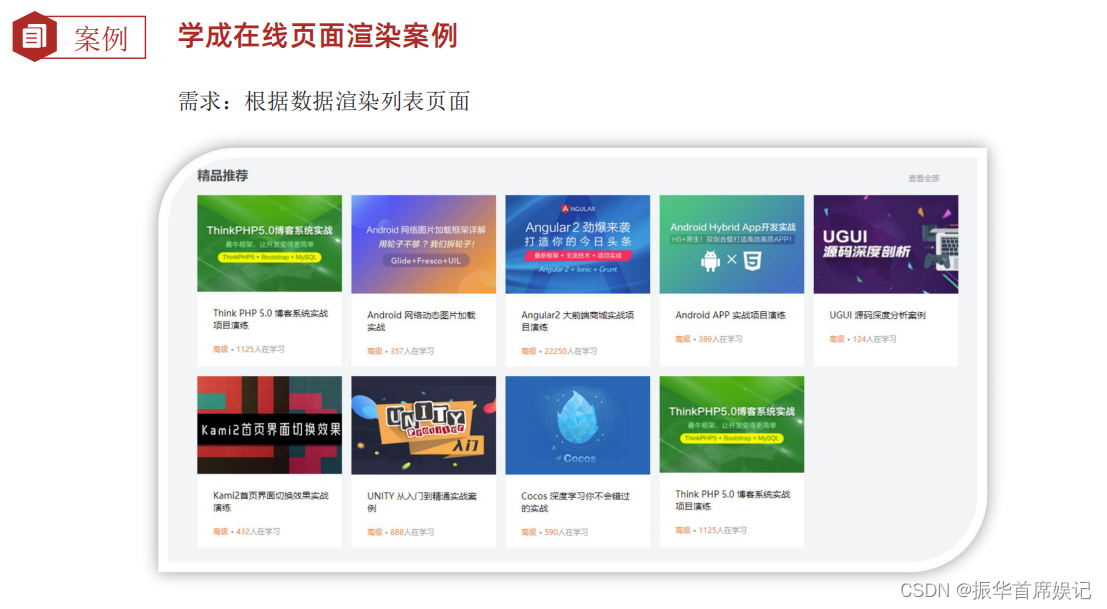
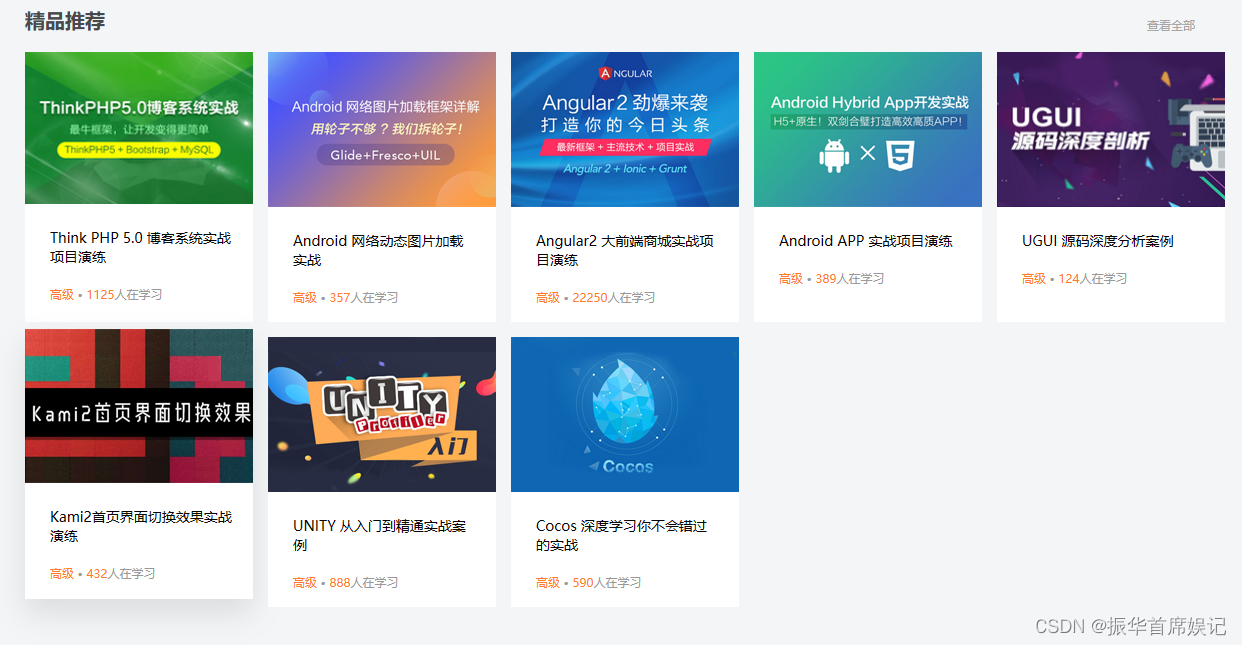
综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学车在线首页</title>
<link rel="stylesheet" href="./js学习/JavaScript基础笔记和作业/JavaScript基础笔记和作业/JavaScript基础第五天/06-素材/综合作业素材/css/style.css">
<style>
</style>
</head>
<body>
<!-- 4. box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<script>
let data = [
{
src: './js学习/JavaScript基础笔记和作业/JavaScript基础笔记和作业/JavaScript基础第五天/06-素材/综合作业素材/images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
},
{
src: './js学习/JavaScript基础笔记和作业/JavaScript基础笔记和作业/JavaScript基础第五天/06-素材/综合作业素材/images/course02.png',
title: 'Android 网络动态图片加载实战',
num: 357
},
{
src: './js学习/JavaScript基础笔记和作业/JavaScript基础笔记和作业/JavaScript基础第五天/06-素材/综合作业素材/images/course03.png',
title: 'Angular2 大前端商城实战项目演练',
num: 22250
},
{
src: './js学习/JavaScript基础笔记和作业/JavaScript基础笔记和作业/JavaScript基础第五天/06-素材/综合作业素材/images/course04.png',
