JS
BOM
是浏览器对象模型
window对象是一个全局对象,也是JavaScript的顶级对象 所以通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
定时器-延时函数
setTimeout(回调函数,等待的毫秒数)
延时函数只会执行一次
清除延时函数
let timer = setTimeout(回调函数,等待的毫秒数)
clearTimeout(timer)
JS执行机制
JS语言是单线程,同一个时间只能做一个事情
JS有同步和异步
异步任务 有三种: 普通事件 资源加载 定时器 异步任务相关添加到任务队列(消息队列)中
JS执行时,会先看执行栈里面是否执行完毕,再去执行异步任务
location对象:
location.href='url' 会跳转界面
location保存了URL地址的各个组成部分
- location.search 属性会获取地址中携带的参数,也就是符号?后面的部分
- location.hahs 属性会获得#后面的部分
- location.reload 方法用来刷新界面,传入参数true时代表强制刷新
navigator对象
该对象记录了浏览器自身的相关信息
userAgent 可以检测到浏览器的版本和平台

上面这一段可以检测是电脑端还是移动端,从而进行网页的切换
history对象
主要管理历史记录,该对象与浏览器地址栏的操作相对应,比如前进、后退、历史记录等

本地存储
数据存储在用户浏览器当中
设置、读取方便、甚至页面刷新不丢失数据
容量较大,sessionStorage 和 localStorage约5M左右
sessionStorage
关闭浏览器数据就会丢失 ,同一个窗口下数据共享 以键值对的形式存储使用 用法和以下的localStorage一样
localStrorage
作用:可以将数据永久存储在本地,除非手动删除,否则关闭页面还会在
特点:可以多窗口共享数据,以键值对的形式存储使用
存储数据(如果有是改,没有就是新增)
存储下来的数据类型是字符串类型
localStorage.setItem(key,value) 需要加引号
- 获取数据
- localStorage.getItem(key)
- 删除数据
- localStorage.removeItem(key)
- 清除数据
- localStorage.clear()
如果想要存储复杂数据类型 需要将复杂数据类型转换称JSON字符串
语法:JSON.stringifty(复杂数据类型)
拿出来: JSON.parse(localStorage.getItem(key))
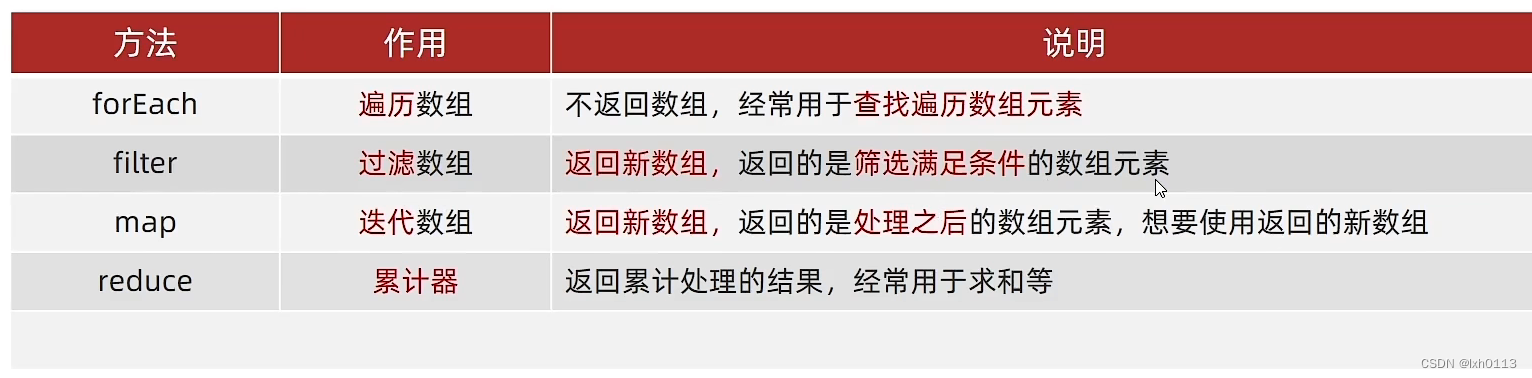
数组中使用map方法
map可以遍历数组处理数据,并且返回新的数组


join方法
小括号为空,则为逗号分隔


正则表达式
在写正则表达式的时候 不是用引号隔开 而是/ / 作为首尾开始和结束
test() 方法 用来查看正则表达式与指定的字符串是否匹配


exec() 方法 返回的是一个数组,匹配所有
修饰符
- i 是单词ignore的缩写,正则匹配时字母不区分大小写
- g 是单词global的缩写,匹配所有满足正则表达式的结果
字符串.replace(/正则表达式/,替换文本)
replace只能替换一个,如果需要替换所有的,在后面添加修饰符 g replace会返回一个字符串
JavaScript垃圾回收机制
- 引用计数法
对于对象,如果它没有被引用就会被JS回收
- 标记清除法
从根部出发定时扫描内存中的对象,如果能从根部到达,都是需要使用的,无法从根部出发到达的是不再使用,会被回收
闭包
闭包=内部函数+外层函数的变量
作用:封装数据,实现数据私有,外部也可以访问函数内部的变量,但是也会引起内存泄漏
变量提升:var声明的变量会被提升到前面,但是只是声明,不作赋值
函数提升:函数可以先使用,再定义
函数参数
- 动态参数:arguments 是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参,只存在于函数当中
- 剩余参数:...数组名称
区别:...是语法符号,置于最末尾函数形参之前,用于获取多余的实参,...获取到的是一个真数组,arguments是应该伪数组
- 展开数组:...数组名称
- 箭头函数,同java的lamba表达式 箭头函数没有arguments动态参数,但是有剩余参数...函数名称
解构赋值
数组解构是将数组快速批量赋值给一系列变量的语法,使用解构可以快速为变量赋值
书写方式:
const [max,min,avg]=[100,60,80],其中max和min、avg都指向了数组里面对应的数字,max、min、avg都可以直接使用
对象也可以解构
![]()
需要注意的是,解构必须名称相同,跟属性名称相同。
如果需要改名:这样就可以使用新的变量名称

多级对象解构

arry中一些内置方法

document.querySelectorAll() 得到了一个伪数组 把伪数组转换成真数组:Array.from(伪数组名称) 返回一个真数组
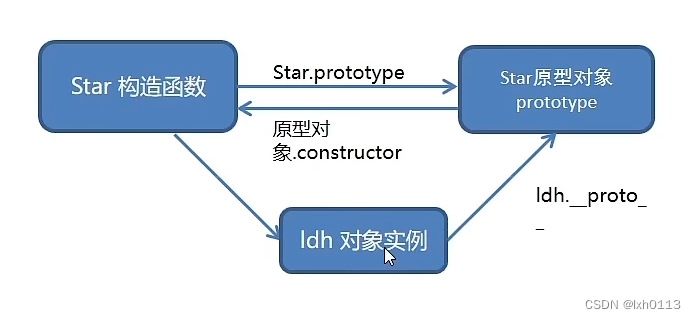
原型链

在JS当中,实列化对象里面的方法会被重复定义,如果需要共用一个方法,就需要在构造函数.prototype.方法名称=function(){}
prototype里面包含了constructor属性,该属性是指向构造函数,实例化的对象会有一个__proto__属性或者[[prototype]]属性,这俩个属性是指向原型对象,__proto__属性的constructor属性又指向了构造函数
JS继承

普通函数没有明确知道调用者的时候,this的值为window,如果加了'use strict' 严格模式,此时没有明确知道,this的值为underfined
箭头函数不存在this
改变this
- call()
使用call方法调用函数,并且指定被调用函数中this的值
语法:函数名称.call(指定的被调用函数的this值,参数1……)
- apply()
使用apply方法是和上面差不多,但是它的参数必须是一个数组
- bind()
使用bind方法不会调用函数,也能改变函数内部this的指向,返回值是一个函数,但是这个函数的this值是被更改过的
语法和call相似
防抖
单位时间内,频繁触发事件,只执行最后一次
节流
单位时间内,频繁触发事件,只执行一次
AXIOS学习
axios是基于 Promise 的 ajax 封装库,也是前端目前最流行的 ajax 请求库。ajax是异步网络请求

查询参数
常用请求方法
- GET 获取数据 /默认
- POST 提交数据
- PUT 修改数据(全部)
- DELETE 删除数据
- PATCH 修改数据(部分)
axios请求配置
- url:请求的url网址
- method:请求的方法,GET可以省略
- data:提交数据

axios错误处理
后面接catch语句接错即可,并且写上错误的语句,和java极为类似

http请求报文
请求报文的组成
- 1.请求行:请求方法,url,协议
- 2.请求头:以键值对的格式携带的附加信息,比如说:Content-Type
- 3.空行:分隔请求头,空行之后的是发给服务器的资源
- 4.请求体:发送的资源
http响应状态码
用来表示是否成功完成
- 1xx 信息
- 2xx 成功
- 3xx 重定向消息
- 4xx 客户端错误
- 5xx 服务端错误
ajax原理:XMLHttpRequest 对象用于与服务器交互,通过XMLHttpRequest 可以在不刷新页面的情况下请求持定url ,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest在ajax编程中大量使用

XMLHttpRequest 返回的数据是JSON字符串,axios会自动转换,并且会挂在data属性下面,但是XMLHttpRequest不会。
XMLHttpRequest-查询参数
浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
主要是在链接?的后面,是一组键值对,以&连接
URLSearchParams对象
可以自动生成我们想要的查询参数

promise
该对象用于表示一个异步操作最终完成或者失败及其结果值
基本语法

在异步任务里面根据需要调用成功或者失败的结果
async函数和await
async函数是使用async关键字的函数,async函数是AsyncFunction构造函数的实列,并且其中允许使用await关键字。async和await关键字让我们可以用更简洁的方式写成基于Promise的异步行为,而无需刻意地调用promise。

如果需要捕获错误地信息,可以使用try catch语句包围
下面这个是Promise.all的作用

axios基地址
作用:提取公共前后缀地址(为了防止以后更改而需要全部更改),配置后axios请求时都会是baseURL+url

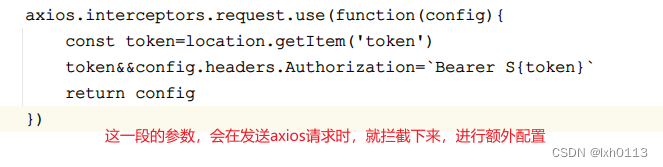
token
这是权限的令牌,本质上是一串字符串,作用是判断是否有登录状态,控制访问权限
很多接口,都需要携带token字符串,所以就会出现在请求拦截器停一设置公共的headers选项

axios响应拦截器:
响应回到then/catch之前,触发的拦截函数,对响应结果统一处理