目录
v-if和v-show指令的展示如下:
v-for指令的展示如下:
v-if和v-show指令的展示如下:
- v-if指令具有两个配套的指令v-else-if和v-else
- 进行条件判断来决定是否渲染展示某元素
具体代码展示如下:(代码中的注释值得一看)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue指令</title>
<!-- 引入Vue.js文件 -->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用v-model绑定数据模型 -->
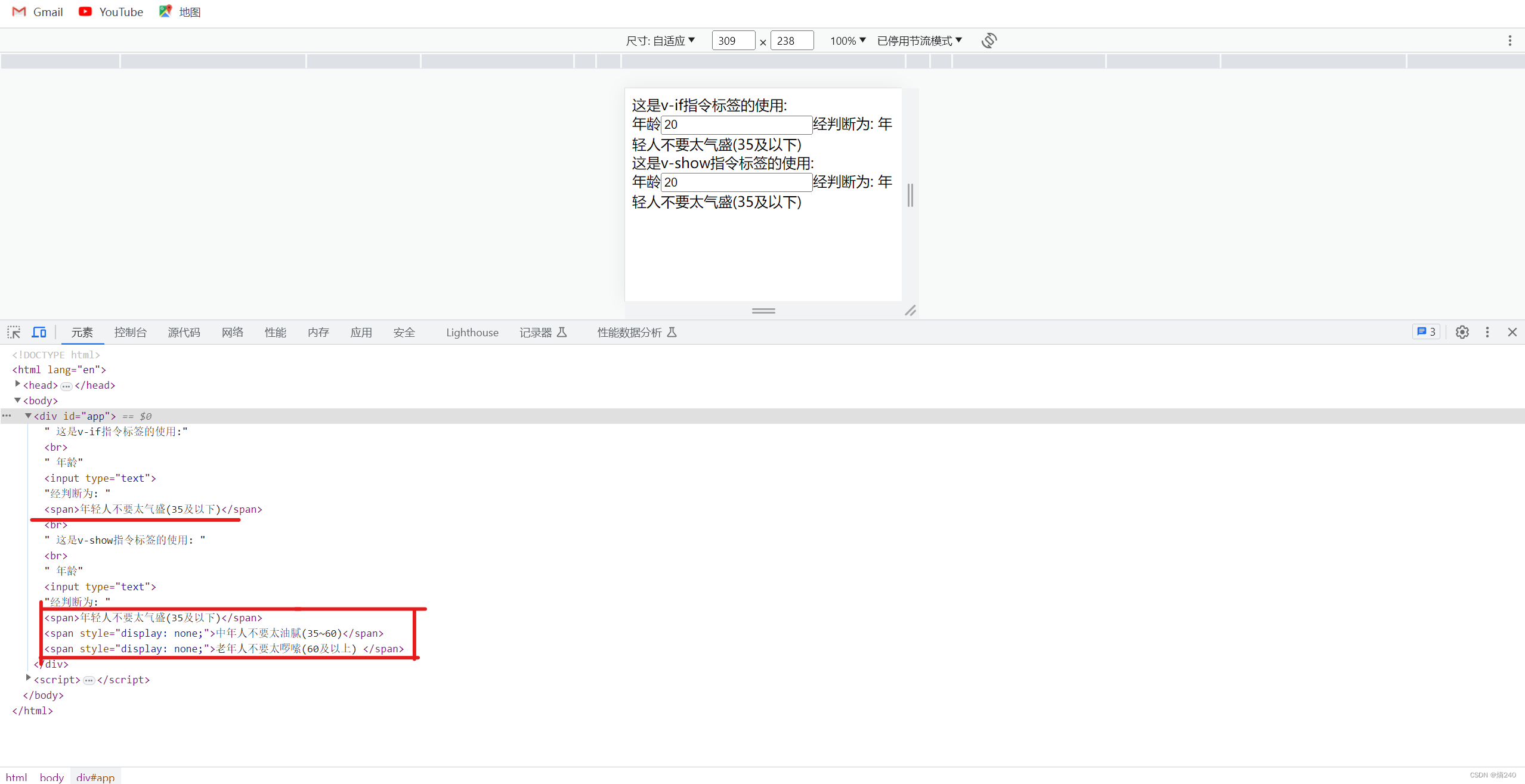
这是v-if指令标签的使用:<br />
年龄<input type="text" v-model="age" />经判断为:
<!-- 使用v-if指令进行条件判断 -->
<!-- 如果条件成立,则浏览器只渲染展示对应的标签 -->
<span v-if="age<=35">年轻人不要太气盛(35及以下)</span>
<span v-else-if="age>35&&age<60">中年人不要太油腻(35~60)</span>
<span v-else>老年人不要太啰嗦(60及以上) </span>
<!-- 上述三个标签通常同时出现,达到根据条件渲染的结果 -->
<br />
这是v-show指令标签的使用:
<br />
<!-- 如果条件不成立,浏览器依然会渲染,只是会通过display的属性值来控制其不展示 -->
年龄<input type="text" v-model="age" />经判断为:
<span v-show="age<=35">年轻人不要太气盛(35及以下)</span>
<span v-show="age>35&&age<60">中年人不要太油腻(35~60)</span>
<span v-show="age>=60">老年人不要太啰嗦(60及以上) </span>
</div>
</body>
<script>
// 定义Vue对象
new Vue({
el: "#app",
// 定义Vue数据模型
data: {
age: 20,
},
methods: {},
});
</script>
</html>
运行结果为:

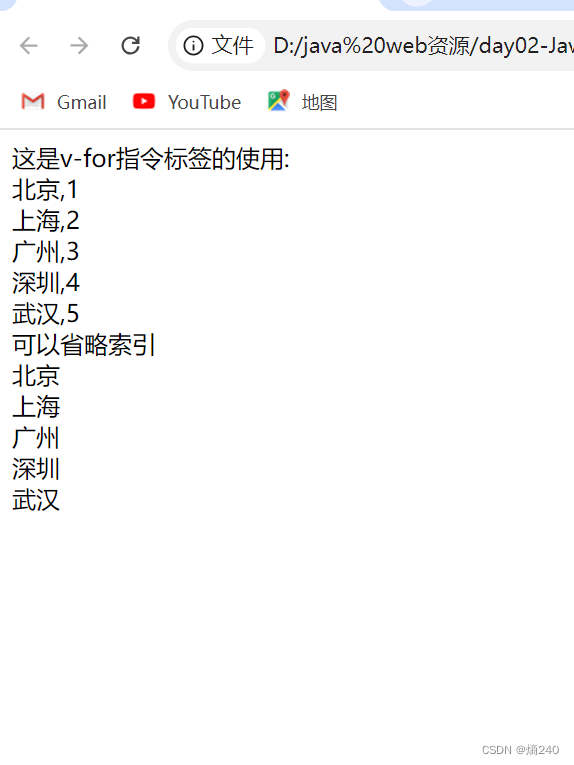
v-for指令的展示如下:
- 遍历容器中的元素或者对象的属性,进行列表的渲染
具体代码如下:(代码中的注释可以开一下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue指令</title>
<!-- 引入Vue.js文件 -->
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用v-model绑定数据模型 -->
这是v-for指令标签的使用:
<br />
<!-- 使用插值表达式将数据模型中的数据进行展示 -->
<div v-for="(add,index) in address">{{add}},{{index+1}}</div>
可以省略索引
<br />
<div v-for="(add) in address">{{add}}</div>
</div>
</body>
<script>
// 定义Vue对象
new Vue({
el: "#app",
// 定义Vue数据模型
data: {
age: 20,
},
methods: {},
});
</script>
</html>
具体运行结果如下: