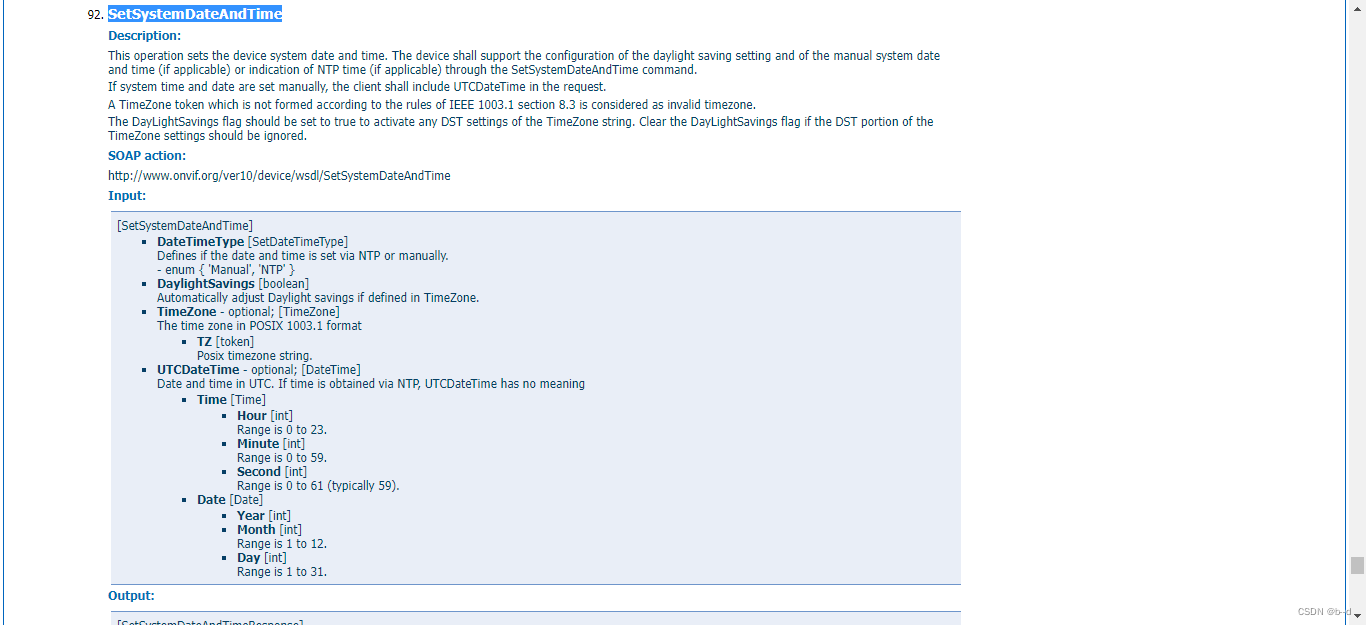
1、onvif官网 查看SetSystemDateAndTime 方法。

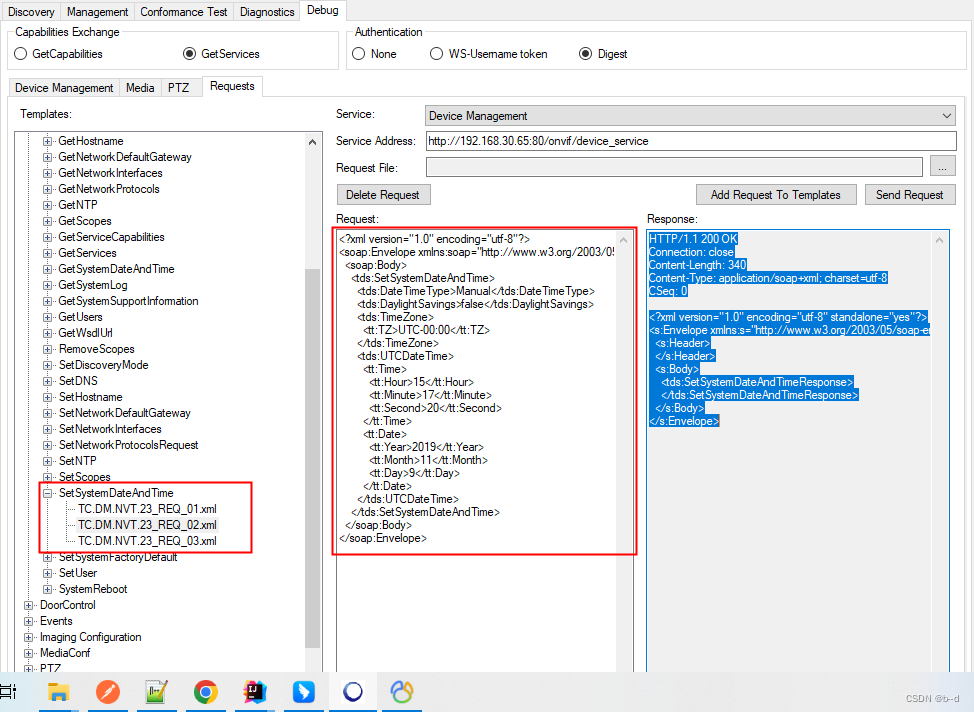
2、下载 ONVIF Device Test Tool 工具,使用教程可以 在这查看。
3、根据Test Tool 工具生成的request进行 Send request 测试。

有了这个本质就是http请求了,我认为可以自己写http请求尝试,我就不这样做了,直接找了个demo。
4、我用的demo不知道为什么宇视摄像头和海康、大华摄像头的请求xml不一样。
// 宇视
"<?xml version=\"1.0\" encoding=\"utf-8\"?>\n" +
" <tds:SetSystemDateAndTime xmlns:soap=\"http://www.w3.org/2003/05/soap-envelope\" xmlns:tds=\"http://www.onvif.org/ver10/device/wsdl\" xmlns:tt=\"http://www.onvif.org/ver10/schema\">\n" +
" <tds:DateTimeType>Manual</tds:DateTimeType>\n" +
" <tds:DaylightSavings>false</tds:DaylightSavings>\n" +
" <tds:TimeZone>\n" +
" <tt:TZ>UTC+08:00</tt:TZ>\n" +
" </tds:TimeZone>\n" +
" <tds:UTCDateTime>\n" +
" <tt:Time>\n" +
" <tt:Hour>"+this.hour+"</tt:Hour>\n" +
" <tt:Minute>"+this.date.get(Calendar.MINUTE)+"</tt:Minute>\n" +
" <tt:Second>"+this.date.get(Calendar.SECOND)+"</tt:Second>\n" +
" </tt:Time>\n" +
" <tt:Date>\n" +
" <tt:Year>"+this.date.get(Calendar.YEAR)+"</tt:Year>\n" +
