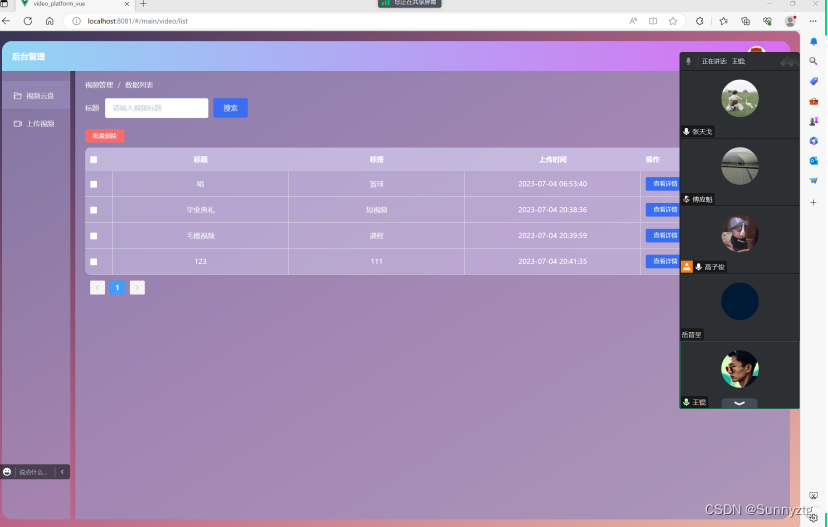
1.召开中期项目检查会议,与团队成员和博士王锟对接进度。对整体项目表示满意接受,指出重点需要修改提升和进一步开发完善的部分,以增强系统的完整度、功能亮点和界面数量点。具体为
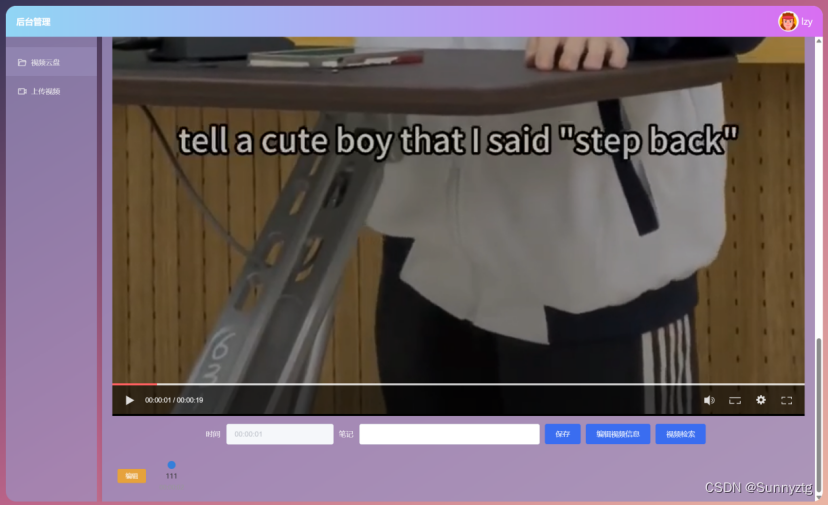
①注重“highlight”,即布局凸显主题功能,比如重点功能“文本跨模态检索”查询界面,突出系统特定主题功能,在视频播放界面周围增加科技感的框,在边缘侧加功能(文本检索、视频笔记定位时间片段跳转等)、右侧预留一部分(如显示前一个和后一个视频等,可以滑动并选择播放)、视频竖版需要控制高度放小和横板一致。增加文本检索提示框、接通文本翻译后端接口,视频笔记由对应时间戳改为对应时间片段。
②增加系统辅助功能:文件、云盘等,注重完善拓展功能点数量,增加完善度。围绕主题功能展开。
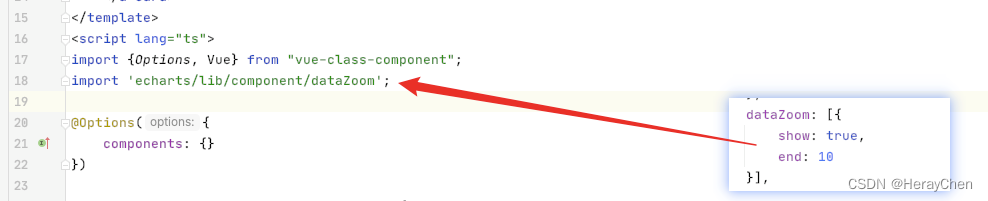
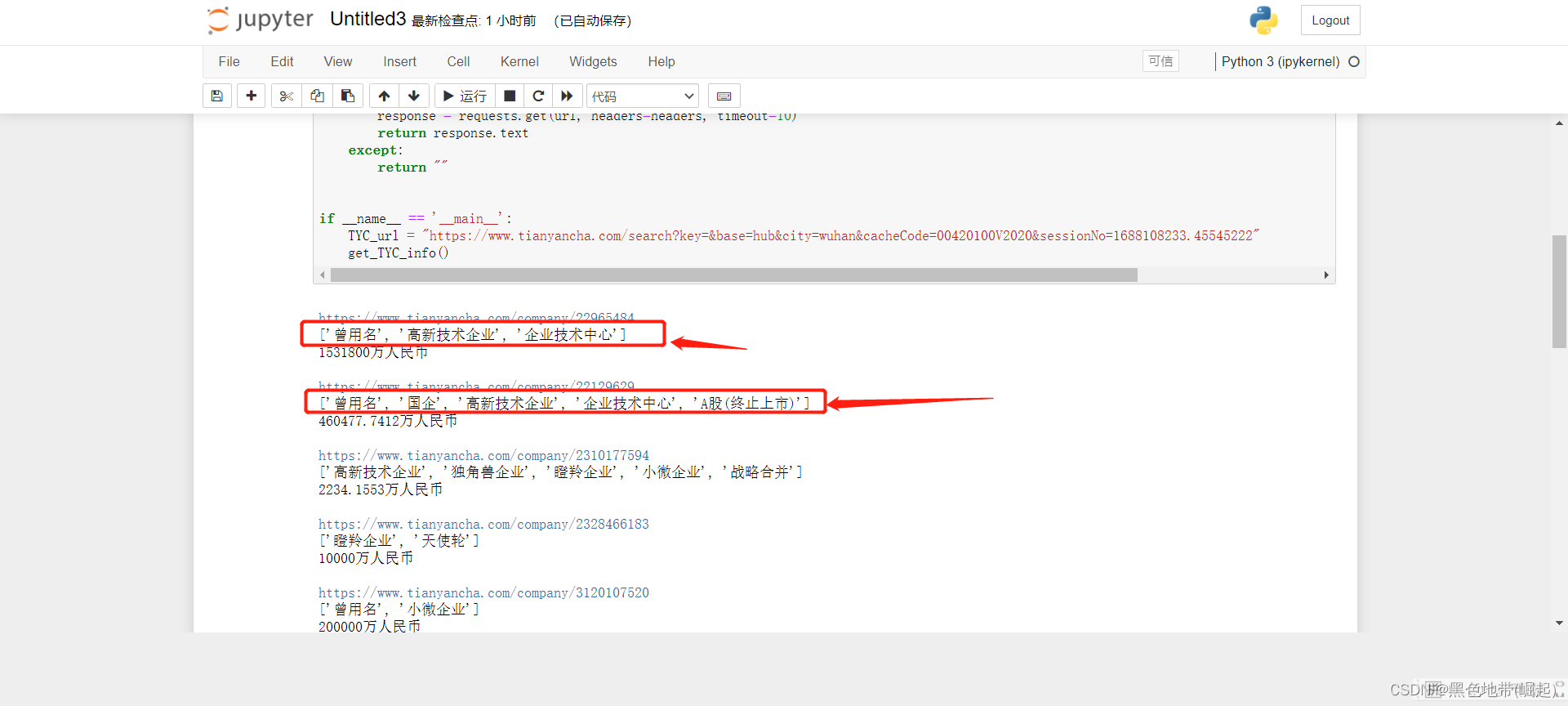
