目录
一、AJAX的使用场景
二、原生的AJAX
三、HTTP :
1、原生AJAX GET请求
1、原生AJAX POST请求
四、总结
一、AJAX的使用场景
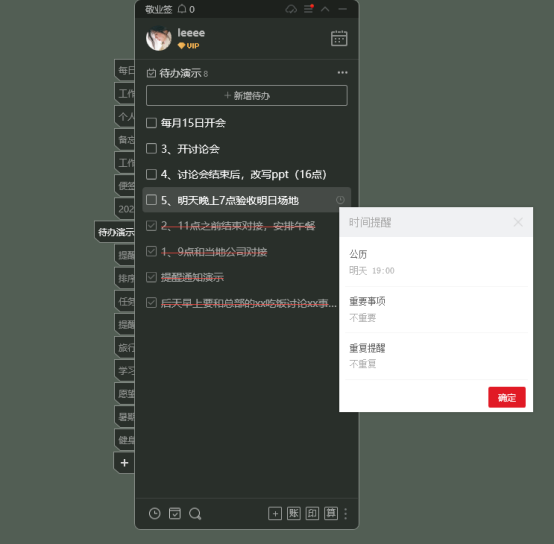
1、页面不刷新的情况下,浏览器等搜索框输入某关键字出现多个搜索选择内容,如下图所示:

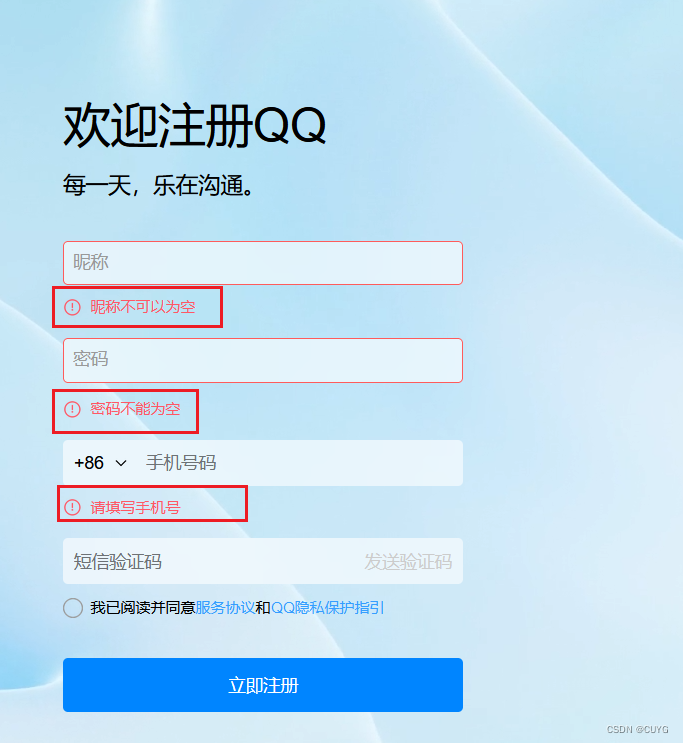
2、登录、注册界面输入内容检测内容是否符合要求(输入的内容是否空、用户名是否已注册过),如下图所示:

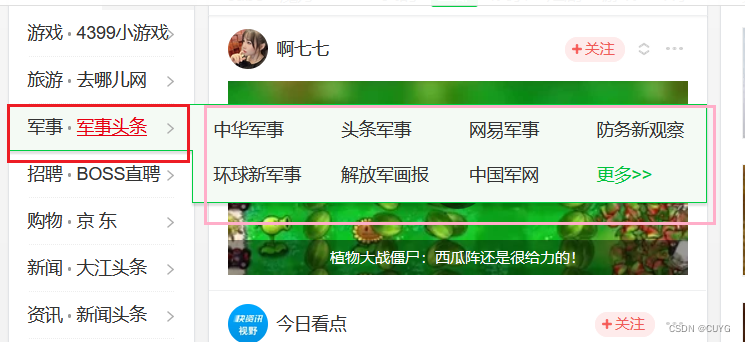
3、左侧分类,当鼠标划入显示二级分类(懒加载);


