目录
1.下载、安装VSCode
2.配置环境及插件
2.1 实用插件安装
2.1.1 中文汉化插件
2.1.2 Remote-ssh插件
连接远程云服务器:
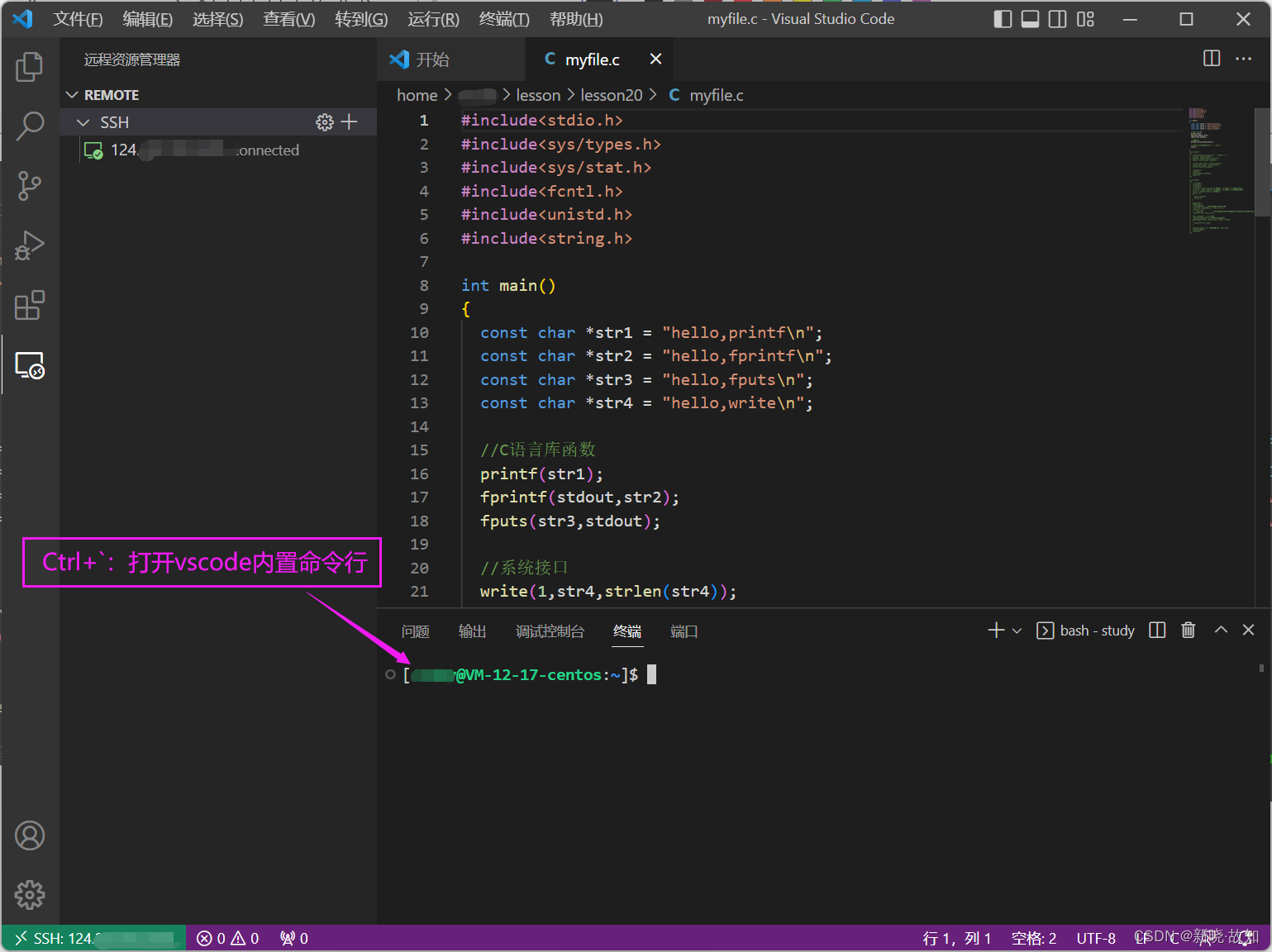
远程云服务器开发:
