目录
Nginx核心指令_Gzip压缩指令
Nginx场景实践_浏览器缓存
Nginx场景实践_防盗链
Nginx核心指令_Gzip压缩指令

Nginx开启Gzip压缩功能, 可以使网站的css、js 、xml、html 文件 在传输时进行压缩,提高访问速度, 进而优化Nginx性能!
Gzip压缩作用
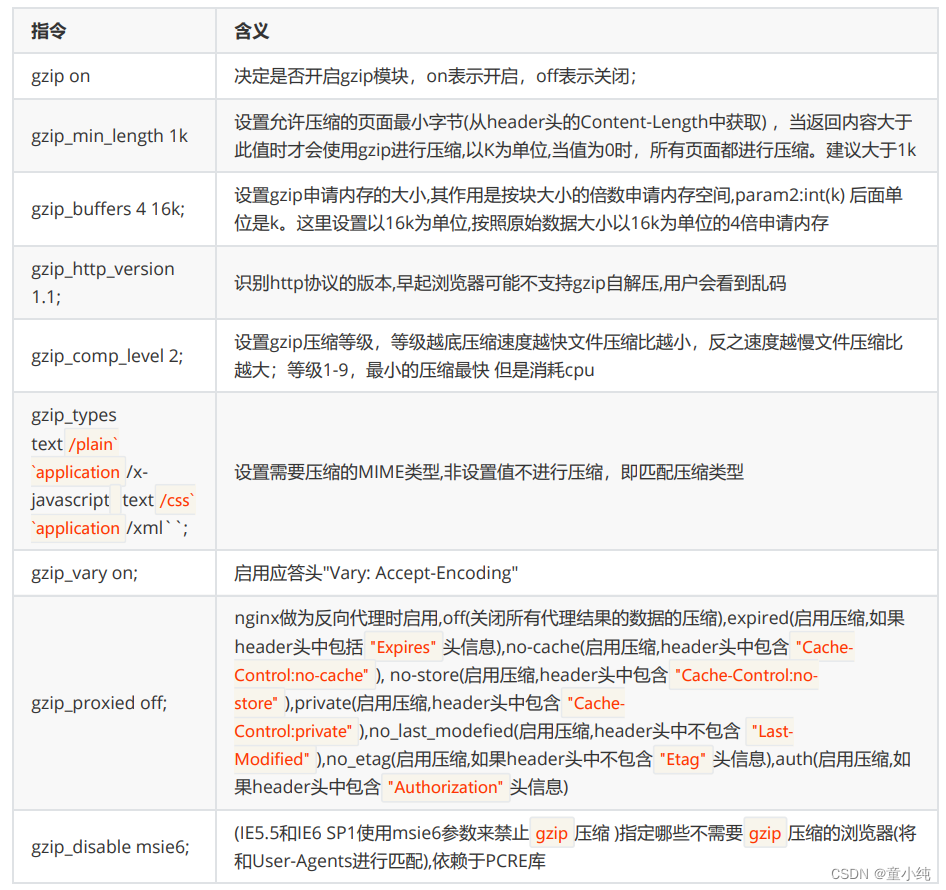
将响应报⽂发送⾄客户端之前可以启⽤压缩功能,这能够有效地节 约带宽,并提⾼响应⾄客户端的速度。Gzip压缩可以配置 http,server和location模块下。Nginx开启Gzip压缩参数说明:

如下是线上常使用的Gzip压缩配置
http {
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain
application/x-javascript text/css
application/xml text/javascript
application/x-httpd-php
application/javascript application/json;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
}Nginx的Gzip压缩功能虽然好用,但是下面两类文件资源不太建议启用此压缩功能。
1) 图片类型资源 (还有视频文件)
原因:图片如jpg、png文件本身就会有压缩,所以就算开启 gzip后,压缩前和压缩后大小没有多大区别,所以开启了反而会 白白的浪费资源。
2) 大文件资源
原因:会消耗大量的cpu资源,且不一定有明显的效果。
实时效果反馈
1. 下列描述gzip指令不正确的是____。
A 提高访问速度
B 节约带宽
C gzip适用任何文件类型
D 提高响应效率
Nginx场景实践_浏览器缓存

浏览器缓存
浏览器缓存是为了加速浏览,浏览器在用户磁盘上,对最近请求过 的文档进行存储。当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样,就可以加速页面的阅览,缓存的方式节 约了网络的资源,提高了网络的效率。
实现浏览器缓存步骤

