一、前言
开发过程中,只是觉得前端后端合起来,有很多冗余信息,被代码一遍遍重复表达,是一件很枯燥、无聊的事情。这些枯燥的重复工作,完全可以由机器来做,以便解放出我们的时间,来做更有价值的工作。
如果你需要一个自动化的工具帮助你或者你的团队较少信息冗余,在提升代码质量同时减少人工Code Review的成本,那这篇文章非常的适合你。本文围绕快速开发,将相关配置和使用进行了详细介绍,并提供了各种能够为你的项目定制化配置的手段。来源和出处都已在文中关键处以超链接给出,尽情享受吧。

二、Jnpf是什么?
一个快速开发应用的平台,两大技术引擎Java/.Net开发,专注低代码开发,旨在提供可视化的界面设计和逻辑编排,大幅降低开发门槛。它预置大量开箱即用的功能,可以满足按需定制灵活拼装。稳定强大的集成能力,一次设计,完成多端适配。Jnpf提供了一个用户友好的开放接口,可以轻松地与各种构建工具和IDE集成。还支持插件和自定义规则,使得开发人员可以根据项目的特定需求和标准对其进行定制化配置。
通过它,编码薄弱的IT人士也能自己搭建个性化的管理应用,降低技术门槛。开发者仅需少量代码或无需代码就可以开发出各类应用管理系统,由于多数采用组件和封装的接口进行开发,使得开发效率大幅提升。

三、轮子工具原理
可以能对纯代码(ProCode)的某些重复场景具象化,避免重复造轮子。
当我们把数据库,包裹上经过设计的前端UI后,各类 CRM、ERP、CMS 开始出现了,使用者在框定的范围内操作数据库。
近10年间,甚至连传统企业都开始大面积数字化时,我们发现开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
平台针对这类问题,应运而生。他们是对纯代码(ProCode)的补充,把某些重复出现的场景、流程,具象化成一个个组件、api、数据库接口,避免了重复造轮子。极大的提高了程序员的生产效率。

四、具体功能展开
不同的开发平台,会针对自己的优势,解决某一领域的问题。作为平台的使用者,我来详细展开。
应用直达
01、主流数据源
连接多数据源,应用可以快速与第三方系统完成数据整合,将第三方系统数据整合在平台里。包括主流数据库SQL Server、MySQL、Oracle、PostgreSQL,同时兼容国产数据库达梦、人大金仓等。
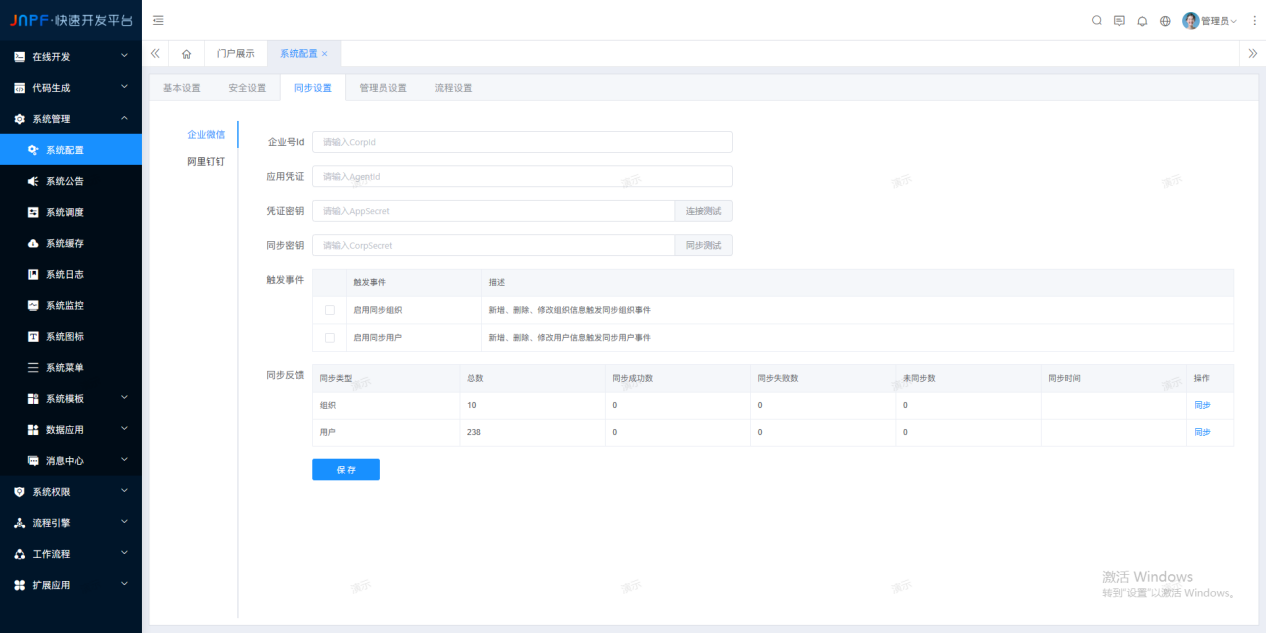
同时,面对企业多方面的需求变化,Jnpf提供丰富的OpenApi接口,快速实现钉钉、企业微信等常用第三方软件的对接。

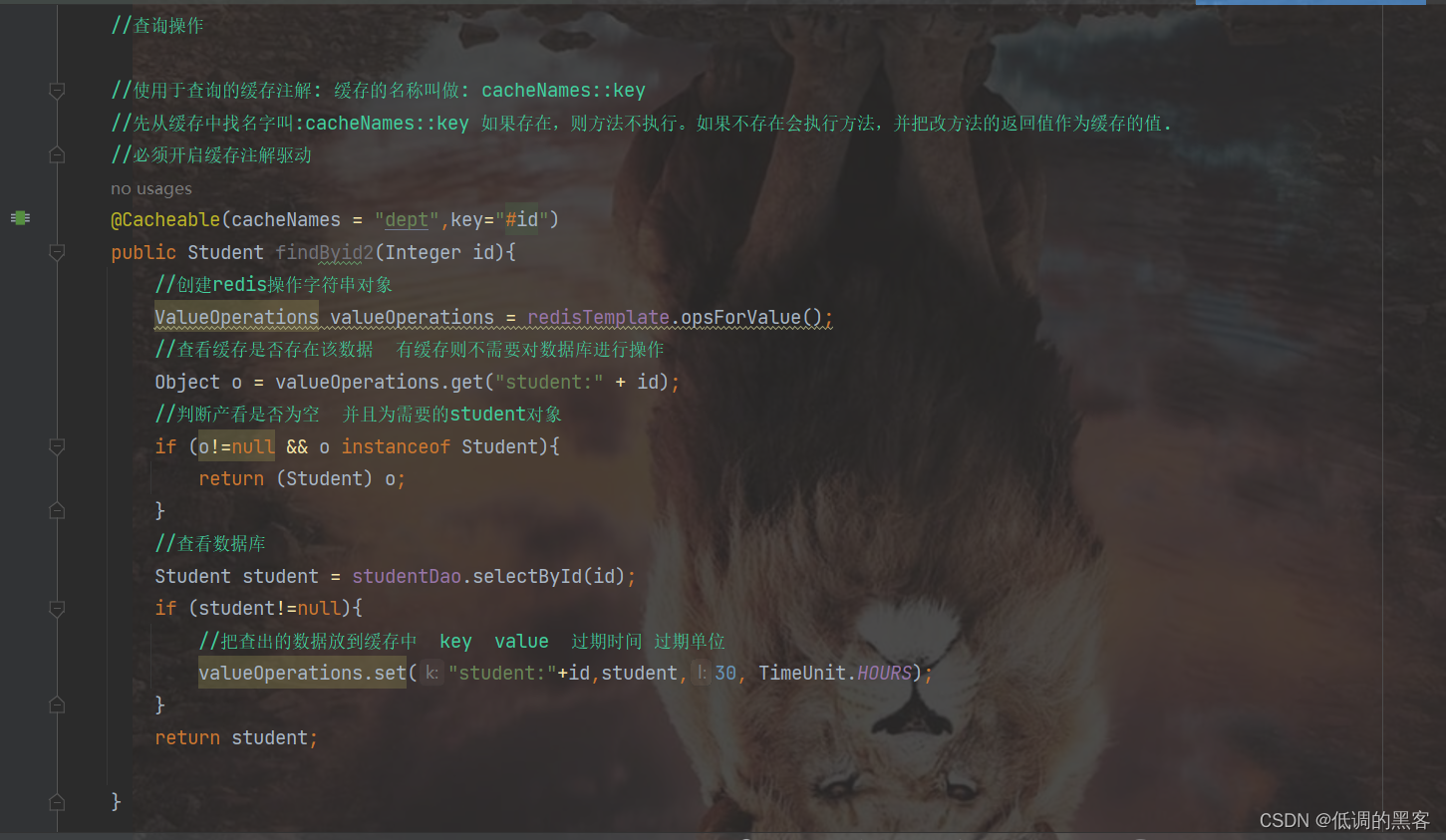
02、代码生成器
传统应用的发布往往需要耗费很长时间的前期研发,而企业在使用过程中才会意识到需要修改的业务细节,这其中的修修改改不仅费程序员更费时间。
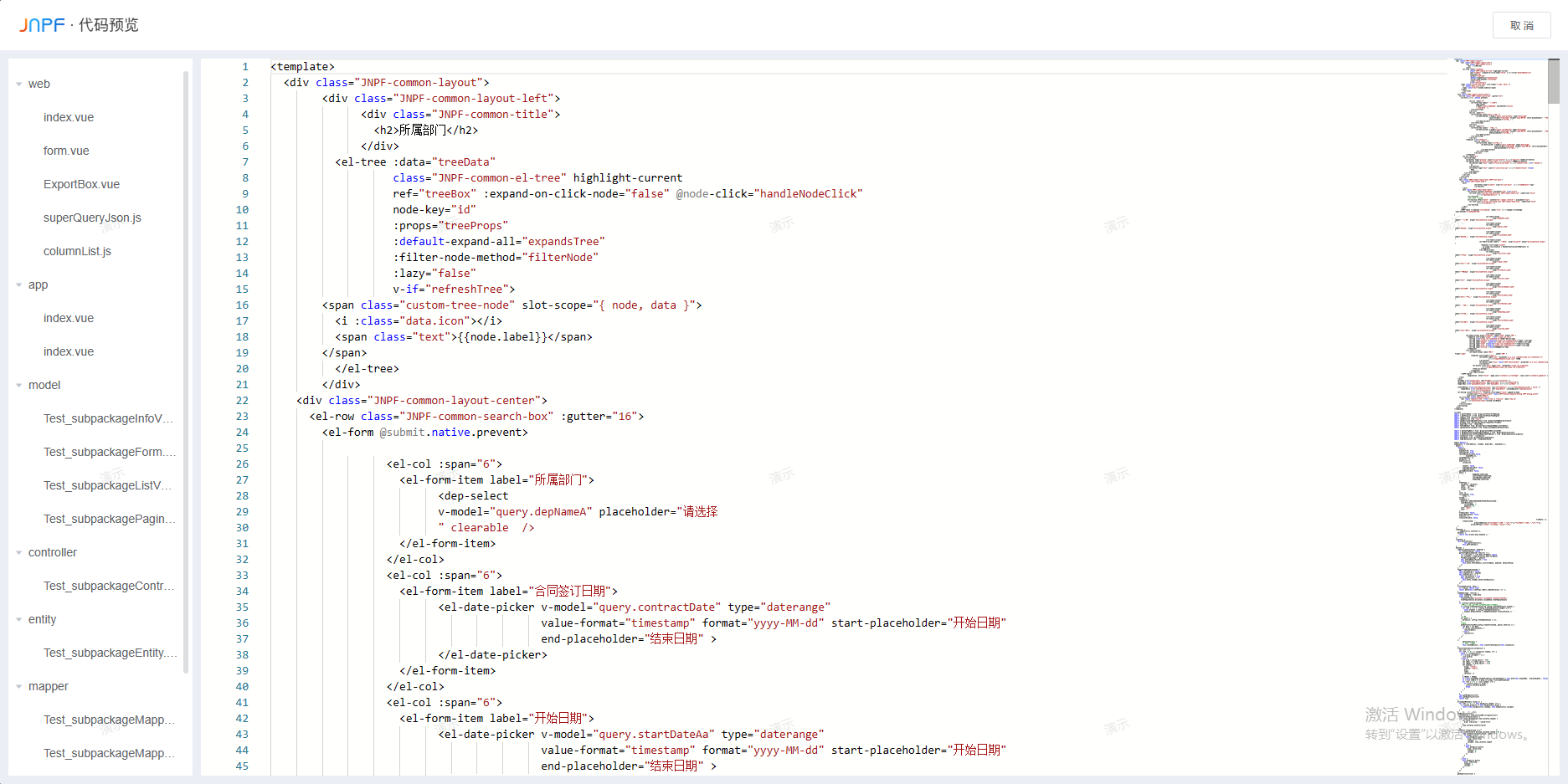
内置代码生成器,只要点击下一步,代码即可自动生成,跟传统开发模式相比,会是天壤之别。

03、系统管理
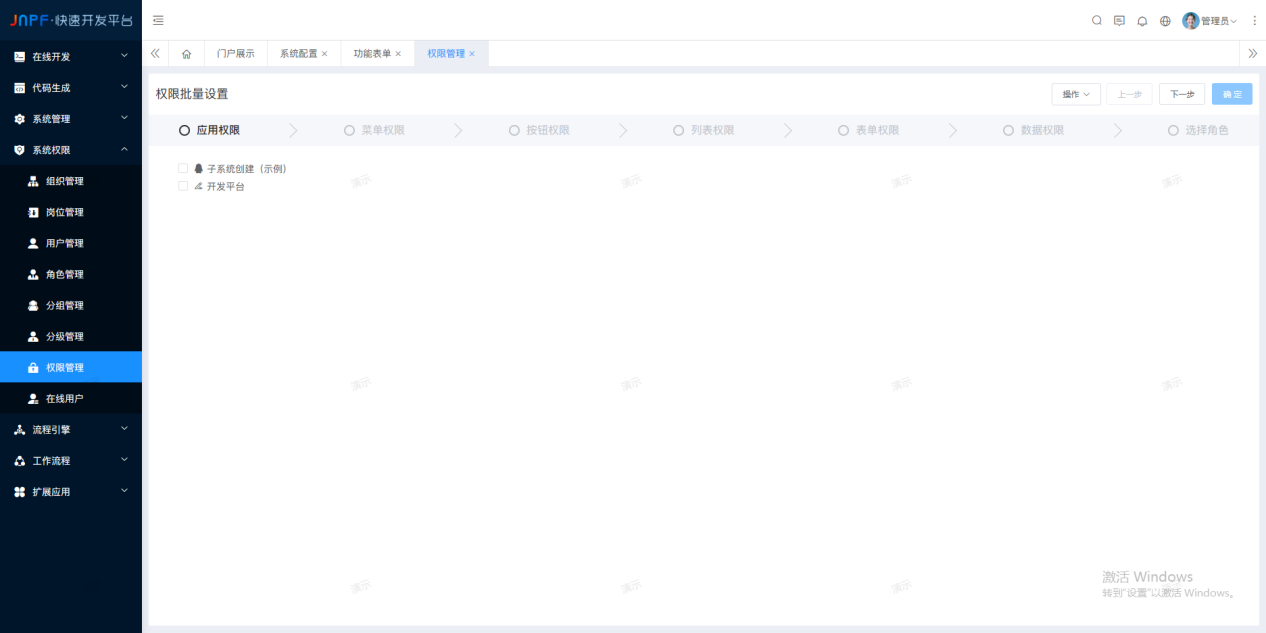
权限管理背后有很多的权限验证逻辑,当中繁多的管理要求让人头大。它提供独立权限管理模块,不需要写复杂的代码,只要业务关系写对即可配置好。

还有其他,如:多租户账号管理、主数据管理、组织架构管理、IM消息服务、单点登录服务等,这些基础服务无需再开发,开箱即用。
四、小结
在轮子工具的的助攻下,应用开发变得更加丝滑流畅,告别过往全系统手码的艰辛。
作为一项软件开发领域的新技术,凭借其强大的生产力优势,Jnpf赢得公众关注的同时,正广泛应用于各行业数字化建设。如果您来自软件公司或企业IT部门,有志于通过低代码技术强化自身的软件开发能力,那么可以根据本文对号入座,找准切入点,立即开启您的低代码之旅。