若依框架
若依框架(Ruoyi)是一款基于Spring Boot和Spring Cloud的开源快速开发平台。它提供了一系列的基础功能和通用组件,能够帮助开发者快速构建企业级应用。若依框架采用了模块化的设计理念,用户可以选择需要的功能模块进行集成,也可以根据自己的业务需求进行扩展。若依框架还提供了许多便捷的工具和插件,例如代码生成器、权限管理、日志管理等,能够提高开发效率和项目管理能力。总之,若依框架是一个功能丰富、易于扩展和高效率的开发平台,适用于各种规模的企业级应用开发。
1. 若依框架搭建
1.1. 引入若依项目
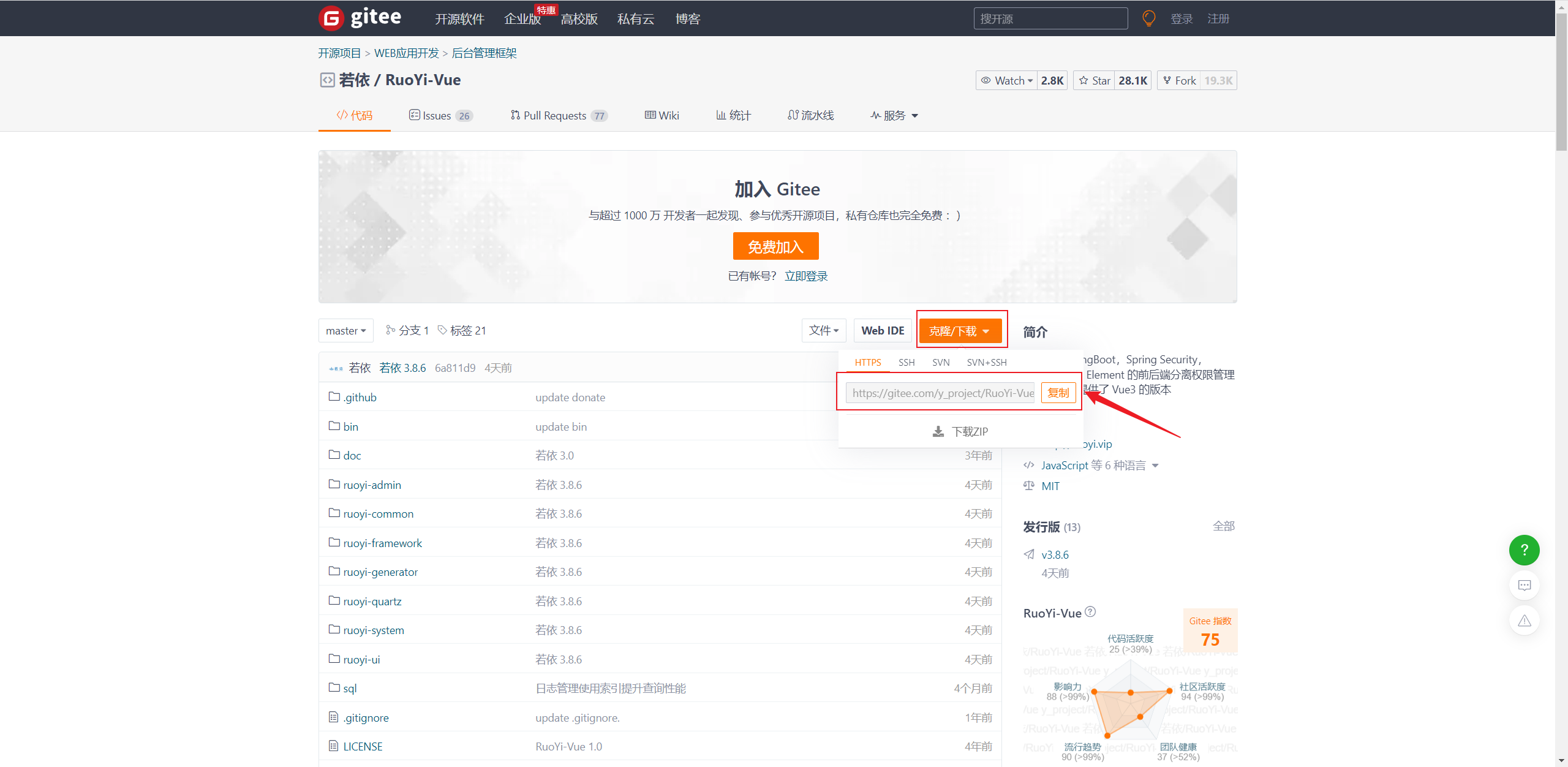
若依官网:http://www.ruoyi.vip/

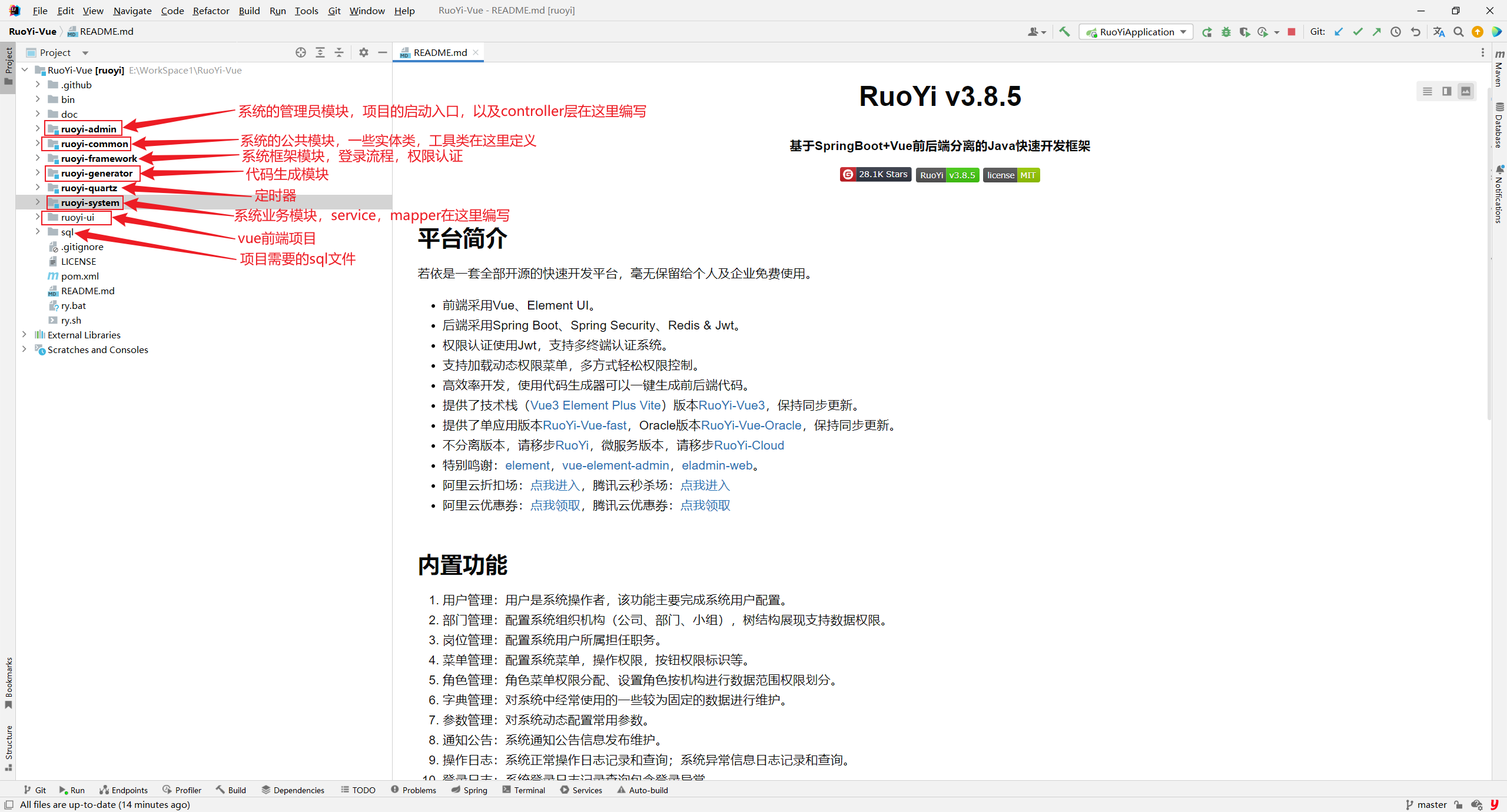
然后会到git中,可以复制链接,或者下载zip压缩包,这里直接使用链接的方式。在idea中通过版本控制新建项目引入若依项目。

引入项目:

在idea中配置好maven,下载好pom文件中的依赖后,现在项目还是不能启动的。项目需要数据库中的一些表,并且需要启动redis来进行数据缓存以及存储验证码等。
1.2. 数据库
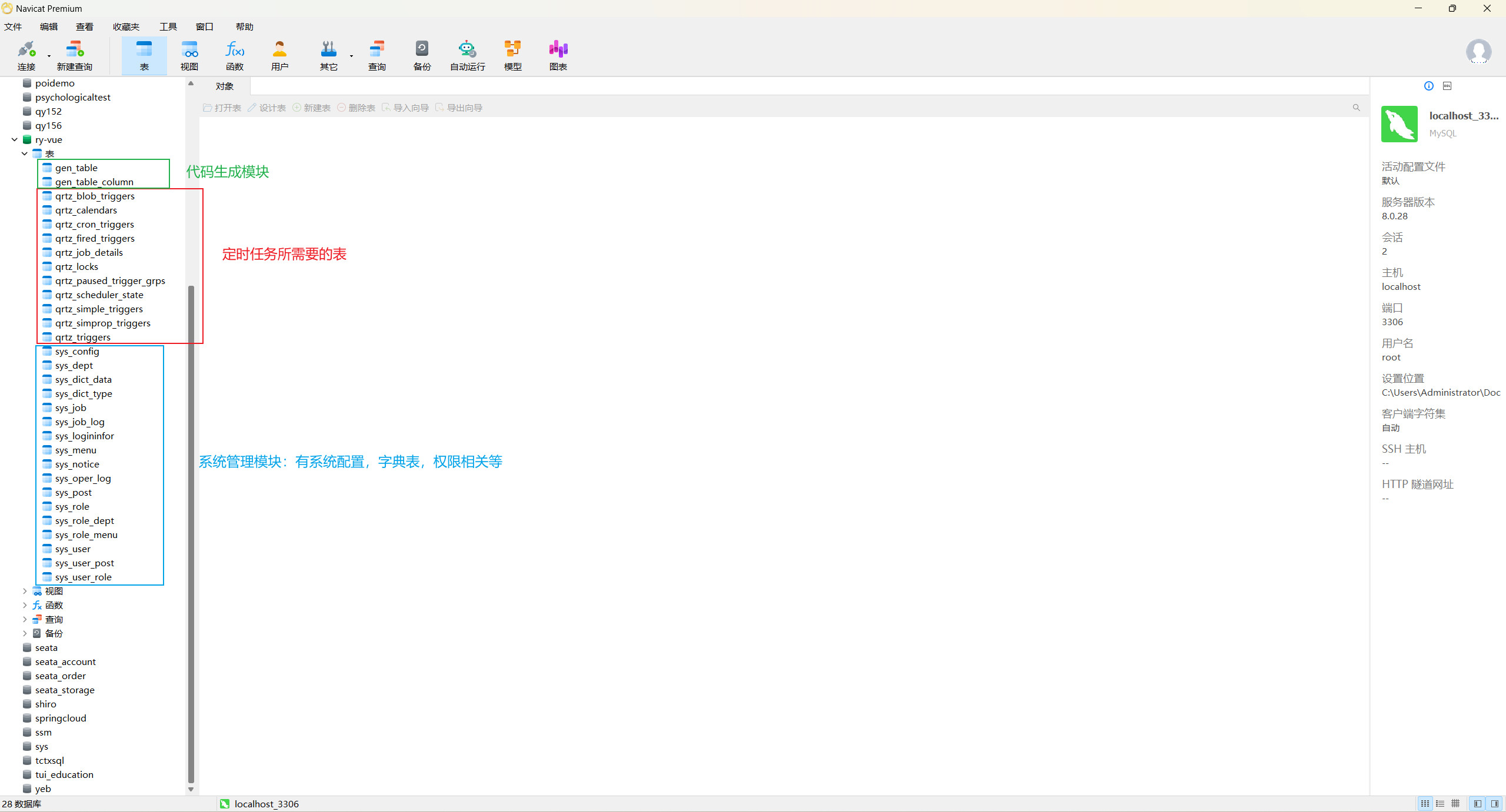
新建数据库ry-vue,引入项目中sql文件夹中的两个sql文件

其中
quartz.sql文件主要为定时任务所需要的表,
ry_20230223.sql文件是若依框架系统管理需要的表

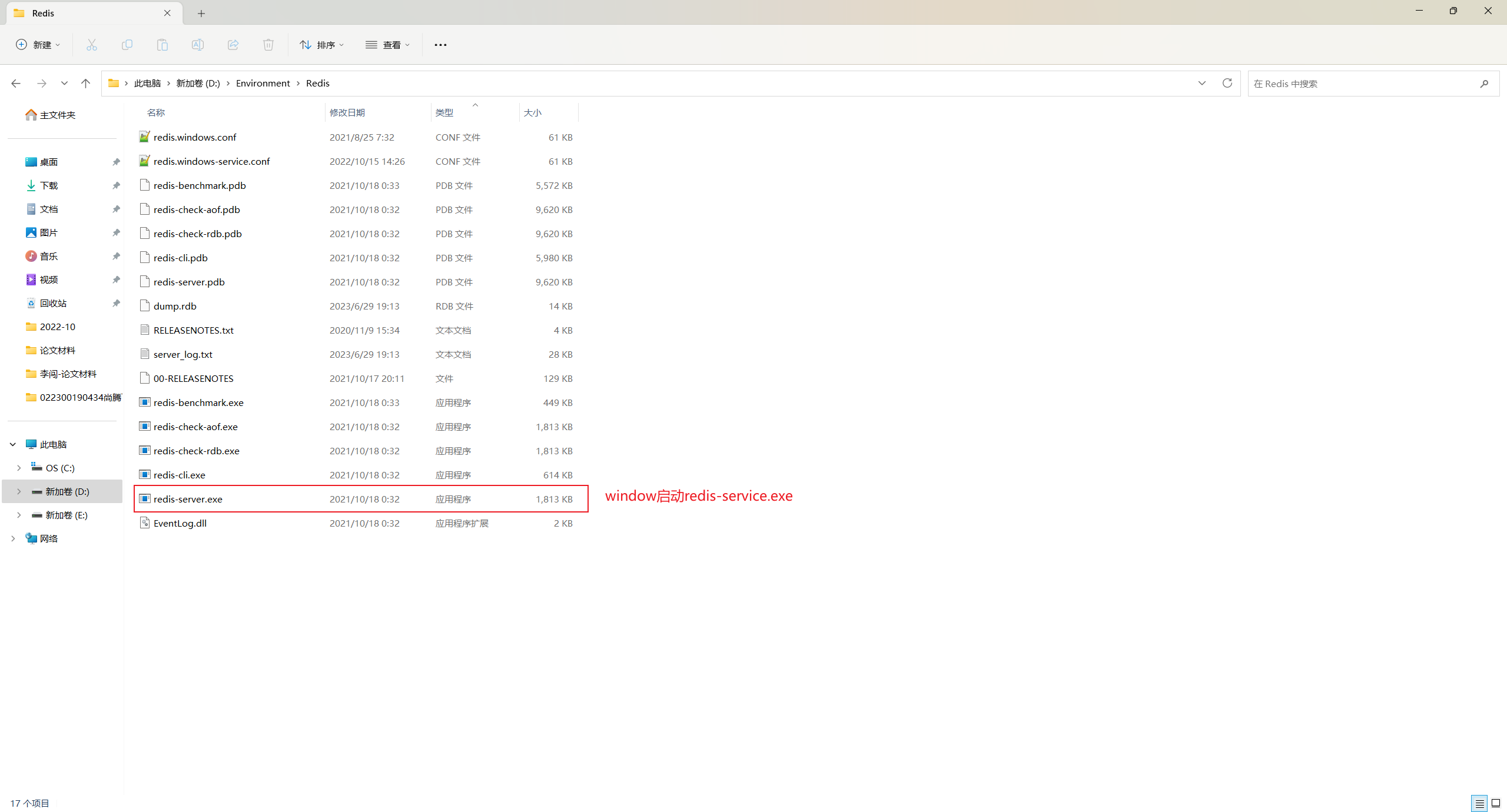
1.3. 启动redis
在若依框架中,Redis主要用于缓存数据。Redis是一种高性能的内存数据库,它将数据存储在内存中,可实现快速读取和写入。可以帮助提高系统的性能和响应速度。
可以使用Windows版的redis,也可以使用Linux版的reids,这里做学习正好本地也是有Windows版的

