快速居中
flex
margin:auto
translate
position
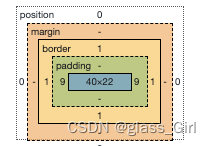
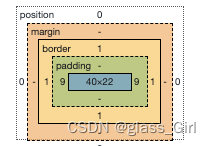
padding和maring的区别

作用对象不同:
padding是针对自身的
margin是作用于外部对象的
VW和百分比的区别
百分比有继承关系,继承父级
VW只和设备的宽度有关系
块元素和行内元素
行内元素:由内容决定宽
块级元素:自己占一行,无定义宽度继承父级的宽度
谷歌支持小字体
谷歌支持字体最小12px。怎么可以支持更小
transform: scale(1.5)
flex
margin:auto
translate
position

作用对象不同:
padding是针对自身的
margin是作用于外部对象的
百分比有继承关系,继承父级
VW只和设备的宽度有关系
行内元素:由内容决定宽
块级元素:自己占一行,无定义宽度继承父级的宽度
谷歌支持字体最小12px。怎么可以支持更小
transform: scale(1.5)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/714690.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!