③目前存在的问题:未完成的跨模态AI模型接口返回值,不仅仅是Top5/10的List时间戳片段,还有置信度分数-呈现效果等几个数值,可以通过echarts或vue前端技术展示表格和点击选择展示视频片段功能。
④系统重点落在数据集上(最短3-5min/最长30min)【视频上传慢问题修复优先级低、增加示例视频、清晰度480P/360P、大小控制在百兆内】可选展示压缩、在后端特征更多、内容更清晰、后端绑定id等。
开会记录和中期检查如下:

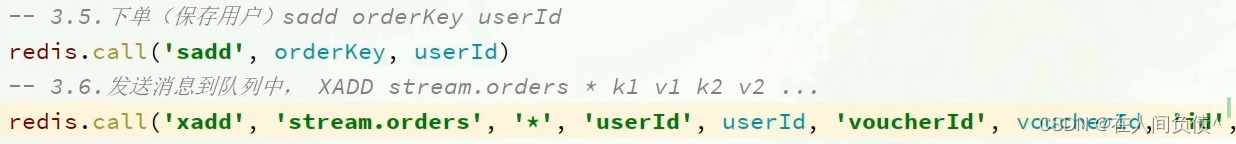
2.后端数据库设计维护。后端目前压缩在三张表内。user表完成用户个人信息存储、video表完成视频信息存储、video_note表完成视频笔记片段存储,后期文本检索跨模态表组织结构与之类似,构造缓存技术优化数据存储。

3.目前项目开发进展,在第一版项目基础上,优化了布局、科技感配色,和功能列表等,实现了全部功能(文本检索除外)。







![[CSCCTF 2019 Qual] FlaskLight](https://img-blog.csdnimg.cn/49b4617587d44793b099b7c00a44ce59.png)