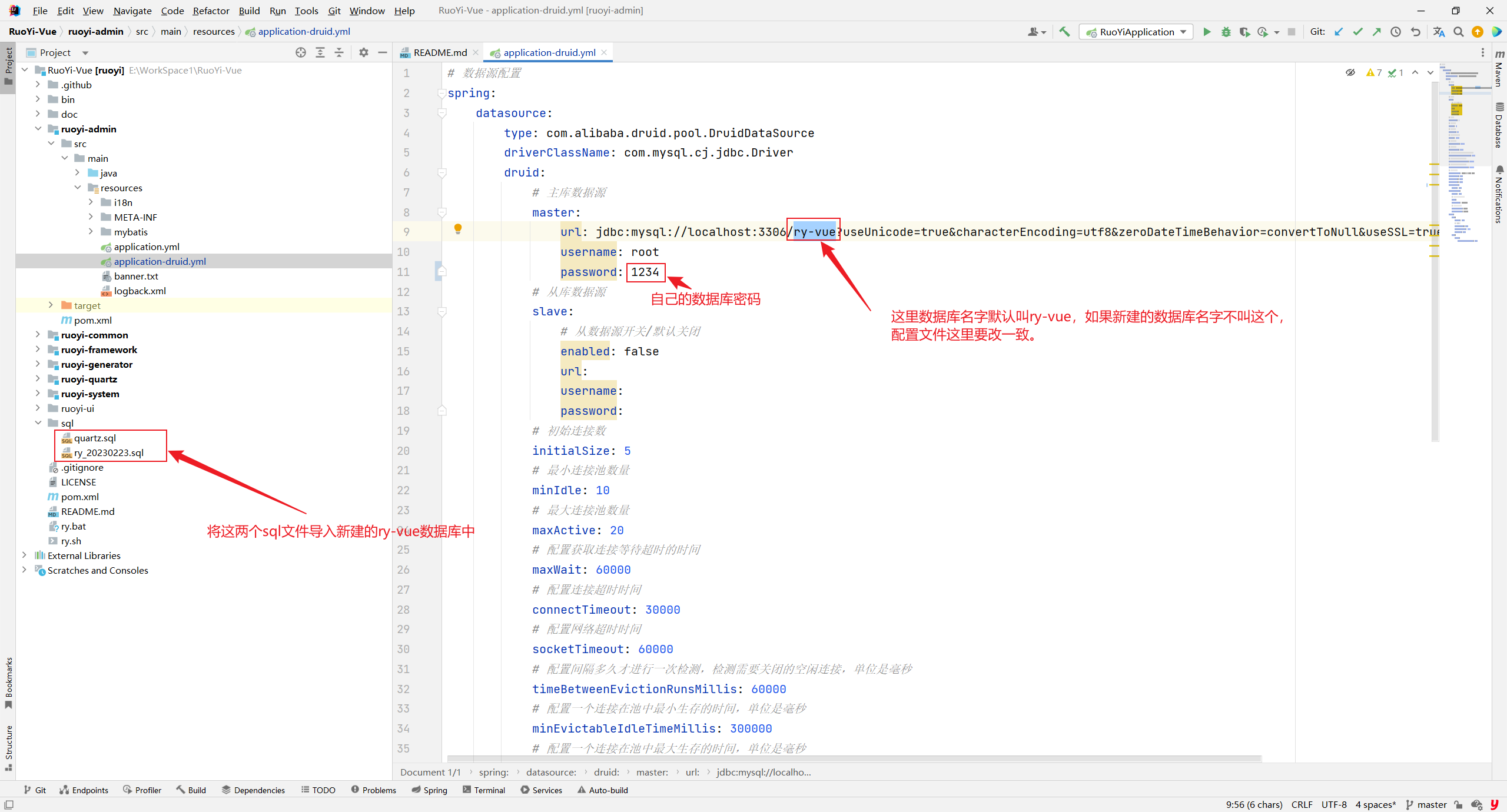
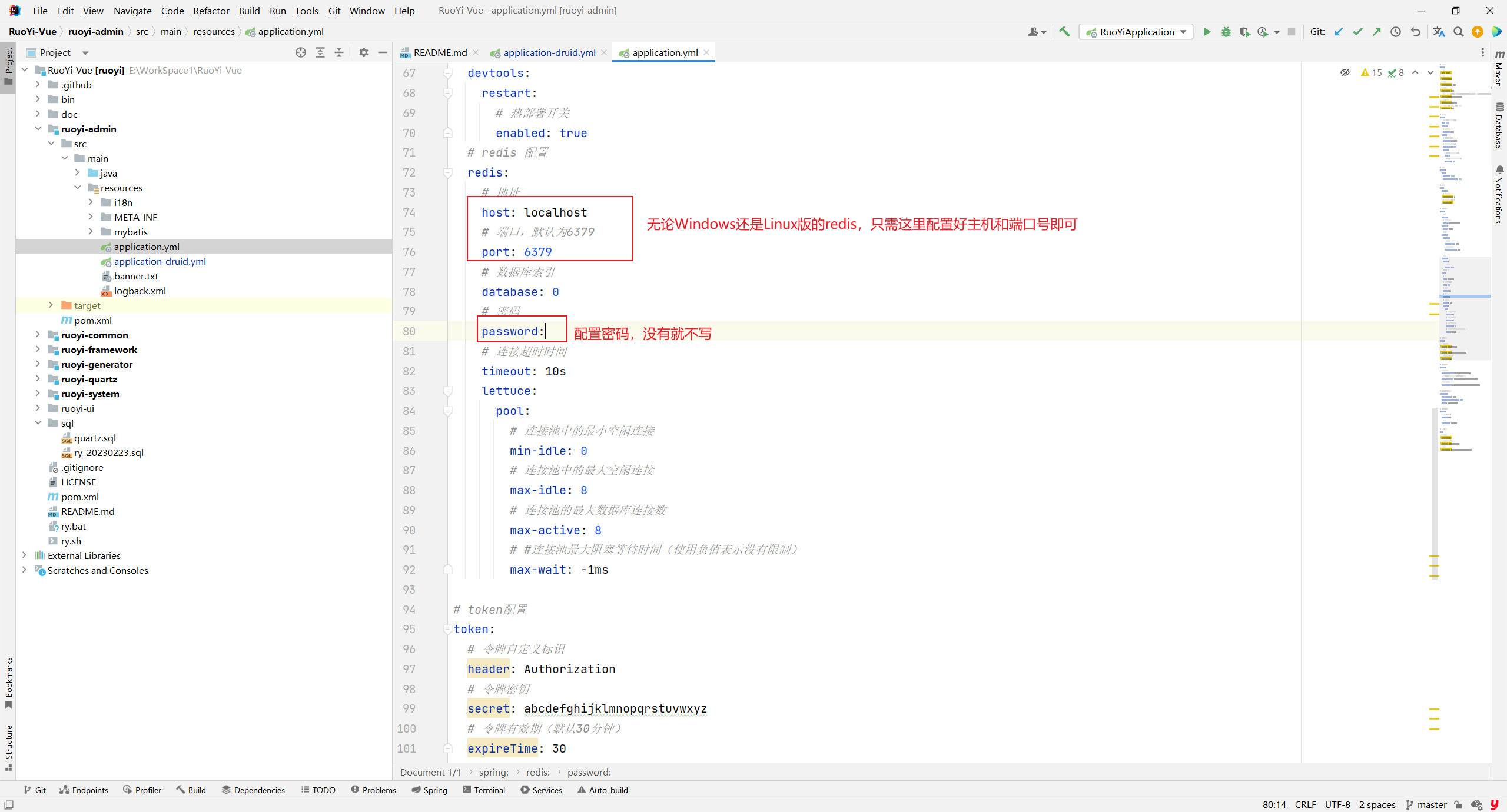
启动之后在项目中配置主机地址,以及密码

