CSS样式表
1、CSS介绍
CSS
Cascading Style Sheet
层叠样式表,或,级联样式表
表现HTML文件样式的计算机语言
修饰静态页面
配置脚本语言动态对网页元素进行样式格式化
排序
对元素的位置进行像素级精确控制
支持所有字体字号样式
对网页对象和模型样式编辑
CSS禅意花园
https://www.csszengarden.com/
CSS场景
页面美观
定位
布局
整体布局
局部布局
CSS优势
内容与表现分离
内容:HTML
表现:CSS
网站风格的统一
方便维护
重用CSS,可以减少页面代码量
增加网页的浏览速度
通常情况下页面显示不允许超过5秒

节省网络带宽
可以压缩
第三方存储
七牛云
2、CSS基本语法
CSS基本语法
选择器{
属性名称1:值1;
属性名称2:值2;
……
属性名称n:值n;
}
3、标签选择器
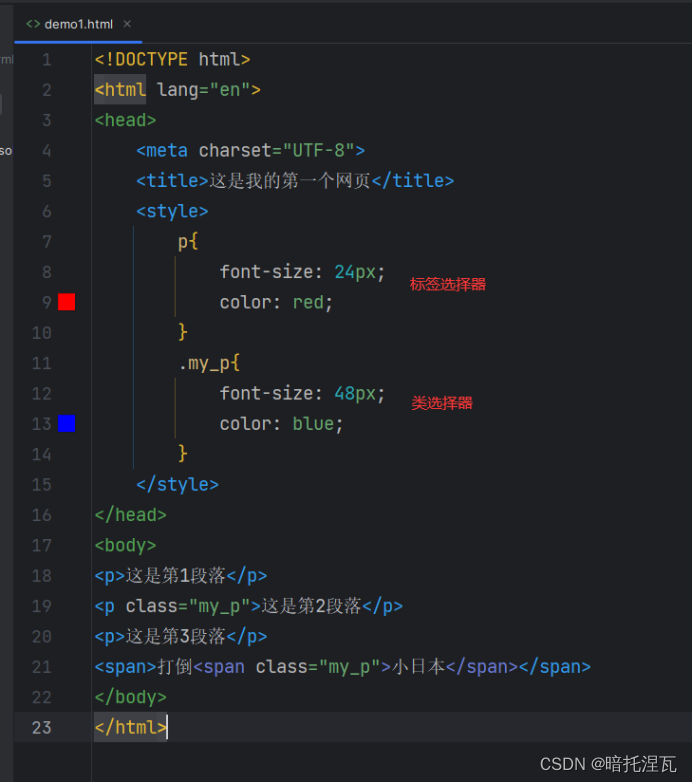
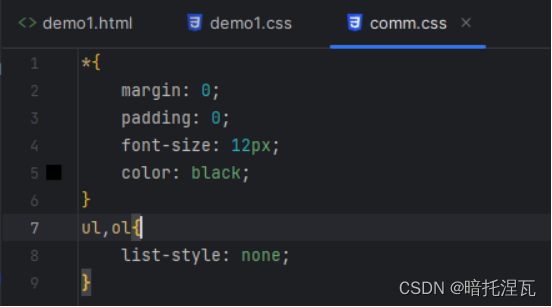
标签选择器
HTML标签作为标签选择器的名称
用于对页面中所有相同的标签设置相同的样式
通常用于统一样式


4、类选择器
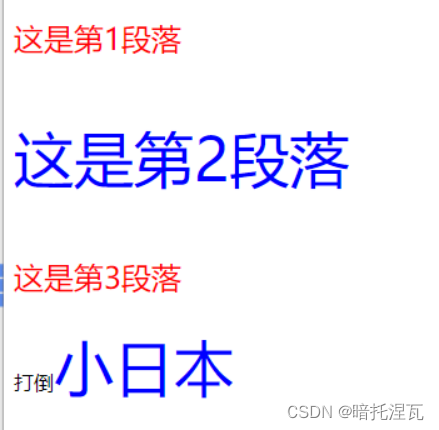
类选择器
用于为特定的元素设置特定的样式
优点是代码可以重用
推荐使用


