文章目录
- 1.重复下落的小球
- 2.落下后能弹起的小球
- 3.能上下反弹的小球
- 4.符合重力的能上下反弹的小球
今天我们来尝试实现一个落地后可以弹起的小球
1.重复下落的小球
首先,我们要来实现一个小球的重复下落
我们知道,在前面的代码中(详见C++图形开发(4):下落的小球),我们已经实现了小球的一直下落,但最终小球会掉出屏幕外,而小球完全消失的坐标是圆心坐标为(600,620)时,因此,我们只需要当小球的圆心达到这个坐标时,让其在最上方且我们正好刚刚看不见时(此时圆心坐标为(0,-20))再继续执行循环,也就是通过if分支语句来实现(关于if语句详见C++爱好者的自我修养(2):if-else分支语句)
也就是说,我们只要在上次代码的基础上添加一段代码:
if (a >= 620){
a = -20;
}
整段代码就是:
#include<graphics.h>
#include<conio.h>
#include<stdio.h>
int main() {
int a = 50;
initgraph(600, 600);
while (1) {
a++;
cleardevice();
fillcircle(300, a, 20);
Sleep(10);
if (a >= 620) {
a = -20;
}
}
_getch();
closegraph();
}
效果:

2.落下后能弹起的小球
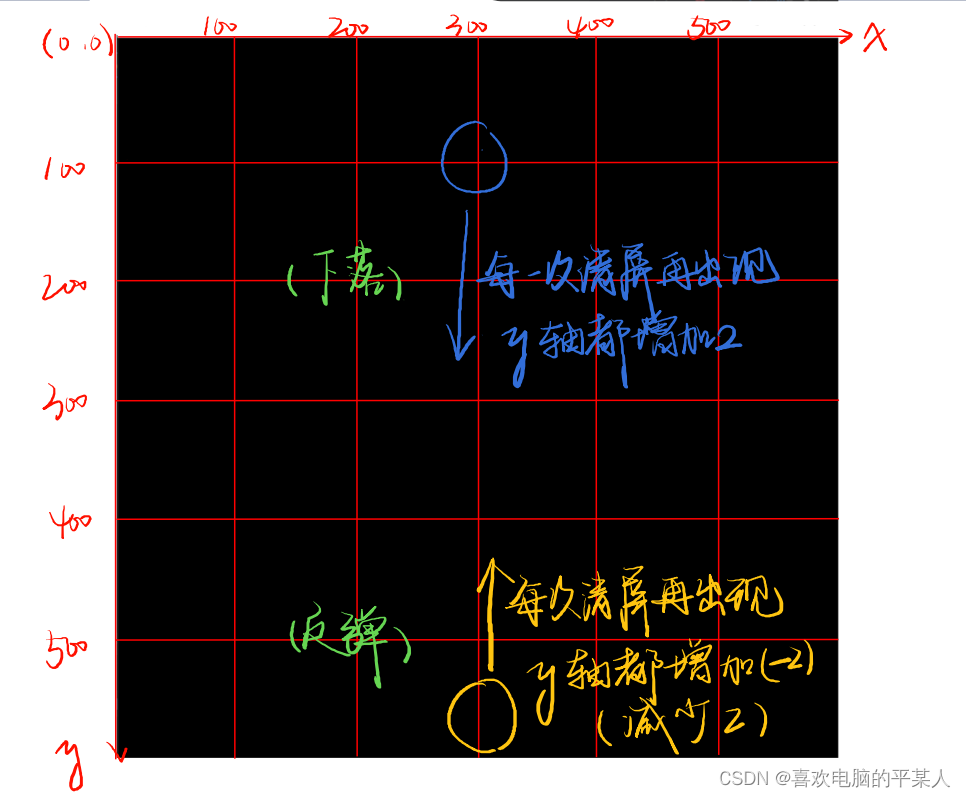
实际上小球的反弹,就只是在达到最低完整可见点(此时圆心坐标为(300,580))后再进行运动时让y轴的坐标反向增加(即减少)也就是:

原理同上,完整代码为:
#include<graphics.h>
#include<conio.h>
#include<stdio.h>
int main() {
int a = 50;
int v = 2;
initgraph(600, 600);
while (1) {
a = a + v;
cleardevice();
fillcircle(300, a, 20);
Sleep(10);
if (a >= 580) {
v = -v;
}
}
_getch();
closegraph();
}
效果:

3.能上下反弹的小球
要使小球能够上下反弹,以上面同理只需再加入一段if分支语句,或直接把上面的if语句更改为:
if (a >= 580 || a <= 20) {
v = -v;
}
整段代码就是:
#include<graphics.h>
#include<conio.h>
#include<stdio.h>
int main() {
int a = 50;
int v = 2;
initgraph(600, 600);
while (1) {
a = a + v;
cleardevice();
fillcircle(300, a, 20);
Sleep(10);
if (a >= 580 || a <= 20) {
v = -v;
}
}
_getch();
closegraph();
}
效果;

4.符合重力的能上下反弹的小球
要生成一个符合重力的能够上下移动的小球,我们就需要增加一个重力加速度(g),在现实中一般取9.832,但考虑到我们的整个窗口只有600x600,所以我们就可以取0.9832来实现更好的视觉效果(或取0.5)
注意:此处取的都是小数(即浮点数,详见:C++爱好者的自我修养(12.2):数据类型——浮点型),因此我们原来的整型(int)就需要改为单精度浮点型(float)或双精度浮点型(double)
根据牛顿力学定律,可以得到此时的运动速度就需要在每帧更改为:
v = v + g;
整段代码就是:
#include<graphics.h>
#include<conio.h>
#include<stdio.h>
int main() {
double a = 50;
double v = 2;
double g = 0.9832;
initgraph(600, 600);
while (1) {
v = v + g;
a = a + v;
cleardevice();
fillcircle(300, a, 20);
Sleep(10);
if (a >= 580 || a <= 20) {
v = -v;
}
}
_getch();
closegraph();
}
效果: