需要掌握selenium 常用API的使用
一、元素定位
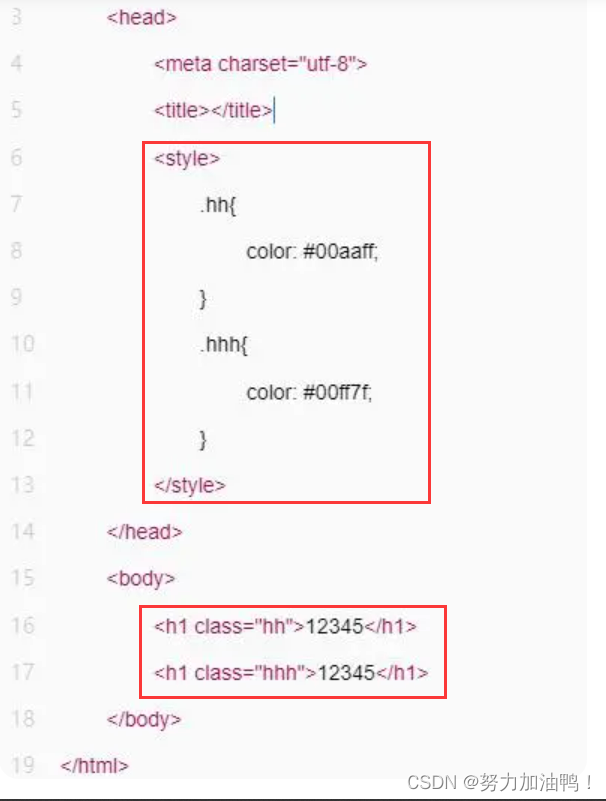
1.1css选择器语法
1.1.1 类选择器(class选择器)
语法 : .class属性值{}
作用 : 选中对应class属性值的元素

1.1.2 id选择器
语法 : #id属性值{}
作用 : 选中对应id属性值的元素

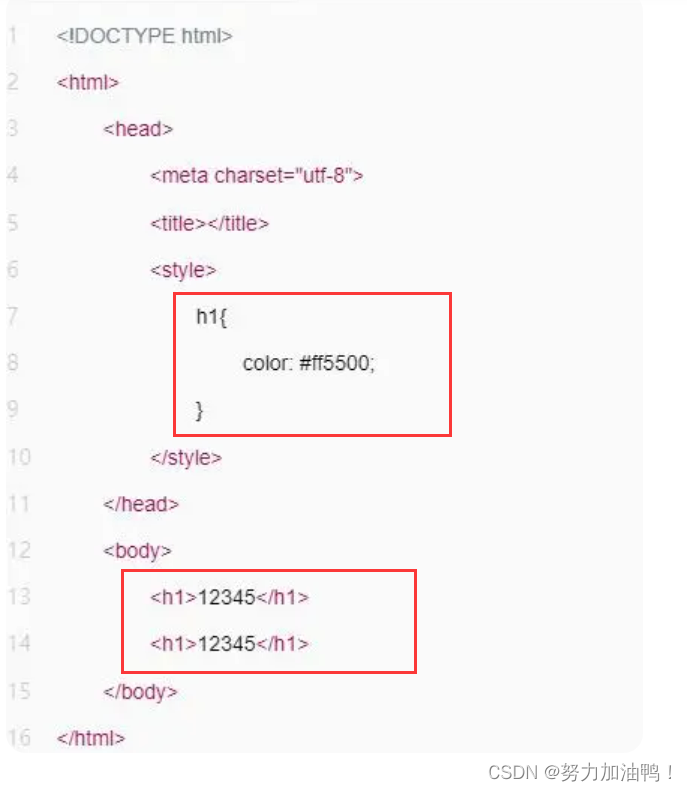
1.1.3 标签选择器
标签选择器会选择页面上所有的这个标签的元素,选择同类标签

