html页面table的tr动态增加(含示例)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单示例</title>
<script type="text/javascript">
function addRow() {
//获取输入框的姓名
let name = document.querySelectorAll("[name=name]")[0].value;
//获取性别
let gender = document.querySelectorAll("[name=gender]")[0].value;
//获取年龄
let age = document.querySelectorAll("[name=age]")[0].value;
if(name=="" || gender=="" || age==""){
return;
}
//创建tr元素
let tr = document.createElement("tr");
//创建单元格
tr.innerHTML = `<td><input type="checkbox"/></td><td>${name}</td><td>${gender}</td><td>${age}</td>`;
//往表格中添加tr元素
let table = document.querySelector("#table");
table.appendChild(tr);
//清空输入框
document.querySelectorAll("[name=name]")[0].value = "";
document.querySelectorAll("[name=gender]")[0].value = "";
document.querySelectorAll("[name=age]")[0].value = "";
let ckElements = document.querySelectorAll("[type=checkbox]");
let trq = ckElements[0].parentElement.parentElement;
trq.outerHTML = "";
}
function deleteRows() {
//选择所有checkbox元素
let ckElements = document.querySelectorAll("[type=checkbox]");
//遍历获取所有被勾选的
for(let ckbox of ckElements){
//判断是否选中
if(ckbox.checked){
//得到tr元素
let tr = ckbox.parentElement.parentElement;
//删除tr元素
tr.outerHTML = "";
}
}
}
</script>
</head>
<body>
<table width="400" border="1" id="table" align="center" style="border-collapse: collapse">
<caption><h3>用户信息table</h3></caption>
<tr>
<th>选择</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>刘二</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td><input type="checkbox"/></td>
<td>飒飒</td>
<td>女</td>
<td>20</td>
</tr>
</table>
<div align="center">
姓名<input type="text" name="name" value=""/><br/>
性别<input type="text" name="gender" value=""/><br/>
年龄<input type="text" name="age" value=""/><br/>
<button onclick="addRow()">添加</button>
<button onclick="deleteRows()">删除</button>
</div>
</body>
</html>
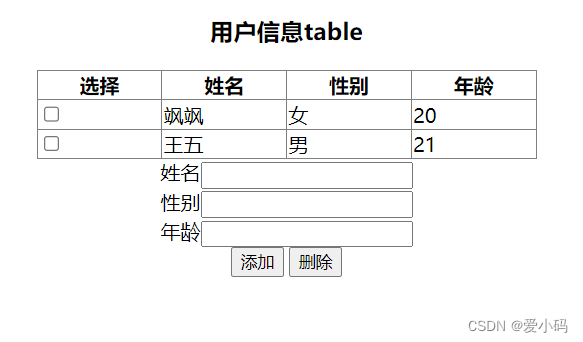
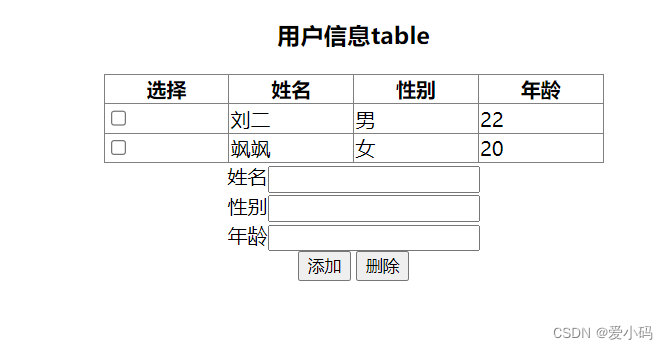
运行截图

增加 王五 男 21

点击增加后、清空输入台。增加一行 清空一行。