一、表单实例
<!-- 把表单信息放入到表格当中,显示的内容更加整齐 -->
<form action="" method="get">
<h1 align="center">用户注册</h1>
<input type="hidden" name="action" value="login"/>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" name="username" value="默认值"/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="password" value="abc"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="repassword" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" value="girl"/>女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td>
<input name="hobby" type="checkbox" value="Java" checked="checked">Java
<input name="hobby" type="checkbox" value="C++"/>C++
<input name="hobby" type="checkbox" value="Python"/>Python
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option>--请选着国籍--</option>
<option value="USA"> 美国 </option>
<option> 日本 </option>
<option selected="selected">中国</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20" name="evaluate">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset"/></td>
<td><input type="submit"/></td>
</tr>
</table>
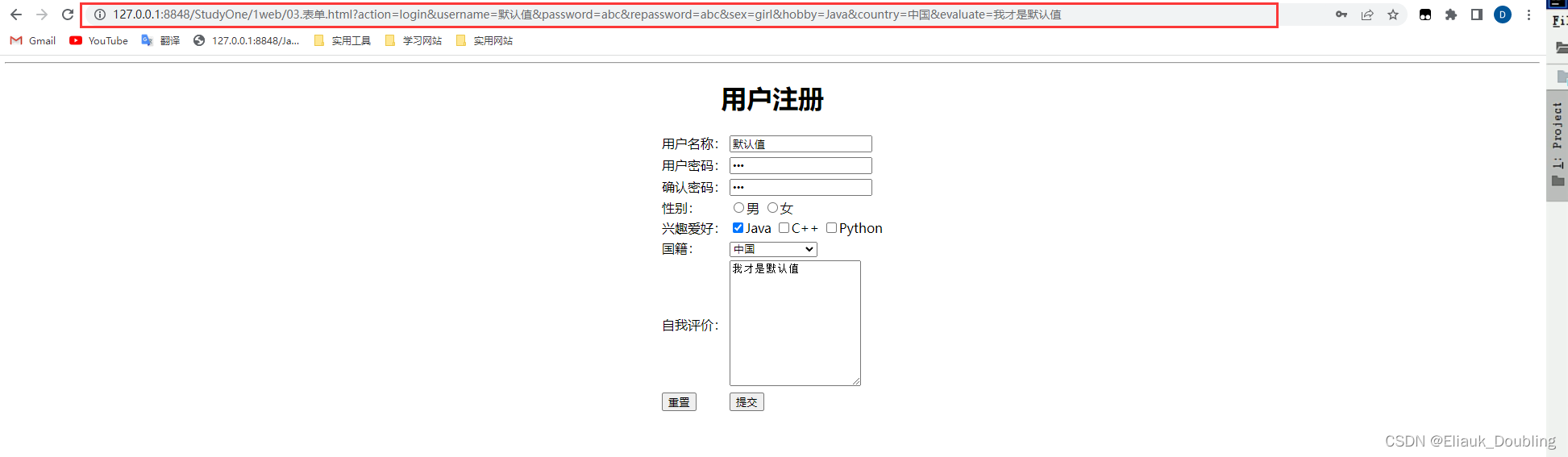
</form>运行结果

提交表单

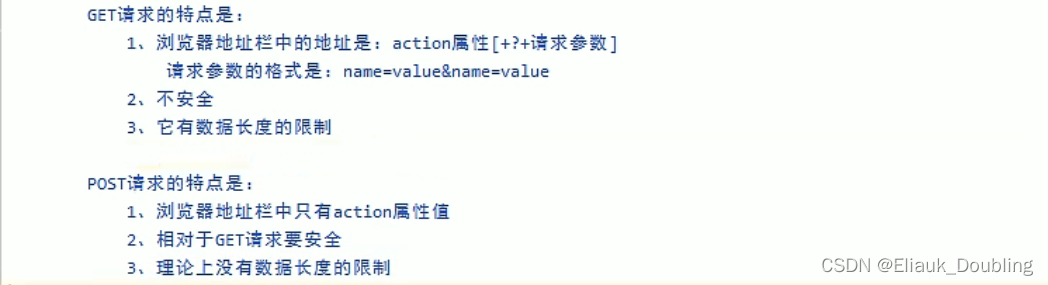
二、表单提交总结