文章目录
- 01 Fiddler 工具介绍
- 1. 下载与安装
- 2. Fiddler 工具界面介绍
- 3. Fiddler 工具的工作原理
- 02 手工调用 HTTP 接口
- 1. 发送HTTP请求
- 2. 查看返回数据包
- 03 获取 PC 端的网络数据包
- 04 获取手机端的网络数据包
- 05 截包与改包
- 场景一:截断请求数据,然后篡改请求数据
- 场景二:篡改返回的数据包
- 场景三:截断请求数据,先篡改请求数据, 再篡改返回的数据包
- 注意
- 06 抓包时过滤指定请求
01 Fiddler 工具介绍
1. 下载与安装
下载地址:https://www.telerik.com/download/fiddler
2. Fiddler 工具界面介绍
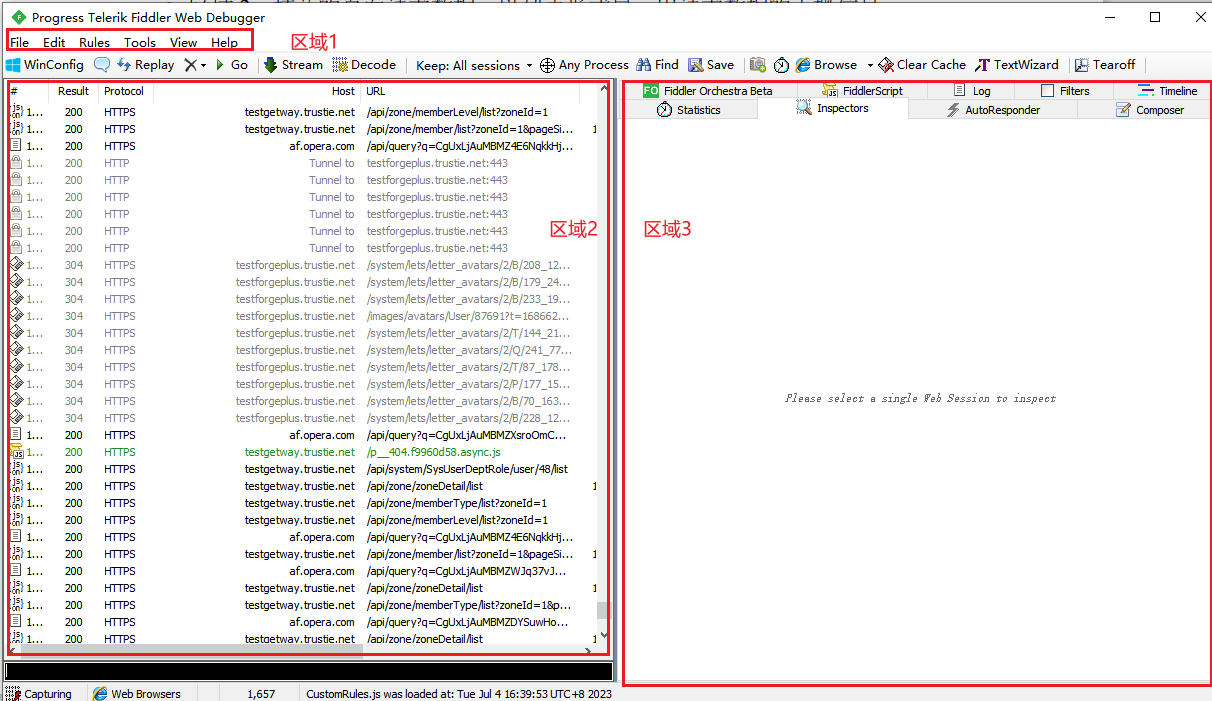
图所示的是 Fiddler 工具的主界面。其中显示的是访问百度个人中心时捕获的数据,其结构大致分为 3 个区域。
- 区域 1:标准的 Windows 程序菜单栏。
- 区域 2:捕获的页面请求数据,以列表形式显示出请求数据的大概信息。
- 区域 3:每个请求的详细信息。单击(区域 2)列表可展示相关数据。其分为上部和下部,上部是请求信息,下部是响应信息。

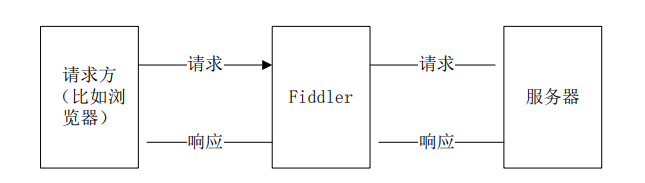
3. Fiddler 工具的工作原理
Fiddler 工具是一个中转站,也是代理服务,所以它才能获取请求和响应数据,如图所示。

02 手工调用 HTTP 接口
使用 Fiddler 工具可以进行单次的 HTTP 接口请求/响应数据分析。比如,有一个接口数据需要做测试。
- 接口地址:https://www.gitlink.org.cn/api/projects.json?pinned=d&limit=20
- 请求方式:GET
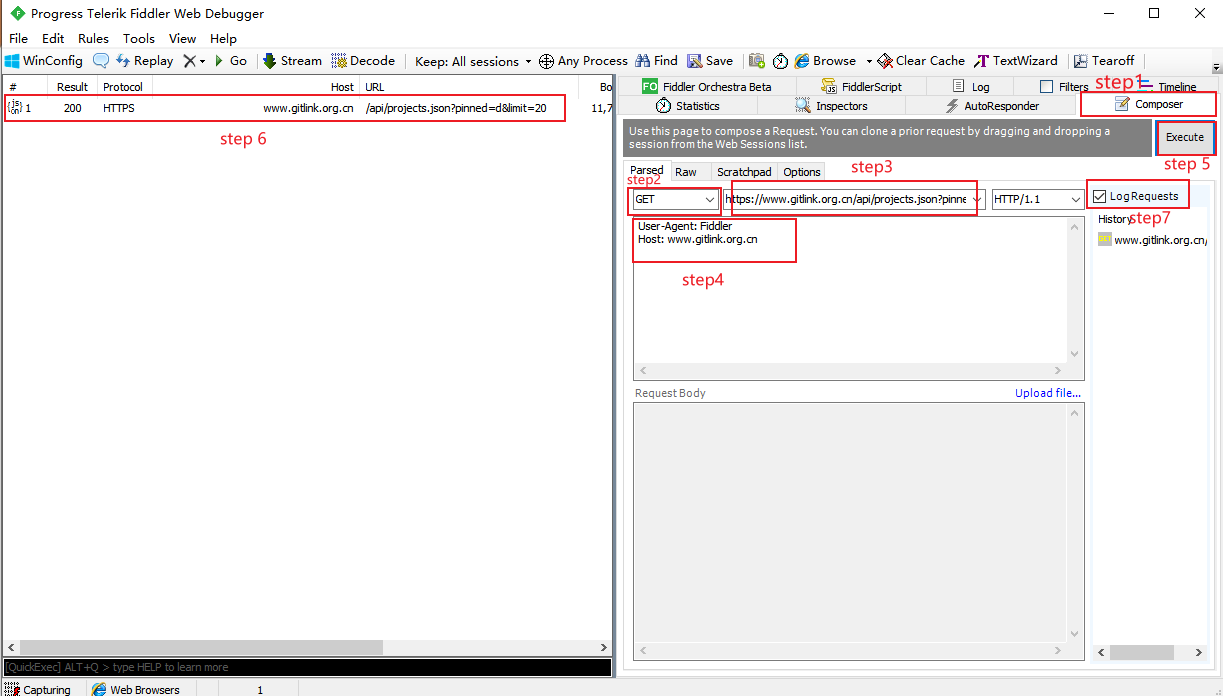
1. 发送HTTP请求
操作过程如图所示。
- 切换至工具的“Composer”选项卡(打开工具时默认打开该选项)。
- 选择请求方式。通过下拉列表中获取 GET 方式。
- 输入接口地址。因为是 GET 方式的,所以地址实际上是“URL+参数”的组合。
- 输入请求的消息报头。
- 单击“Execute”按钮,发送一次 HTTP 请求。
- 在图左侧列表中检查返回包的概要信息。在本例中,HTTP 返回码是 200
(代表正常),HOST 是主机地址,URL 是接口地址段。 - 在最右侧也有一个列表,标题是 Log Requests,记录的是历史请求接口。双击
列表中的数据,可以查看历史请求及其结果。

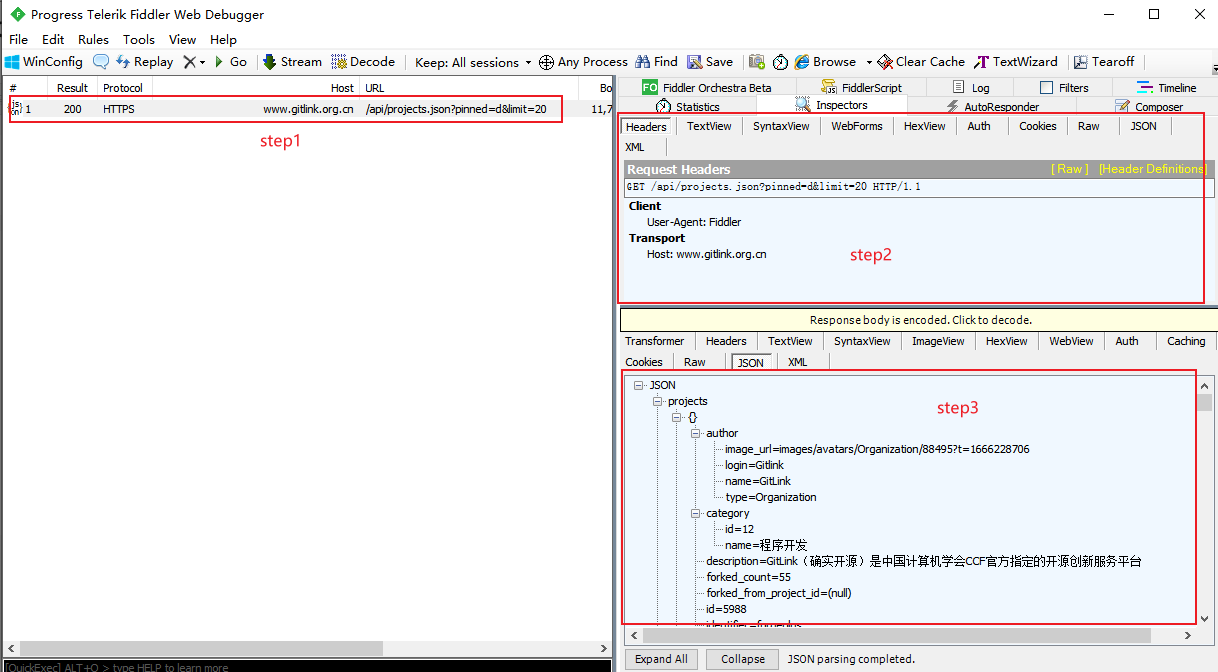
2. 查看返回数据包
操作过程如图所示:
- 双击图中左侧的请求列表数据。
- 在右侧选择“Inspectors”→“Headers”命令。
- 在下方看到本次接口请求方式、地址段及其参数。
选择 JSON 的意思是“使用 JSON 格式展示返回数据包数据”,能看到并不是所有的返回包数据都是 JSON 格式的,对于非 JSON 格式的数据可以使用 TextView 模式来
查看。

03 获取 PC 端的网络数据包
该方法主要用来获取 PC 端设备的 HTTP 数据包。例如浏览器访问网站时,页面所调用的接口及其返回的数据包。
比如,打开一个陌生的网站,很想知道这个网站都和服务器做了哪些数据交互、都发送了哪些请求,甚至页面执行了某个操作后数据是怎么来的。
这里以GitLink平台登录页面(https://www.gitlink.org.cn/api/accounts/login.json)为例来介绍
具体步骤。
(1)打开 Fiddler 工具,确保工具左下角的“Capturing”处于开启状态。
(2)访问网站首页,输入登录账号、密码和验证码,单击“确定”按钮。
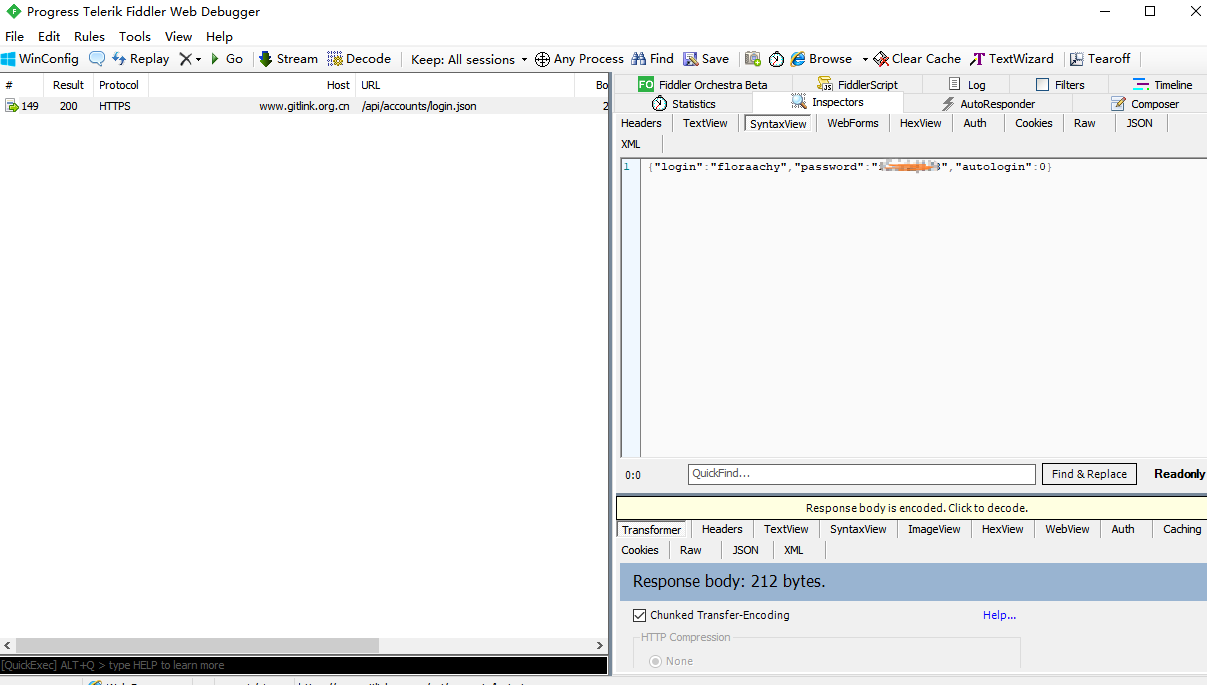
(3)观察 Fiddler 工具左侧区域,找到 Host 标题下对应的域名值(建议按 Host 排序
来筛选),如图所示。

(4)双击左侧的该条数据包概要,右侧展示的是具体请求数据和返回数据。
提示:
(1)左下角的“Capturing”标志:显示则表示开始监听和抓取数据,不显示则表示不监听和抓取(也就不显示数据包)。
(2)“All Processes”标志:监听 PC 端的所有网络请求。如果显示为 Web Browsers(Web 浏览器),则只监听 Web 浏览器发起的请求和返回数据;如果显示为 Non-Browser(非 Web 浏览器),则监听除 Web 浏览器外的所有其他进程;如显示为 Hide All(屏蔽所有),则不监听。
以上两个标志配合使用,可以很方便地控制监控时间和要监听的对象,避免其他无用数据的干扰。
04 获取手机端的网络数据包
既然 Fiddler 工具可以充当一个代理服务器的角色,自然可以作为手机上网的代理服务器。手机端发送的网络请求,会被代理服务器(Fiddler 工具)所捕获。这也正是 Fiddler工具能捕获到 APP 数据请求的原因。
配置代理的方法如下:
- 保证手机连接的 Wi-Fi 和 Fiddler 工具所在电脑处于同一个网段。
- 将 Fiddler 工具设置为支持移动端连接:
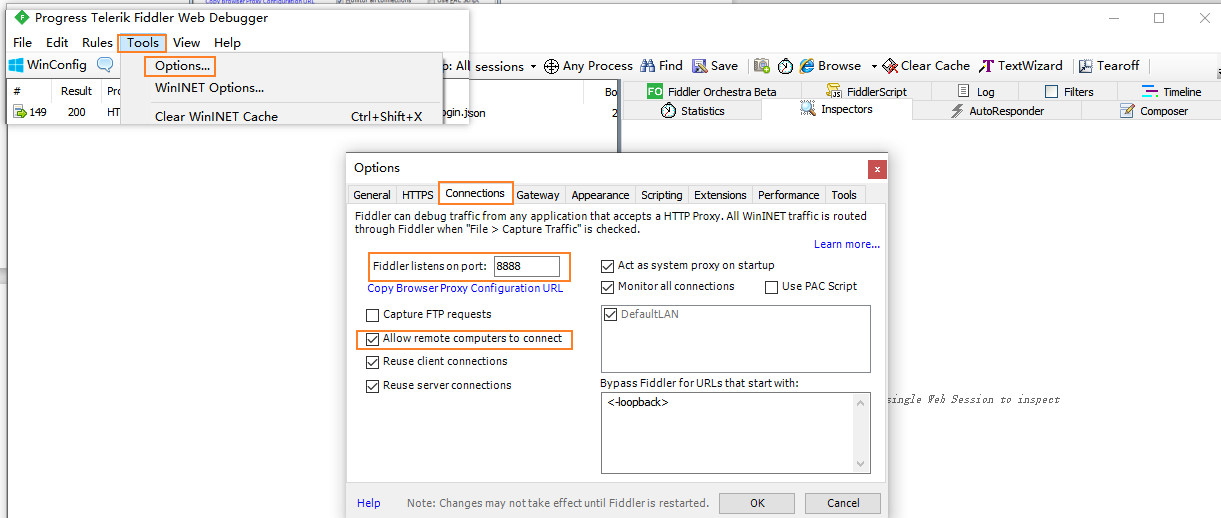
- 选择菜单中的“Fiddler”→“Tools”→ “Options”命令。
- 在打开的对话框中的“Connections”选项卡里勾选。“Allow remote computers to connect”复选框。
- 设置“Fiddler listenson port”为“8888”,如图 所示。
- 单击“OK”按钮关闭 Fiddler 工具。
- 之后重新打开 Fiddler 工具。

-
在
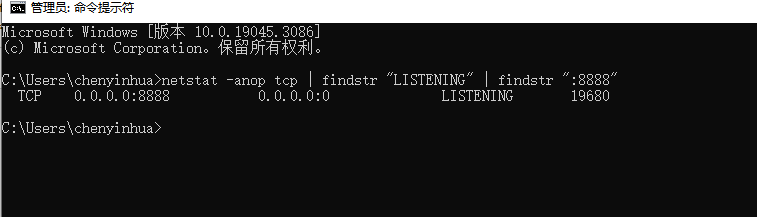
运行对话框中输入cmd,在弹出的 DOS 窗口中执行netstat -anop tcp | findstr "LISTENING" | findstr ":8888"命令,以查看 Fiddler 工具进程是否能正常监听 8888 端口,如图所示。如果服务没有正常开启,则可以尝试使用其他端口。