1.2 xpath
绝对路径:/html/head/title(不常用)
相对路径:
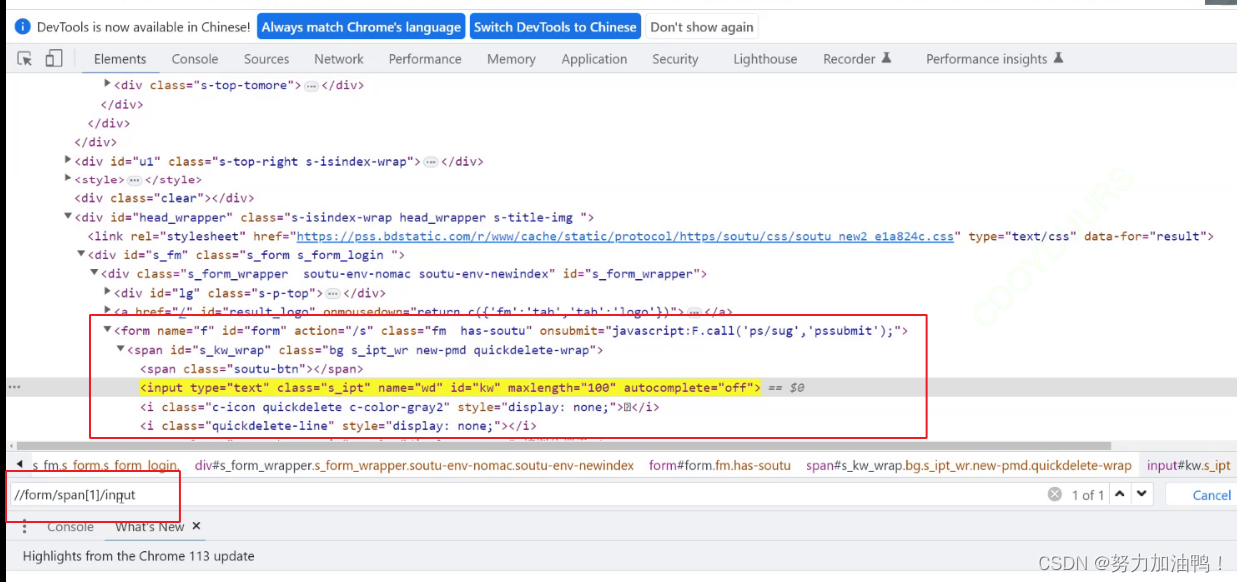
1.相对路径+索引://form/span[1]/input

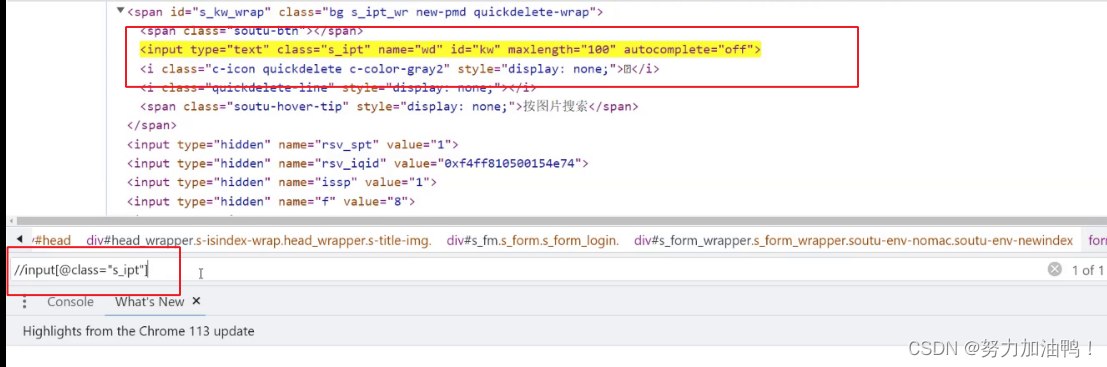
2.相对路径+属性值://input[@class=“s_ipt”]