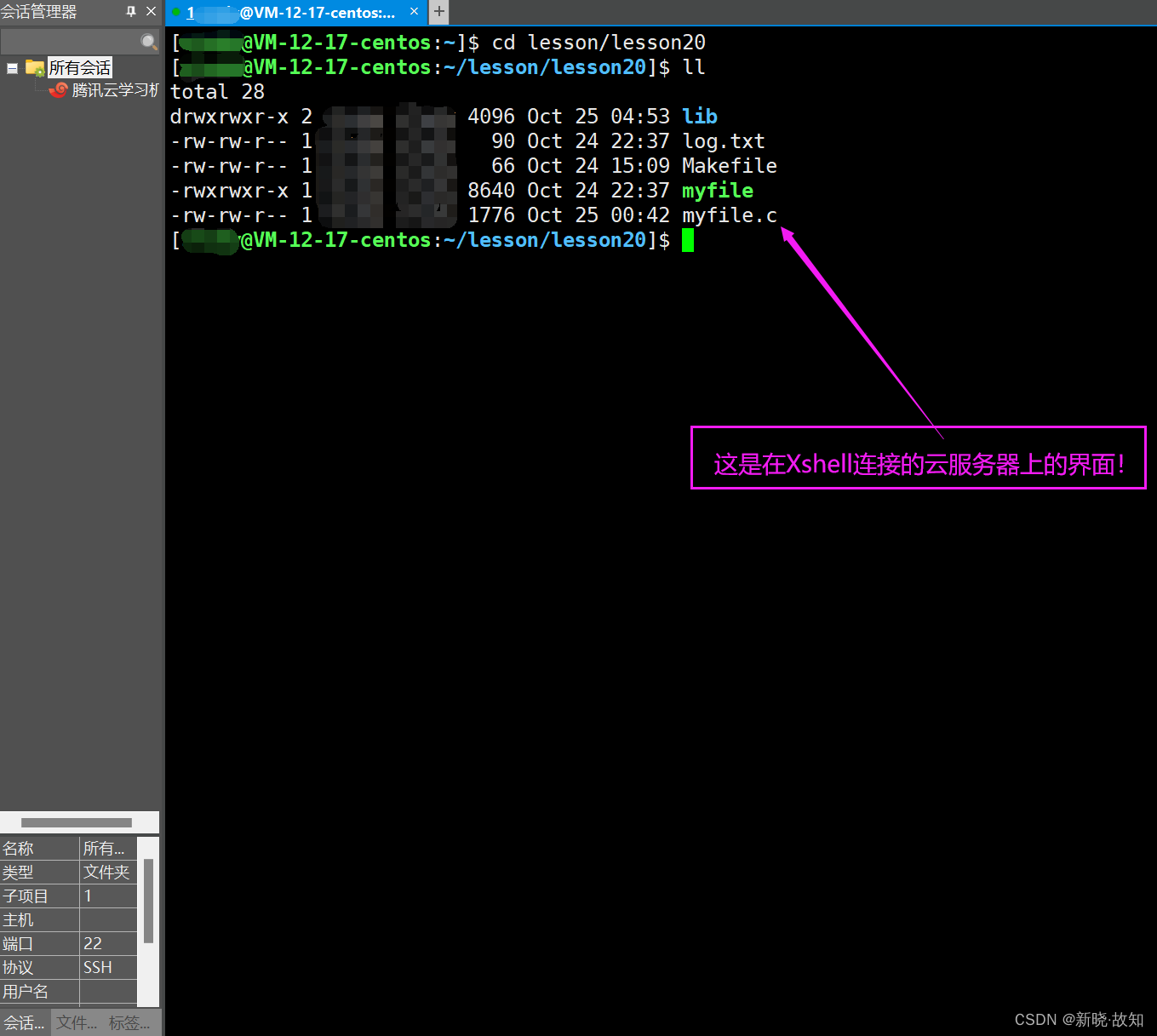
Xshell界面与VSCode界面对比:
2.1.3 C/C++ Extension Pack(C/C++扩展包)插件
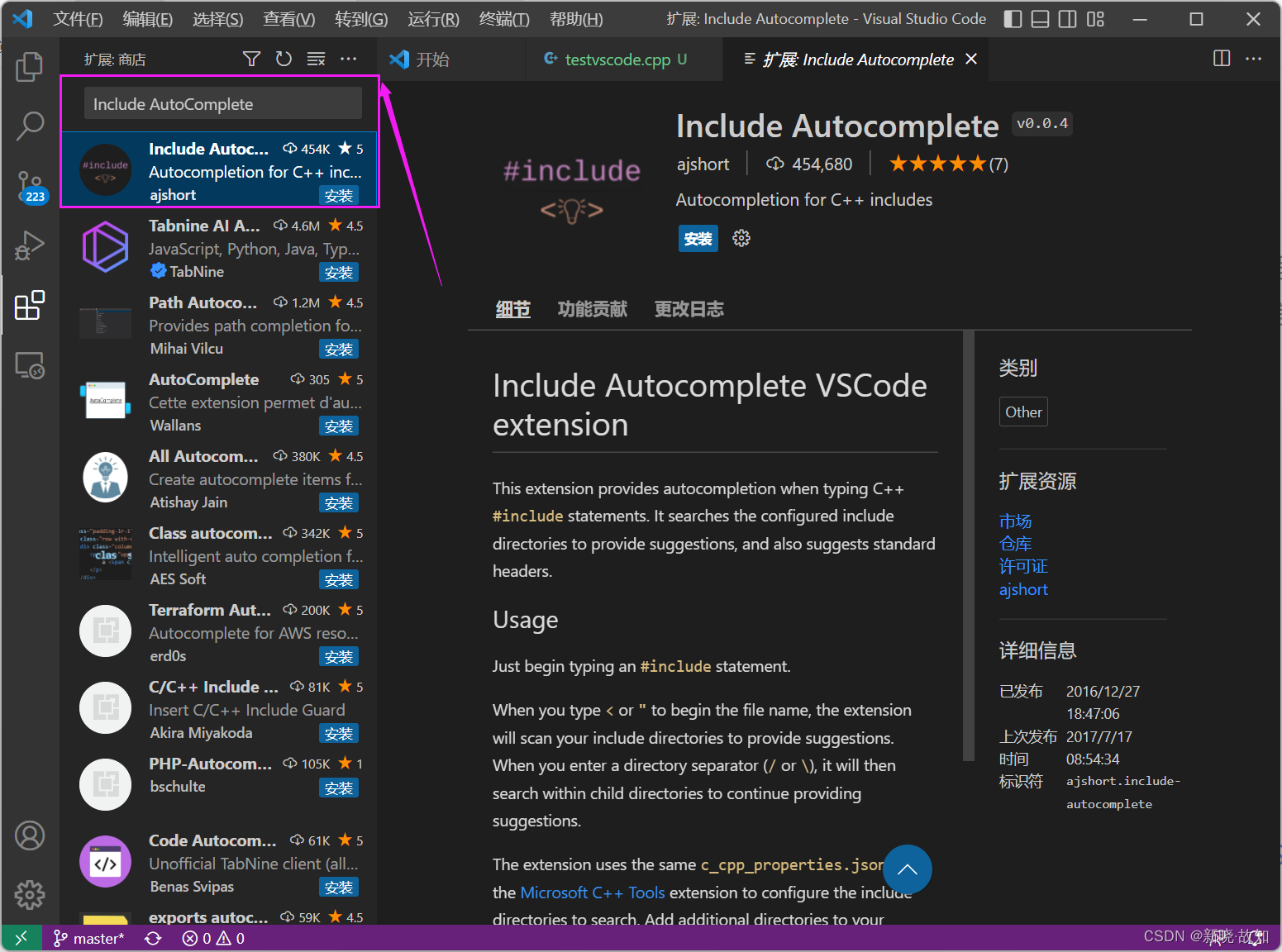
