1.搜索引擎是怎么实现的?
搜索引擎是通过以下步骤实现的:
-
网页抓取(Crawling):搜索引擎会使用网络爬虫(Web Crawler)自动地从互联网上抓取网页内容。爬虫按照一定的规则遍历网页并提取网页内容,包括文本、链接、标签等。
-
网页索引(Indexing):抓取到的网页内容会被存储在搜索引擎的索引数据库中。索引数据库会对抓取到的网页进行处理和分析,提取关键词、建立索引等,以便后续的搜索操作。
-
搜索请求处理(Query Processing):当用户在搜索引擎中输入查询关键词时,搜索引擎会对查询进行处理。这包括对查询进行分词、去除停用词、处理同义词等操作,以便更好地匹配索引数据库中的网页内容。
-
搜索结果排序(Ranking):搜索引擎会根据一定的算法对匹配的网页进行排序,以便将最相关的网页排在前面。排序算法通常会考虑多个因素,包括关键词匹配度、网页质量、用户反馈等。
-
结果展示(Results Presentation):搜索引擎会将排序后的搜索结果展示给用户。这通常以页面的形式呈现,包括标题、摘要、网址等信息,以及相关的搜索建议、广告等。
-
搜索反馈和优化(Feedback and Optimization):搜索引擎会根据用户的搜索行为和反馈来不断优化搜索结果和算法。用户的点击、停留时间、滚动行为等可以提供反馈,帮助搜索引擎改进搜索体验和结果质量。
以上是搜索引擎的基本工作流程,不同的搜索引擎可能有一些细微的差别和特点。搜索引擎的实现涉及到大量的技术,包括网络爬虫、自然语言处理、信息检索、机器学习等领域的技术。
2.如何制作一个搜索浏览器?
要制作一个搜索浏览器,涉及到以下几个主要步骤:
-
确定功能需求:首先,你需要确定你的搜索浏览器的功能需求。例如,搜索功能、浏览网页、书签管理、历史记录、隐私保护等。
-
设计用户界面:根据功能需求,设计用户界面。这包括搜索栏、搜索结果展示、浏览器标签、书签管理界面等。确保用户界面友好、易于使用。
-
实现搜索功能:实现搜索功能需要与搜索引擎进行集成。你可以选择使用现有的搜索引擎 API,如 Google 搜索 API 或 Bing 搜索 API。通过 API,你可以向搜索引擎发送搜索请求,并获取搜索结果。
-
实现浏览网页功能:使用浏览器引擎(如 Chromium 或 Gecko)来实现网页浏览功能。浏览器引擎可以解析和渲染网页,并提供浏览器的核心功能,如导航、页面渲染、JavaScript 执行等。
-
实现书签管理和历史记录功能:为用户提供书签管理和历史记录功能,使其能够保存常访问的网页和查看之前的浏览记录。
-
实现隐私保护功能:考虑用户隐私,实现隐私保护功能,如隐私模式、清除浏览数据等。
-
进行测试和优化:测试你的搜索浏览器,确保它的功能正常,并进行性能优化和 bug 修复。
-
发布和推广:准备好发布你的搜索浏览器,并进行推广,让更多的用户使用和体验你的产品。
以上是制作搜索浏览器的基本步骤。需要注意的是,这是一个复杂的任务,涉及到多个技术领域,包括前端开发、后端开发、网络通信、安全等。你可能需要具备相关的编程和开发经验,或者与团队合作来完成这个项目。
3.使用vue实现一个简单的浏览器 可以搜索结果 可以查看历史

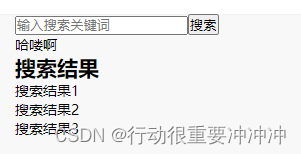
以下是一个使用 Vue 实现简单搜索浏览器的示例,包括搜索查询内容和查看搜索历史的功能:
<template>
<div>
<input type="text" v-model="searchQuery" @keydown.enter="search" placeholder="输入搜索关键词">
<button @click="search">搜索</button>
<ul>
<li v-for="history in searchHistory" :key="history.id">
{{ history.query }}
</li>
</ul>
<div v-if="searchResults.length > 0">
<h2>搜索结果</h2>
<ul>
<li v-for="result in searchResults" :key="result.id">
{{ result.title }}
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
data() {
return {
searchQuery: '',
searchHistory: [],
searchResults: []
};
},
methods: {
search() {
if (this.searchQuery.trim() === '') {
return;
}
// 执行搜索操作,这里只是模拟搜索结果
this.searchResults = [
{ id: 1, title: '搜索结果1' },
{ id: 2, title: '搜索结果2' },
{ id: 3, title: '搜索结果3' }
];
// 将搜索关键词添加到搜索历史中
this.searchHistory.unshift({
id: Date.now(),
query: this.searchQuery
});
// 清空搜索框
this.searchQuery = '';
}
}
};
</script>
在上述代码中,我们新增了一个 searchResults 数组来存储搜索结果。在 search 方法中,我们模拟了一个搜索操作,将搜索结果存储在 searchResults 数组中。
在模板中,我们使用 v-if 指令来判断是否有搜索结果,如果有,则展示搜索结果的标题列表。
你可以根据需求自行扩展和优化这个示例,例如,将搜索结果显示为链接、添加分页功能、实现点击搜索历史项自动填充搜索框等。
需要注意的是,这个示例只是一个简单的搜索浏览器的雏形,真正的搜索功能和搜索结果需要与实际的搜索引擎进行集成。你可以考虑使用搜索引擎的 API 或其他相关技术来实现真实的搜索功能。