3.相对路径+通配符://*[@class=“s_ipt”]
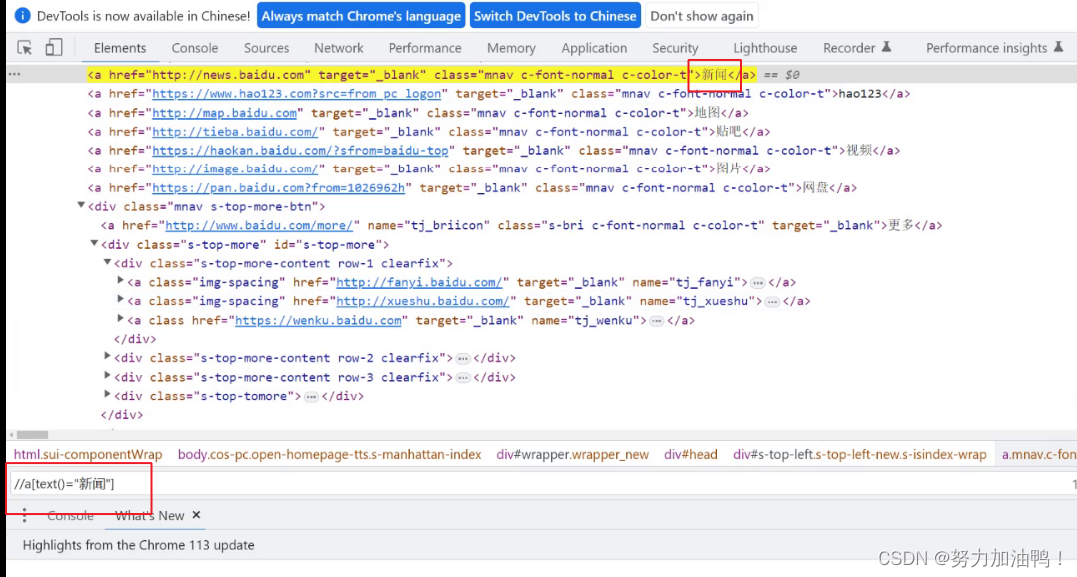
4.相对路径+文本匹配://a[text()=“新闻”]

二、操作测试对象
- click 点击对象

- send_keys 在对象上模拟按键输入

- clear 清除对象输入的文本内容

- submit 提交
注意:
如果点击的元素放在form标签中,此时使用submit实现效果和click是一样的;如果点击的元素放在非form标签中,此时使用submit会报错

- text 用于获取元素的文本信息

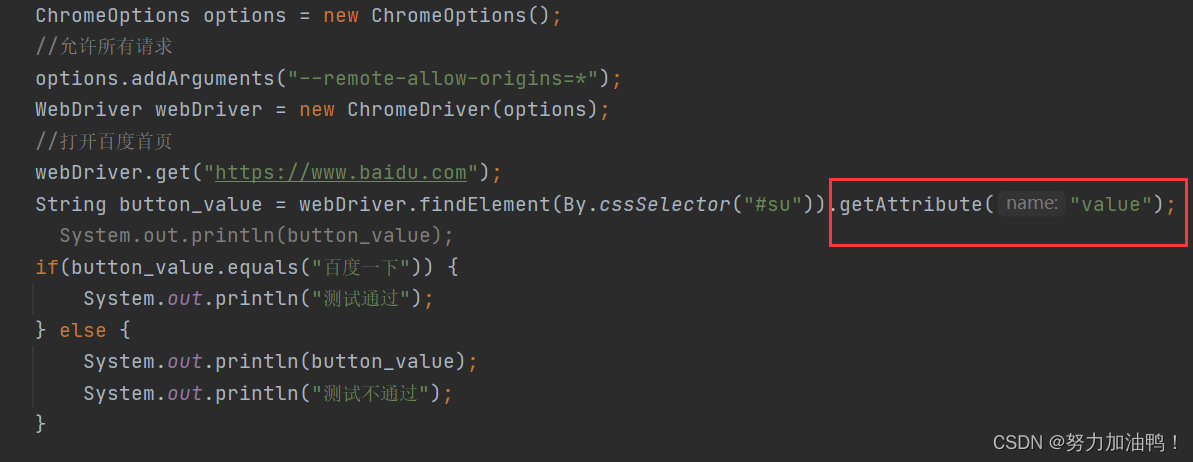
- getAttribute获取元素对应属性的值

三、添加等待
3.1 sleep强制等待

3.2隐式等待
如果等待时间为3天,强制等待会一直等待3天;隐式等待,最长等待3天时间如果在3天之内获取到页面上的元素,此时执行下面的代码,如果等待3天时间还没有找到这个元素,此时会报错。

3.3显式等待

强调:隐式等待与显式等待之间的区别
四、打印信息
打印title和url

private static void test05() {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com/");
String url = webDriver.getCurrentUrl();
String title = webDriver.getTitle();
if(url.equals("https://www.baidu.com/") && title.equals("百度一下,你就知道")) {
System.out.println("当前页面url:" + url + ",当前页面title:" + title);
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}
五、浏览器的操作
5.1 前进、后退、刷新

5.2 浏览器最大化
webDriver.manage().window().maximize();
或
webDriver.manage().window().fullscreen();
5.3 设置浏览器宽、高
webDriver.manage().window().setSize(new Dimension(600, 1000));
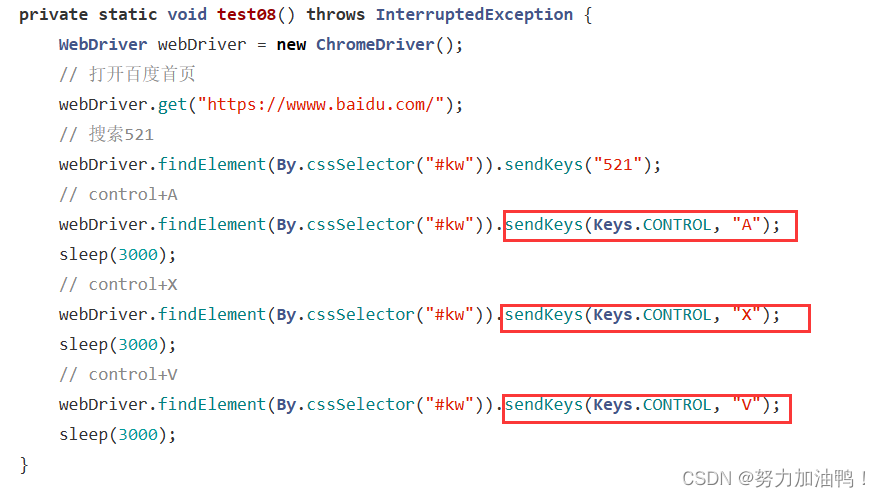
六、键盘事件

private static void test08() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
// 打开百度首页
webDriver.get("https://wwww.baidu.com/");
// 搜索521
webDriver.findElement(By.cssSelector("#kw")).sendKeys("521");
// control+A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");
sleep(3000);
// control+X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "X");
sleep(3000);
// control+V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "V");
sleep(3000);
}
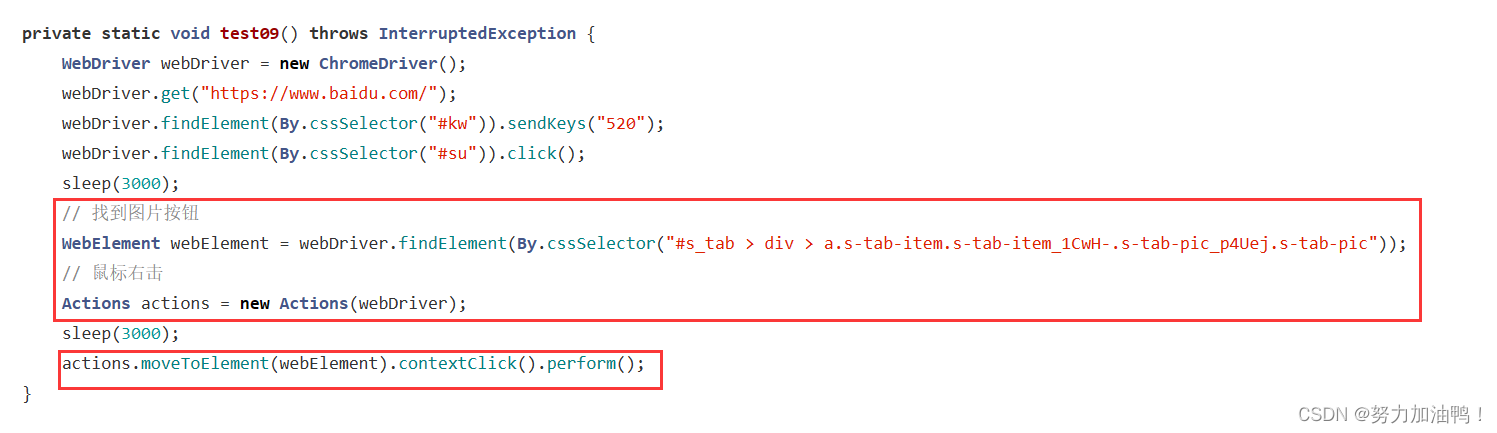
七、鼠标事件


private static void test09() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
// 找到图片按钮
WebElement webElement = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));
// 鼠标右击
Actions actions = new Actions(webDriver);
sleep(3000);
actions.moveToElement(webElement).contextClick().perform();
}
八、定位一组元素
webdriver 可以很方便的使用findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一
组对象,这时候就需要使用findElements 方法。
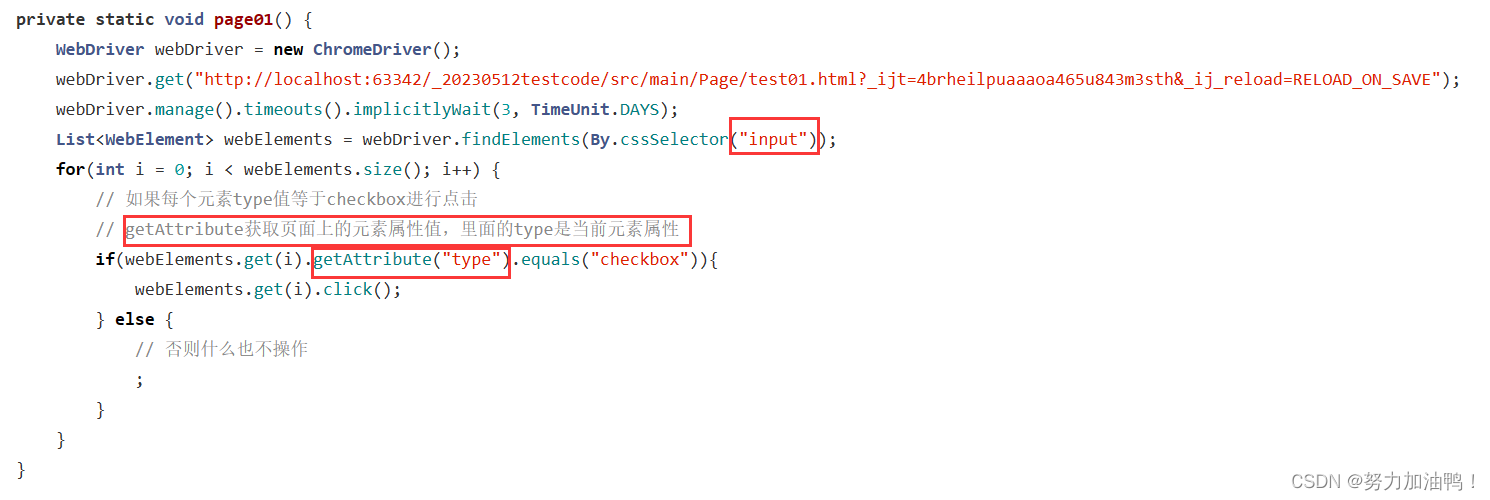
如下图:是通过代码来将页面中的checkbox复选框全选中


private static void page01() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test01.html?_ijt=4brheilpuaaaoa465u843m3sth&_ij_reload=RELOAD_ON_SAVE");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
for(int i = 0; i < webElements.size(); i++) {
// 如果每个元素type值等于checkbox进行点击
// getAttribute获取页面上的元素属性值,里面的type是当前元素属性
if(webElements.get(i).getAttribute("type").equals("checkbox")){
webElements.get(i).click();
} else {
// 否则什么也不操作
;
}
}
}
九、多层框架或窗口定位
定位一个frame :switchTo.frame(name_or_id_or_frame_element)
定位一个窗口window:switchTo.window(name_or_id_or_frame_element)