2.1.4 Include AutoComplete (⾃动头⽂件包含)插件
2.1.5 GBKtoUTF8 ( ⾃动将 GBK 转换为 UTF8)插件
2.1.6 vscode-icons(改变编辑器⾥⾯的⽂件图标)插件
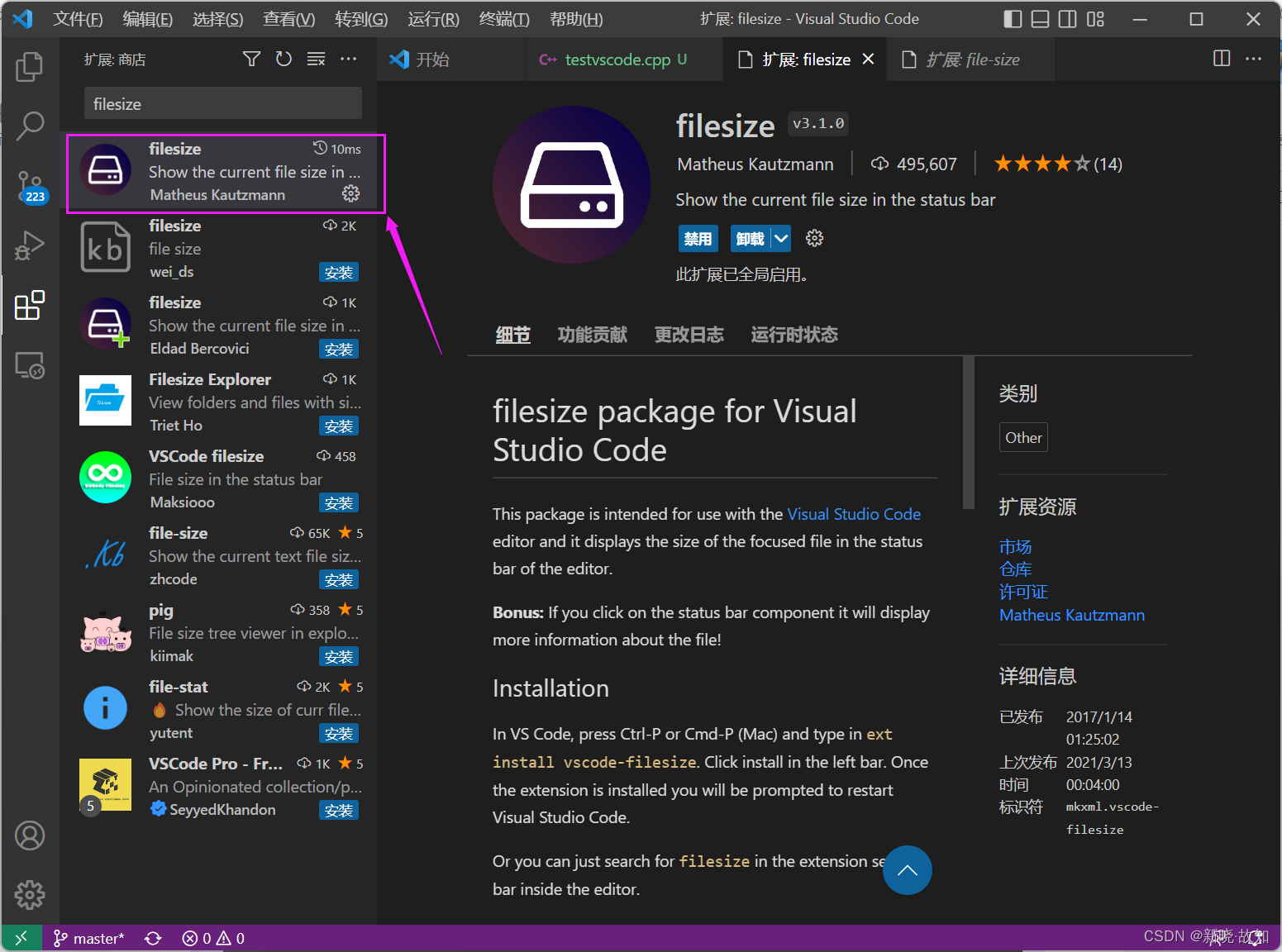
2.1.7 filesize (左下角显示源文件大小)插件
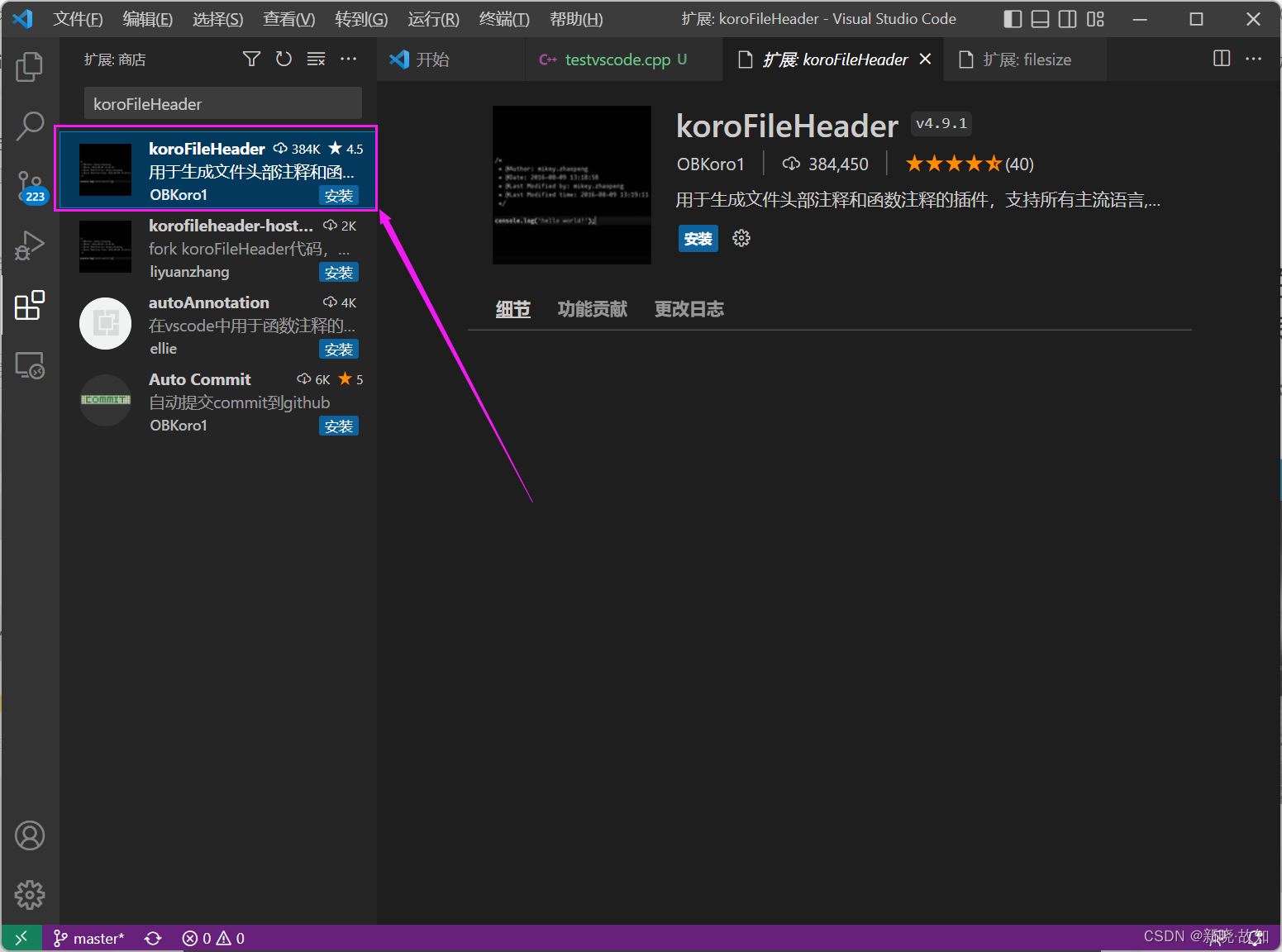
2.1.8 koroFileHeader(自动添加注释)插件
3.写在最后的话:
后记:●由于作者水平有限,文章难免存在谬误之处,敬请读者斧正,俚语成篇,恳望指教!