5、ID选择器
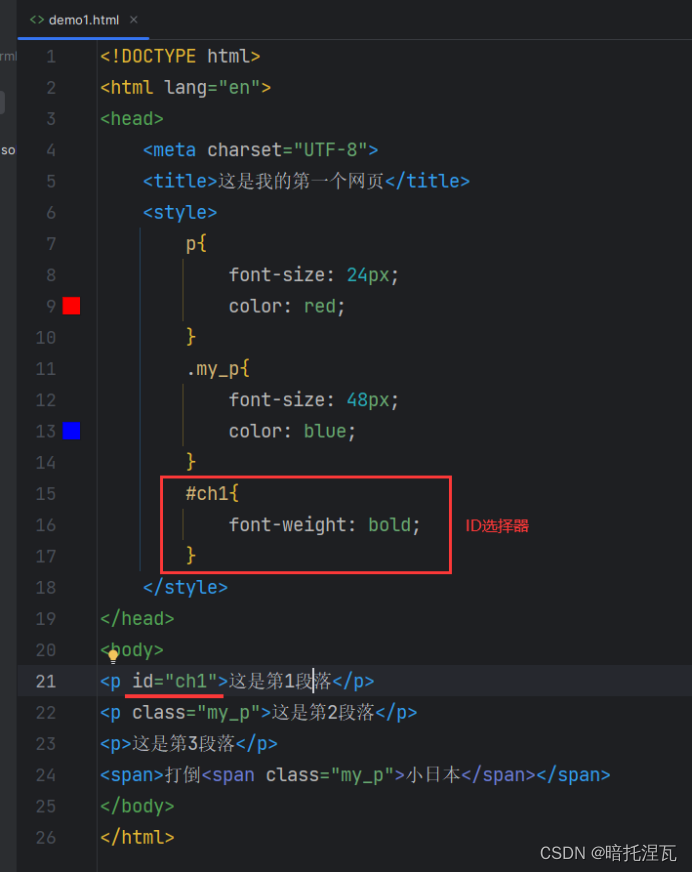
ID选择器
为具有id属性的元素设置特定的样式
ID是什么?
类似于身份证号,用于唯一区分元素的属性
ID建议不重复
使用场景较少
通常于用表单元素的JavaScript脚本编程中使用


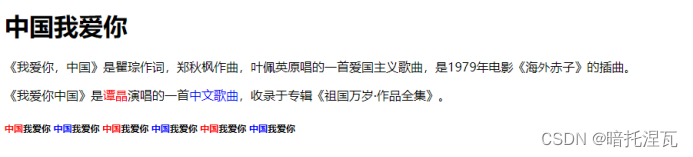
6、课堂练习
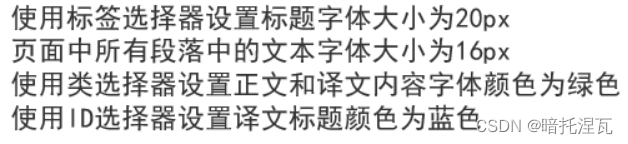
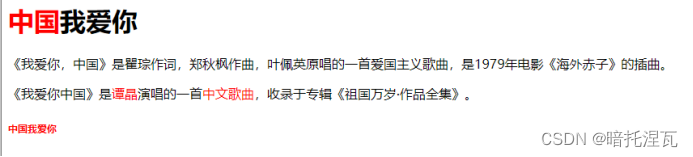
练习1


练习2


练习3


7、CSS 复合选择器:层次选择




复合选择器
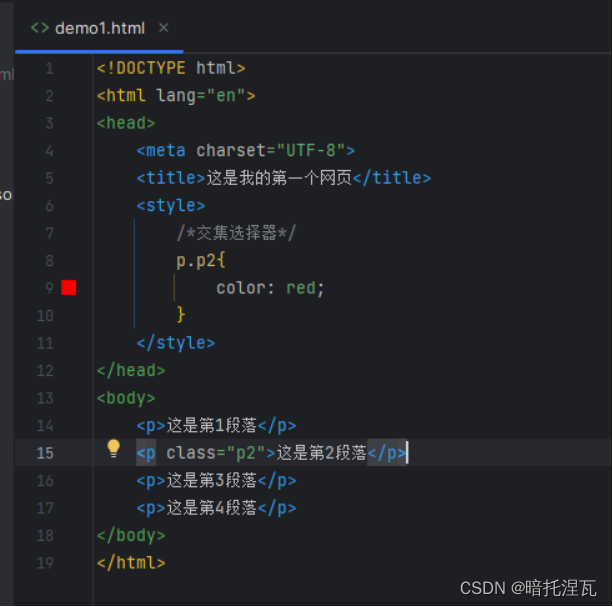
交集选择器
2个选择器范围内的交集,简单说,就是2个身份全部拥有
要求
第1个选择器必须是标签选择器
第2个选择器必须是类选择器或ID选择器
2个选择器之间不能有空格,连续书写