title: 'Android APP 实战项目演练',
num: 389
},
{
src: './js学习/JavaScript基础笔记和作业/JavaScript基础笔记和作业/JavaScript基础第五天/06-素材/综合作业素材/images/course05.png',
title: 'UGUI 源码深度分析案例',
num: 124
},
{
src: './js学习/JavaScript基础笔记和作业/JavaScript基础笔记和作业/JavaScript基础第五天/06-素材/综合作业素材/images/course06.png',
title: 'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: './js学习/JavaScript基础笔记和作业/JavaScript基础笔记和作业/JavaScript基础第五天/06-素材/综合作业素材/images/course07.png',
title: 'UNITY 从入门到精通实战案例',
num: 888
},
{
src: './js学习/JavaScript基础笔记和作业/JavaScript基础笔记和作业/JavaScript基础第五天/06-素材/综合作业素材/images/course08.png',
title: 'Cocos 深度学习你不会错过的实战',
num: 590
},
]
for (let i = 0; i < data.length; i++) {
document.write(`
<li>
<a href="#">
<img src=${data[i].src}>
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高级</span> • <span>${data[i].num}</span>人在学习
</div>
</a>
</li>
`)
}
</script>
</ul>
</div>
</div>
</body>
</html>

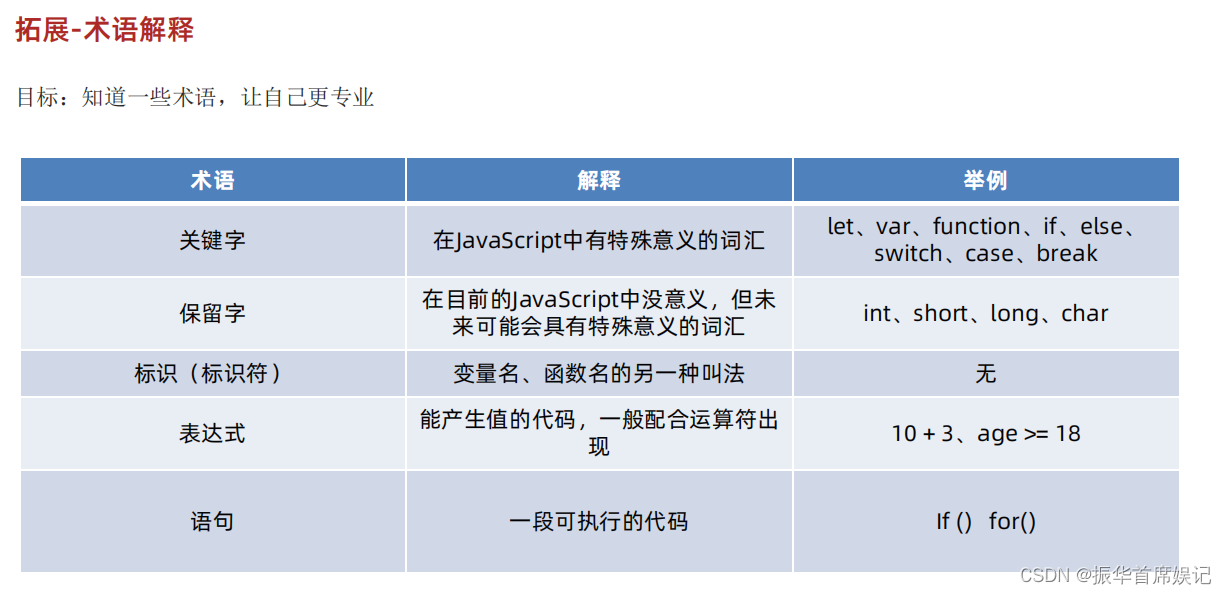
关键字拓展