浏览器缓存可以通过expires指令输出Header头来实现。
语法:expires[time| epoch | max |off]
默认值:expires off
作用域:http、server、location
一个HTML页面,会引用一些JavaScript文件、图片文件、而这些格 式的文件很少会被修改,则可以通过expires设置浏览器缓存。
示例
比如,对常见格式的图片、Flash文件在浏览器本地缓存30天,对 JS、CSS文件在浏览器本地缓存1小时,代码如下
location ~ .*\.(gif|jpg|png)$
{
expires 30d;
}
location ~.*\.(js|css)?$
{
expires 1h;
}Cache-Control
设置相对过期时间, max-age指明以秒为单位的缓存时间. 若对静态 资源只缓存一次, 可以设置max-age的值为315360000000 (一万年). 比如对于提交的订单,为了防止浏览器回退重新提交,可以使用 Cache-Control之no-store绝对禁止缓存,即便浏览器回退依然请求的是服务器,进而判断订单的状态给出相应的提示信息!
Http协议的cache-control的常见取值及其组合释义:
- no-cache: 数据内容不能被缓存, 每次请求都重新访问服务器, 若有max-age, 则缓存期间不访 问服务器
- no-store: 不仅不能缓存, 连暂存也不可以(即: 临时文件夹中不能暂存该资源)
- private(默认): 只能在浏览器中缓存, 只有在第一次请求的时候才访问服务器, 若有- - max-age, 则缓存期间不访问服务器
- public: 可以被任何缓存区缓存, 如: 浏览器、服务器、代理服务器等
- max-age: 相对过期时间, 即以秒为单位的缓存时间
语法结构:
# expires 1d;
add_header Cache-Control no-cache;
add_header Cache-Control private;
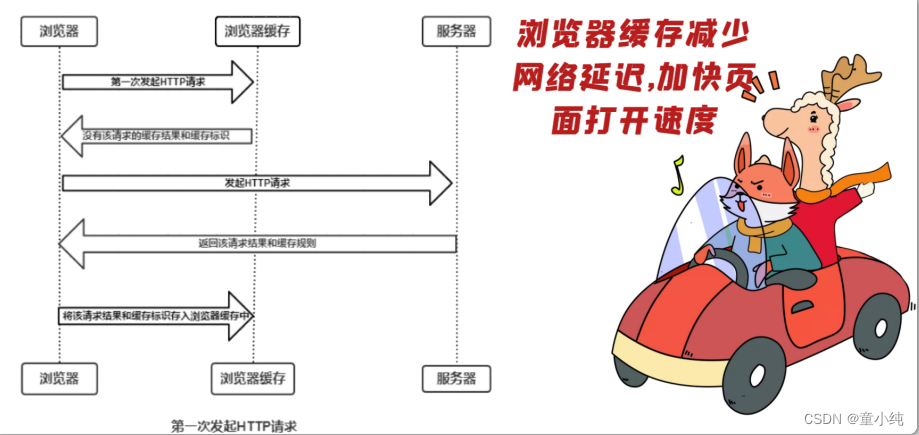
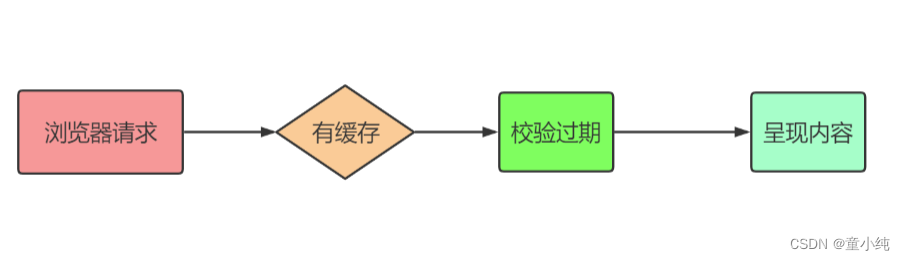
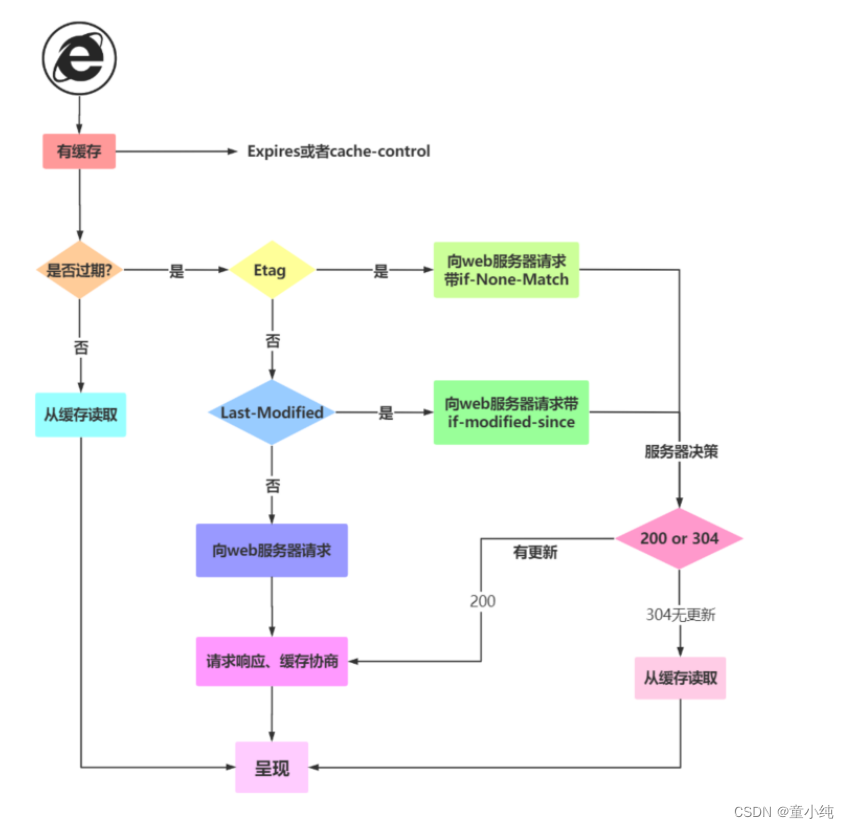
缓存流程

