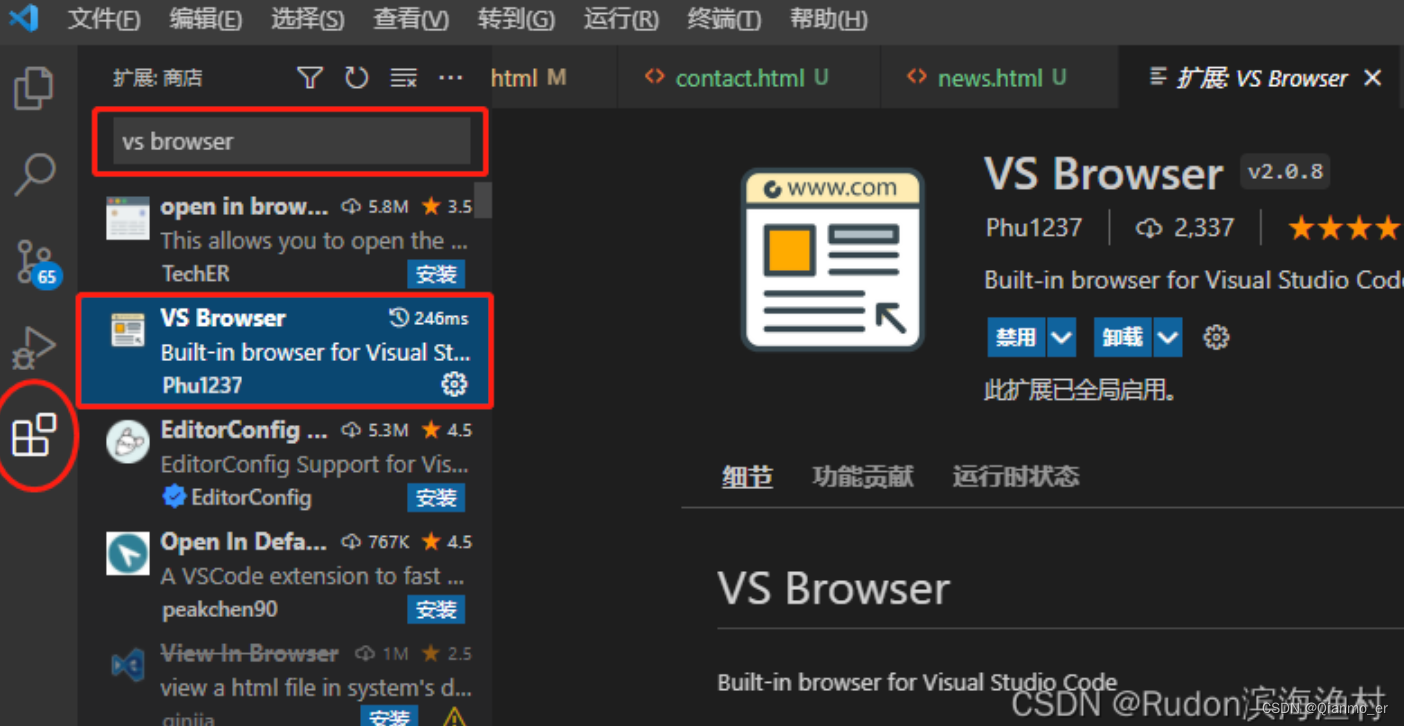
开启VScode中最简单的内部浏览器 - 可以访问外网 - Browser Preview
插件安装:

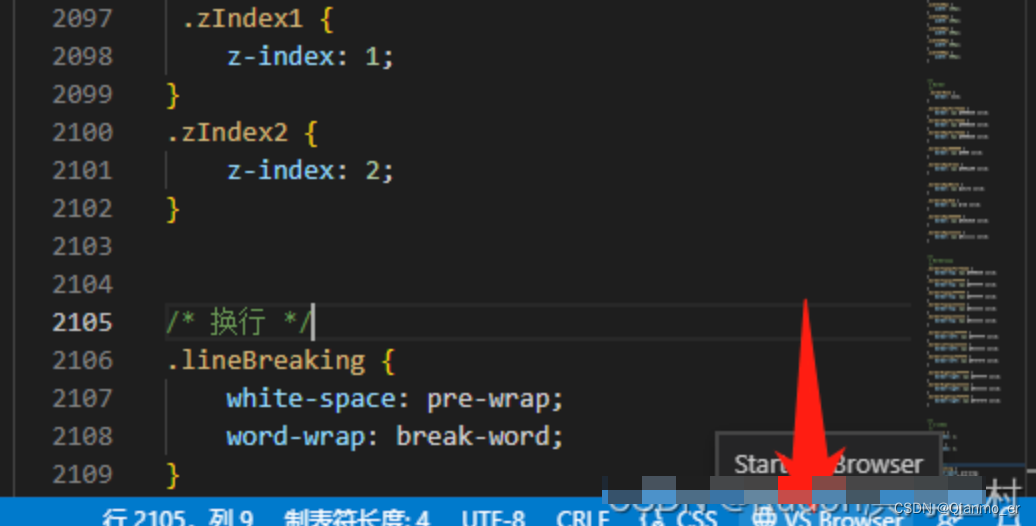
插件使用:由下角 - 状态栏 - VS Browser按钮

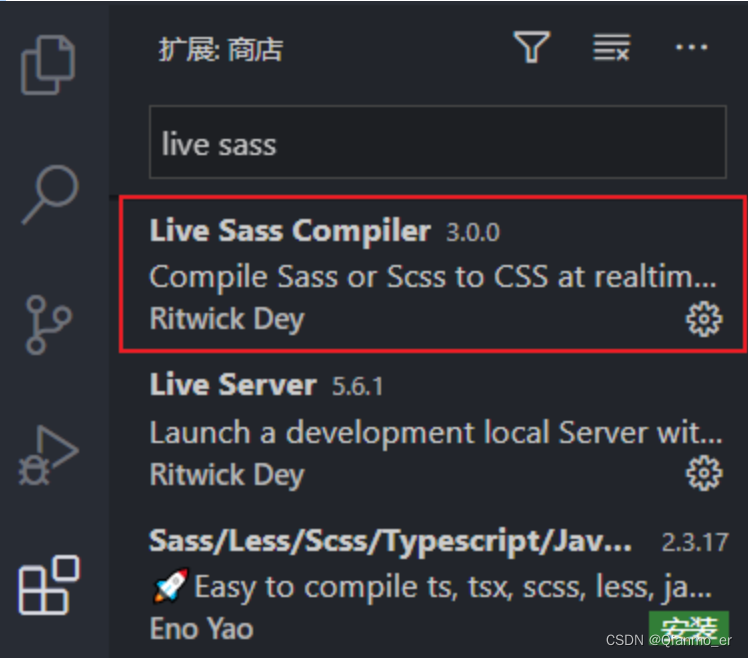
live sass compiler-vscode插件将scss编译为css
live sass compiler是VSCode扩展,可以实时地将SASS / SCSS文件编译/转换为CSS文件。
- 可以自动添加css兼容性前缀,-webkit-,-moz-,-ms,-o-等。
- 可以自定义css文件解析后的代码样式(expanded 展开,compact,compressed 压缩,nested)。
- 可自定义编译/转换后的文件扩展名(.css或.min.css)。
使用方法
1.在vscode插件里搜索live sass安装。

2.安装后,新建scss文件,在vscode底部状态栏中点击watch sass,此时状态为 Watching ,即可自动解析sass为css文件。

自定义设置
在使用live sass compiler插件时,并不是所有的默认设置都如我们所愿,那么,我们来看一下如何自定义设置。

1.编译/转换后的文件格式、扩展名、保存位置
-
文件格式
格式可以是expanded,compact,compressed或nested。默认值为 expanded。 -
扩展名
扩展名可以是.css或.min.css。默认值为.css。 -
保存位置
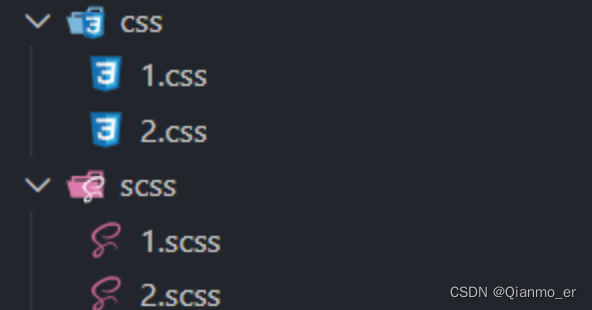
默认的转换后的css文件保存在scss文件的同级目录下,但实际,我们通常需要把所有scss文件保存在scss文件夹,而css文件希望保存在css的文件夹,如图所示:

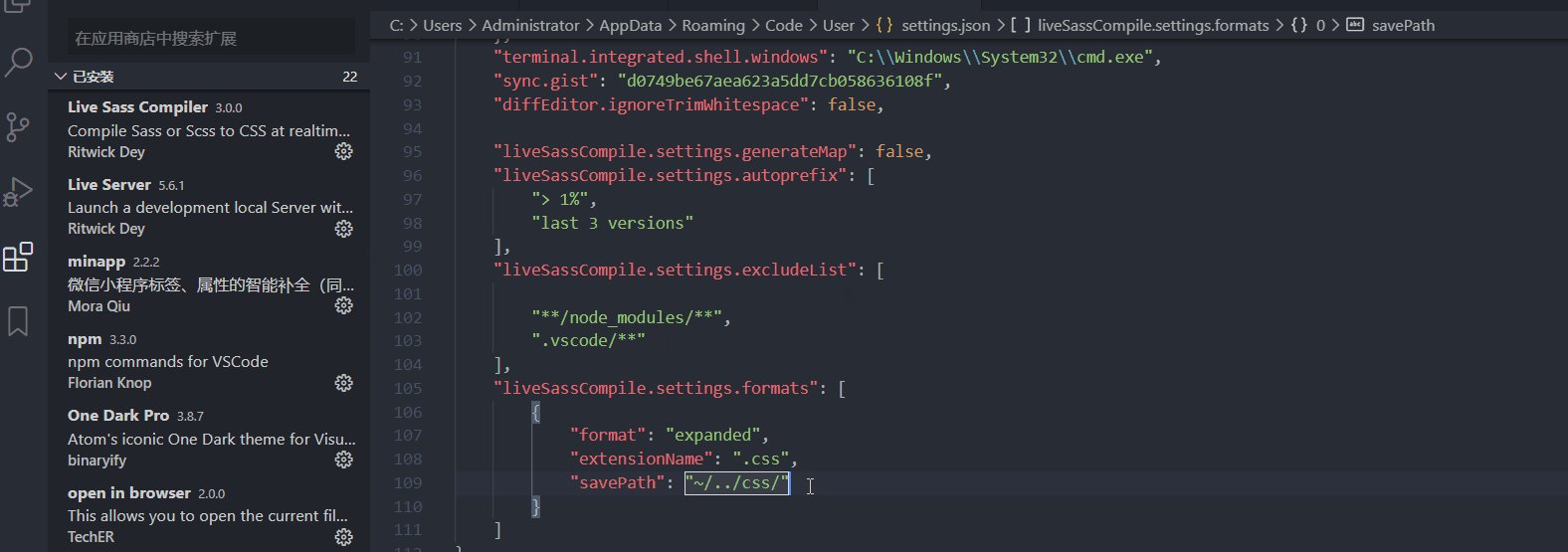
我们在配置中如下设置:
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
}
]
savePath即为导出后的文件保存位置。
2.去掉编译时出现的css.map文件
在每个文件编译后,默认设置下,会同时出现一个map格式的文件,有时并不需要该文件,那么我们如何去掉呢?
"liveSassCompile.settings.generateMap": false,
默认值为true,我们设置为false即可。
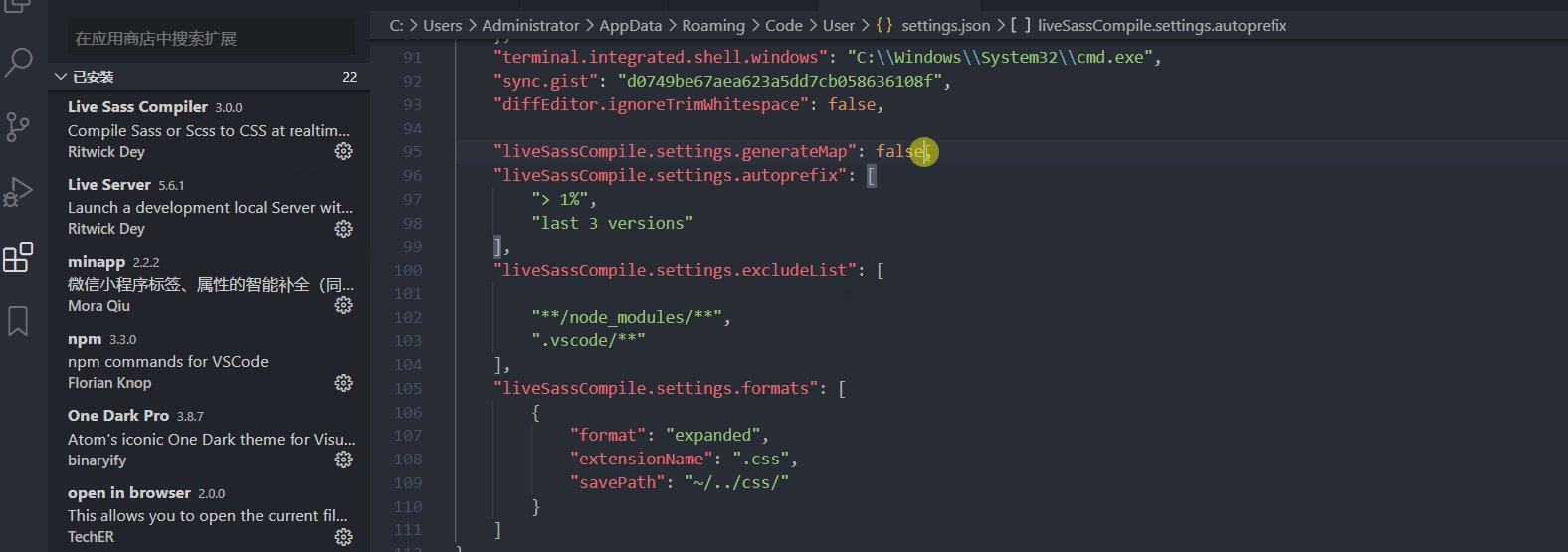
3.设置css兼容性前缀
live sass compiler可以在编译时自动添加CSS兼容性前缀(-webkit-,-moz-,-ms,-o-等),如下设置:
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 3 versions"
],
其中,
- ">1%"是指 通过全球使用情况统计信息选择出的高于1%使用率的浏览器版本。
- "last 3 versions"是指 每个浏览器的最后3个版本。
这里也可以设置为具体的浏览器,如下:
"liveSassCompile.settings.autoprefix": [
"ie >= 6", //ie6以上
"firefox >= 8",
"chrome >= 24",
"Opera>=10"
],
总结
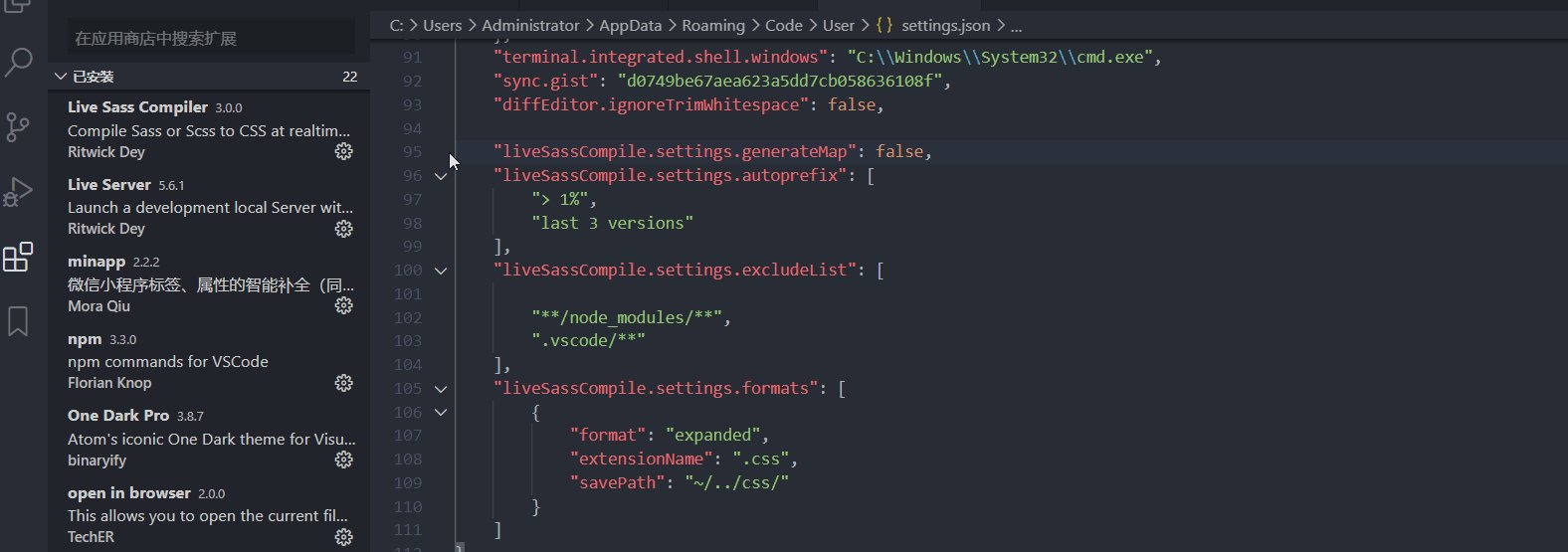
贴一张我个人习惯使用的配置
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.autoprefix": [
"ie >= 6", //ie6以上
"firefox >= 8",
"chrome >= 24",
"Opera>=10"
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
}
]
附:
vscode-live-sass-compiler官方文档