当使用弹性布局时,设置父容器为弹性容器后,弹性子元素的文本内容超出宽或高后会撑开弹性子元素的原本应该显示的宽高,溢出父容器,只要设置弹性子元素的宽或高(由父容器弹性排列方向决定)的属性值为0即可解决
文章目录
- 设置父容器弹性排列方向为横向从左到右排列,未设置子元素宽属性值
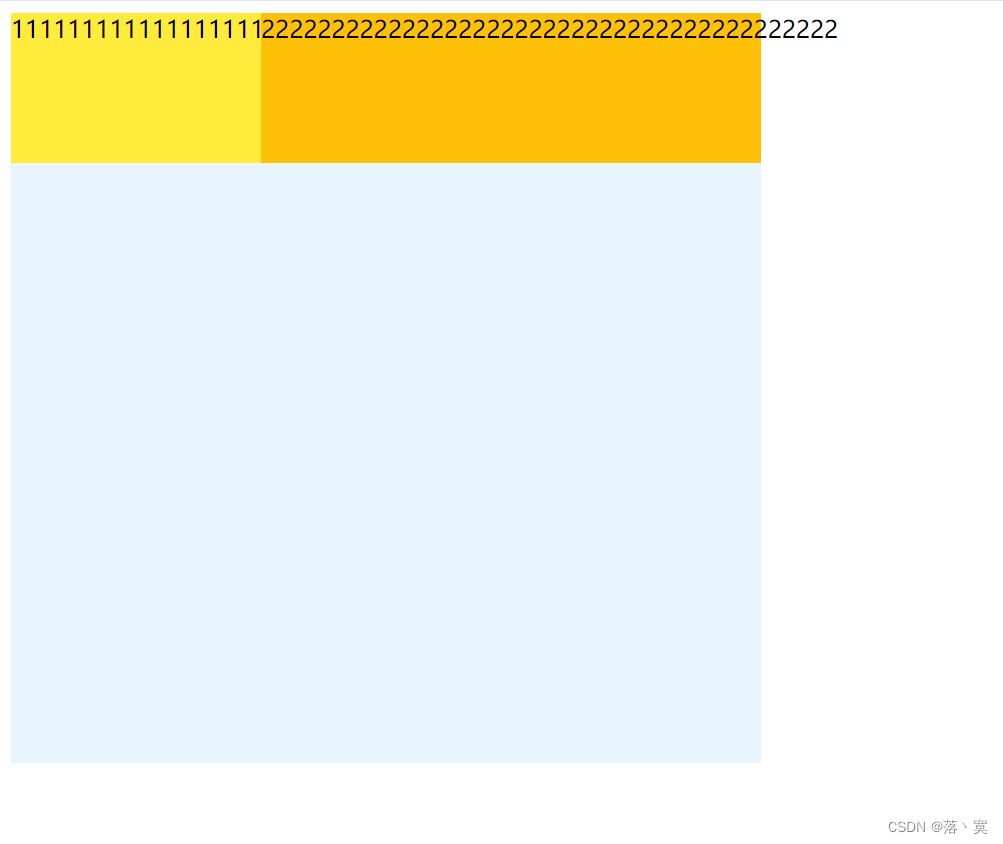
- 渲染样式
- 设置弹性子元素的宽为0解决问题
- 渲染样式
- 设置父容器为弹性盒子且排列方向为竖直从上到下时,未设置高度为0
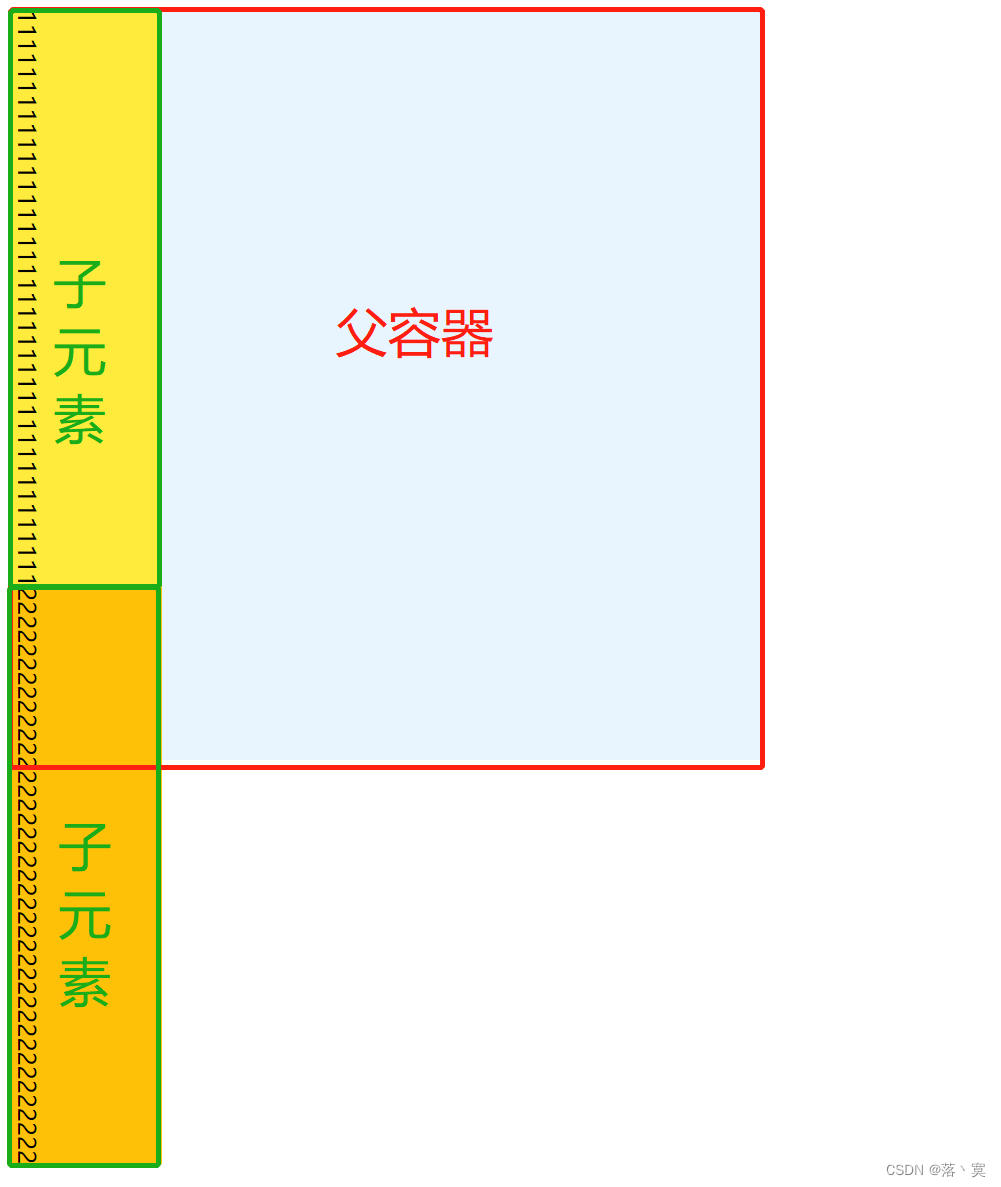
- 渲染样式
- 设置高度为0
- 渲染样式
设置父容器弹性排列方向为横向从左到右排列,未设置子元素宽属性值
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<style>
#box{
width:500px;
height:500px;
background-color:#2196f31a;
display:flex;/*设置父容器为弹性盒子*/
flex-direction:row;/*设置父容器中弹性子元素的排列方向:从左到右*/
}
.box-1{
flex:1;/*设置弹性子元素在弹性排列方向的占比*/
height:100px;
background-color:#FFEB3B;
}
.box-2{
flex:2;/*设置弹性子元素在弹性排列方向的占比*/
height:100px;
background-color:#FFC107;
}
</style>
</head>
<body>
<div id="box">
<div class="box-1">
11111111111111111111111111111111111111111
</div>
<div class="box-2">
22222222222222222222222222222222222222222
</div>
</div>
</body>
</html>
渲染样式

设置弹性子元素的宽为0解决问题
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<style>
#box{
width:500px;
height:500px;
background-color:#2196f31a;
display:flex;/*设置父容器为弹性盒子*/
flex-direction:row;/*设置父容器中弹性子元素的排列方向:从左到右*/
}
.box-1{
flex:1;/*设置弹性子元素在弹性排列方向的占比*/
width:0;/*设置排列方向对应的宽或高的值为0,防止文本溢出导致撑开弹性子元素的原本设定宽或高*/
height:100px;
background-color:#FFEB3B;
}
.box-2{
flex:2;/*设置弹性子元素在弹性排列方向的占比*/
width:0;/*设置排列方向对应的宽或高的值为0,防止文本溢出导致撑开弹性子元素的原本设定宽或高*/
height:100px;
background-color:#FFC107;
}
</style>
</head>
<body>
<div id="box">
<div class="box-1">
11111111111111111111111111111111111111111
</div>
<div class="box-2">
22222222222222222222222222222222222222222
</div>
</div>
</body>
</html>
渲染样式

文本溢出部分换行或者隐藏即可
设置父容器为弹性盒子且排列方向为竖直从上到下时,未设置高度为0
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<style>
#box{
width:500px;
height:500px;
background-color:#2196f31a;
display:flex;/*设置父容器为弹性盒子*/
flex-direction:column;/*设置父容器中弹性子元素的排列方向:从上到下*/
}
.box-1{
flex:1;/*设置弹性子元素在弹性排列方向的占比*/
width:100px;
writing-mode: vertical-lr;/*文本纵向排列*/
background-color:#FFEB3B;
}
.box-2{
flex:2;/*设置弹性子元素在弹性排列方向的占比*/
width:100px;
writing-mode: vertical-lr;/*文本纵向排列*/
background-color:#FFC107;
}
</style>
</head>
<body>
<div id="box">
<div class="box-1">
11111111111111111111111111111111111111111
</div>
<div class="box-2">
22222222222222222222222222222222222222222
</div>
</div>
</body>
</html>
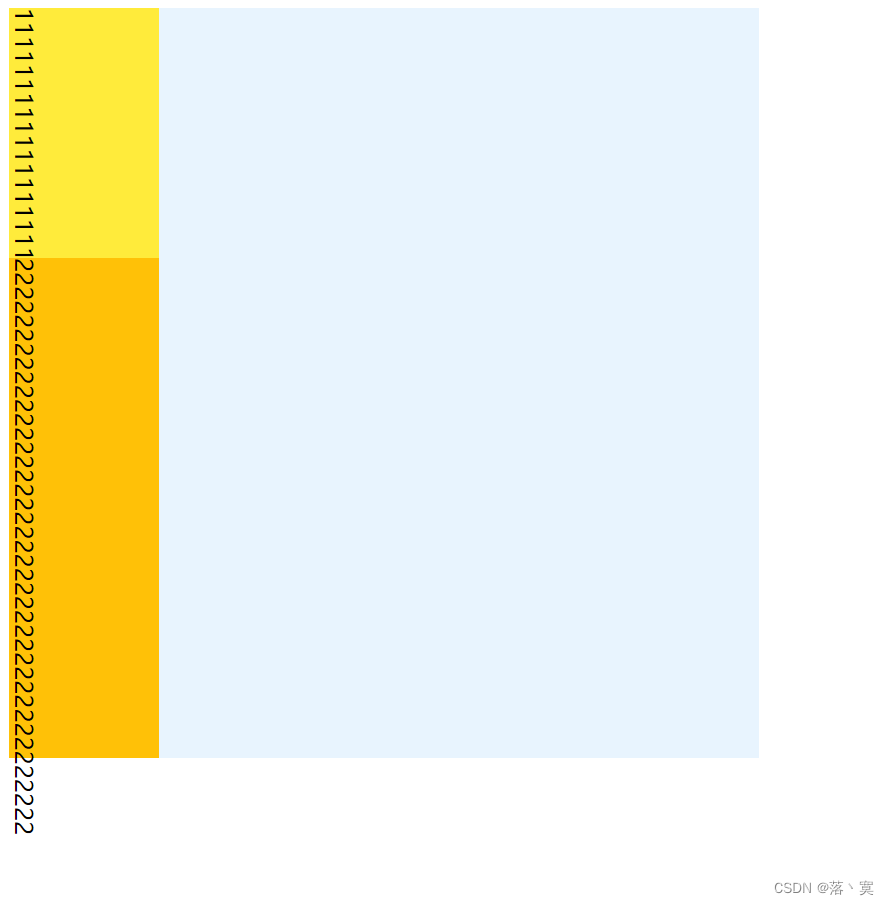
渲染样式

设置高度为0
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<style>
#box{
width:500px;
height:500px;
background-color:#2196f31a;
display:flex;/*设置父容器为弹性盒子*/
flex-direction:column;/*设置父容器中弹性子元素的排列方向:从上到下*/
}
.box-1{
flex:1;/*设置弹性子元素在弹性排列方向的占比*/
width:100px;
height:0;/*设置弹性子元素高度为0,防止文本溢出导致撑开弹性子元素原本设定的高度*/
writing-mode: vertical-lr;/*文本纵向排列*/
background-color:#FFEB3B;
}
.box-2{
flex:2;/*设置弹性子元素在弹性排列方向的占比*/
width:100px;
height:0;/*设置弹性子元素高度为0,防止文本溢出导致撑开弹性子元素原本设定的高度*/
writing-mode: vertical-lr;/*文本纵向排列*/
background-color:#FFC107;
}
</style>
</head>
<body>
<div id="box">
<div class="box-1">
11111111111111111111111111111111111111111
</div>
<div class="box-2">
22222222222222222222222222222222222222222
</div>
</div>
</body>
</html>
渲染样式

问题解决















![[已成功破解] 阿里 taobao 滑条验证码 x5sec解密 slidedata参数](https://img-blog.csdnimg.cn/a16ccb15a6304ad0911f7d2f237410fb.png)