compose安装nginx反向代理
IDEA安装docker插件
idea安装docker插件。Dockerfile、docker-compose.yml文件大部分内容会有提示信息。方便开发人员编写配置文件。
https://plugins.jetbrains.com/plugin/7724-docker/versions
基础镜像
docker pull 1.21.0-alpine
docker pull tomcat:9.0.20-jre8-alpine
试运行镜像
# 试运行镜像并获取nginx、tomcat配置文件,进行目录持久化
docker run -itd --name nginx -p 80:80 nginx:1.21.0-alpine
docker run -itd --name tomcat -p 8080:8080 tomcat:9.0.20-jre8-alpine
docker cp nginx:/etc/nginx/ /data
docker cp tomcat:/usr/local/tomcat/webapps /data/tomcat1/webapps
docker cp tomcat:/usr/local/tomcat/webapps /data/tomcat2/webapps
echo "tomcat1" > /data/tomcat1/webapps/ROOT/index.jsp
echo "tomcat2" > /data/tomcat2/webapps/ROOT/index.jsp
ocker rm -f nginx tomcat
修改nginx配置文件
# 在nginx.conf尾行增加内容
include vhost/*.conf;
增加反向代理配置
mkdir -p /data/nginx/vhost
cd vhost
vi upstream.com.conf
upstream nginxupstream{
server 10.211.55.7:8081;
server 10.211.55.7:8082;
}
server{
listen 80;
server_name 10.211.55.7;
autoindex on;
index index.html index.htm index.jsp;
location / {
proxy_pass http://nginxupstream;
add_header Access-Control-Allow-Origin *;
}
}
编写docker-compose
version: '3'
services:
test-nginx:
restart: always
container_name: test-nginx
volumes:
- /data/nginx:/etc/nginx/
image: nginx:1.21.0-alpine
ports:
- 80:80
test-tomcat1:
restart: always
container_name: test-tomcat1
volumes:
- /data/tomcat1/webapps:/usr/local/tomcat/webapps
image: tomcat:9.0.20-jre8-alpine
ports:
- 8081:8080
depends_on:
- test-nginx
test-tomcat1:
restart: always
container_name: test-tomcat2
volumes:
- /data/tomcat2/webapps:/usr/local/tomcat/webapps
image: tomcat:9.0.20-jre8-alpine
ports:
- 8081:8080
depends_on:
- test-nginx
启动服务
# 不指定compose文件,默认找当前文件夹下docker-compose文件
# -d后台运行
docker-compose up -d
# 指定compose文件运行
docker-compose -f compose/docker-compose.yaml up -d
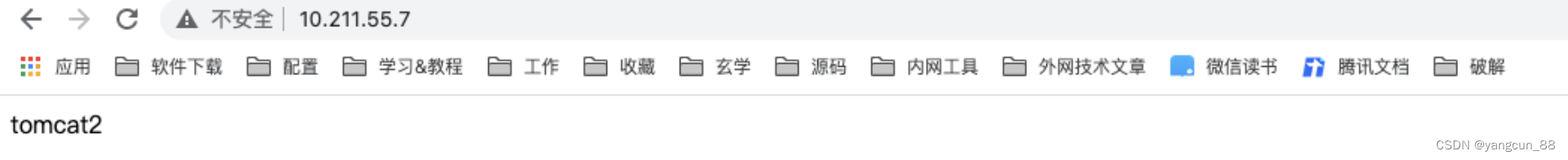
浏览器测试











](https://img-blog.csdnimg.cn/f4125da150c448d79014f6d0bb6c465e.png)