-
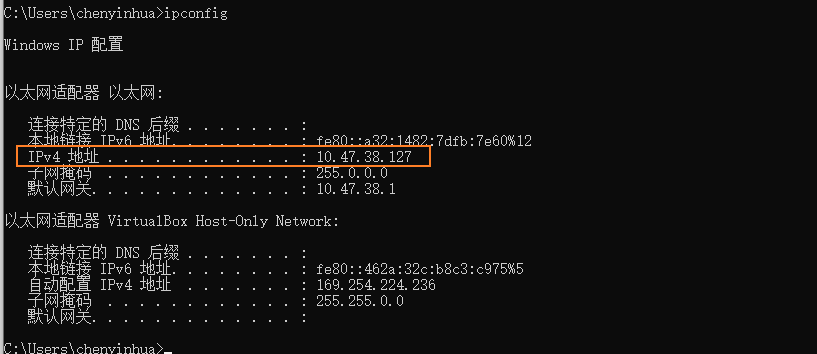
在 DOS 命令窗口中里执行
ipconfig命令,以查看本机 IP,如图所示。

-
设置手机网络代理
- 打开手机连接的无线,将代理设置为手动
- 将主机设为 10.47.38.127(运行 Fiddler 工具的电脑 IP)。
- 将端口设为 8888(与 Fiddler 工具中设置的端口保持一致)。
- 单击“确定”按钮(苹果手机直接后退即可)。
- 验证。在手机上访问 APP,或通过浏览器访问
https://www.gitlink.org.cn/zone/tester首页,检查 Fiddler 工具左侧列表中是否有数据。
注意:
- 测试完成后请记得关闭手机端代理设置。
- 在做手机端抓包分析时,可以让 Fiddler 工具左下角的“Capturing”不显示,这样 Fiddle 只显示主动发起的请求,而不会截取手机端所有的请求包,可以减少不必要的数据。
05 截包与改包
在进行具体操作之前,要明确一件事情——为什么要做截包和改包,这对测试有什么帮助?
- 所谓“截包”,有两个层面的含义。
- 截断请求数据包:即 Fiddler 工具截获页面的请求数据包,使其发送不到服务器端,只到 Fiddler 工具这一层就结束。
- 截断返回数据包:即 Fiddler 工具拿到服务器端的返回数据包,但不返回给前端页面(即返回数据包被拦截),则请求方处于等待服务器端返回数据包的状态。这个可以用来模拟“等待服务器端返回数据包”和“服务器端返回数据包超时”情况,以测试前端页面如何处理。
- “改包”的前提是“截包”,分为两种情况:1)修改请求数据包,再提交到服务器端,检查服务器端的处理情况;2)修改返回数据包,再提交给请求方,检查请求方的处理情况。它主要用在模拟“请求数据包或返回数据包不好被制造”的场景,比如,前端获取到的返回数据包中数据字段值超长时,页面是否会做截断处理(也可以修改数据库数据)。
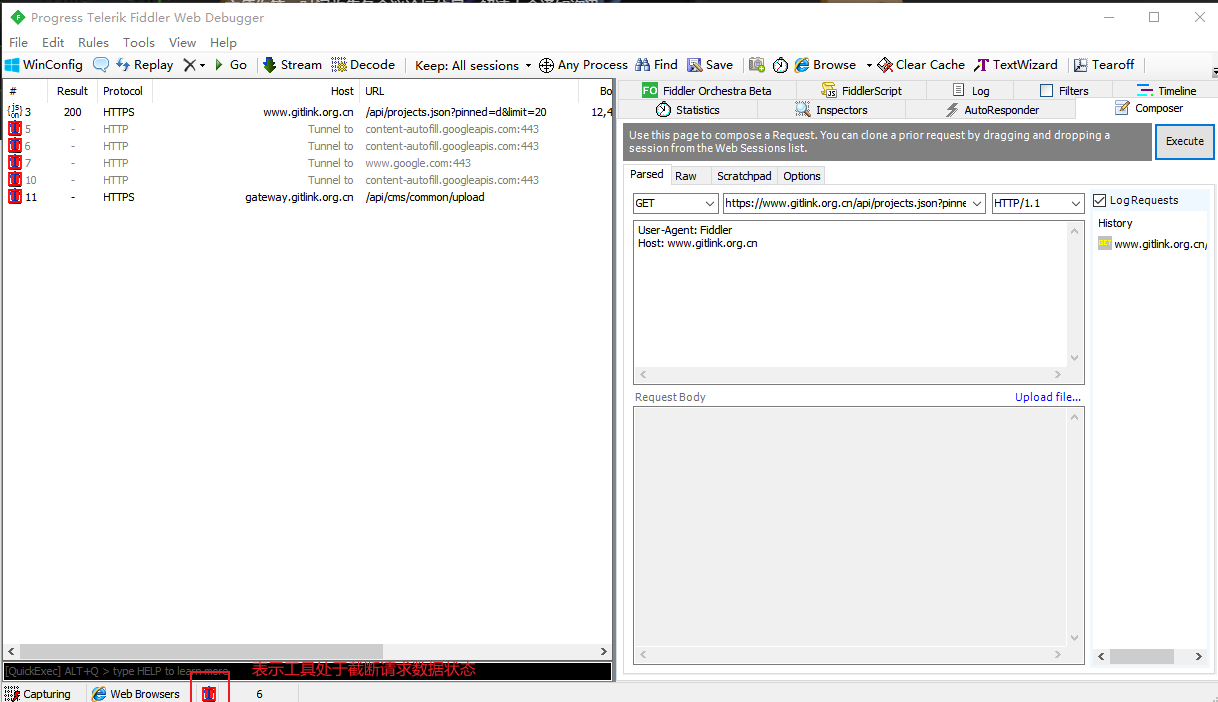
场景一:截断请求数据,然后篡改请求数据
-
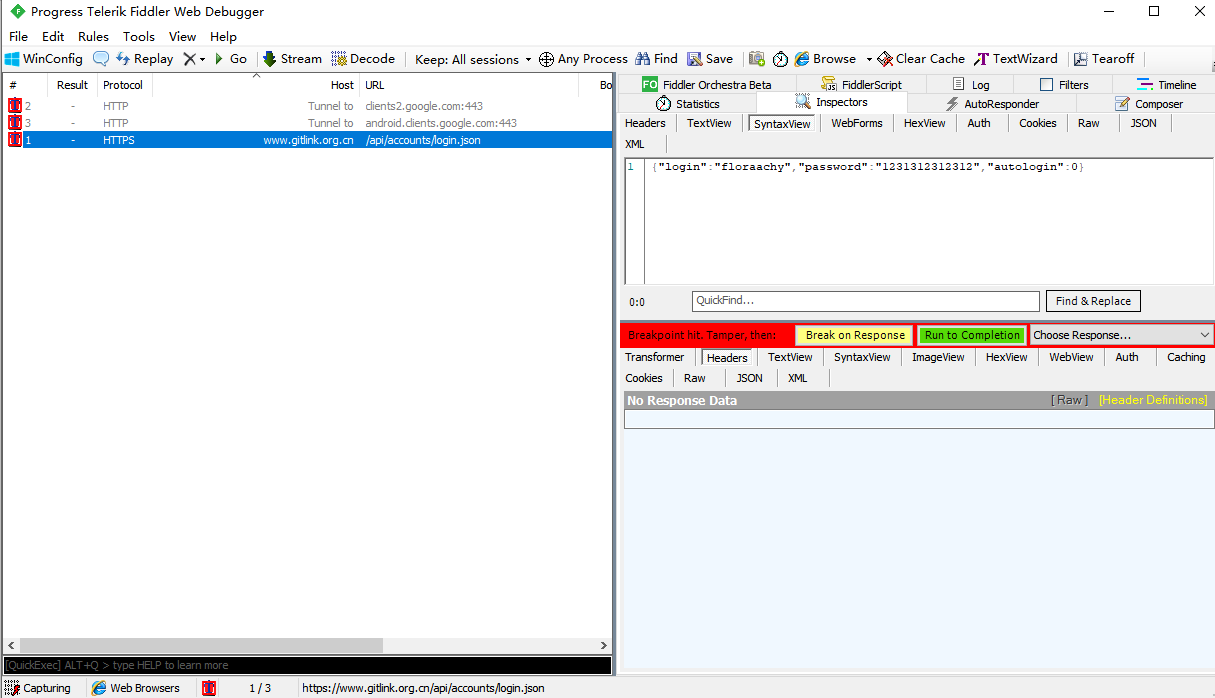
在 Fiddler 工具工作界面的左下角单击,出现如图所示红色的“T”标志,表示工具处于截断请求数据状态。