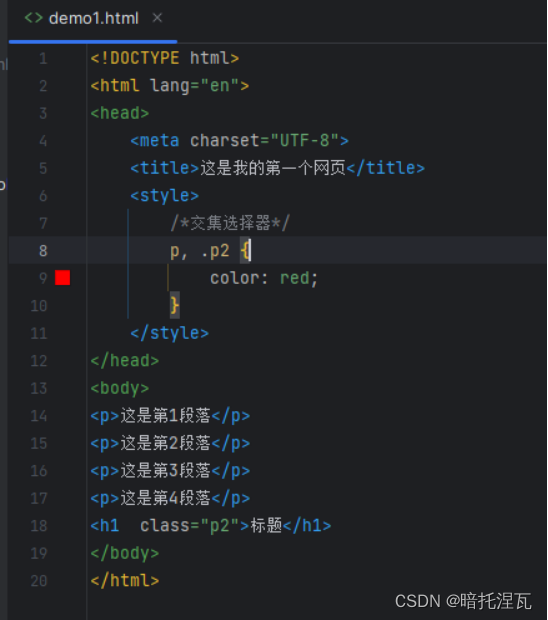
并集选择器
多个选择器,通过逗号连接而成
所有的选择器,具有相同的样式


没有差集
课堂练习


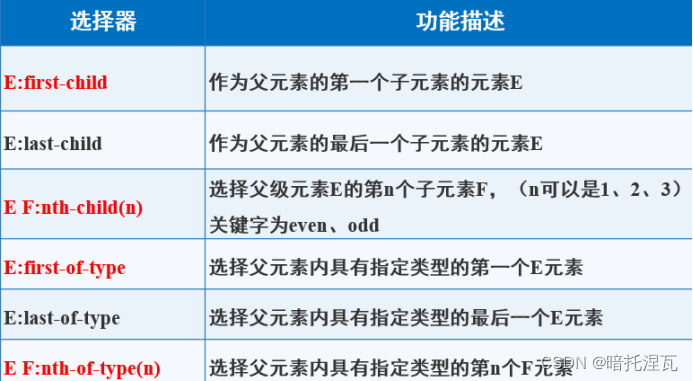
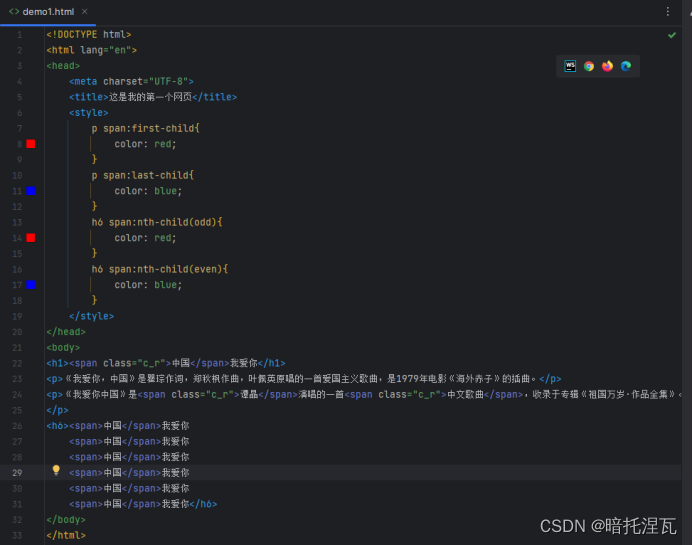
9、复合选择器:结构伪类选择器

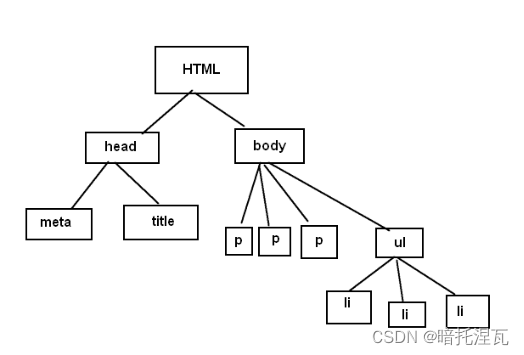
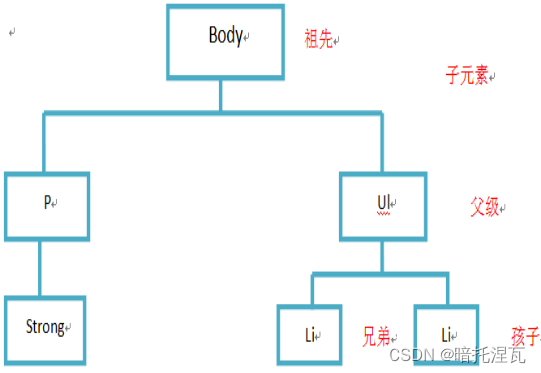
DOM树



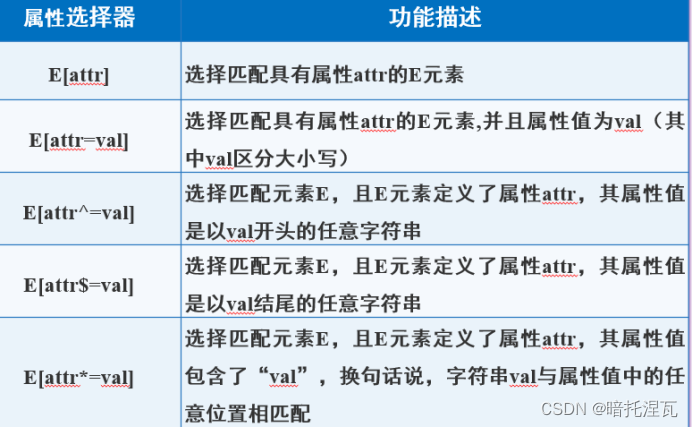
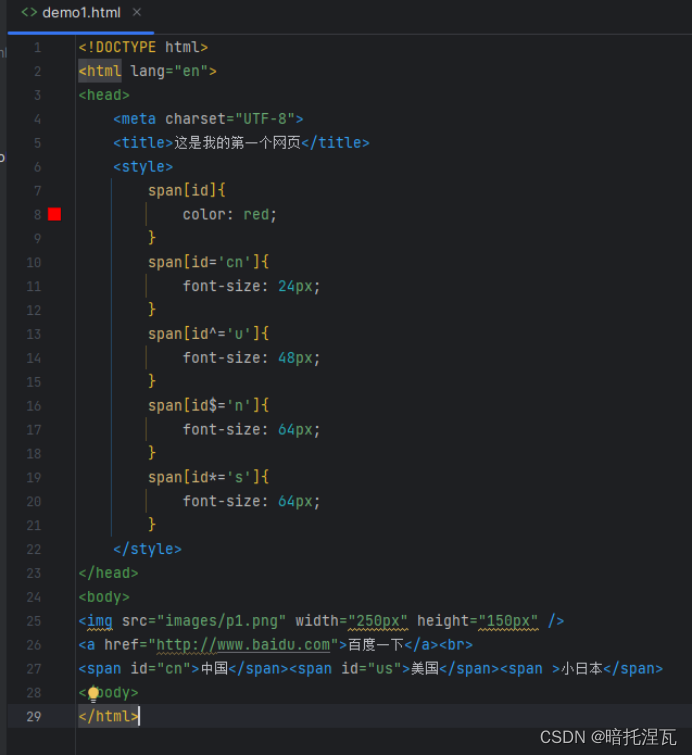
10、复合选择器:属性选择器
属性选择器
在前一个选择器的前提下,使用属性选择器进行再次过滤