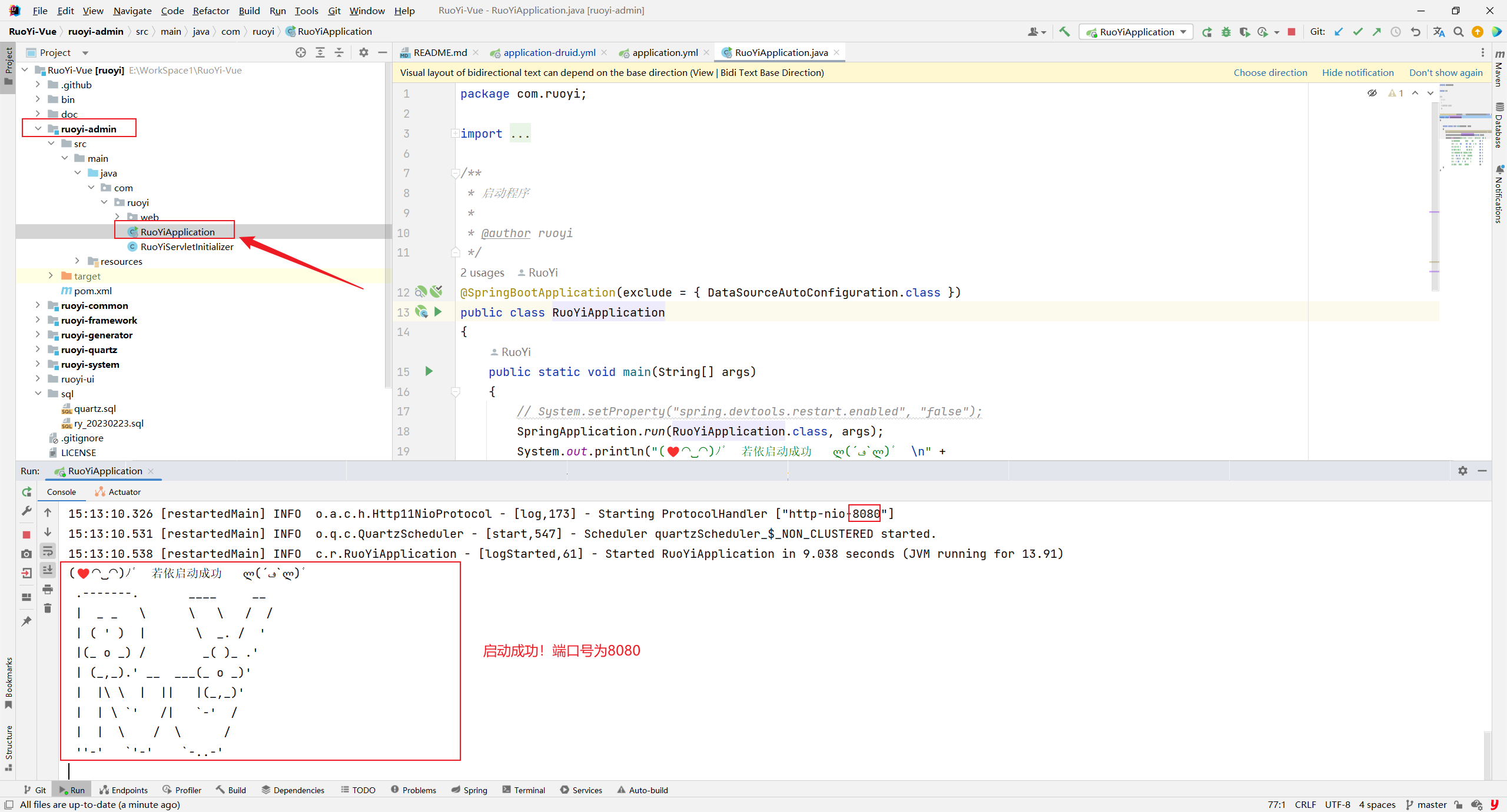
1.4. 启动后端项目

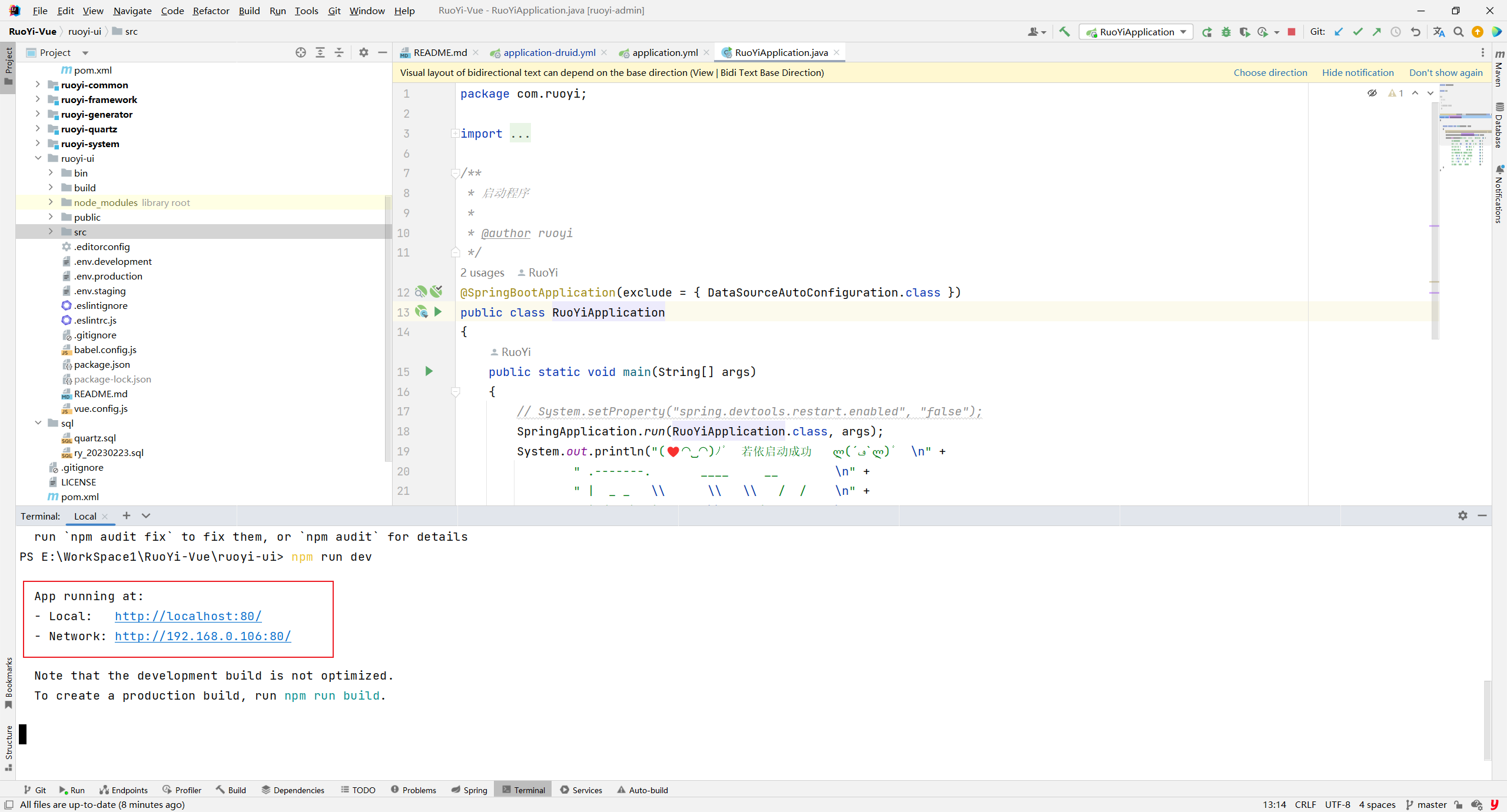
1.5. 启动前端项目
前端项目在ruoyi-ui文件中
首先进入到ruoyi-ui文件夹,然后npm install下载依赖,然后npm run dev 启动项目

这里能启动前端项目一定是要有node.js环境,这些前提条件应该都配置好了。
注意:一定要进入ruoyi-ui文件下,再npm run dev
在前端页面,根据默认的用户名和密码登录之后看到下面页面,算是框架运行成功。

