vue3----解决字体包太大响应慢以及打包文件大的问题 && 解决font-spider 报错问题
前言:使用font-spider压缩字体(亲测可用)
参考链接:https://blog.csdn.net/nanchen_J/article/details/126973856
一、解决字体包太大响应慢以及打包文件大的问题
1.终端输入如下命令:
npm install font-spider -g
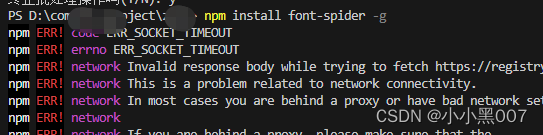
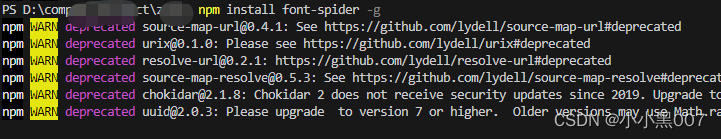
如果报如下错误,就在再次发送命令即可:

安装成功显示如下:

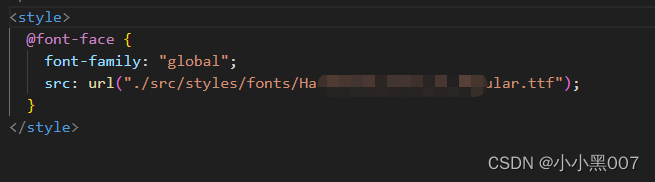
2.在index.html页面,引入字体包,如下显示:(注意最好是./路径引用,如果是绝对路径或者…/…/会在下一步骤时报错)

3.在终端输入命令:
font-spider index.html
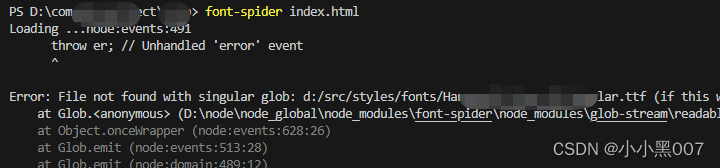
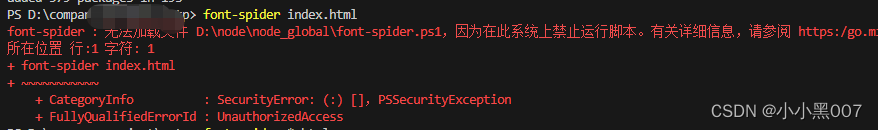
上面提到了,如果引入字体路径不是./会报如下错误:

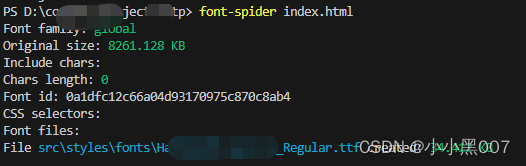
运行正确的显示效果:

4.这个时候打开项目文件夹会发现多出一个文件,并且目标字体已经压缩:

ps:打包后如果发现字体失效,可以参考:https://blog.csdn.net/nanchen_J/article/details/126973856
二、解决font-spider 报错问题:
说明:在输入命令行font-spider index.html后可能会出现如下报错:

解决方法:
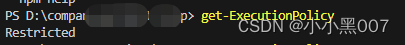
1)终端输入如下命令:(会出现Restricted这个单词,说明受到限制了)
get-ExecutionPolicy

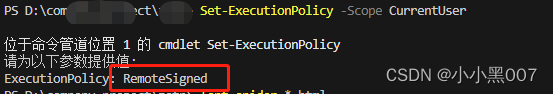
2)终端输入如下命令:(在冒号后面输入RemoteSigned)即可
Set-ExecutionPolicy -Scope CurrentUser

3)再次运行 font-spider index.html 即可。



![[AJAX]原生AJAX——自定义请求头](https://img-blog.csdnimg.cn/dc882c50c1fe4df19d6f39d1f1f24885.png)