wkhtmltopdf注意事项
1.webkit内核的,所以建议使用之前用谷歌浏览器开发好网页
2.目前这个插件不再更新,所以内核老旧,只支持ES5的代码,所以ES6及以上的代码统统不支持,还有字符串拼接的 `` 符号也不能使用,只能使用单双引号。如果使用了,转出的pdf就是一块白板。(不支持的方法,filter,forEach ,for ... of ,map,includes 等等)
3.同样css3以上的也不能用,比如display:flex ;transition 等等,这个不会白板,但是样式会乱,建议用老版本css重新写
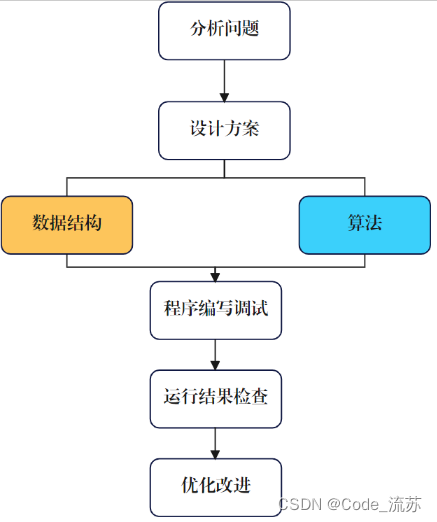
4.如果是内容数量不确定的情况下,还要保证不被pdf隔断图形或者照片(如下),这时候要做到溢出检测换行。这个我没想当办法,只能说是将已有的组件固定高度,然后通过循环迭代去渲染。并且初步计算,不算准确,大家可以确定更准确的值讨论一下,一页PDF = HTML 2050px,所以按照这个计算一页即可

for(var i=0;i<reportData.sort.length;i++){
var classItem = reportData[reportData.sort[i]];
if(i==0){
h=checkHeight(h,topH);
}
h=checkHeight(h,bigTitle,"title",reportData.sort[i]);
for(var j=0;j<classItem.length;j++){
if(classItem[j].name!="charts"){
if(isArray(classItem[j])){
h=checkHeight(h,titleGap);
h=checkHeight(h,classItem[j].length * sTitle,'gapRows',classItem[j]);
}else{
h=checkHeight(h,sTitle,'row',classItem[j]);
}
}else{
for(var k=0;k<classItem[j]['value'].length;k++){
h=checkHeight(h,chartHight,'chart',classItem[j]['value'][k]);
}
}
}
}
checkHeight(h,9999);
}
function checkHeight(h,addH,type,obj){//检测高度
h+=addH;
if(h>maxHeight){//下一页
h=0;
h+=addH;
pdfData.push(page);
page=[];
}
if(obj){
page.push({type:type,value:obj})
}
return h;
} 以上是我的,业务代码,主要就是,分开一个一个模块进行计算,重新排列数据,在渲染的时候按照这个数据渲染,渲染代码采用HTML拼接等方式。具体不展示了。