private static void page02() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test02.html?_ijt=arpr09o5r3gegeidj4o2r6hc9b&_ij_reload=RELOAD_ON_SAVE");
webDriver.switchTo().frame("f1");
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
}
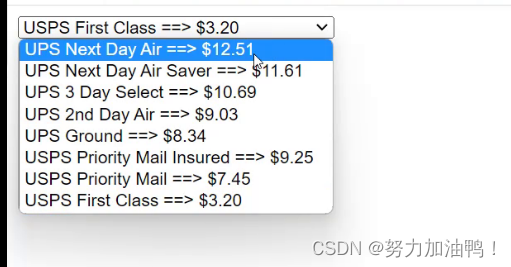
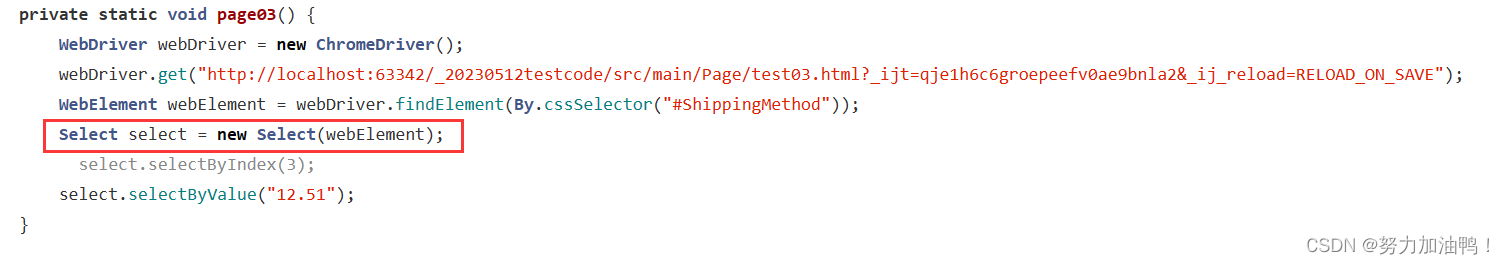
十、下拉框处理
下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位,但下拉框里的内容需要进行两次定位,首先要定位到下拉框的元素,然后选择下拉列表中的选项进行点击操作。


private static void page03() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test03.html?_ijt=qje1h6c6groepeefv0ae9bnla2&_ij_reload=RELOAD_ON_SAVE");
WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));
Select select = new Select(webElement);
// select.selectByIndex(3);
select.selectByValue("12.51");
}
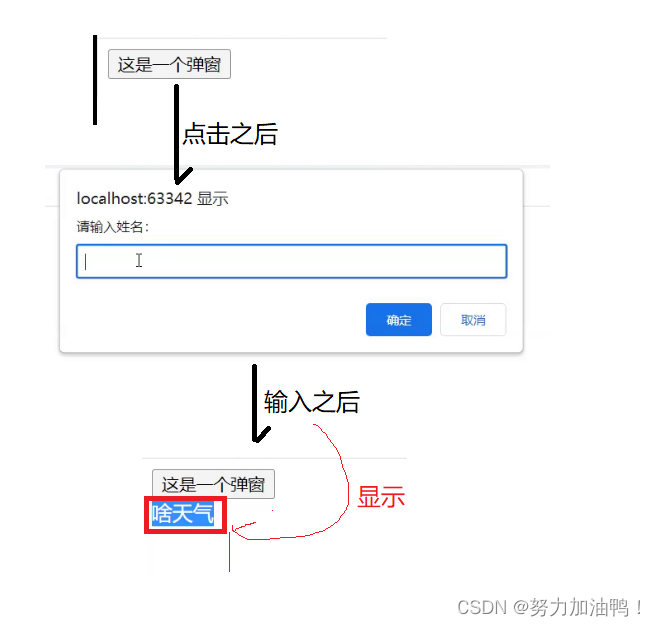
十一、针对弹窗的处理


