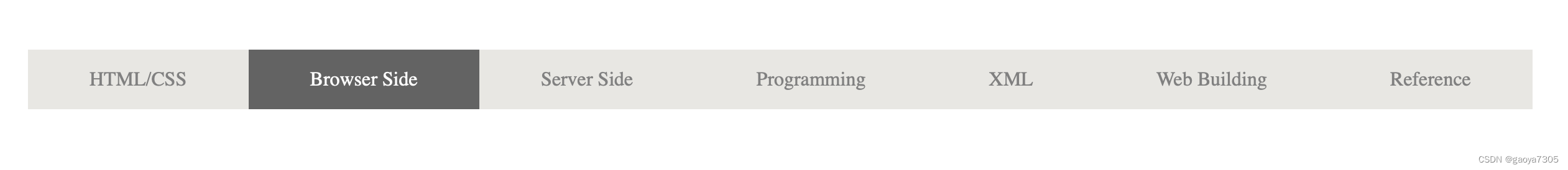
需求:做出下面的样式

代码实现:
<body>
<ul class="nav">
<li><a href="#">HTML/CSS</a></li>
<li><a href="#">Browser Side</a></li>
<li><a href="#">Server Side</a></li>
<li><a href="#">Programming</a></li>
<li><a href="#">XML</a></li>
<li><a href="#">Web Building</a></li>
<li><a href="#">Reference</a></li>
</ul>
</body>
<style>
.nav{
width: 1210px;
height: 48px;
line-height: 48px;
background-color: #e8e7e3;
margin: 50px auto;
/* 设置为弹性容器 */
display: flex;
flex-direction: row;
}
/* 控制盒子,自动均匀分布,弹满 */
.nav li{
/* 设置增长系数: 不设置宽高,通过设置伸展系数1,让他们自动均匀的吧空白地方弹满 */
flex-grow: 1;
}
/* 设置盒子里面的文字 */
.nav a{
/* display: block; 加了这个后, text-align: center;才会有效 */
display: block;
color: #808080;
text-decoration: none;
text-align: center;
font-size: 16px;
}
.nav a:hover{
color:white;
background-color: #636363;
}
</style>