" <tt:Month>"+this.month+"</tt:Month>\n" +
" <tt:Day>"+this.date.get(Calendar.DAY_OF_MONTH)+"</tt:Day>\n" +
" </tt:Date>\n" +
" </tds:UTCDateTime>\n" +
" </tds:SetSystemDateAndTime>\n"// 海康大华。注意时区,海康的时区设置不上,大华的时区设置有bug
"<SetSystemDateAndTime xmlns=\"http://www.onvif.org/ver10/device/wsdl\" xmlns:soap=\"http://www.w3.org/2003/05/soap-envelope\" xmlns:tt=\"http://www.onvif.org/ver10/schema\">" +
" <tt:DateTimeType>Manual</tt:DateTimeType>\n" +
" <tt:DaylightSavings>false</tt:DaylightSavings>\n" +
" <tt:TimeZone>\n" +
" <tt:TZ>UTC+00:00</tt:TZ>\n" +
" </tt:TimeZone>\n" +
" <tt:UTCDateTime>\n" +
" <tt:Time>\n" +
" <tt:Hour>"+this.hour+"</tt:Hour>\n" +
" <tt:Minute>"+this.date.get(Calendar.MINUTE)+"</tt:Minute>\n" +
" <tt:Second>"+this.date.get(Calendar.SECOND)+"</tt:Second>\n" +
" </tt:Time>\n" +
" <tt:Date>\n" +
" <tt:Year>"+this.date.get(Calendar.YEAR)+"</tt:Year>\n" +
" <tt:Month>"+this.month+"</tt:Month>\n" +
" <tt:Day>"+this.date.get(Calendar.DAY_OF_MONTH)+"</tt:Day>\n" +
" </tt:Date>\n" +
" </tt:UTCDateTime>"+
"</SetSystemDateAndTime>";