现如今的前端更新太快了,我记得我一年前还在写 vue2+cesium 的工程构建方式。现在转眼都 vue3 了。而且 vite 也越来越火逐渐成为趋势。那么这篇文章我们就来介绍一下如何使用 vite 构建一个 vue3+cesium 的工程。

首先我们可以打开 vite 的官网学习如何构建 vite 项目。第一步我们可以使用 npm 安装好最新版本的 vite 构建工具。这里电脑的 node 环境和 npm 我就不说了,小白自行百度。
安装最新版的 vite并且创建 vite 项目的命令如下:
npm create vite@latest然后会提示你项目的名称和所使用的模版类型。名称自己起一个。模版选择 vue,javascript 即可:
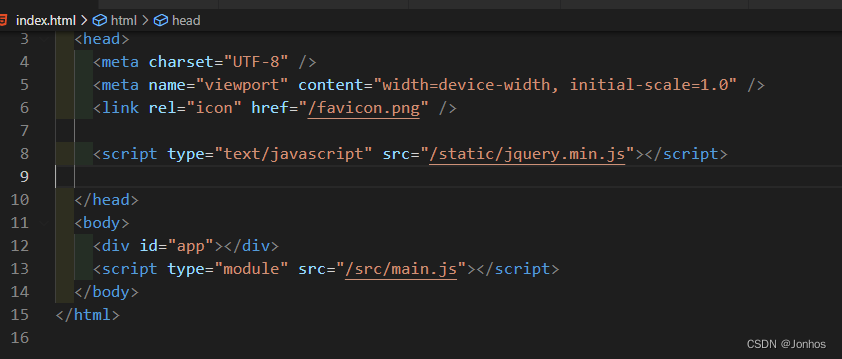
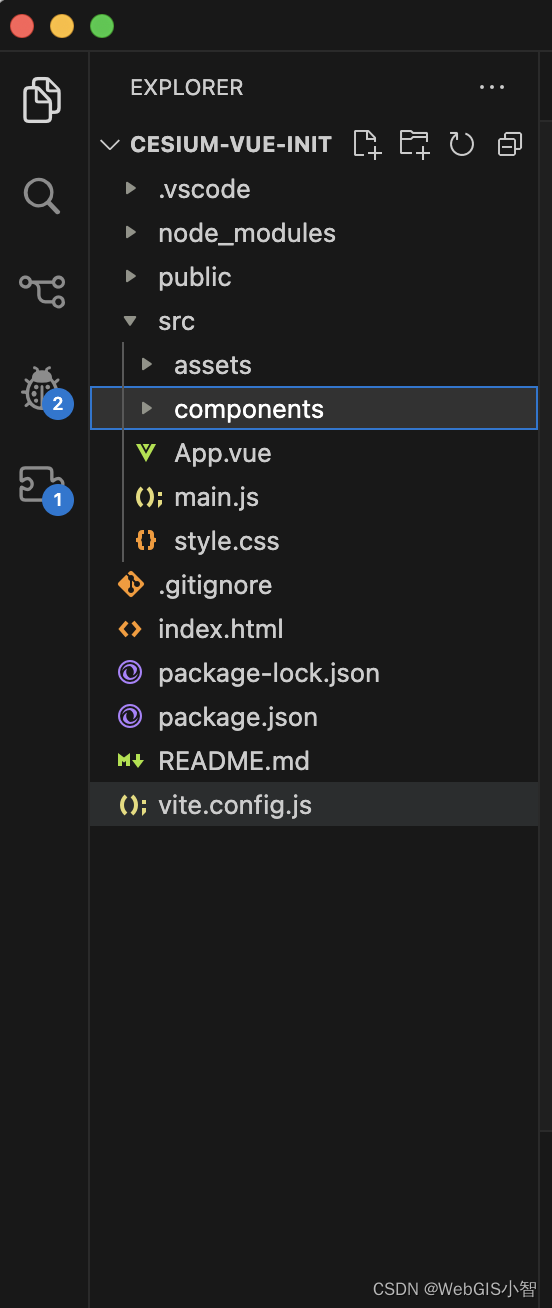
现在我们基于 vite 创建的 vue 项目很快就好了。项目的文件夹结构如下:

我们打开项目所在的文件夹直接在 package.json文件里执行 dev 命令即可快速启动项目。
至此我们已经完成了前半部分。接下来进入重头戏我们引入 cesium,首先还是老样子使用 npm 先安装 cesium&#