正则表达式
^开头
$结尾
*任意次数
^以XX开头
$以YY结尾


CSS引入方式
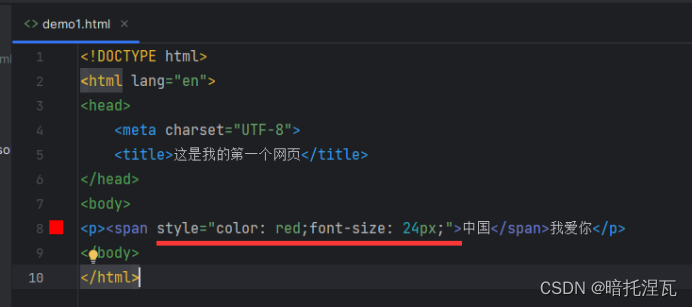
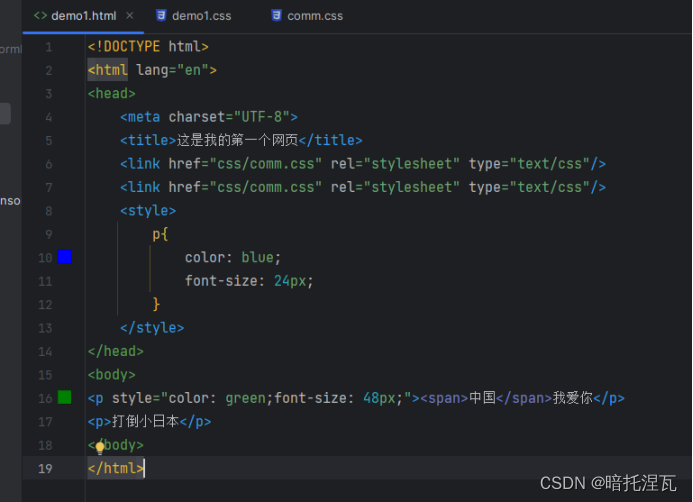
行内样式
元素的style属性中编写CSS样式
效果最强烈,就近原则
问题:代码不能重用,增加HTML复杂度,可阅读性较差
场景:针对特定的元素,指定特定的样式,不需要考虑重用


