(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
事件监听(绑定)
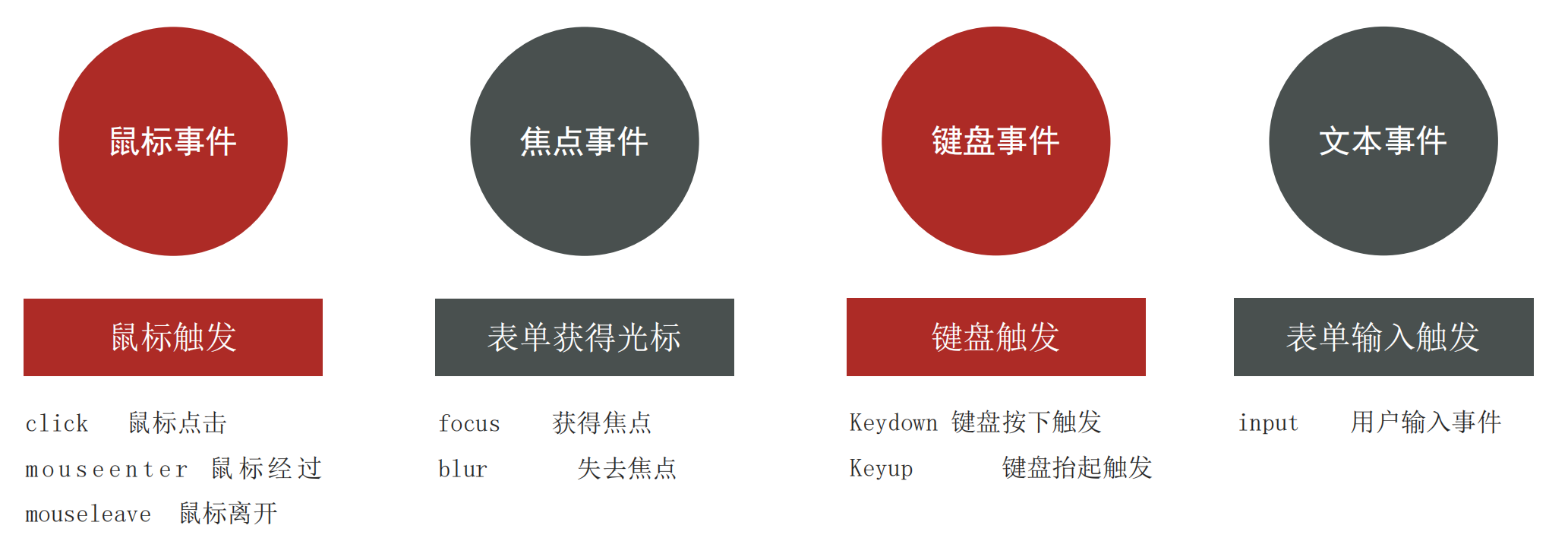
事件类型
鼠标事件
焦点事件
键盘事件
文本事件
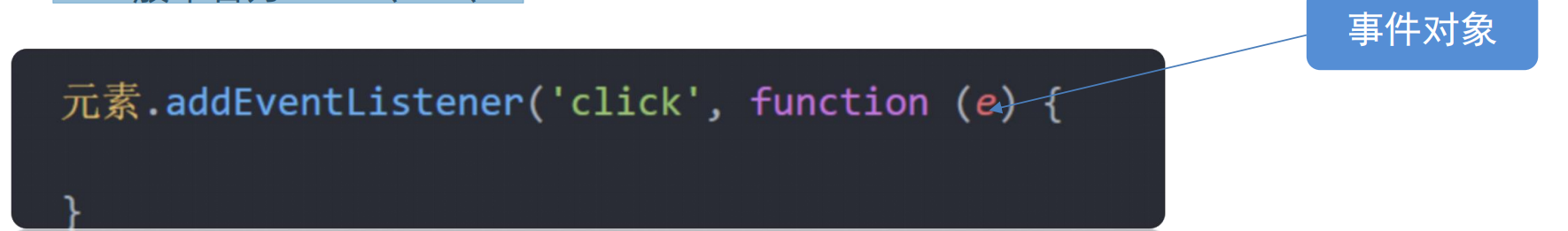
事件对象
1 获取事件对象
2 事件对象常用属性
环境对象
回调函数
事件监听(绑定)
什么是事件?事件是在编程时系统内发生的 动作 或者发生的事情比如用户在网页上 单击 一个按钮什么是事件监听?就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事件比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
语法: 事件监听三要素:事件源: 那个dom元素被事件触发了,要获取dom元素事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等事件调用的函数: 要做什么事
事件监听三要素:事件源: 那个dom元素被事件触发了,要获取dom元素事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等事件调用的函数: 要做什么事
注意:1. 事件类型要 加引号2. 函数是点击之后再去执行,每次点击都会执行一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击</button>
<script>
//1.需求:点击按钮,弹出对话框
//2.事件源 按钮
//3.事件类型 点击鼠标 click字符串
const btn = document.querySelector('button')
btn.addEventListener('click',function()
{
alert('加油')
})
</script>
</body>
</html>网页显示为:
事件类型

鼠标事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
{
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
const div=document.querySelector('div')
div.addEventListener('mouseenter',function()
{
alert('来了?')