-
进行请求,成功捕获到请求,但是被拦截。

-
在 Fiddler 工具左侧列表中双击页面请求的接口,在右侧查看请求数据。
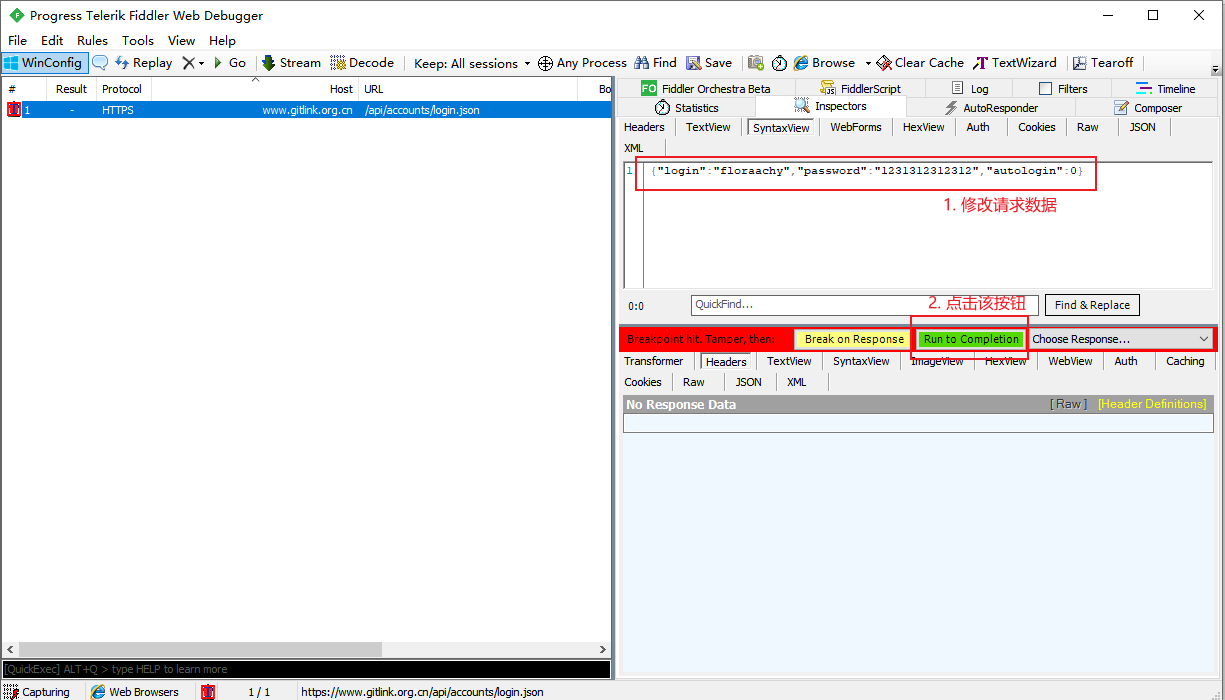
- 修改请求数据,例如将password修改为test。
- 然后单击 Fiddler工具工作界面右侧的
Run to Completion。

-
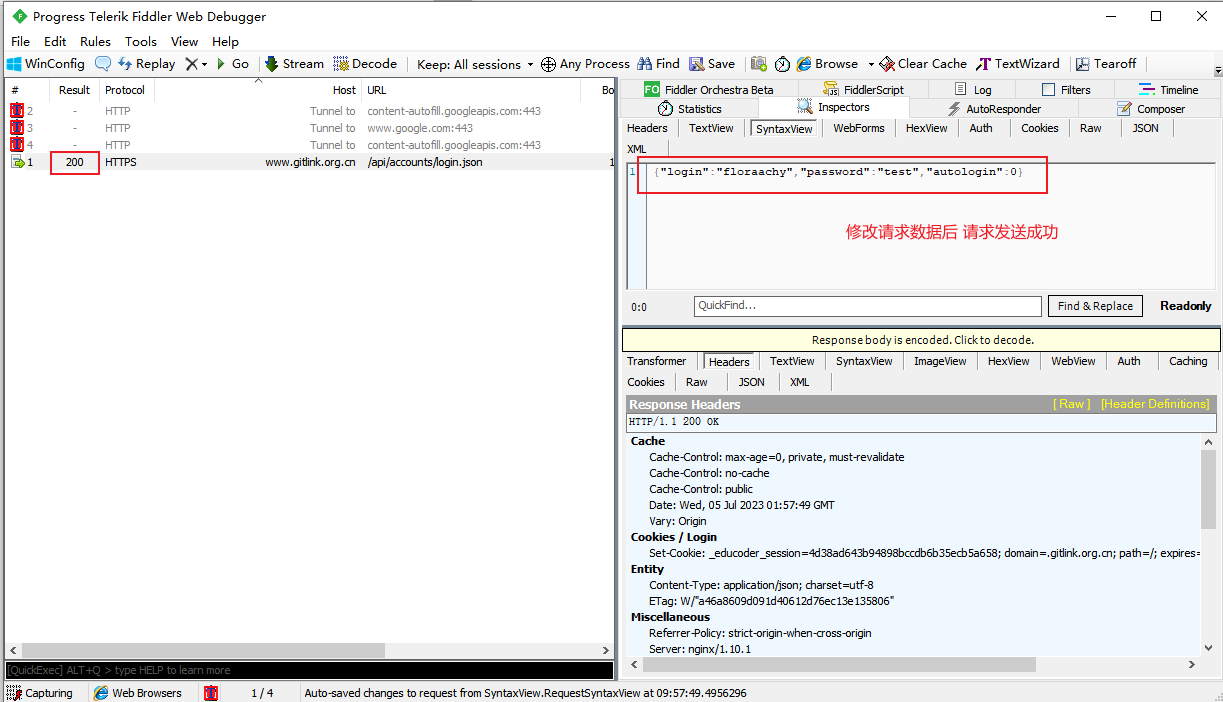
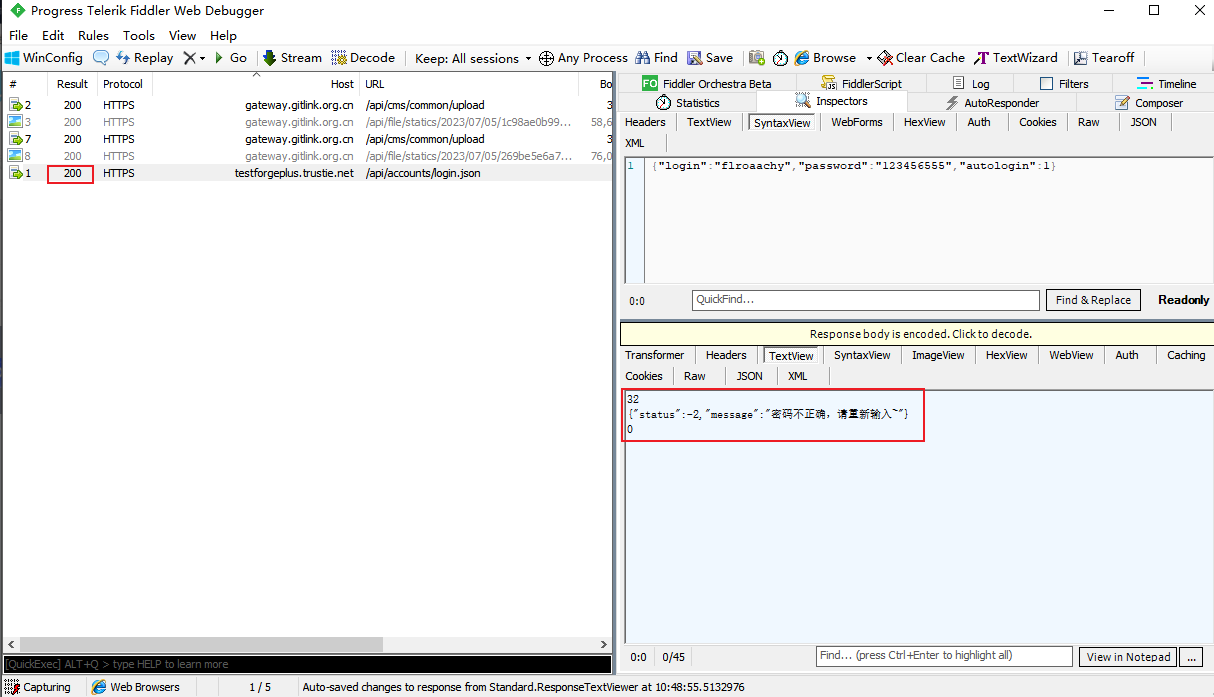
检查接口数据和页面显示的数据,如图所示。请求数据篡改成功。