4、网页的分页获取,当网页下拉到底部,开始加载新的数据。

二、原生的AJAX
AJAX全称Asynchronous JavaScrip And XML,就是异步的JS和XML。
通过AJAX可以在浏览器中向服务器发送异步请求,最大优势:无需刷新获取数据。 AJAX不是新的编程语言,而是一种将现有标准组合在一起使用的新方式。
AJAX的特点
1、优点
(1)可以无需刷新页面与服务器端进行通信。
(2)允许你根据用户事件(键盘、鼠标、表单、文档......)来更新部分页面内容。[浏览器搜索框]
2、缺点
(1)没有浏览历史,不能回退
(2)存在跨域问题(同源)
(3)seo不友好
三、HTTP :
参考:HTTP
1、原生AJAX GET请求
客户端代码:
<script>
// 1、创建对象
const xhr = new XMLHttpRequest();
// 2、初始化,设置请求的方法和url
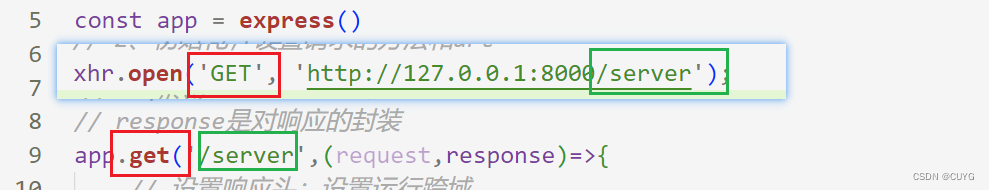
xhr.open('GET', 'http://127.0.0.1:8000/server');
// 3、发送
xhr.send();
// 4、时间绑定 返回服务器端返回的结果
// on:when当...时候
// readystate:是xhr对象中的属性,表示状态 0(未初始化),1(open方法已经调用完毕),2(send方法已经调用完毕),3(服务端返回部分结果),4(后端返回的所有结果),所以onreadystatechange会触发4次
// change:改变
xhr.onreadystatechange = function () {
// 判断(服务端返回所有结果)
if (xhr.readyState === 4) {
// 判断响应状态码 200 404 403 401 500
// 响应状态码中2XX都是表示成功
if (xhr.status >= 200 && xhr.status < 300) {
// 处理结果:行 头 空行 体
console.log(xhr.status); //状态码
console.log(xhr.statusText);//状态字符串
console.log(xhr.getAllResponseHeaders());//所有响应头
console.log(xhr.response);//响应体
} else {
}
}
}
</script>服务端代码(node.js)【express框架的基本使用】
// 服务端准备
// 1、引入express
const express = require('express');
// 2、创建应用对象
const app = express()
// 3、创建路由规则
// request是对请求的封装
// response是对响应的封装
app.get('/server',(request,response)=>{
// 设置响应头:设置运行跨域
response.setHeader('Access-Control-Allow-Origin','*')
// 设置响应
response.send('HELLO AJAX')
});
// 4、监听端口的启动服务
app.listen(8000,()=>{
console.log("服务已启动,8000端口监听中...");
})
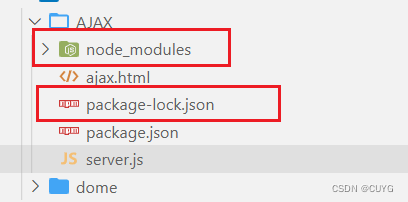
// 5、启动服务,终端输入: node server.js基本使用.js ,启动之后在浏览器输入127.0.0.1:8000安装Express框架:基于node.js平台,快速、开放、极简的Web开发框架。node.js内容(前提要安装node.js应用程序)
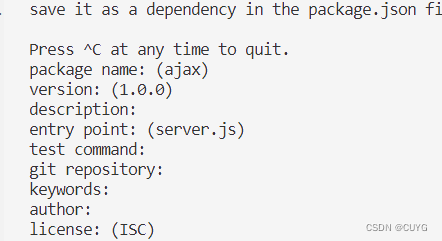
打开vscode/cmd的终端输入(做初始化):npm init --yes,出现package.json(node.js的包管理下工具pakeage.json文件主要是用来记录这个项目的详细信息的,它会将我们在项目开发中所要用到的包,以及项目的详细信息等记录在这个项目中。方便在以后的版本迭代和项目移植的时候会更加的方便。也是防止在后期的项目维护中误删除了一个包导致的项目不能够正常运行。使用npm init初始化项目还有一个好处就是在进行项目传递的时候不需要将项目依赖包一起发送给对方,对方在接受到你的项目之后再执行npm install就可以将项目依赖全部下载到项目里。)
http://127.0.0.1:8000就是你本地接口的地址
![]()
出现以下对话,直接回车即可:

安装express框架终端输入: npm i express,出现package-lock.json和node_modules
(使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:可以设置中间件来响应 HTTP 请求,定义了路由表用于执行不同的 HTTP 请求动作,可以通过向模板传递参数来动态渲染 HTML 页面。
http内置模块用起来很复杂,开发效率低;Express是基于内置的http模块进一步封装出来的,能够极大的提高开发效率。使用Express可以方便、快速的创建Web网站服务器或API接口的服务器。)

测试:
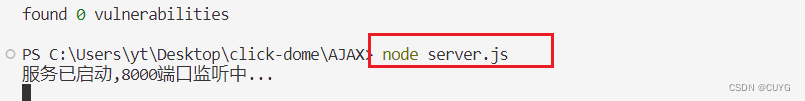
输入node 服务器js文件名.js,显示监听内容表示服务器开启

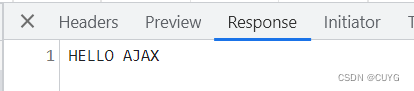
客户端运行结果


注意:客户端和服务端的url要一致

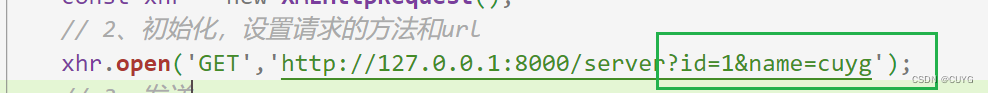
数据传输方式:GET请求设置请求参数是拼接到url上:

1、原生AJAX POST请求
客户端代码
<script>
// 1、创建对象
const xhr = new XMLHttpRequest();
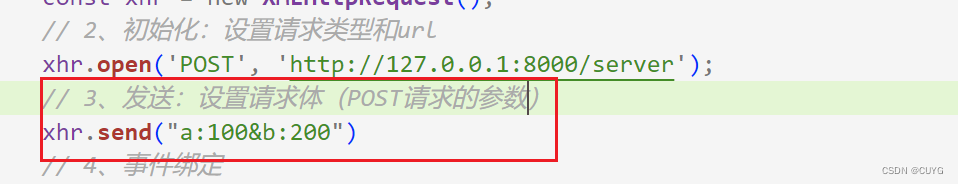
// 2、初始化:设置请求类型和url
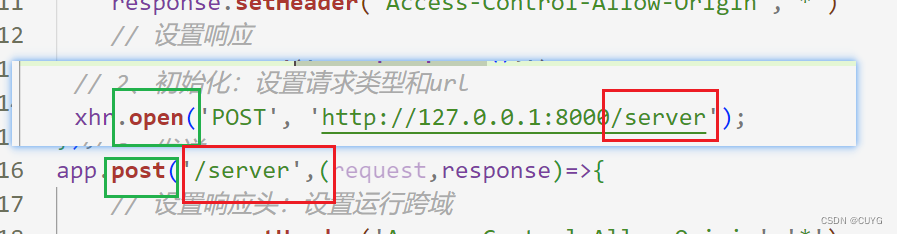
xhr.open('POST', 'http://127.0.0.1:8000/server');
// 3、发送
xhr.send()
// 4、事件绑定
xhr.onreadystatechange = function () {
// 判断
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
console.log(xhr.response);
}
}
};
</script>服务端代码
// 服务端准备
// 1、引入express
const express = require('express');
// 2、创建应用对象
const app = express()
// 3、创建路由规则
// request是对请求报文的封装
// response是对响应报文的封装
app.get('/server',(request,response)=>{
// 设置响应头:设置运行跨域
response.setHeader('Access-Control-Allow-Origin','*')
// 设置响应
response.send('HELLO AJAX GET')
});
app.post('/server',(request,response)=>{
// 设置响应头:设置运行跨域
response.setHeader('Access-Control-Allow-Origin','*')
// 设置响应
response.send('HELLO AJAX POST')
});
// 4、监听端口的启动服务
app.listen(8000,()=>{
console.log("服务已启动,8000端口监听中...");
})
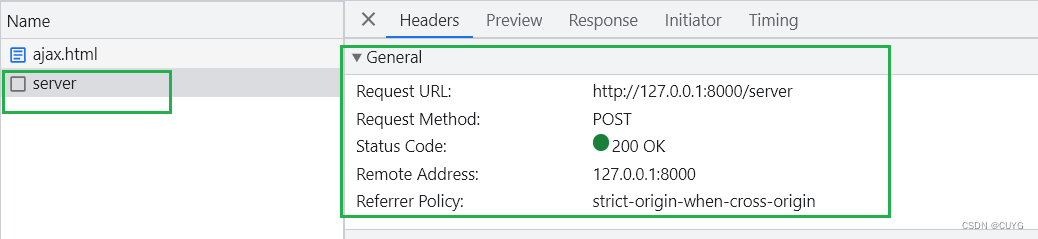
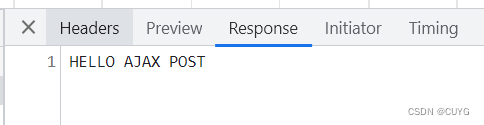
// 5、启动服务,终端输入: node server.js基本使用.js ,启动之后在浏览器输入127.0.0.1:8000客户端运行结果


注意

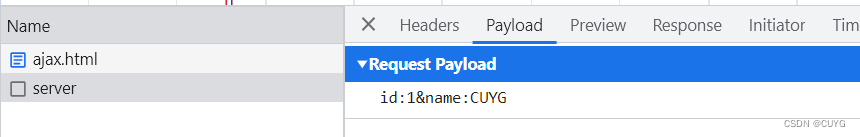
数据传输方式: POS请求参数设置在请求体



四、总结
AJAX 中GET请求和PST请求区别:
1、GET一般用于获取/查询资源信息(请求数据)。POST一般用于更新信息(提交数据);
2、GET在URL中传递信息,数据放在请求头,安全性低,大小有限制。
3、POST是在请求体中传递数据,安全性高,数据存放在虚拟载体;
4、GET的执行效率比POST高。
















](https://img-blog.csdnimg.cn/f4125da150c448d79014f6d0bb6c465e.png)