目录
什么是Web3
Web3项目连接以太坊网络
1.下载Web3
2.实例化Web3对象
3.infura 获取连接以太坊网络节点
4.添加网络节点
什么是Web3
web3.js开发文档:web3.js - Ethereum JavaScript API — web3.js 1.0.0 documentation
web3.js 中文文档 : web3.js - 以太坊 JavaScript API — web3.js 中文文档 — 登链社区
github地址:https://github.com/web3/web3.js/tree/v1.0.0-beta.34
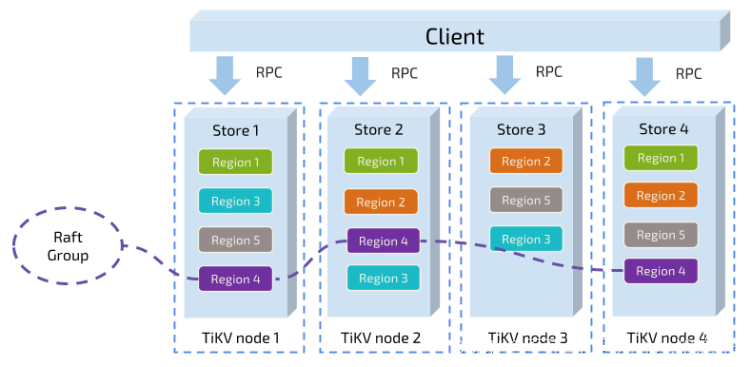
web3是以太坊官方开提供的一个连接以太坊区块链的模块,允许您使用HTTP或IPC与本地或远程以太坊节点进行交互,它包含以太坊生态系统的几乎所有功能。web3模块主要连接以太坊暴露出来的RPC层。开发者利用web3连接RPC层,可以连接任何暴露了RPC接口的节点,从而与区块链交互。web3是一个集合库,支持多种开发语言使用wbe3,其中的JavaScript API叫做web3.js、另外还有web3.py、web3j,web3.js将是我们钱包开发项目的重点。
Web3项目连接以太坊网络
1.下载Web3
npm install web3@1.8.1
2.实例化Web3对象
<script setup name="web3">
import Web3 from 'web3'
const Web3Network = new Web3(
Web3.givenProvider || '你的网络节点'
)
</script>3.infura 获取连接以太坊网络节点
介绍:infura提供公开的 Ethereum主网和测试网络节点,到infura.io网站注册后即可获取各个网络的地址。请按照如下步骤获取地址。
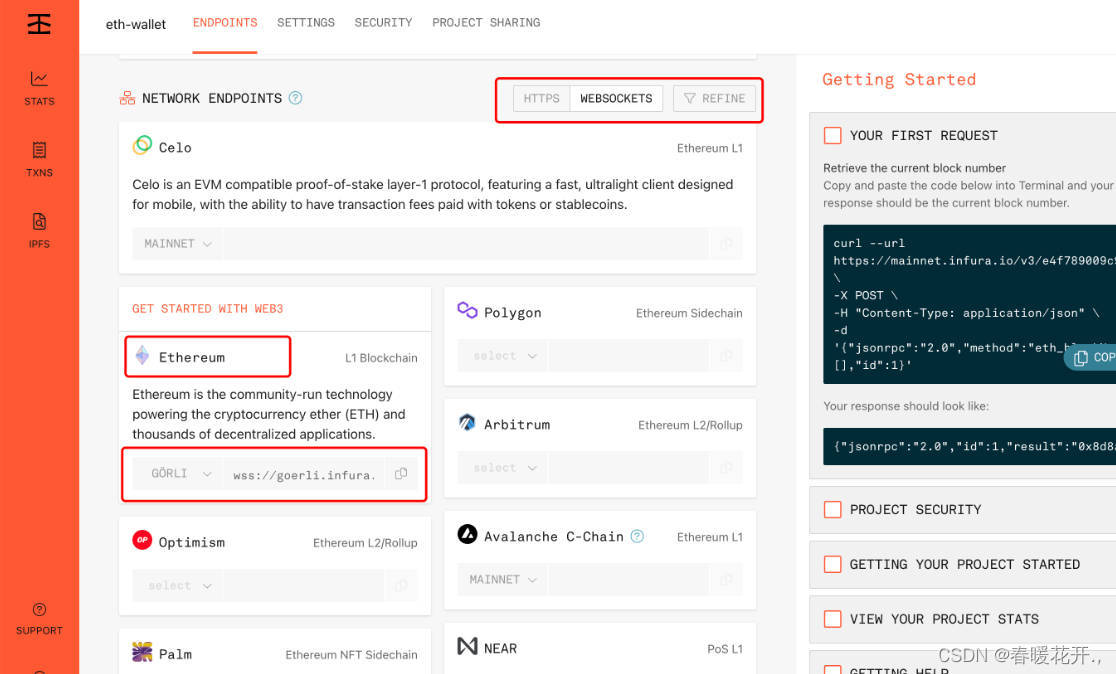
第一步:打开 infura网站地址:https://infura.io/dashboard,使用邮箱注册后登陆
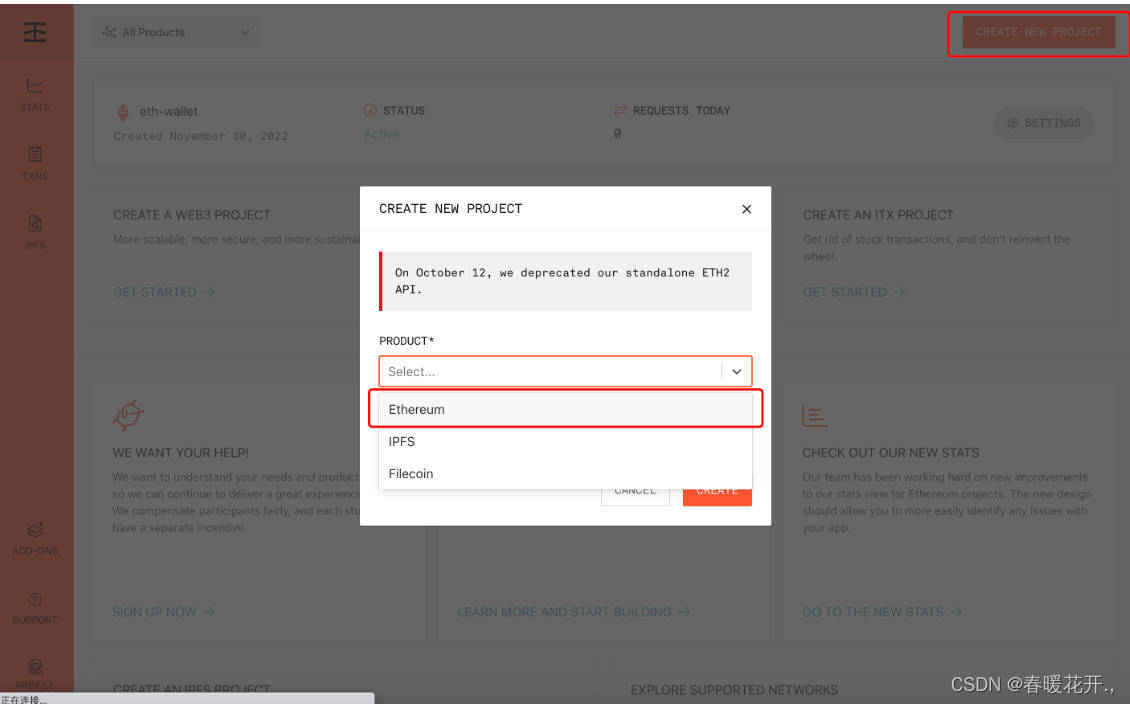
第二步:点击上图标记的“create new project”按钮创建一个新项目。然后弹出如下弹框,在输入框输入项目名,如”MyEtherWallet“,然后点击“create project”按钮创建。

第三步:选择GoerLi测试网络,然后复制地址,将获取到类似这样的地址

4.添加网络节点
把刚刚infura内复制的ETHereum Wss地址粘贴到 "你的网络节点" 内 地址类似:wss://goerli.infura.io/ws/v3/xxx
const Web3Network = new Web3(
Web3.givenProvider || '你的网络节点'
)















![BUU [vnctf2023]电子木鱼](https://img-blog.csdnimg.cn/img_convert/bcdbad18655a76fc25c6dddf528ddaa9.png)