Ribbon概念
Spring Cloud Ribbon 是基于 Netflix Ribbon 实现的一套客户端负载均衡的工具,主要功能是提供客户端负载均衡算法和服务调用。简单的说,就是在配置文件中列出 Load Balance( LB:将用户的请求平摊的分配到多个服务上)后面的所有机器,Ribbon 会自动的帮助我们基于某种规则(如简单的轮询,随机、权重等)去连接这些机器。我们很容易使用 Ribbon 实现自定义的负载均衡算法
Nginx和Ribbon的区别
集中式 LB(Load Balancer)
即在服务的消费方和提供方之间使用独立的 LB 设备进行负载均衡,比如nginx,由该设施负责把访问请求通过某种策略转发至服务的提供方。
进程内 LB(Load Balancer)Ribbon 属于进程内 LB,将 LB(Load Balancer)逻辑集成到消费方,消费方从注册中心那里获知有哪些地址可以使用,然后自己再从这些地址中选择出一个合适的服务器。
Nginx 是服务器负载均衡,客户端所有请求都会交给 Nginx,然后由 Nginx 实现转发请求
Ribbon 是本地负载均衡,在调用微服务接口的时候,会在注册中心上获取注册信息服务列表之后通过策略调用服务
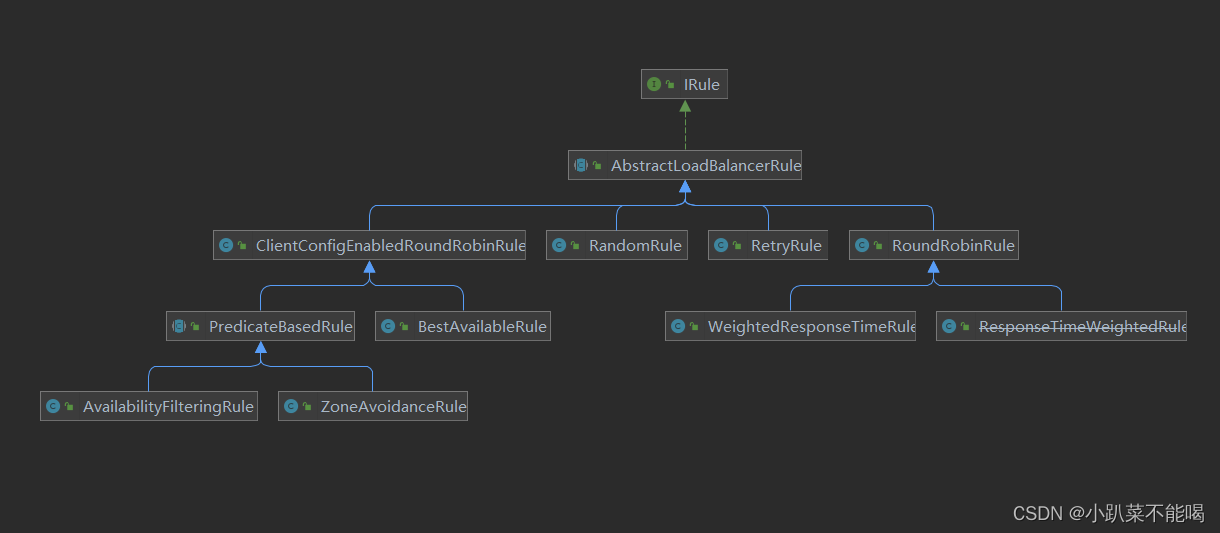
Ribbon的负载均衡策略
Ribbon一共有7个负载均衡策略
RoundRobinRule :轮询(默认规则)
RandomRule: 随机
RetryRule:重试(先按照 RoundRobinRule(轮询)的策略获取服务,如果获取服务失败则在指定时间内会进行重试来获取可用服务)
WeightedResponseTimeRule:对 RoundRobinRule 的扩展,响应速度越快的实例选择权重越大,越容易被选择
BestAvailableRule:首先会过滤掉由于多次访问故障而处于断路器跳闸状态的服务,然后选择一个并发量最小的服务
AvailabilityFilteringRule:先过滤掉故障实例,再选择并发量较小的实例
ZoneAvoidanceRule:复合判断服务所在区域的性能和服务的可用性选择服务器
默认的轮询负载均衡原理
轮询的负载均衡算法:rest接口第几次请求数量%服务器集群总数量= 实际调用的服务位置下标, 每次服务重启动后rest接口计数从1开始

自定义负载均衡策略
注意:需要单独建立一个包,不能与主启动类在同一个包以及子包下
这个自定义配置类不能放在@ComponentScan所扫描的当前包下以及子包下,否则我们自定义的这个配置类就会被所有的Ribbon客户端所共享,达不到特殊化定制的目的
@Configuration
public class MyTestRule {
@Bean
public IRule myRule(){
return new RandomRule(); // 定义为随机策略
}
}
在主启动类上加 @RibbonClient 注解:
// name:指明需要调用的服务名
// configuration:在启动该微服务的时候就能去加载我们的自定义 Ribbon 负载均衡策略配置类
@RibbonClient(name = "cloud-test-service", configuration = MyTestRule.class)
public class TestMainApplication{
public static void main(String[] args) {
SpringApplication.run(TestMainApplication.class, args);
}
}
openfeign和nacos以及eureka都已经自带ribbon依赖,可以在客户端负载均衡





![[CSCCTF 2019 Qual] FlaskLight](https://img-blog.csdnimg.cn/49b4617587d44793b099b7c00a44ce59.png)