场景二:篡改返回的数据包
-
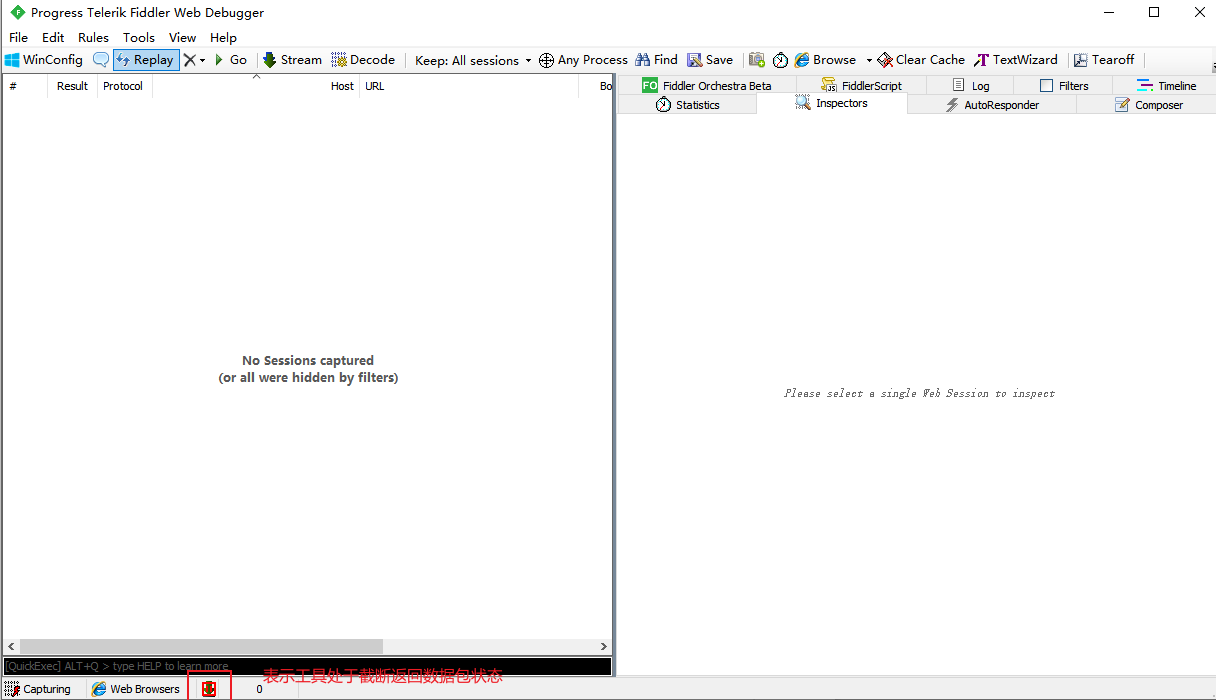
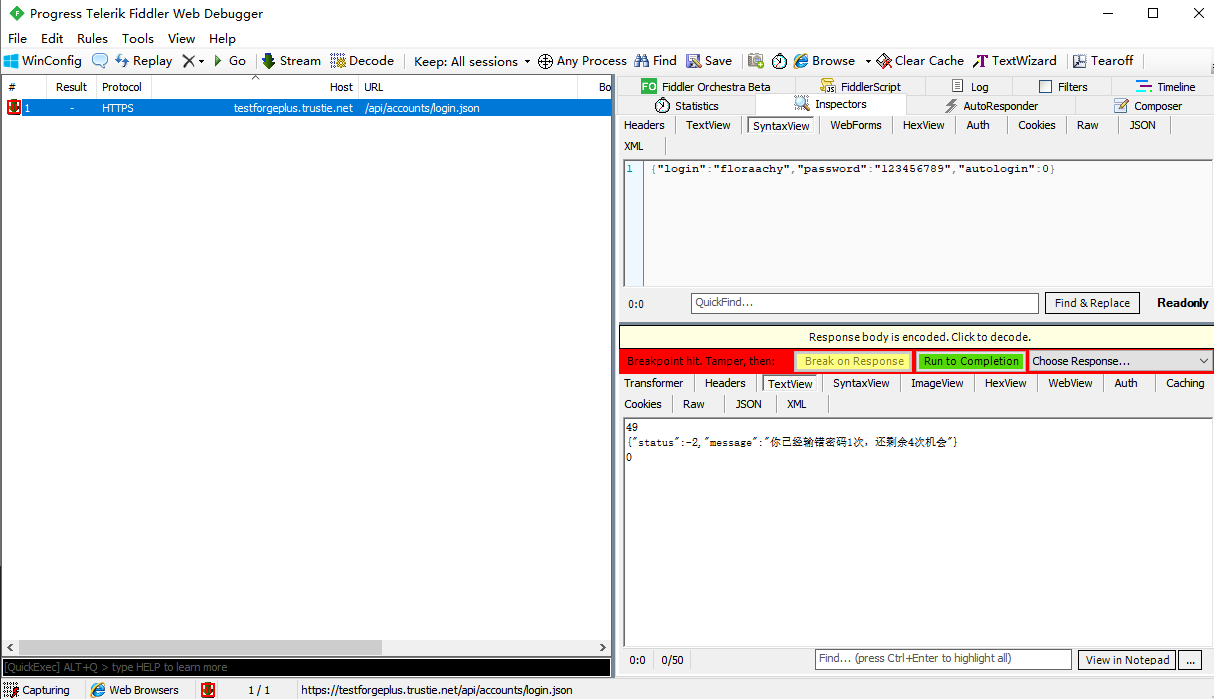
在 Fiddler 工具工作界面的左下角双击,出现如图所示红色的 标志,表示工具处于截断返回数据包状态。

-
进行请求,成功捕获到请求,但是被拦截。
- Fiddler 工具左侧列表中双击页面请求的接口,在右侧查看接口返回的数据。
- 此时看到 Fiddler 工具已得到了接口返回的数据,但是前端的页面还没有显示,说明 Fiddler 工具成功地将接口返回数据拦截在工具中了。

-
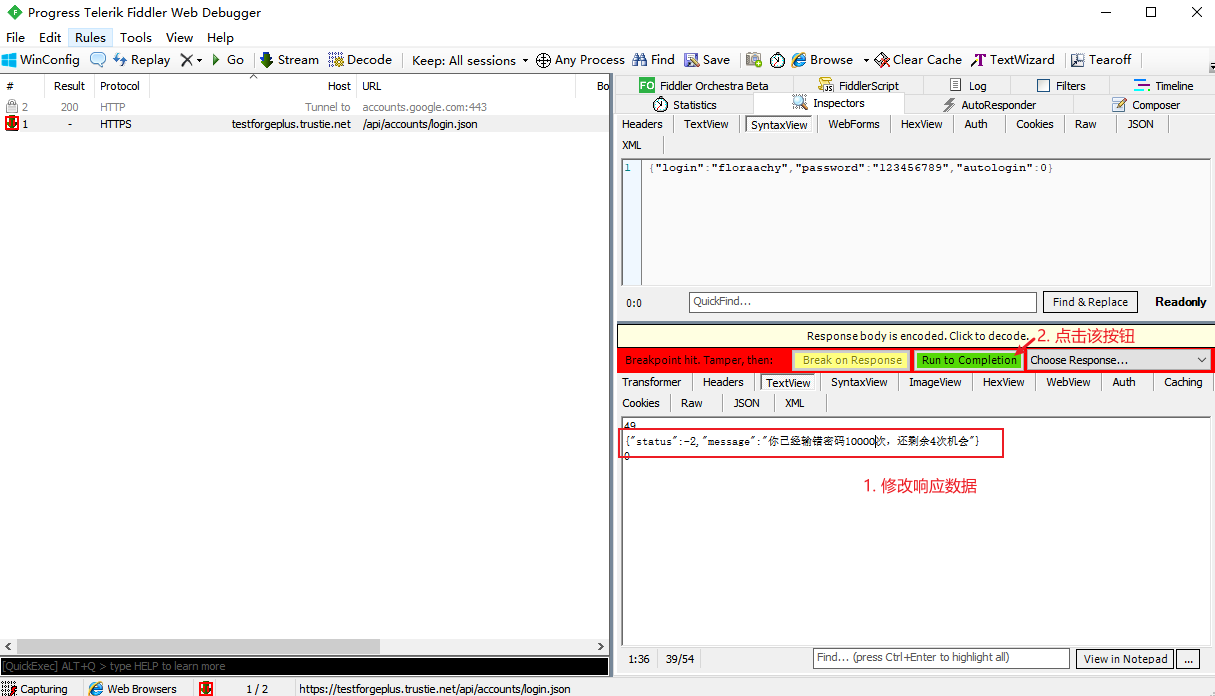
在 TextView 模式下修改返回的数据,然后单击Fiddler 工具右侧的
Run to Completion。

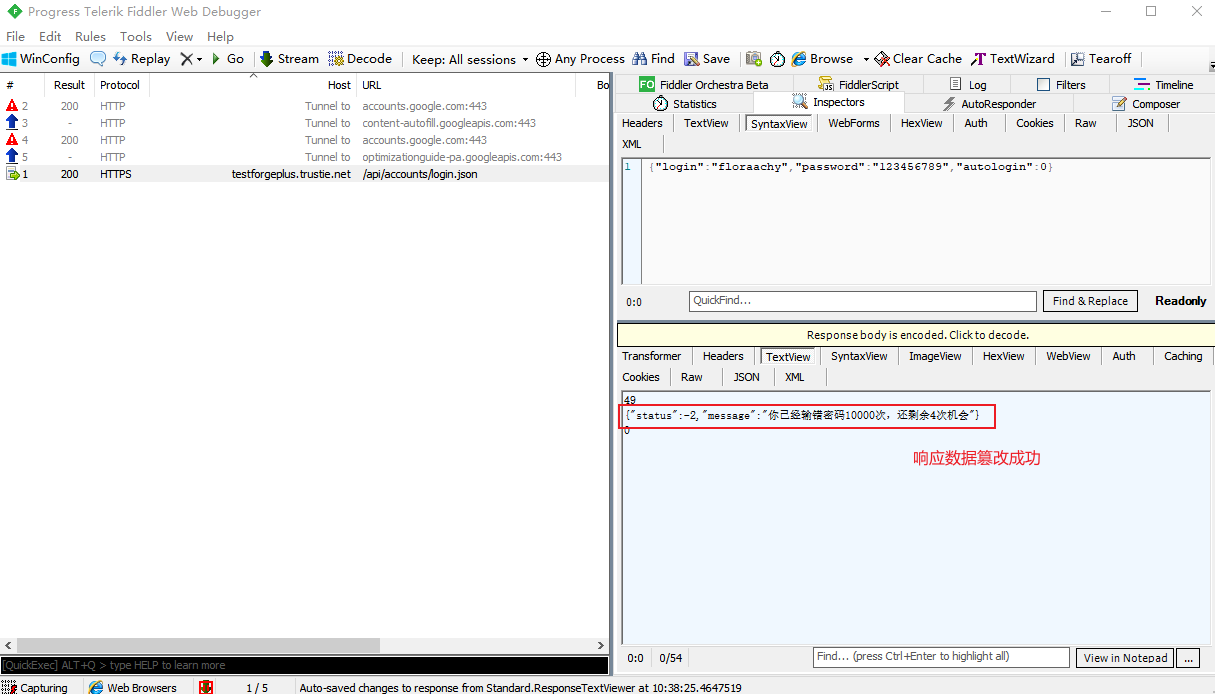
-
检查接口数据和页面显示的数据。此时响应数据已经成功篡改。

场景三:截断请求数据,先篡改请求数据, 再篡改返回的数据包
该场景我将使用bpu命令方式。 bpu命令方式的优点在于仅影响指定URL,不会影响其他URL。 上述场景一,场景二的是影响所有URL的。
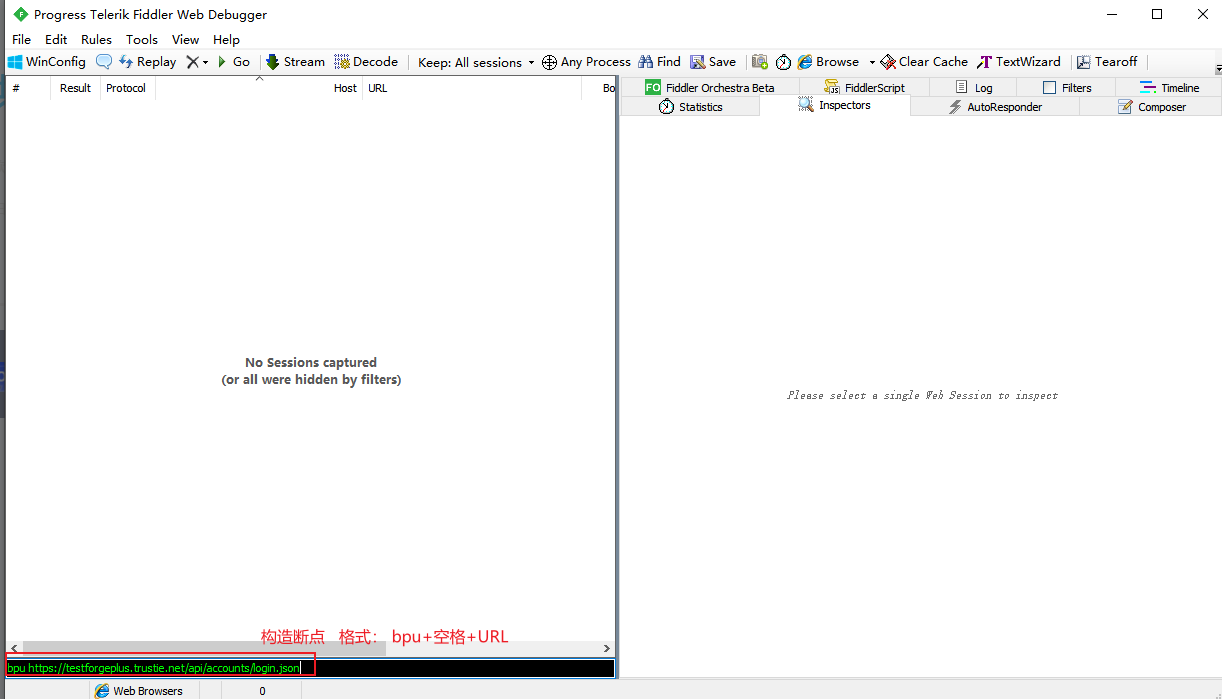
-
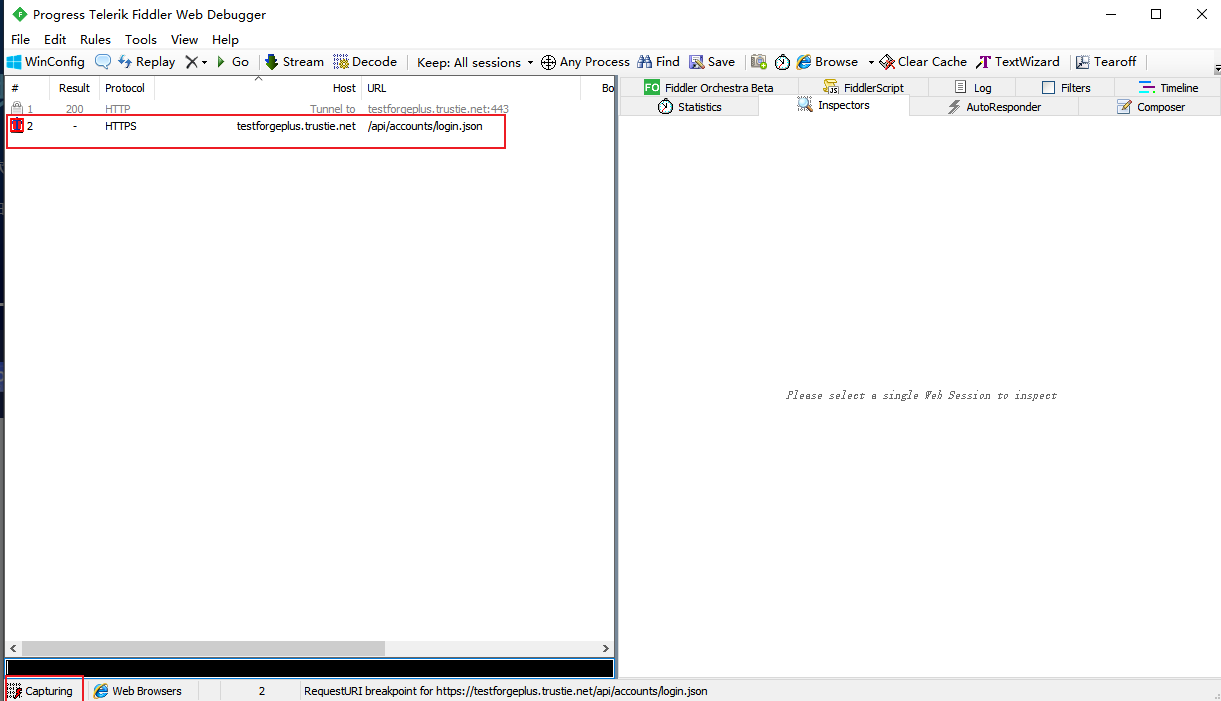
构造断点:输入bpu+空格+URL,回车

-
发送请求,进行抓包,成功捕获到指定的URL

-
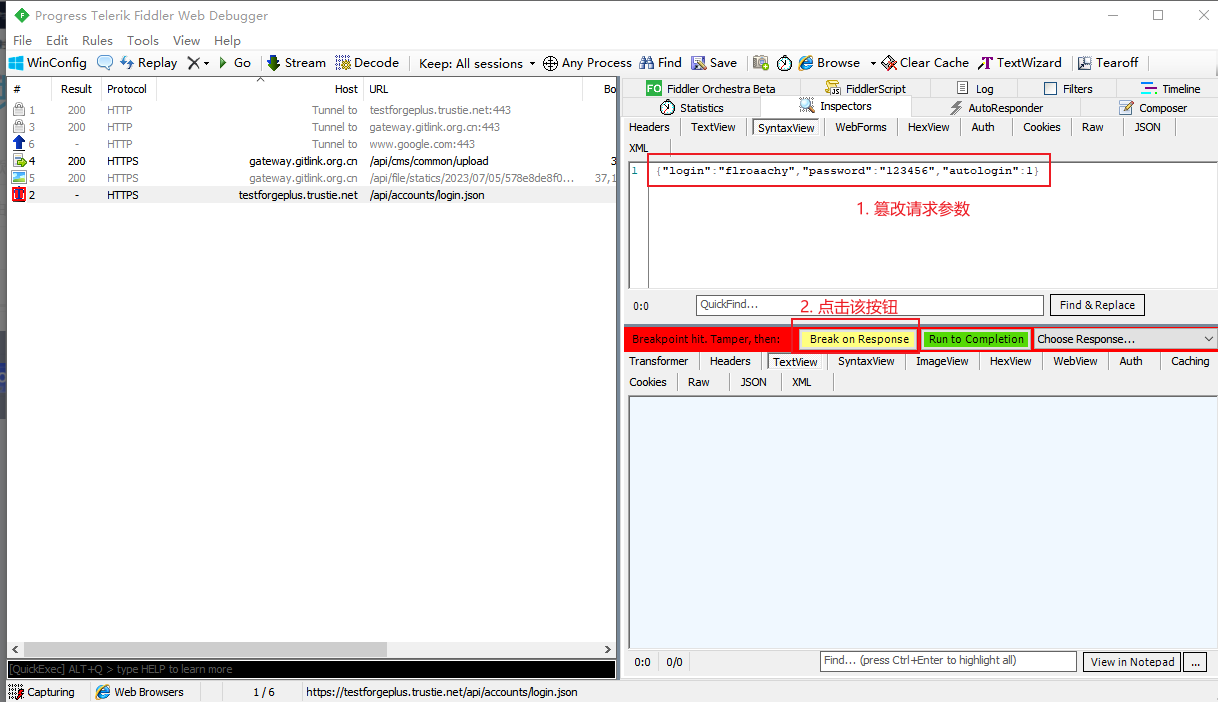
双击被拦截的URL, 篡改请求参数,点击按钮
Break on Response。

-
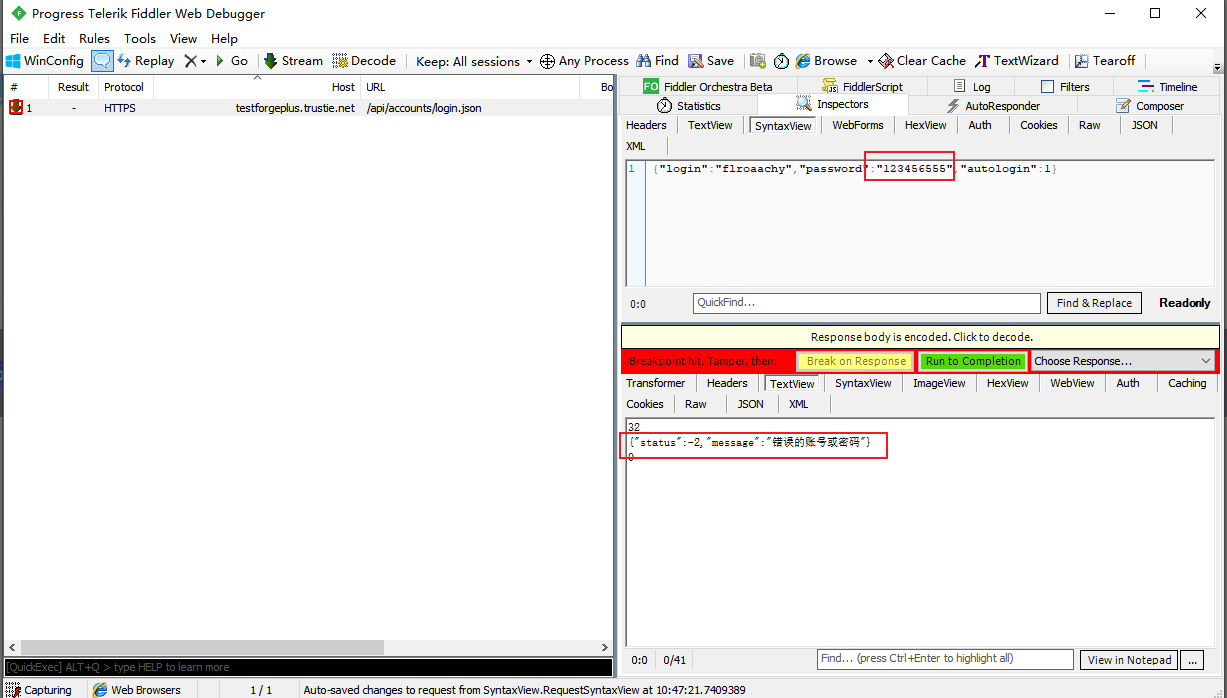
点击按钮
Break on Response后,会按照篡改后的请求参数,发送请求,获得响应数据,但是响应数据不返回。

-
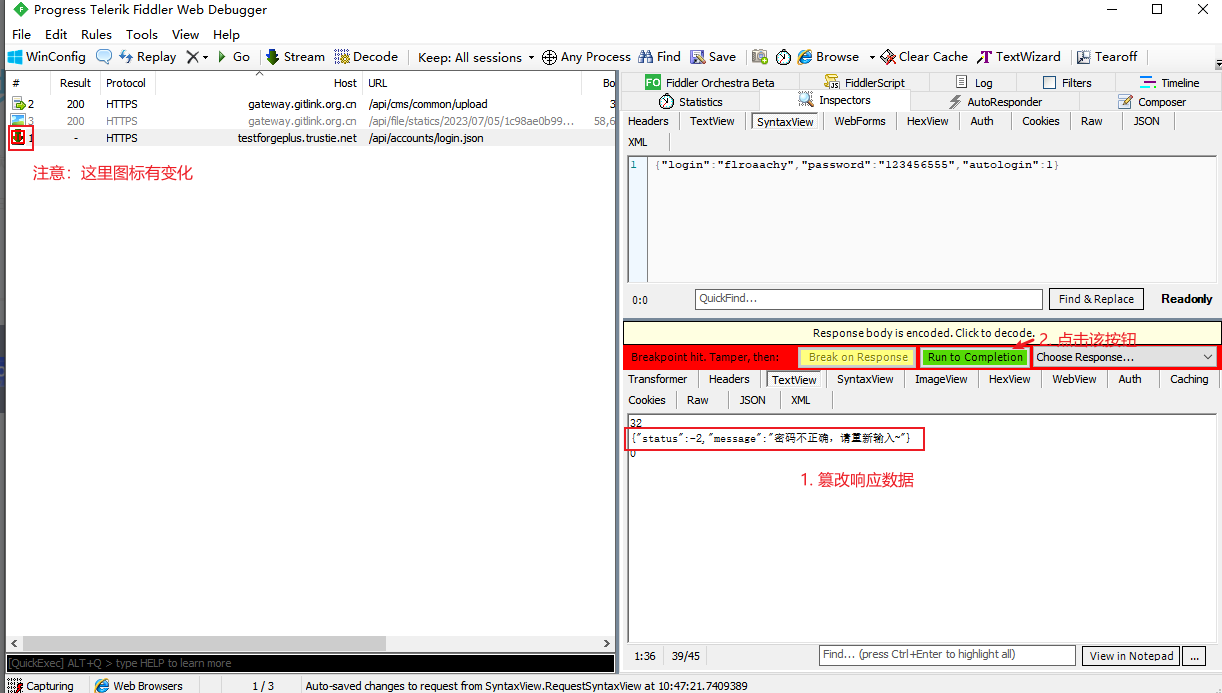
在 TextView 模式下修改返回的数据,然后单击Fiddler 工具右侧的
Run to Completion。

- 请求响应成功。响应数据是被篡改的数据。

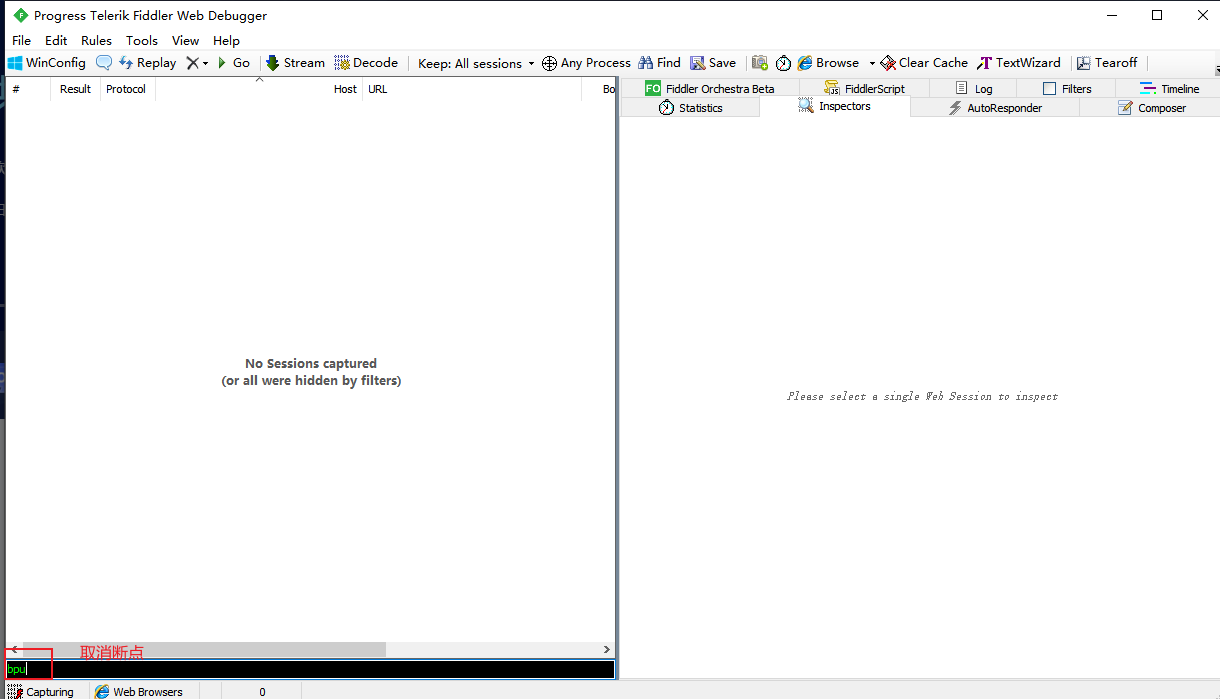
- 取消断点:输入bpu,回车

注意
当使用 Fiddler 篡改响应数据后无法正确返回的情况,可能是由于以下原因之一:
- 加密和验证:
- 一些网站使用加密(HTTPS)或者数字签名等机制来保护其响应数据的完整性和安全性。
- 如果网站启用了 SSL/TLS 或其他加密协议,并且使用了有效的证书,Fiddler 默认无法对其进行篡改或修改。
- 在这种情况下,您可能需要进行额外的配置,以使Fiddler 可以透明地拦截和篡改加密流量。例如,可以通过安装 Fiddler 的根证书来实现。
- 服务器端验证:
- 有些网站会在服务器端对请求和响应进行验证或检查,以确保数据的完整性和合法性。
- 当您使用 Fiddler 篡改响应数据时,服务器可能会检测到异常或不一致的响应,从而拒绝返回正确的结果。
- 这是一种安全措施,旨在防止恶意篡改和攻击。
- 前端脚本和逻辑:
- 一些网站可能使用前端脚本(如 JavaScript)或其他逻辑来验证响应的完整性和有效性。
- 当您篡改响应数据时,可能会破坏这些脚本和逻辑的预期行为,导致网站无法正确处理您的请求。
06 抓包时过滤指定请求
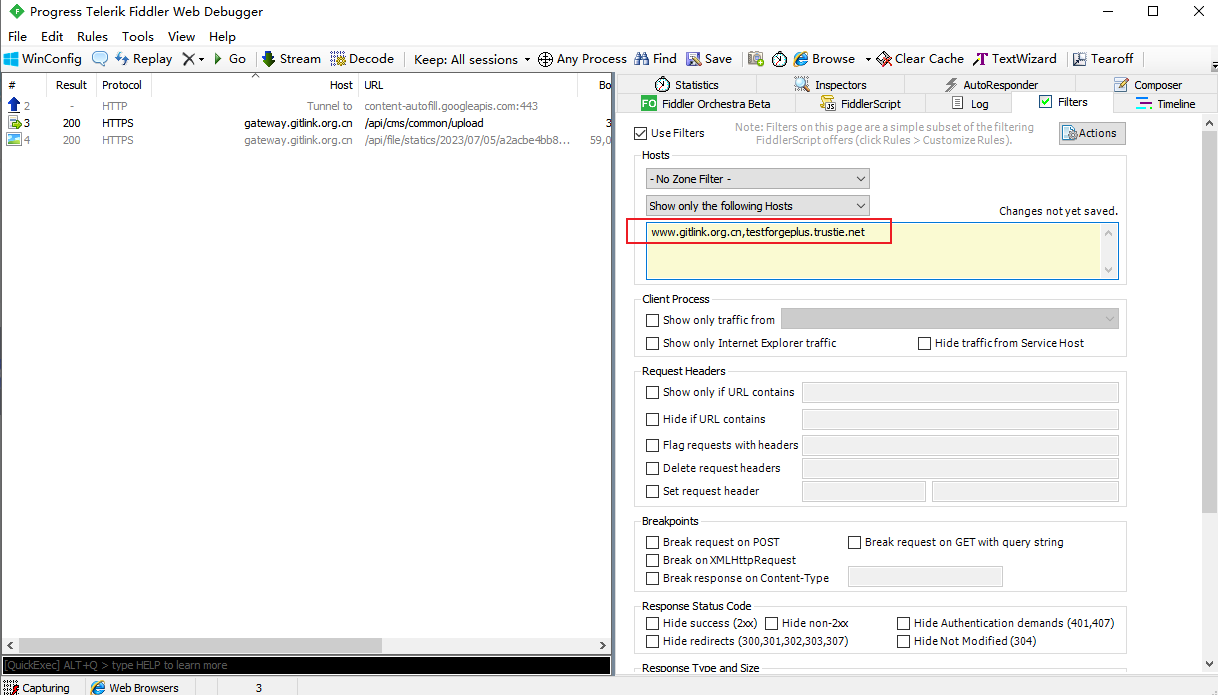
因为fiddler工具会抓取web端的所有请求,当我们操作指定平台时,有一些其他网页的请求也会被工具抓取到,不容易找到我们自己的操作请求。这个时候可以使用filters功能过滤指定的请求内容。操作方法:
-
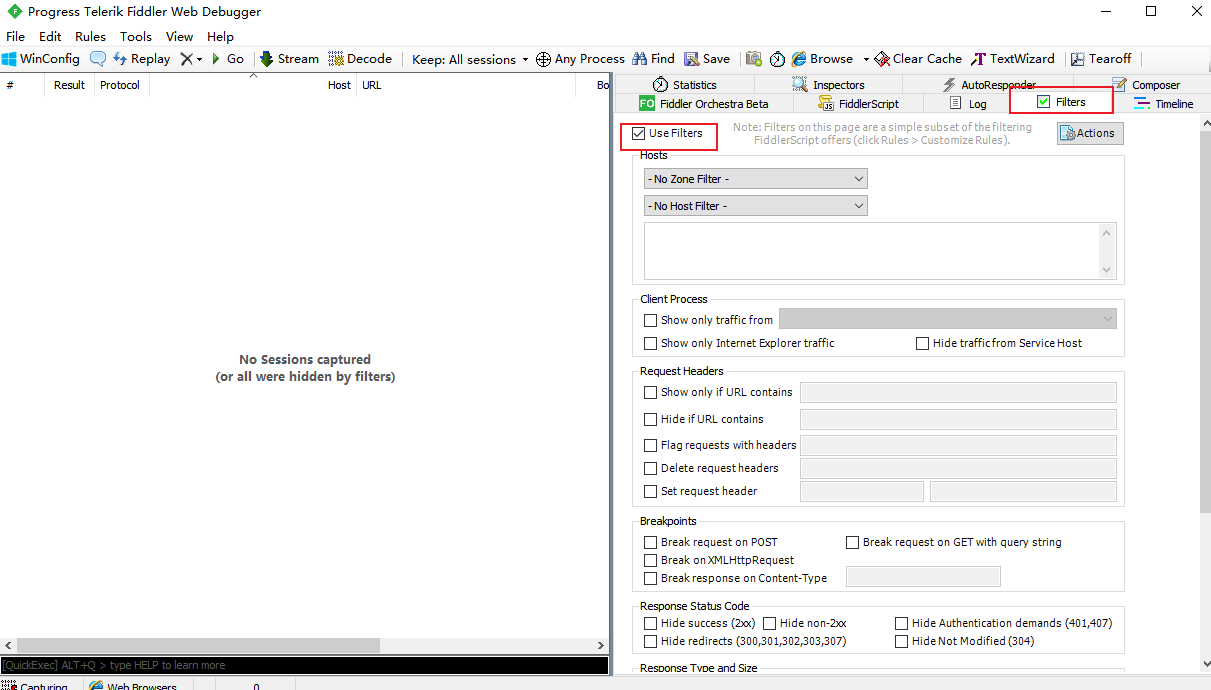
点击Filters,选择Use Filters

-
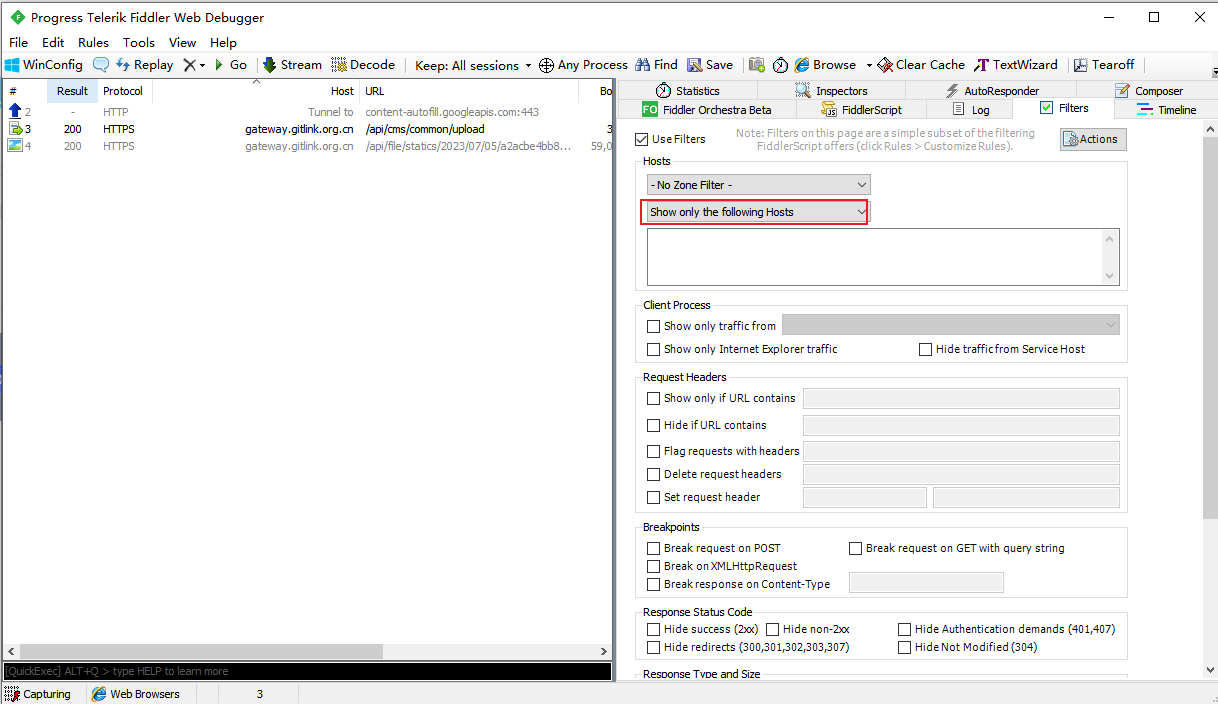
Hosts的第一个选项内容不用修改,第二个选项内容,选择为“Show only the following Hosts”

-
在下方输入我们想要过滤的域名或IP地址,以英文的分号间隔开。
- 注意:还可以采用通配符的模式,例如:
*.gitlink.org.cn

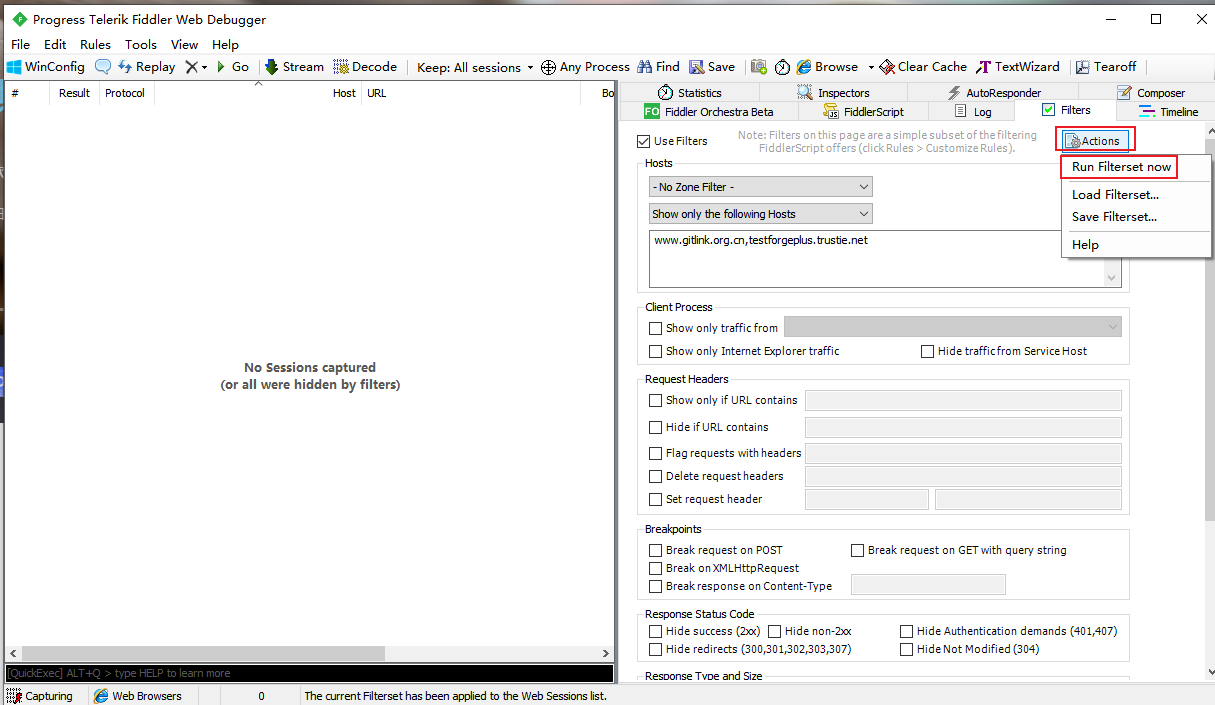
- 点击Actions应用生效,此后fiddler抓包的内容就是我们要求过滤的指定内容了。









![[CSCCTF 2019 Qual] FlaskLight](https://img-blog.csdnimg.cn/49b4617587d44793b099b7c00a44ce59.png)