一、QtWebApp介绍
QtWepApp是一个C++中的HTTP服务器库,其灵感来自Java Servlet。适用于Linux、Windows、Mac OS和Qt Framework支持的许多其他操作系统。
QtWebApp包含以下组件:
• HTTP(S)1.0和1.1服务器
• 模板引擎
• 缓冲记录器
这些组件可以相互独立地使用。一个非常小的用法示例:
// The main program starts the HTTP server
int main(int argc, char *argv[])
{
QCoreApplication app(argc,argv);
new HttpListener(
new QSettings("configfile.ini", QSettings::IniFormat, &app),
new MyRequestHandler(&app),
&app);
return app.exec();
}
// The request handler receives and responds HTTP requests
void MyRequestHandler::service(HttpRequest& request, HttpResponse& response)
{
// Get a request parameters
QByteArray username=request.getParameter("username");
// Set a response header
response.setHeader("Content-Type", "text/html; charset=UTF-8");
// Generate the HTML document
response.write("<html><body>");
response.write("Hello ");
response.write(username);
response.write("</body></html>");
}
二、QtWebApp下载地址
官方:http://www.stefanfrings.de/qtwebapp/QtWebApp.zip
三、搭建QtWebApp运行环境
1、windows
安装好Qt,下载QtWebApp源码;
2、Linux
安装好Qt,下载QtWebApp源码,然后对应不同linux安装一些软件如下:
• Debian, Ubuntu
sudo apt install build-essential gdb libgl1-mesa-dev
• Fedora, RedHat, CentOS sudo
yum groupDebian, Ubuntunstall "C Development Tools and Libraries"
sudo yum install mesa-libGL-devel
• openSUSE
sudo zypper install -t pattern devel_basis
四、运行QtWebApp的demo
 1、打开编译运行demo1
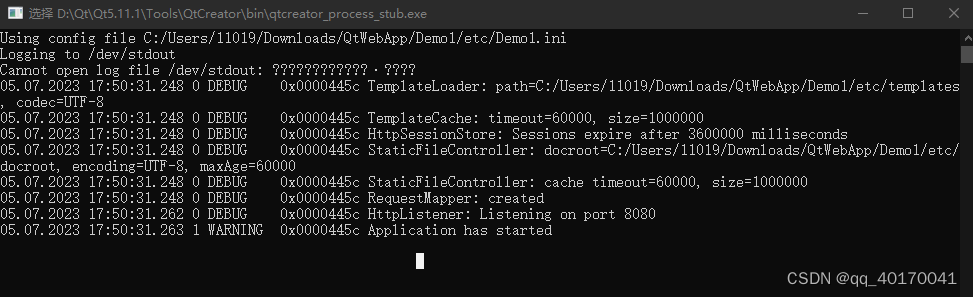
1、打开编译运行demo1
弹出黑框
 这时web服务器已经运行
这时web服务器已经运行
2、在浏览器输入Url:
 这样就进入了QtWebApp中demo所展示的http网页界面
这样就进入了QtWebApp中demo所展示的http网页界面
五、使用QtWebApp创建自己的服务器
 将QtWebApp提取出来,下面QtWebAppTest文件夹是我创建的Qt的工程
将QtWebApp提取出来,下面QtWebAppTest文件夹是我创建的Qt的工程