2. 前端向后端发送请求
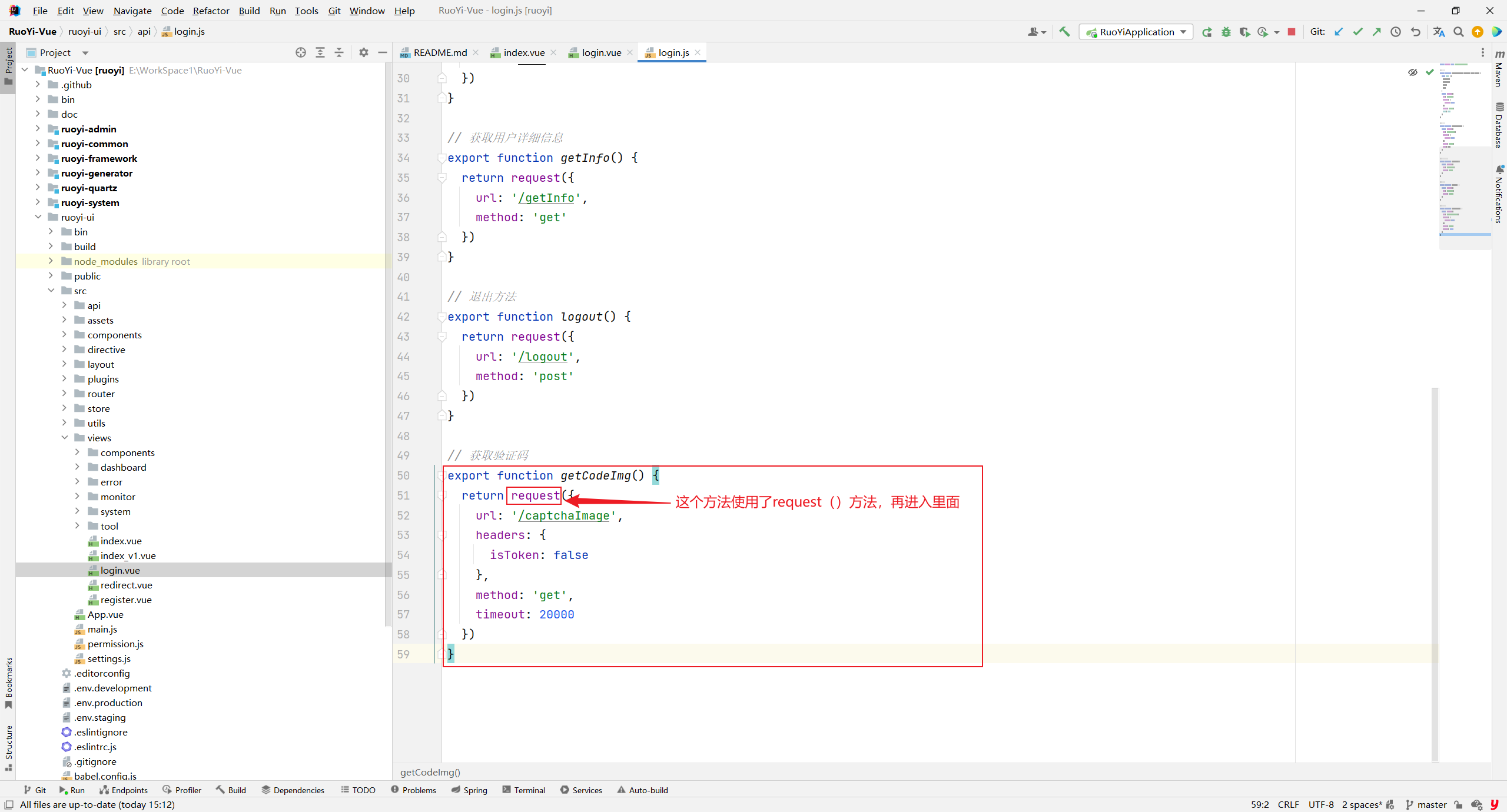
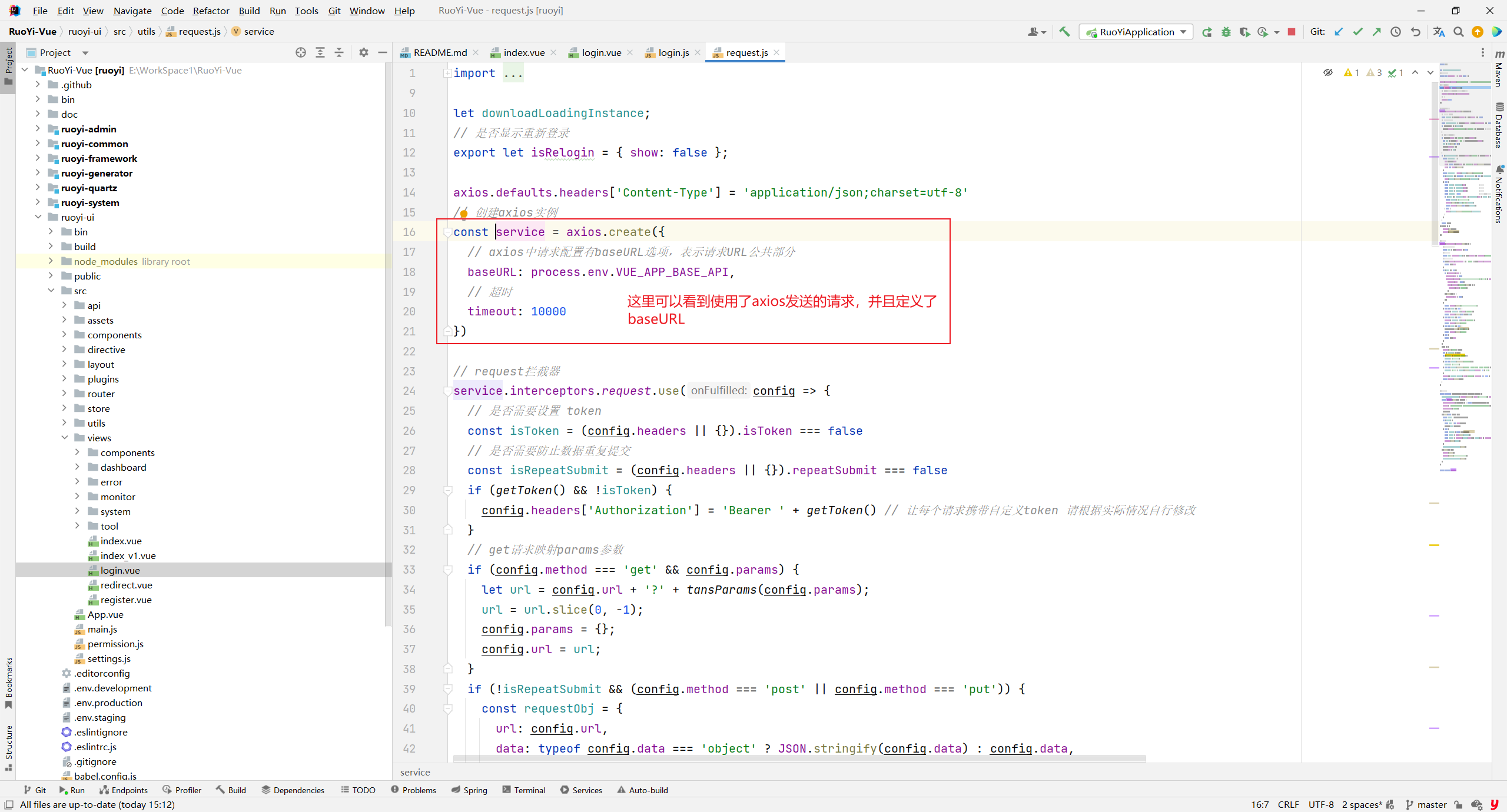
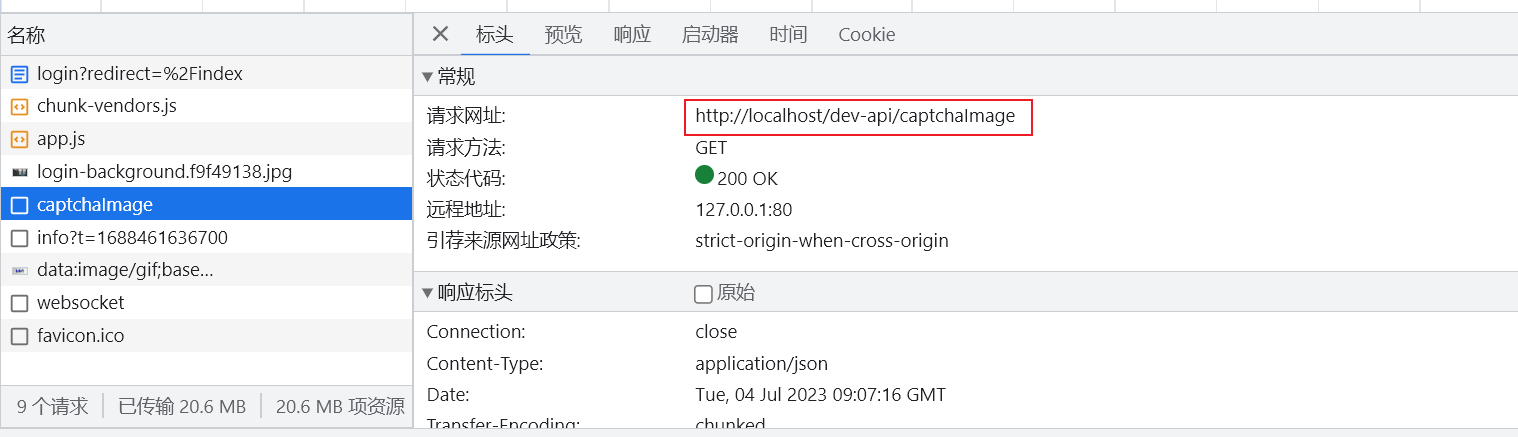
前端向后端发送请求,例如在登录页验证码的图片是向后端请求后返回的结果。分析以下这个流程:



而在前端发送请求的时候为http://localhost/dev-api/captchaImage,dev-api就是这个baseURL

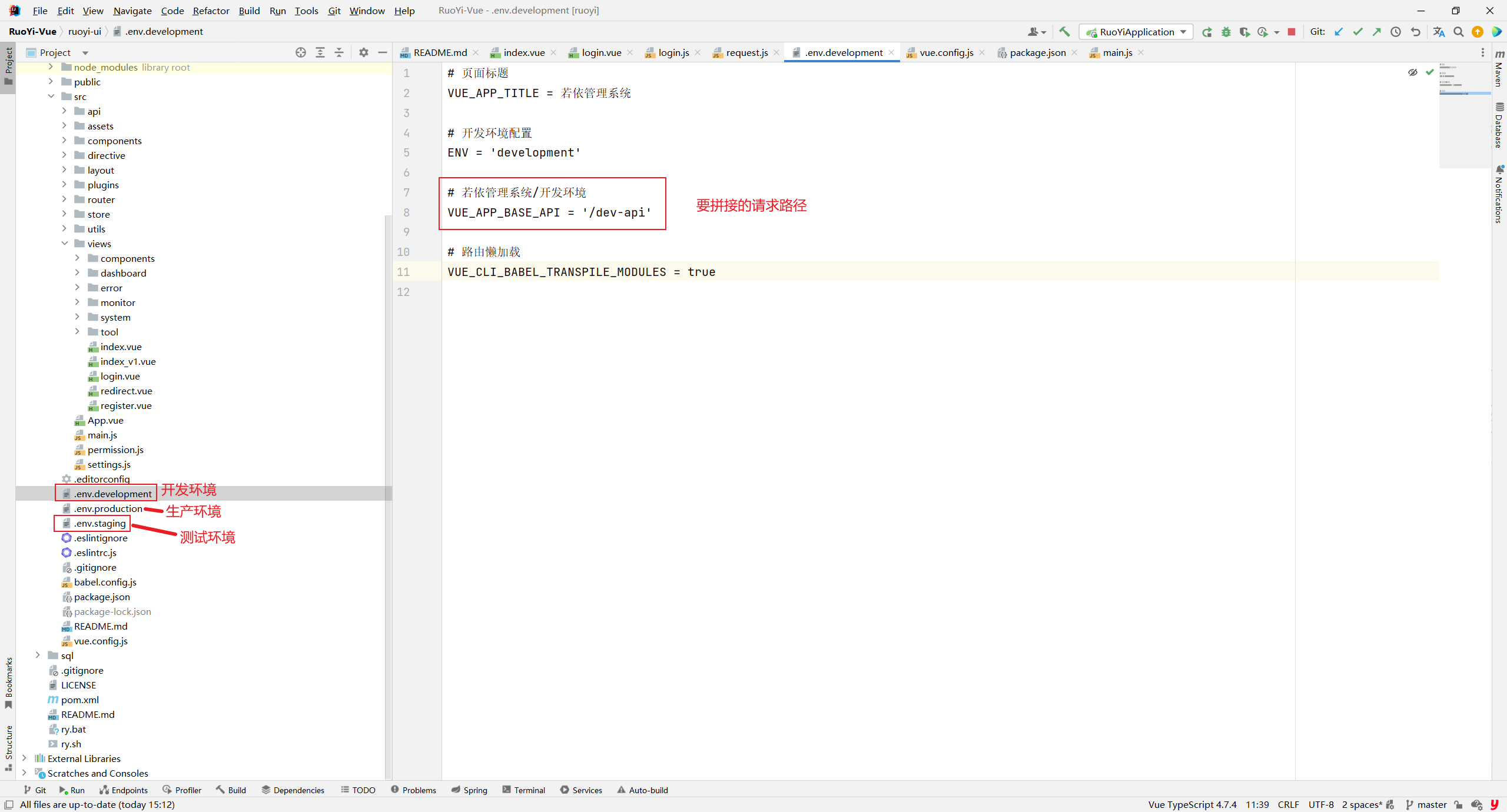
因为这里使用的是开发环境在文件.env.development中可以看到:

而且我们知道后端的请求端口号为8080,但是请求路径中http://localhost/dev-api/captchaImage,并没有请求8080端口?
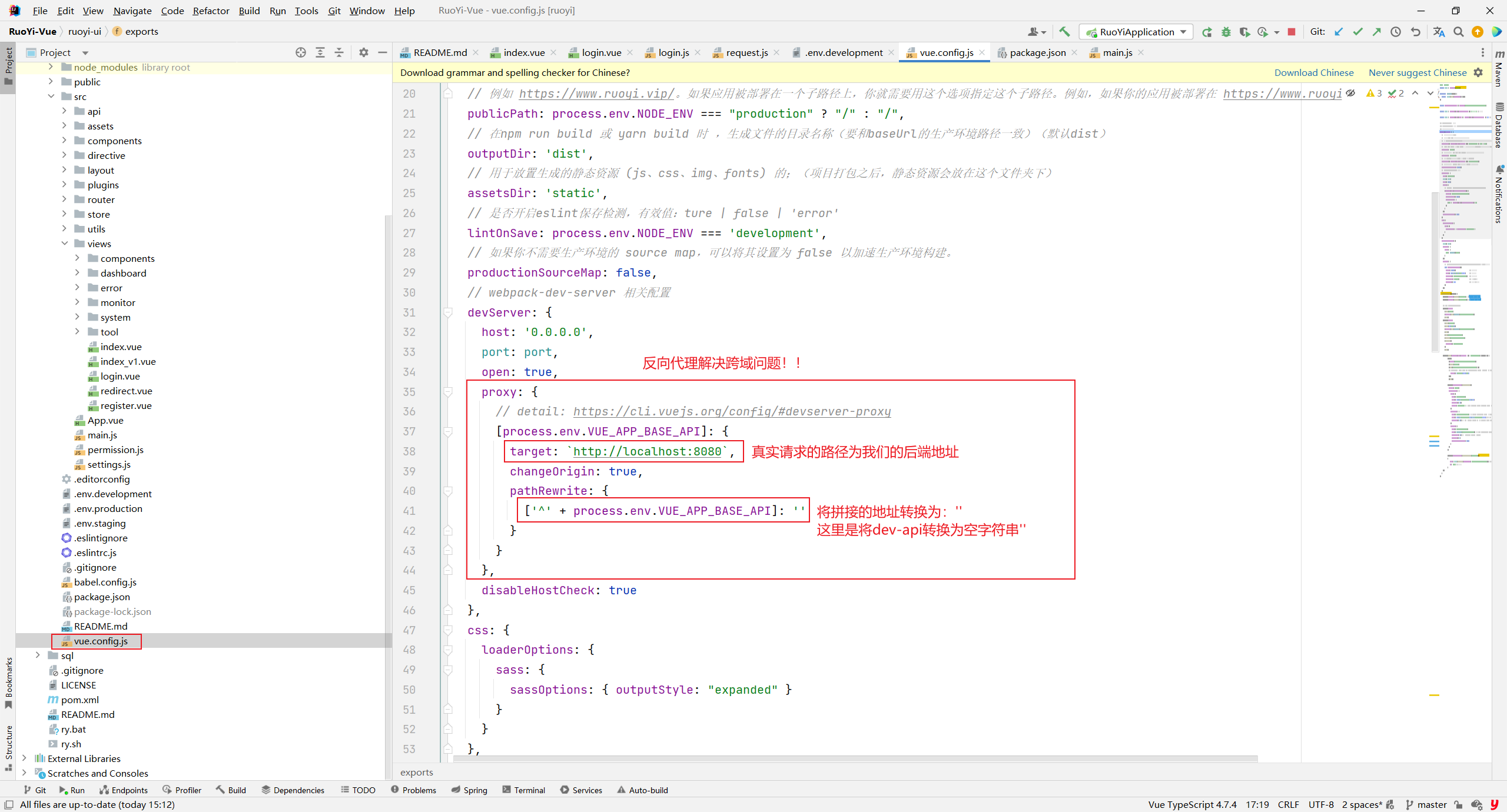
在vue.config.js文件中可以看到:

所以我们可以看到
http://localhost/dev-api/captchaImage请求中他实际请求的路径应该为:http://localhost:8080/captchaImage
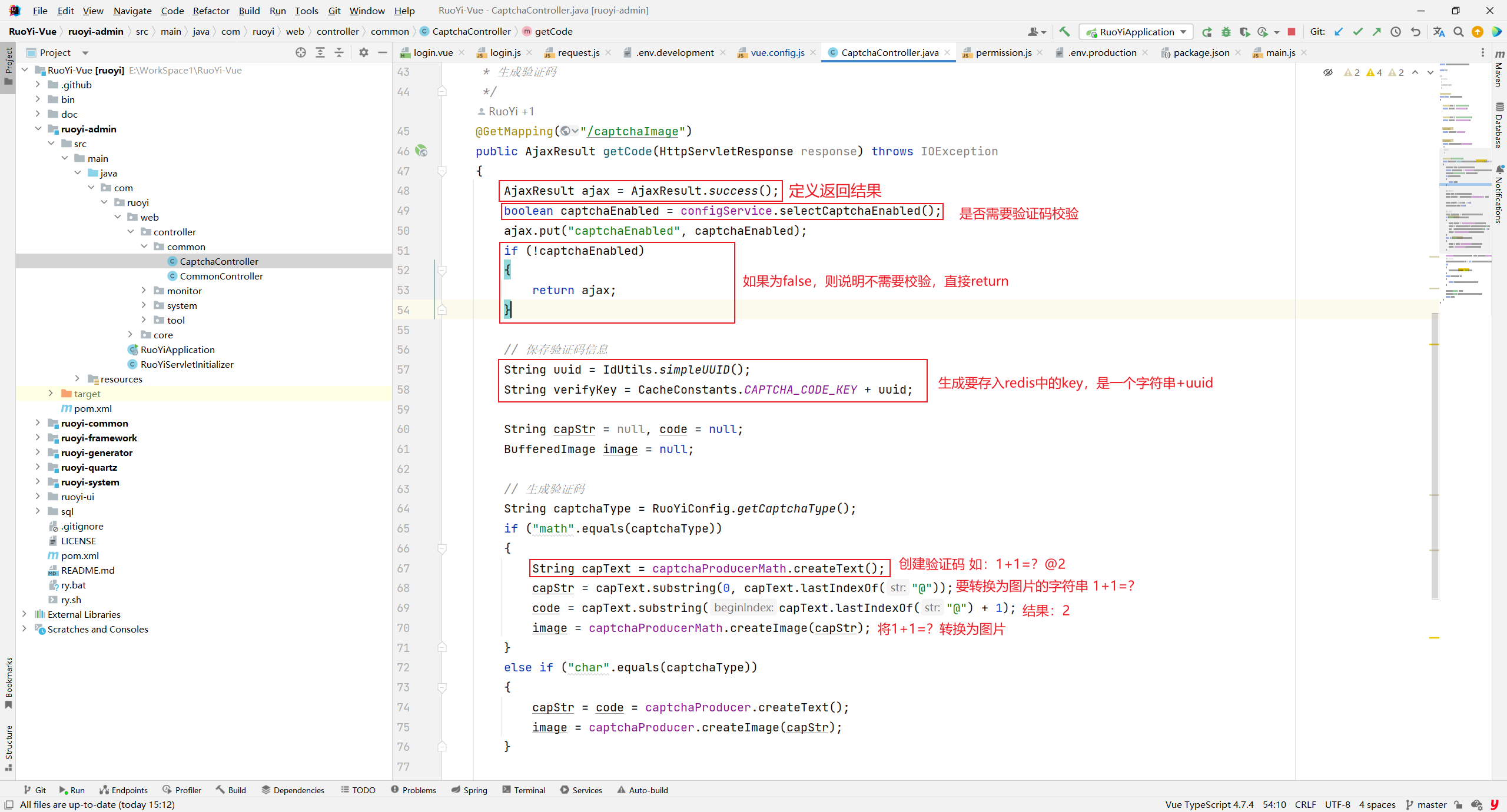
3. 验证码的实现
验证码的基本思路:
后端生成一个表达式 1+1=2 然后转换为1+1=?@2
然后通过字符串@截取两部分
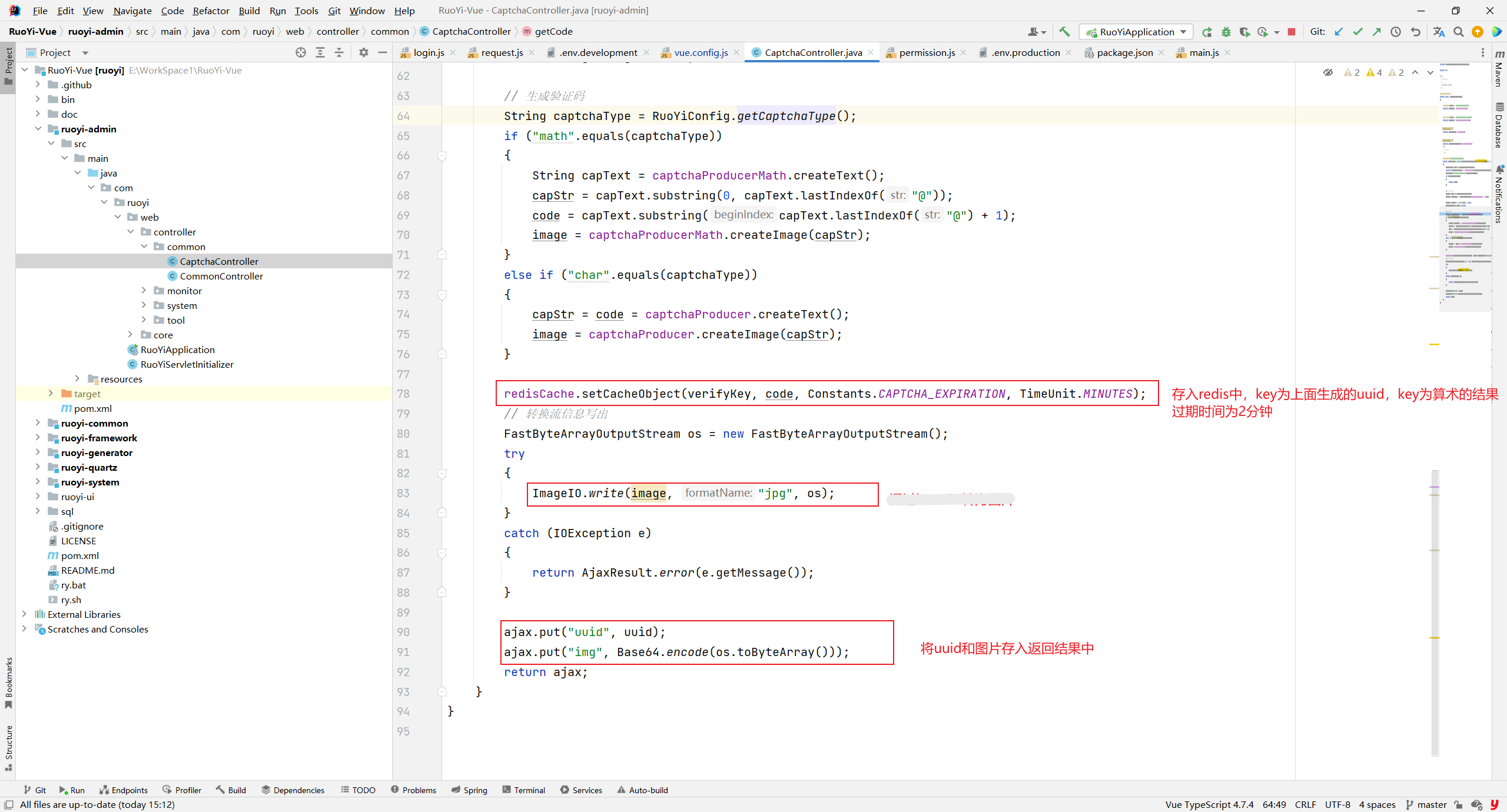
1+1=? 通过base64转成图片,传到前端展示,2存入redis,2的key为后端生成的uuid,每次对比验证码时先根据uuid来查询key,这样就解决了并发问题(多个人同时请求,可以根据uuid来区分)

