import { useIntervalFn } from '@vueuse/core'
import { ref, onUnmounted } from 'vue'
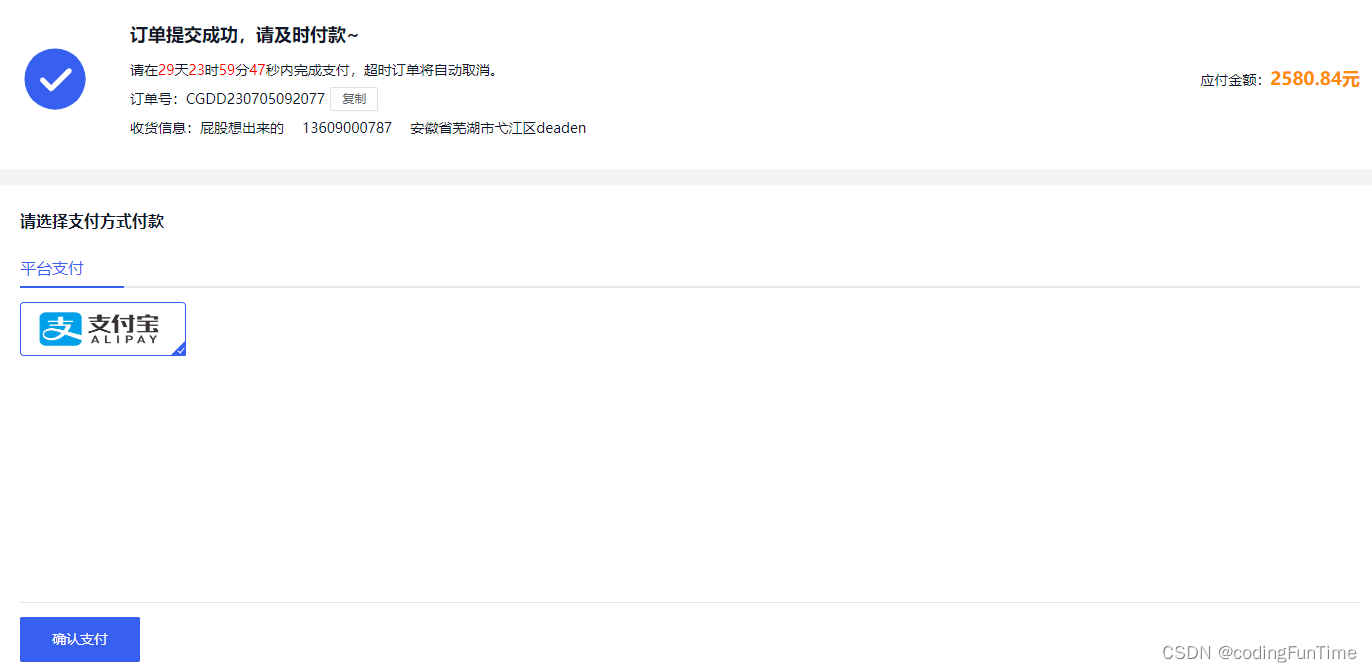
// 全部显示 天、时、分、秒
const setAllCountdownStr = (value: number) => {
let second = parseInt(value.toString())
const day = second / (3600 * 24) //3600秒等于60分钟等于1小时
second = second % (3600 * 24) //求天数整除外剩余的秒数
const hour = second / 3600 //1小时==60分钟==3600秒,所以剩余的秒数÷3600= 得到几个小时数
const minute = (second % 3600) / 60 //求小时数整除外剩余的秒数, 秒数÷60秒 = 得到几分钟
const sec = second % 60 //求分钟数整除外剩余的秒数
return (
`<span style="color:${numColor.value}">${parseInt(day.toString())}</span>` +
'天' +
`<span style="color:${numColor.value}">${parseInt(hour.toString())}</span>` +
'时'










![BUU [vnctf2023]电子木鱼](https://img-blog.csdnimg.cn/img_convert/bcdbad18655a76fc25c6dddf528ddaa9.png)