企业实战示例
下面是开发部门同事发过来的配置需求:
1 禁用html文件缓存,即cache control设置为no-cache;
2 对于js,图片,css,字体等,设置max-age=2592000. 也就是30天;
注意: 缓存控制字段cache-control的配置(add_header)要放在http, server, location区域, 或是放在location的if判断里, 例 如"add_header Cache-Control no-cache;"
配置源码
server{
listen 80;
server_name 192.168.66.100;
location ~ \.
(css|js|gif|jpg|jpeg|png|bmp|swf|ttf|woff|otf|ttc|pfa)$ {
root /data/web/kevin;
expires 30d;
}
location ~ \.(html|htm)$ {
root /data/web/kevin;
add_header Cache-Control no-cache;
}
}实时效果反馈
1. 配置浏览器缓存主要目的是____。
A 提高访问速度
B 节约带宽
C 安全性
D 加速浏览,提高用户体验
2. Http协议的cache-control如何设置过期时间。
A no-store
B max-age
C public
D private
Nginx场景实践_防盗链

防盗链的概念
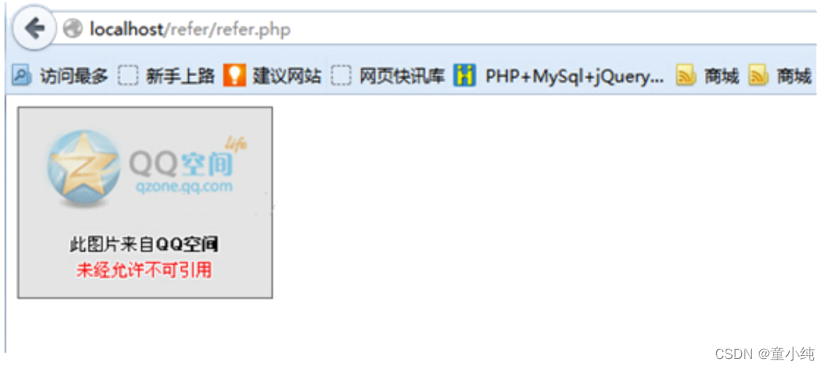
内容不在自己的服务器上,通过技术手段将其他网站的内容(比如 一些音乐、图片、软件的下载地址)放置在自己的网站中,通过这种方法盗取其他网站的空间和流量。

防盗链技术背景
防止第三方引用链接访问我们的图片,消耗服务器资源和网络流量,我们可以在服务器上做防盗链限制。

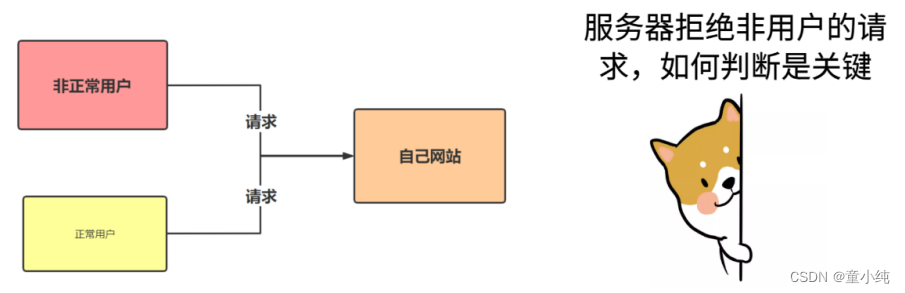
防盗链设置思路
首要方式:区别那些请求是非正常的用户请求。

基于http_refer防盗链配置模块
HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来 的,服务器籍此可以获得一些信息用于处理。比如从我主页上链接 到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天 有多少用户点击我主页上的链接访问他的网站。
语法结构:
valid_referers none blocked 192.168.66.100;
if ($invalid_referer) {
return 403;
}参数:
none : 允许没有http_refer的请求访问资源;
blocked : 允许不是http://开头的,不带协议的请求访问资源;
192.168.66.100: 只允许指定ip来的请求访问资源;
实时效果反馈
1. 使用防盗链技术主要解决___问题。
A 防止第三方引用链接访问我们的资源。
B 节约带宽
C 安全性
D 加速浏览,提高用户体验
2. 防盗链问题在Nginx技术中通过__指令处理。
A priavte
B no_cache
C invalid_referer
D valid_referers
















![[pyqt5]动态加载ui文件并给菜单的一个子菜单添加触发事件](https://img-blog.csdnimg.cn/ad24761c821144809db7882259ffc067.jpeg)