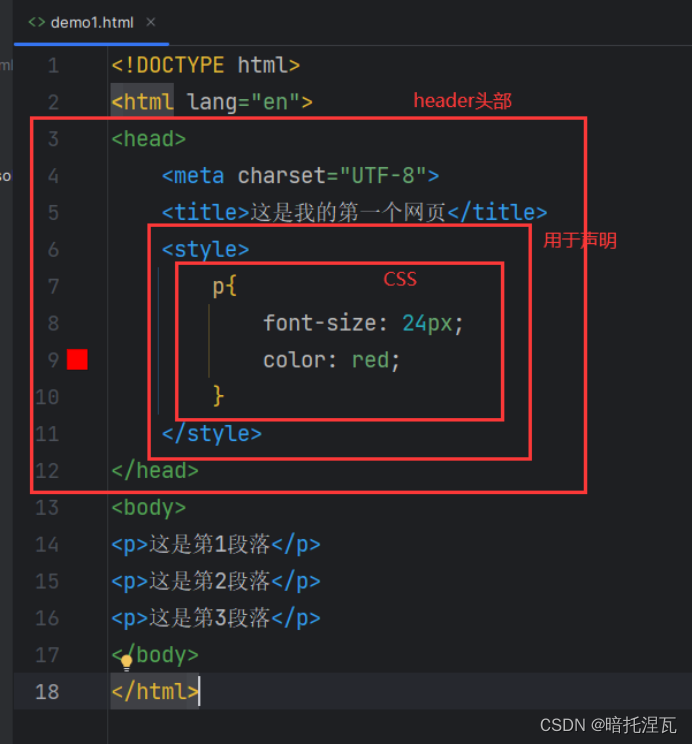
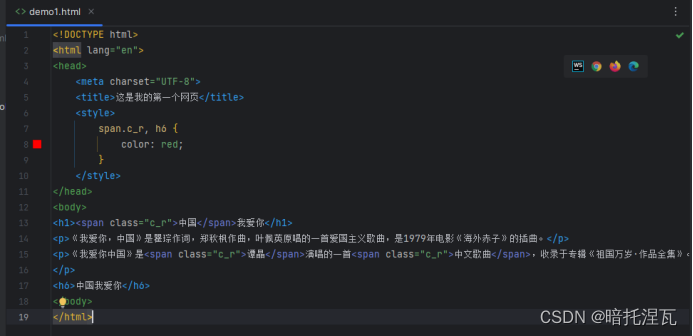
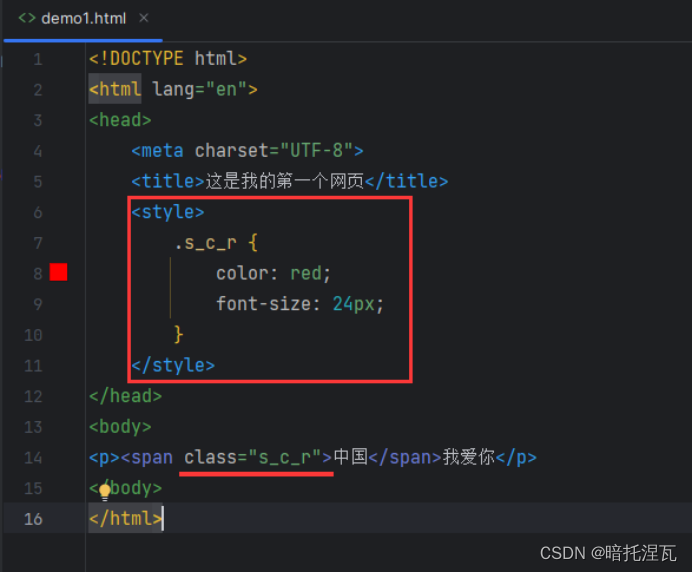
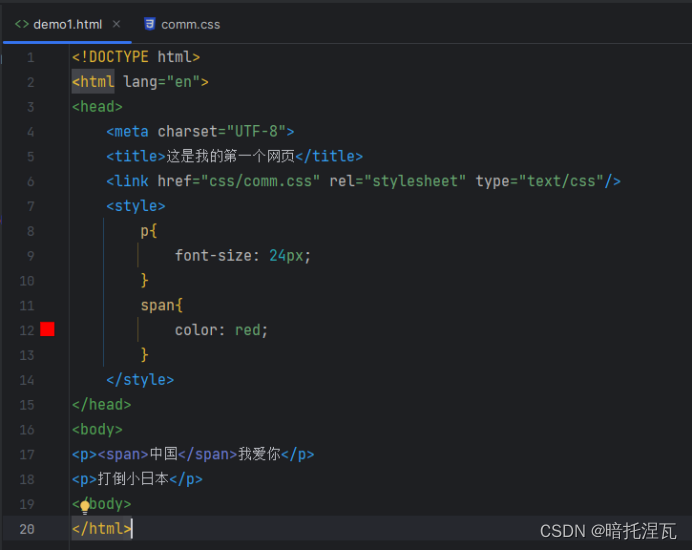
内部样式表
在头部head中标签style里编写选择器和CSS样式
问题:只针对当前页面,代码无法被其它页面重用
场景:指定页面效果
注意:定义选择器,编写CSS样式


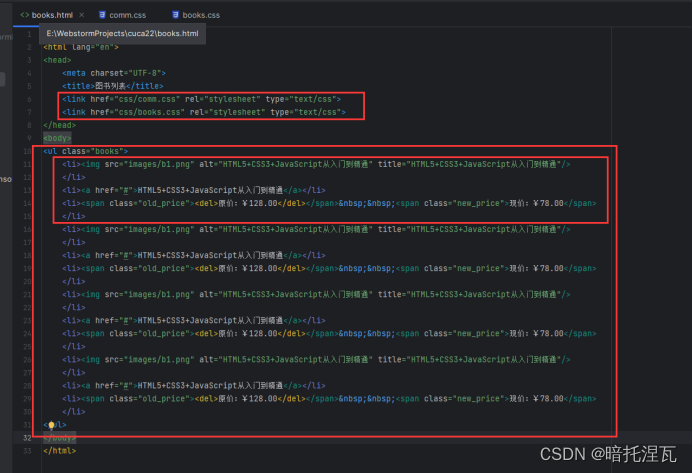
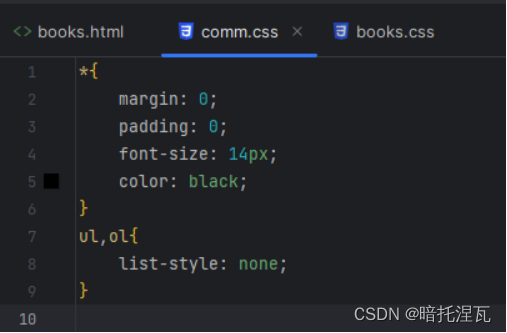
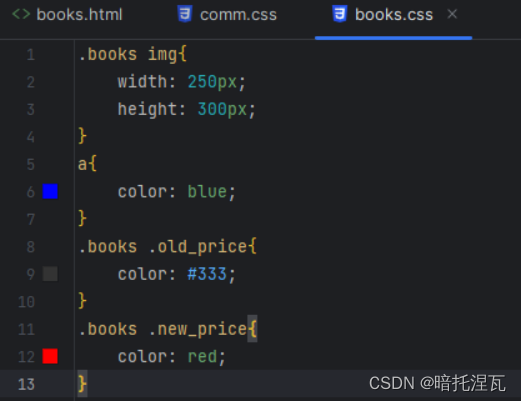
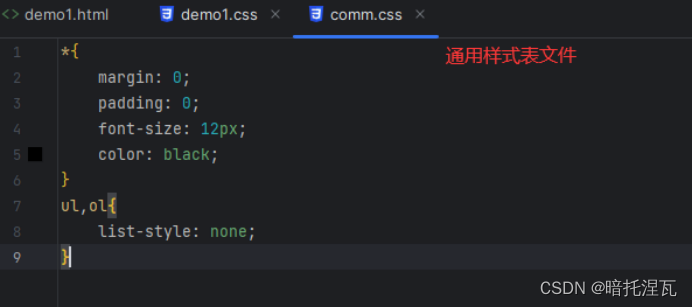
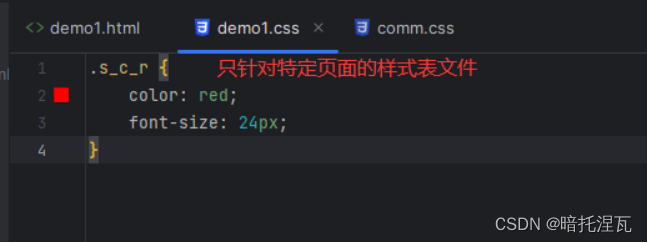
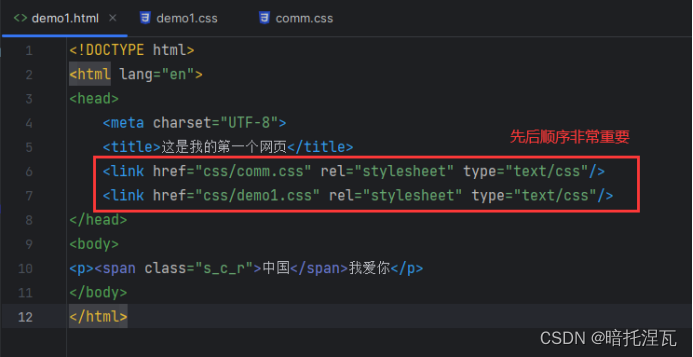
外部样式表
使用扩展名.css的文件保存CSS样式
使用链接式(推荐)或导入式引用外部样式表文件
优点
内容与样式分离
实现代码重用
使用最多的场景




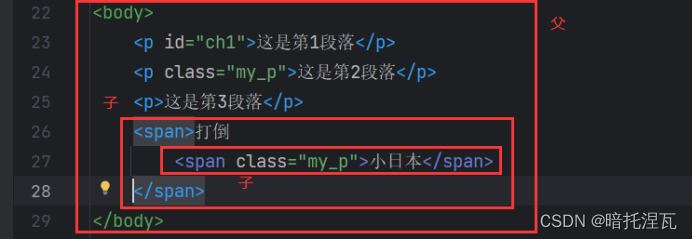
12、CSS继承

子标签可以继承父标签的样式风格
子标签的样式不会影响父标签的样式


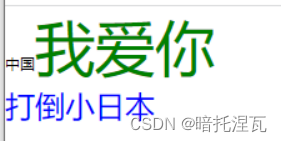
13、CSS优先级
选择器优先级
ID选择器 > 类选择器 > 标签选择器
相同权重时,就近原则
CSS引用
行内样式 > 内部样式表 > 外部样式表
设置最高权重
p{
color:red!important;
}




14、课堂练习