在返回结果中通过Base64转换为图片返回给前端

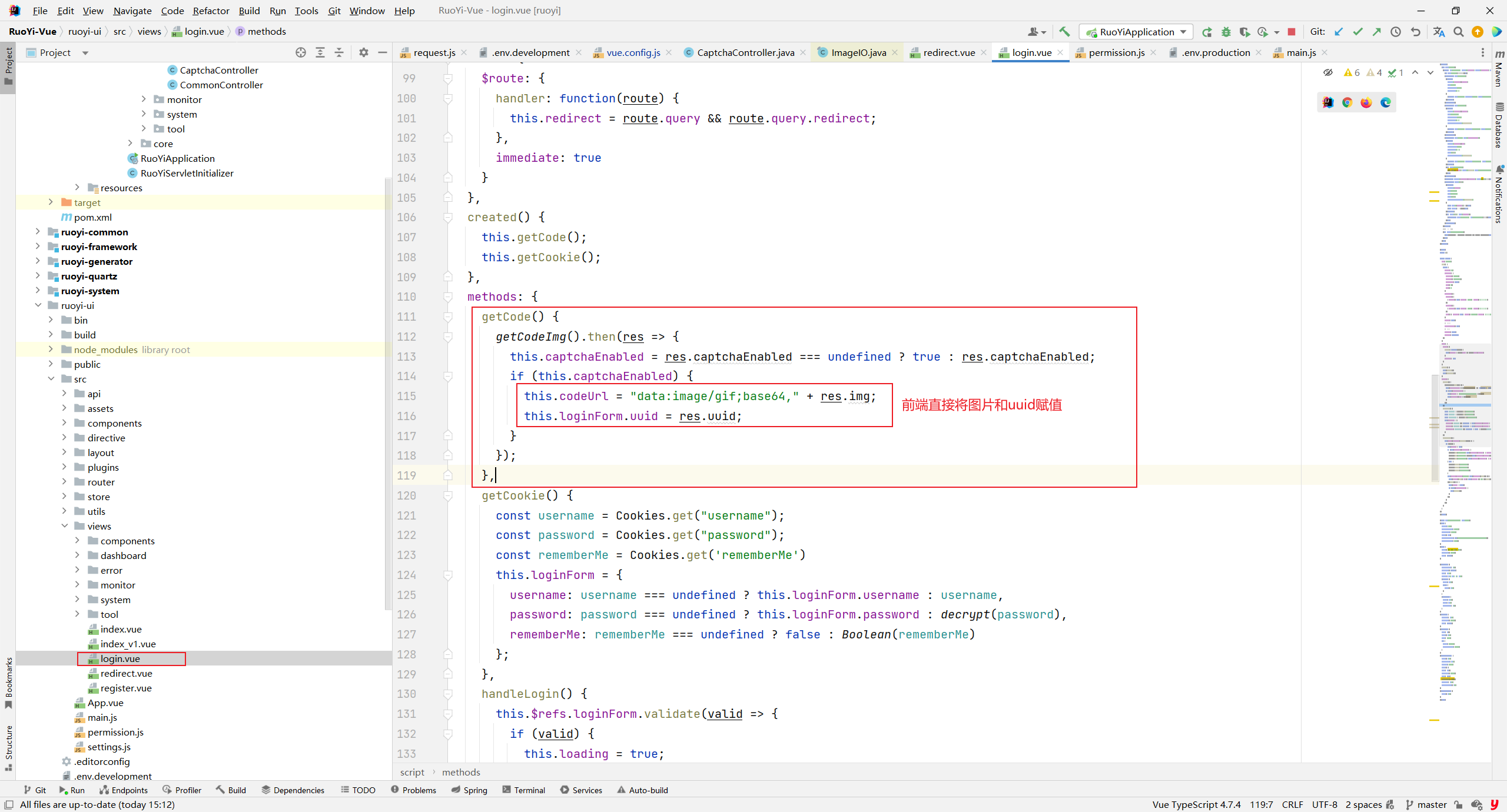
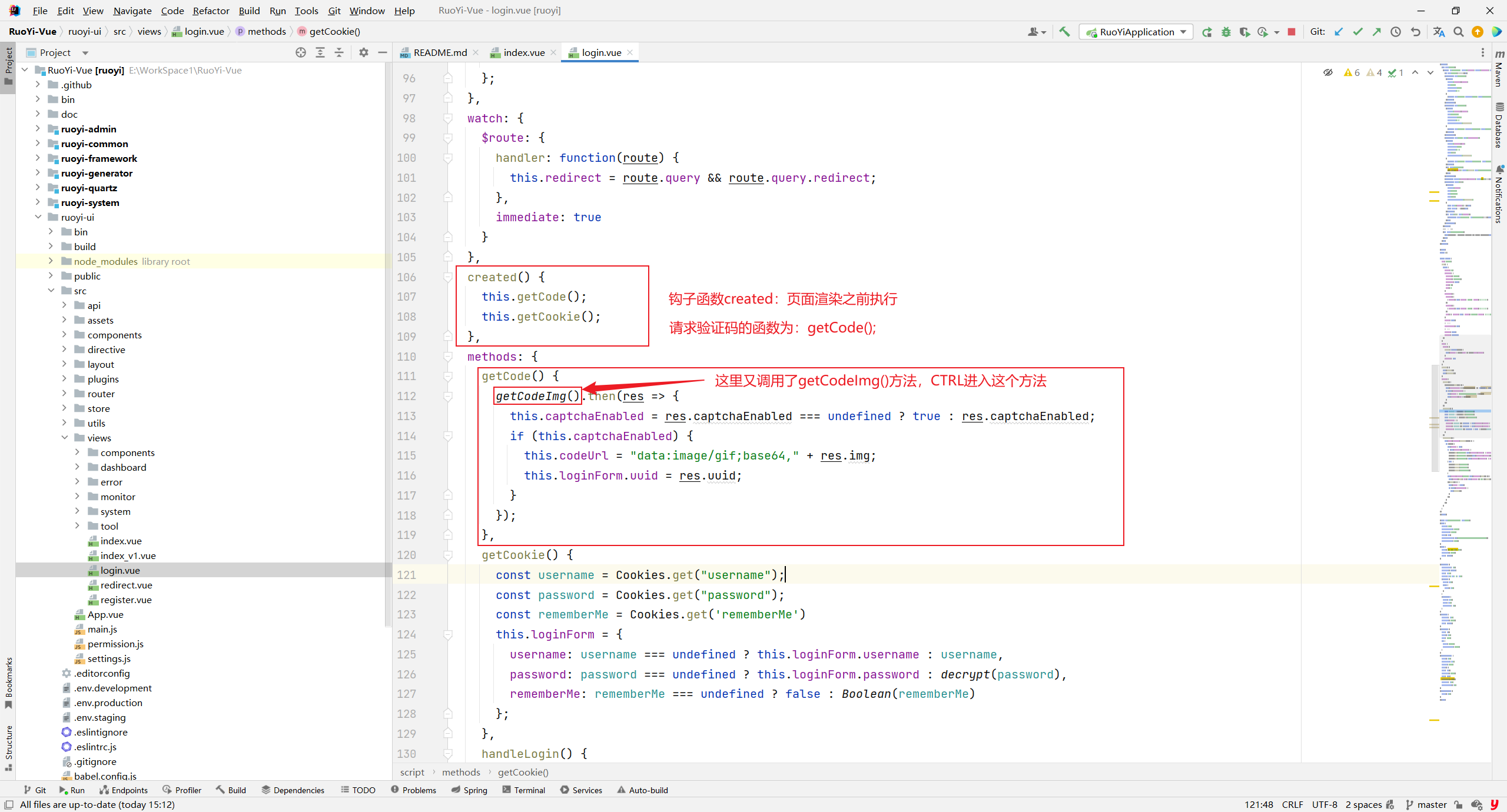
在前端中: