匿名插槽
父组件
<template>
<h1>插槽</h1>
<A> 我是匿名插槽 </A>
</template>
<script setup>
import { ref } from 'vue';
import A from './A.vue';
</script>
<style></style>
子组件
<template>
<div>
<h1>这是A组件:</h1>
<header>
<h1>头部</h1>
<slot></slot>
</header>
<footer>
<h1>尾部</h1>
<slot></slot>
</footer>
</div>
</template>
<script setup></script>
<style></style>
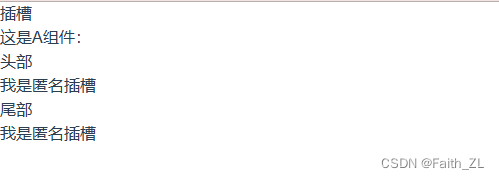
展示效果

具名插槽
父组件
<template>
<h1>插槽</h1>
<A>
<template #xxx>
<h1>我是插槽XXX</h1>
</template>
<template #yyy>
<h1>我是插槽YYY</h1>
</template>
</A>
</template>
<script setup>
import { ref } from 'vue';
import A from './A.vue';
</script>
<style></style>
子组件
<template>
<div>
<h1>这是A组件:</h1>
<header>
<h1>头部</h1>
<slot name="xxx"></slot>
</header>
<footer>
<h1>尾部</h1>
<slot name="yyy"></slot>
</footer>
</div>
</template>
<script setup></script>
<style></style>
作用域插槽
可以访问子组件中的数据
父组件
<template>
<h1>插槽</h1>
<A>
<template #xxx>
<h1>我是插槽XXX</h1>
</template>
<template #select="{ data }">
<span>我是{{ data.name }}今年{{ data.age }}岁了</span>
</template>
<template #yyy>
<h1>我是插槽YYY</h1>
</template>
</A>
</template>
<script setup>
import { ref } from 'vue';
import A from './A.vue';
</script>
<style></style>
子组件
<template>
<div>
<h1>这是A组件:</h1>
<header>
<h1>头部</h1>
<slot name="xxx"></slot>
</header>
<section>
<div> <h1>中间</h1></div>
<div v-for="item in data" :key="item.id">
<slot name="select" :data="item"></slot>
</div>
</section>
<footer>
<h1>尾部</h1>
<slot name="yyy"></slot>
</footer>
</div>
</template>
<script setup>
import { ref } from 'vue';
const data = ref([
{ id: 1, name: '张三', age: 18 },
{ id: 2, name: '李四', age: 12 },
{ id: 3, name: '王五', age: 14 },
{ id: 4, name: '赵六', age: 15 },
]);
</script>
<style></style>
动态插槽
父组件
<template>
<h1>插槽</h1>
<A>
<template #[str]>
<h1>我是插槽XXX</h1>
</template>
<template #select="{ data }">
<span>我是{{ data.name }}今年{{ data.age }}岁了</span>
</template>
<template #yyy>
<h1>我是插槽YYY</h1>
</template>
</A>
</template>
<script setup>
import { ref } from 'vue';
import A from './A.vue';
const str = ref('xxx');
</script>
<style></style>
子组件
<template>
<div>
<h1>这是A组件:</h1>
<header>
<h1>头部</h1>
<slot name="xxx"></slot>
</header>
<section>
<div> <h1>中间</h1></div>
<div v-for="item in data" :key="item.id">
<slot name="select" :data="item"></slot>
</div>
</section>
<footer>
<h1>尾部</h1>
<slot name="yyy"></slot>
</footer>
</div>
</template>
<script setup>
import { ref } from 'vue';
const data = ref([
{ id: 1, name: '张三', age: 18 },
{ id: 2, name: '李四', age: 12 },
{ id: 3, name: '王五', age: 14 },
{ id: 4, name: '赵六', age: 15 },
]);
</script>
<style></style>


![[Golang实战] sql建表,不用外键,多个表之间如何建立起联系?](https://img-blog.csdnimg.cn/751d11b20ecc44efb82aab4fb80d07aa.png)