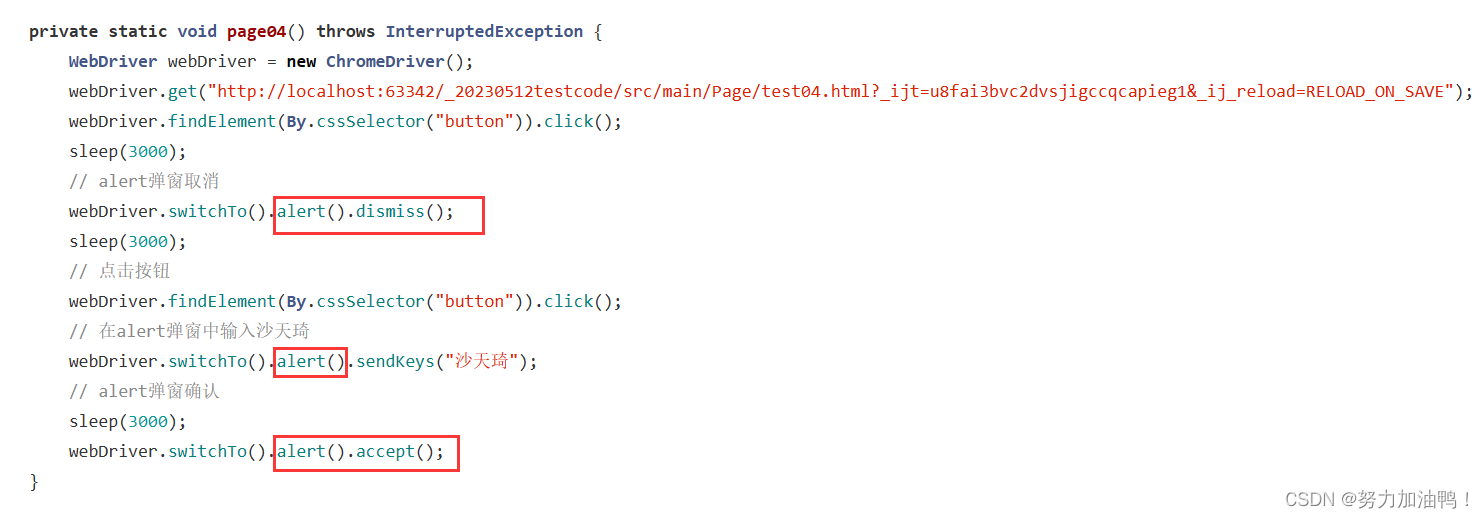
private static void page04() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test04.html?_ijt=u8fai3bvc2dvsjigccqcapieg1&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("button")).click();
sleep(3000);
// alert弹窗取消
webDriver.switchTo().alert().dismiss();
sleep(3000);
// 点击按钮
webDriver.findElement(By.cssSelector("button")).click();
// 在alert弹窗中输入沙天琦
webDriver.switchTo().alert().sendKeys("沙天琦");
// alert弹窗确认
sleep(3000);
webDriver.switchTo().alert().accept();
}
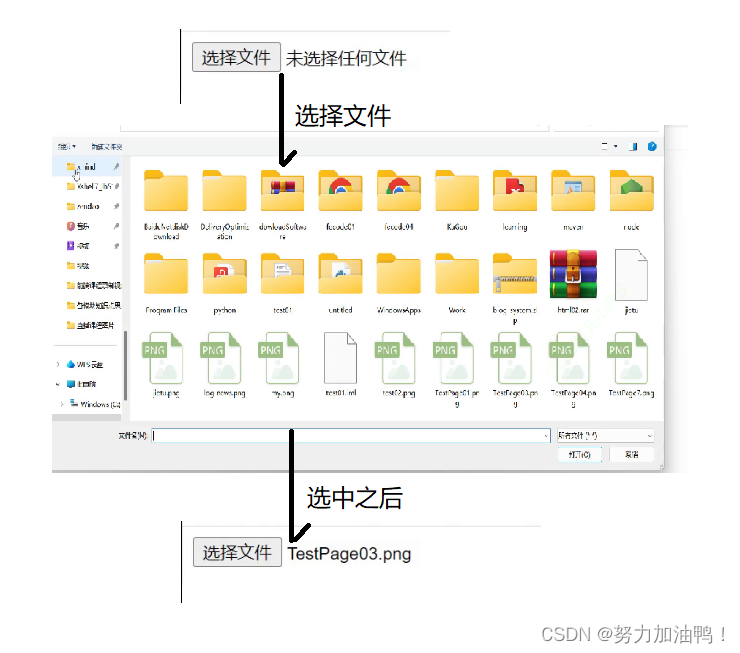
十二、上传文件操作


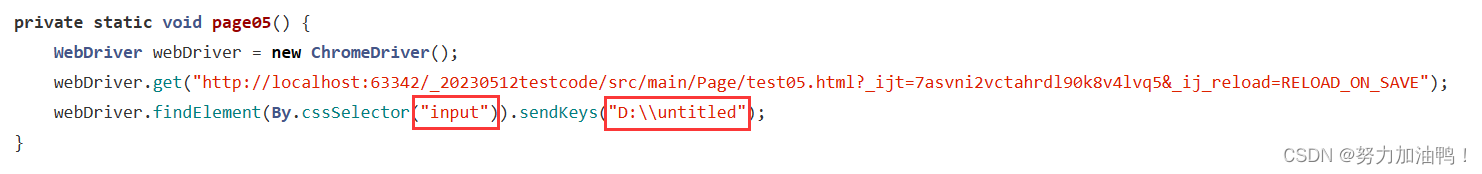
private static void page05() {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test05.html?_ijt=7asvni2vctahrdl90k8v4lvq5&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\untitled");
}
十三、浏览器关闭
webDriver.quit();
或
webDriver.close();
private static void test10() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(4000);
// webDriver.quit();
webDriver.close();
}
区别:
1.webDriver.quit():关闭了整个浏览器
webDriver.close():只是关闭了当前页面
2.webDriver.quit():会清空缓存
webDriver.close():不会清空缓存
十四、切换页面
private static void test11() throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();
sleep(3000);
// 通过getWindowHandles获取所有的窗口句柄
// 通过getWindowHandle获取的get打开的页面窗口句柄
System.out.println(webDriver.getWindowHandle());
Set<String> handles = webDriver.getWindowHandles();
String target_handle = "";
for(String handle:handles) {
target_handle = handle;
}
webDriver.switchTo().window(target_handle);
sleep(3000);
webDriver.findElement(By.cssSelector("#ww")).sendKeys("新闻联播");
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();
}
十五、截图
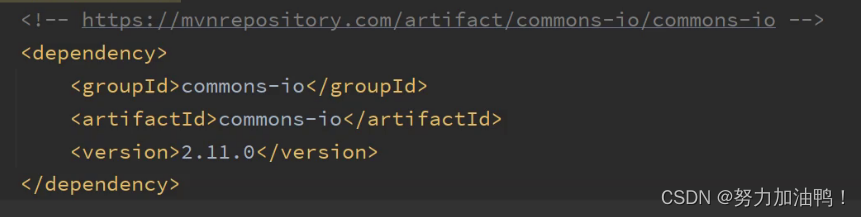
在maven仓库中选择添加的依赖:common-io


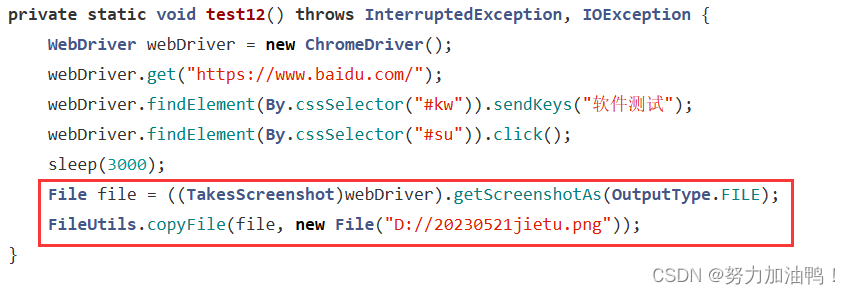
private static void test12() throws InterruptedException, IOException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file, new File("D://20230521jietu.png"));
}