})
div.addEventListener('mouseleave',function()
{
alert('走了?')
})
</script>
</body>
</html>焦点事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
const input = document.querySelector('input')
input.addEventListener('focus',function()
{
console.log('来啦?')
})
input.addEventListener('blur',function()
{
console.log('走啦?')
})
</script>
</body>
</html>键盘事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
const input = document.querySelector('input')
input.addEventListener('keydown',function()
{
console.log('来啦?')
})
input.addEventListener('keyup',function()
{
console.log('走啦?')
})
</script>
</body>
</html>文本事件
<!--
需求:用户输入文字,可以计算用户输入的字数
分析:
①:判断用输入事件 input
②:不断取得文本框里面的字符长度, 文本域.value.length
③:把获得数字给下面文本框
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>评论回车发布</title>
<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
opacity: 0;
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
</style>
</head>
<body>
<div class="wrapper">
<i class="avatar"></i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea>
<button>发布</button>
</div>
<div class="wrapper">
<span class="total">0/200字</span>
</div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar"></i>
<div class="info">
<p class="name">清风徐来</p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p>
<p class="time">2022-10-10 20:29:21</p>
</div>
</div>
</div>
<script>
const tx = document.querySelector('#tx')
const total = document.querySelector('.total')
tx.addEventListener('focus',function()
{
total.style.opacity = 1
})
tx.addEventListener('blur',function()
{
total.style.opacity = 0
})
//检测用户输入个数
tx.addEventListener('input',function()
{
total.innerHTML=`${tx.value.length}/200字`
})
</script>
</body>
</html>网页显示为:
事件对象
1 获取事件对象
事件对象是什么也是个对象,这个对象里有事件触发时的相关信息例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息使用场景可以判断用户按下哪个键,比如按下回车键可以发布新闻可以判断鼠标点击了哪个元素,从而做相应的操作语法:如何获取在事件绑定的回调函数的第一个参数就是事件对象一般命名为event、ev、e
2 事件对象常用属性
部分常用属性type获取当前的事件类型clientX/clientY获取光标相对于浏览器可见窗口左上角的位置offsetX/offsetY获取光标相对于当前DOM元素左上角的位置key用户按下的键盘键的值现在不提倡使用keyCode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
const input = document.querySelector('input')
input.addEventListener('keyup',function(e)
{
if(e.key==='Enter')
{
alert('按下回车键')
}
})
</script>
</body>
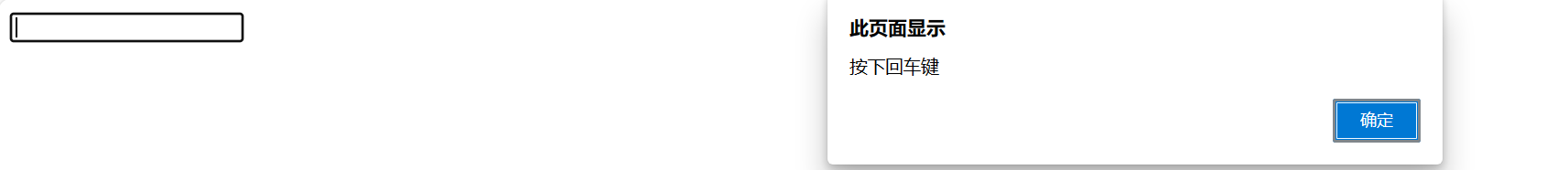
</html>网页显示为:
环境对象
环境对象: 指的是函数内部特殊的 变量 this ,它代表着当前函数运行时所处的环境作用: 弄清楚this的指向,可以让我们代码更简洁函数的调用方式不同,this 指代的对象也不同【谁调用, this 就是谁】 是判断 this 指向的粗略规则直接调用函数,其实相当于是 window.函数,所以 this 指代 window
回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为 回调函数简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是 回调函数常见的使用场景