——By 作者:新晓·故知
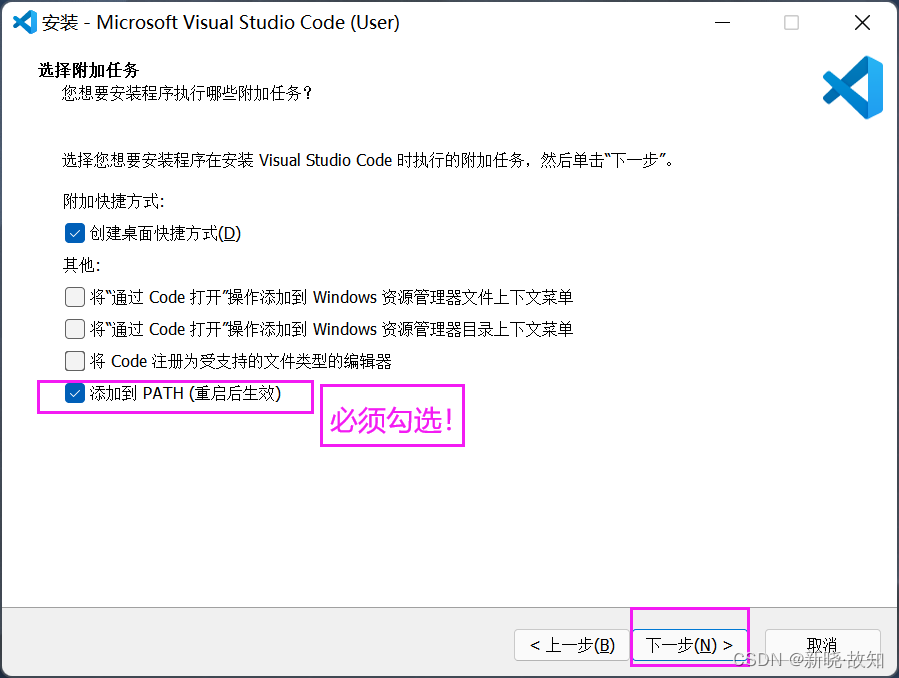
1.下载、安装VSCode
VSCode官网:Download Visual Studio Code - Mac, Linux, Windows
选择对应的版本下载:
在官网下载会有下载速度很慢的问题出现,这里可以更换下载地址,使用国内的镜像源。
下载太慢,推荐下载链接: 国内下载镜像源https://vscode.cdn.azure.cn/stable/30d9c6cd9483b2cc586687151bcbcd635f373630/VSCodeUserSetup-x64-1.68.1.exe




2.配置环境及插件
2.1 实用插件安装
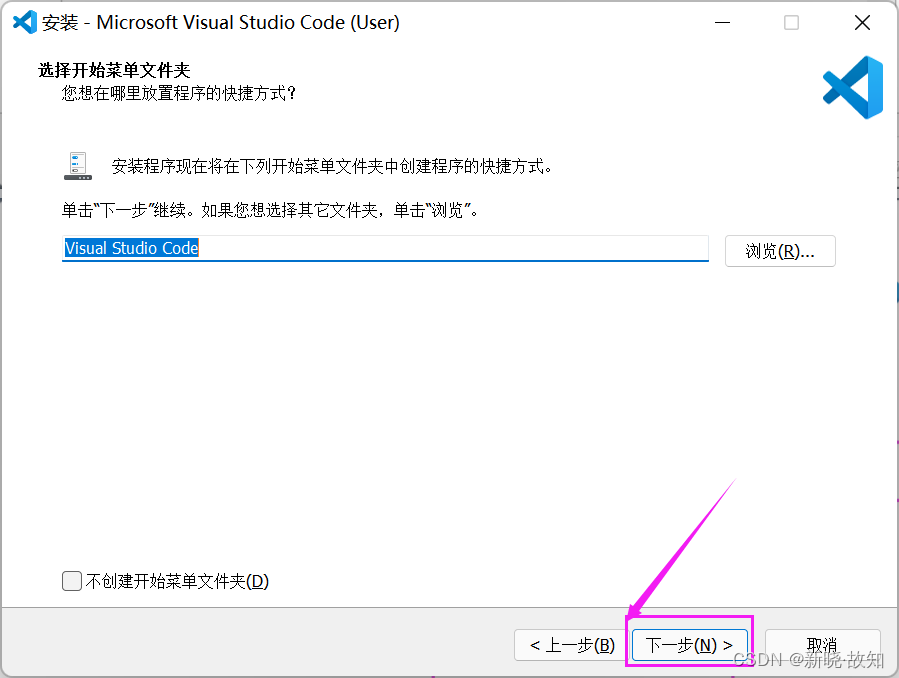
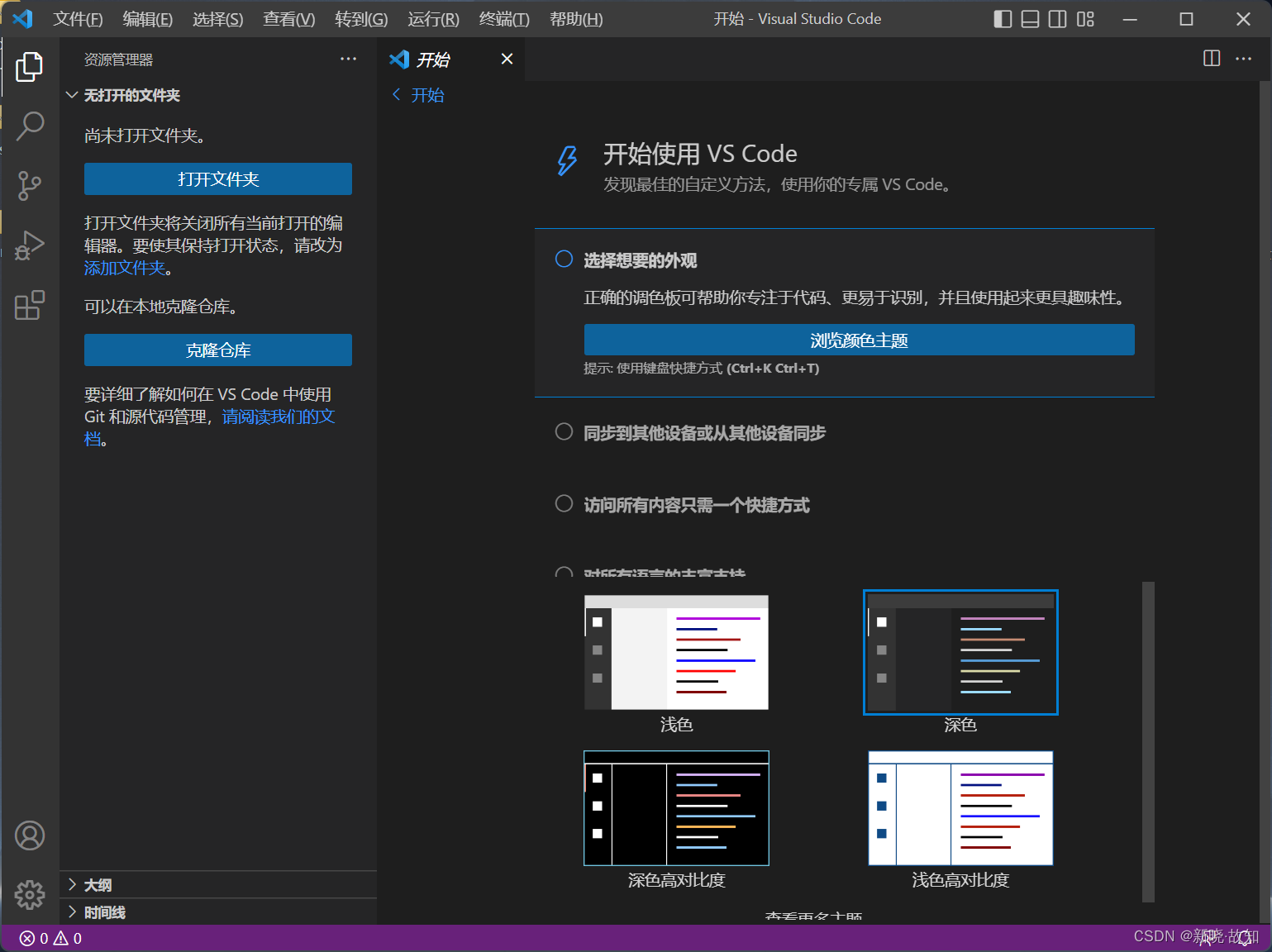
打开安装的VSCode:
2.1.1 中文汉化插件
点击安装并重启,安装中文插件:
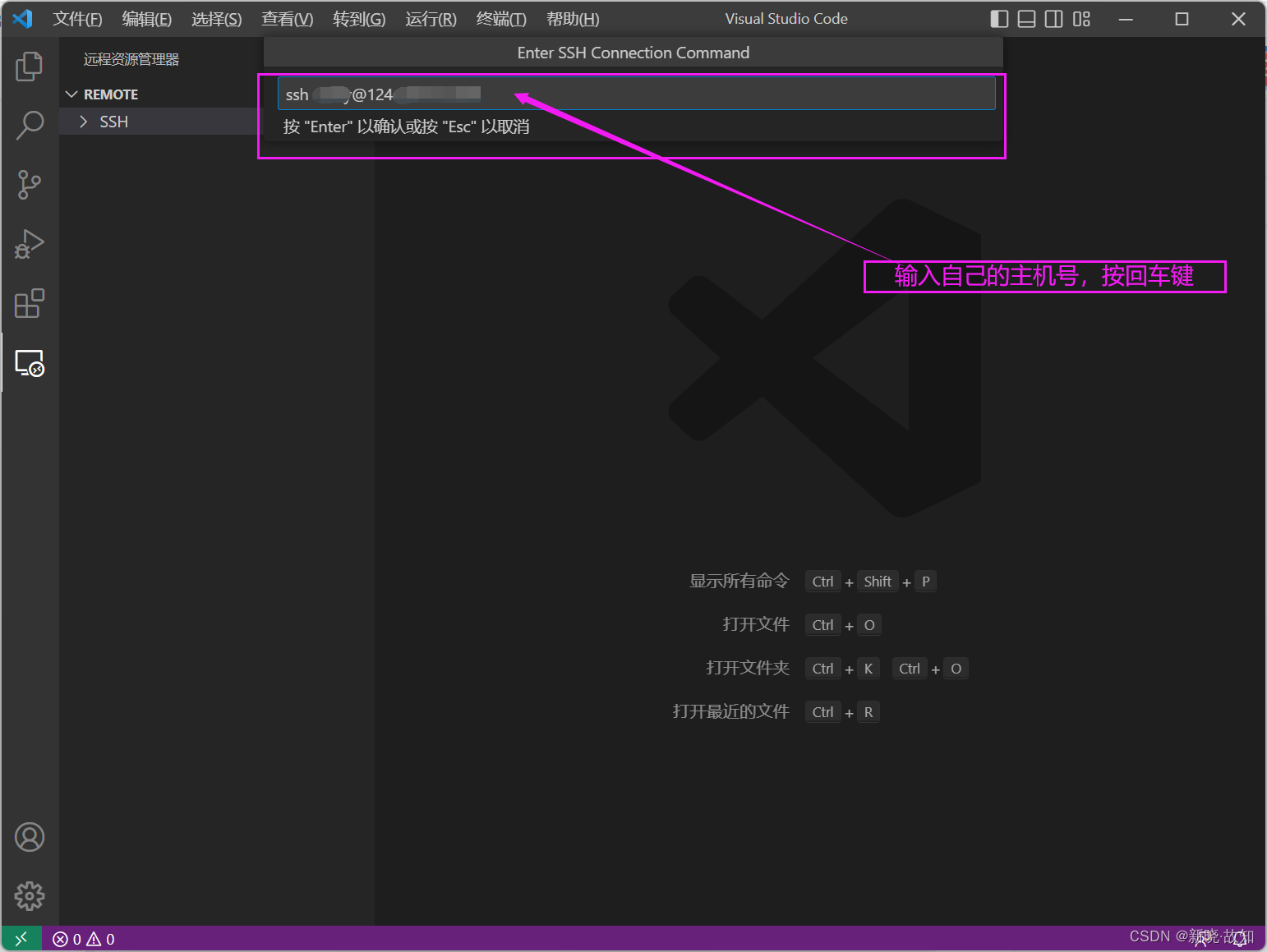
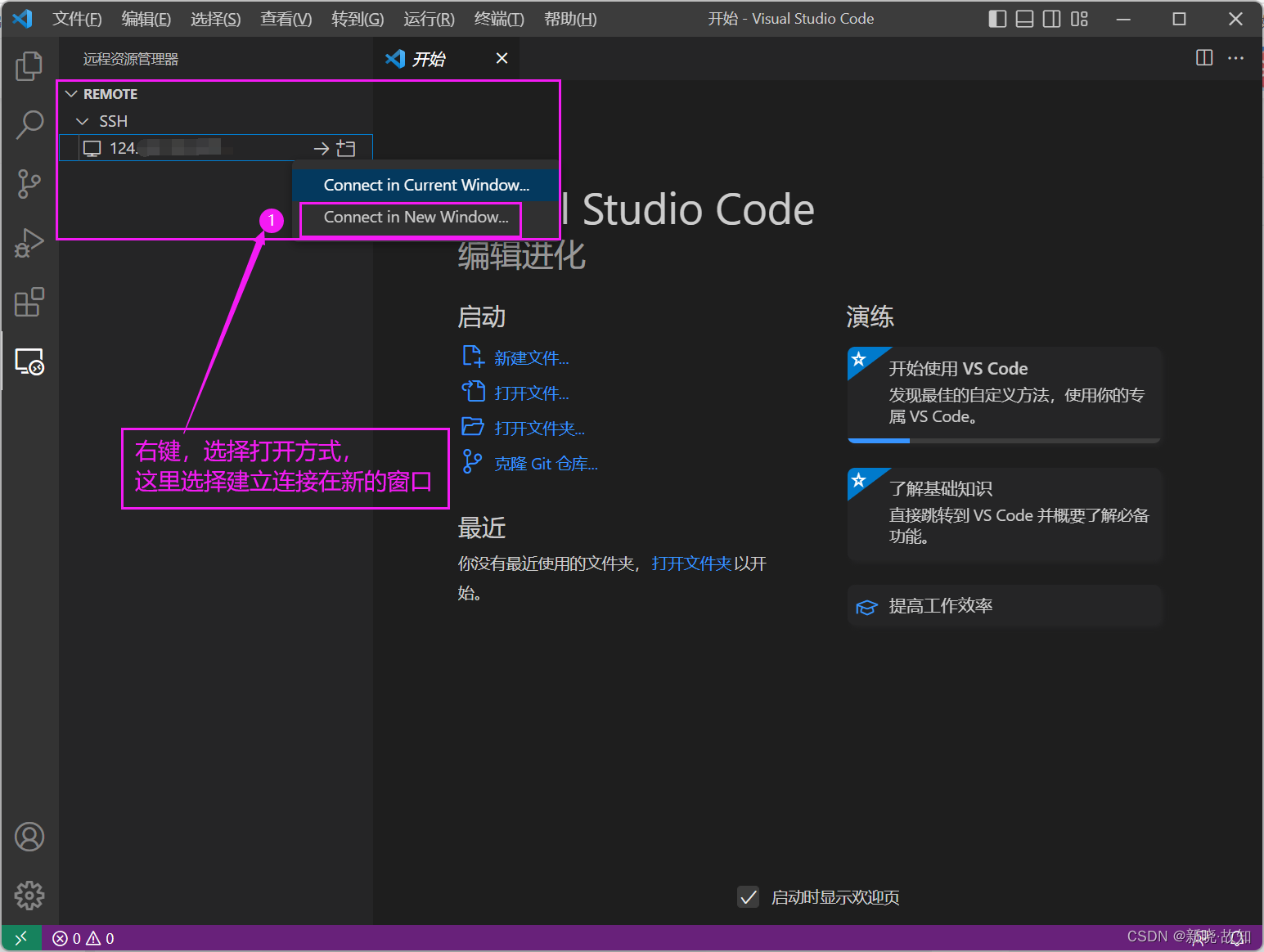
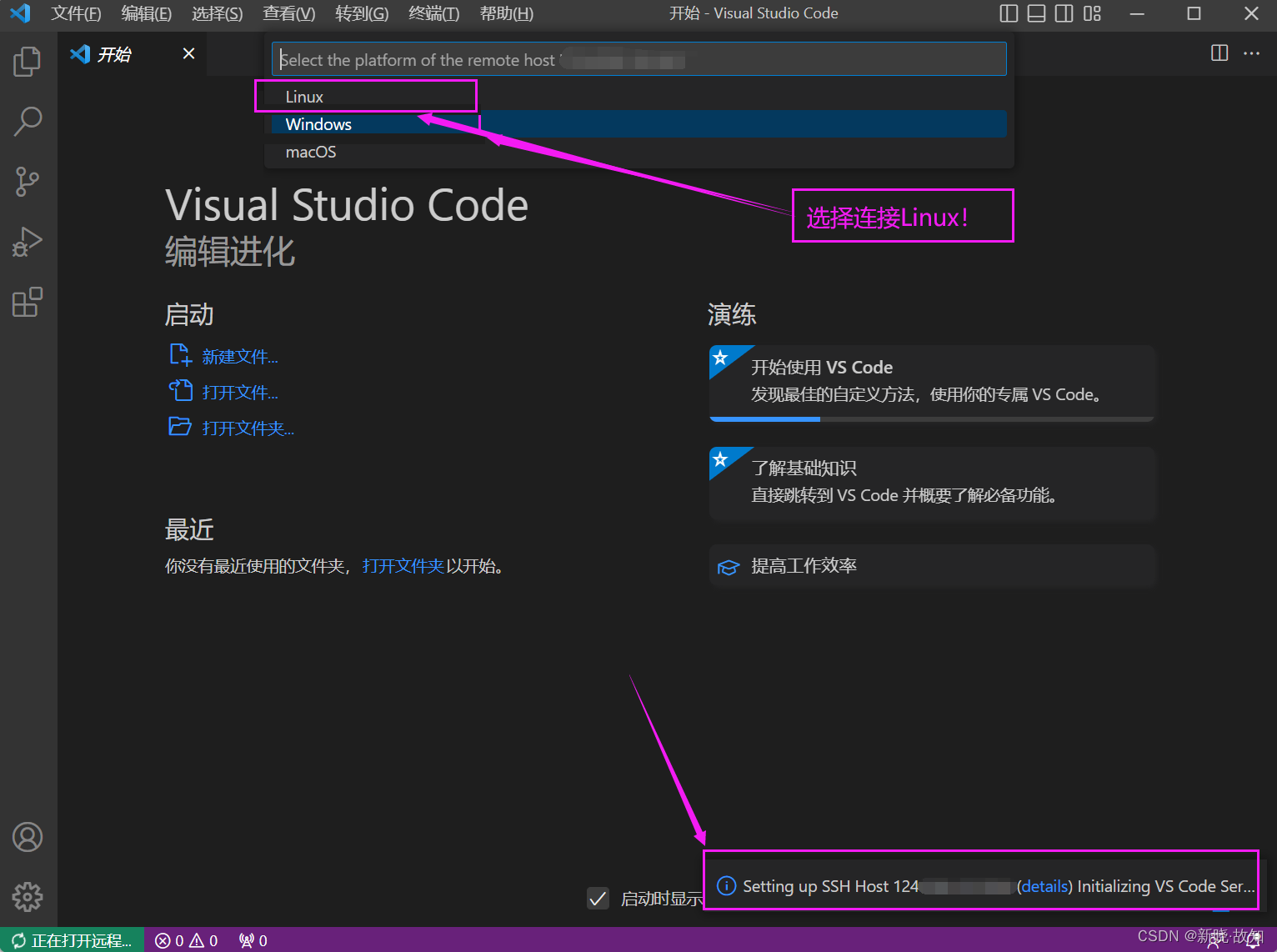
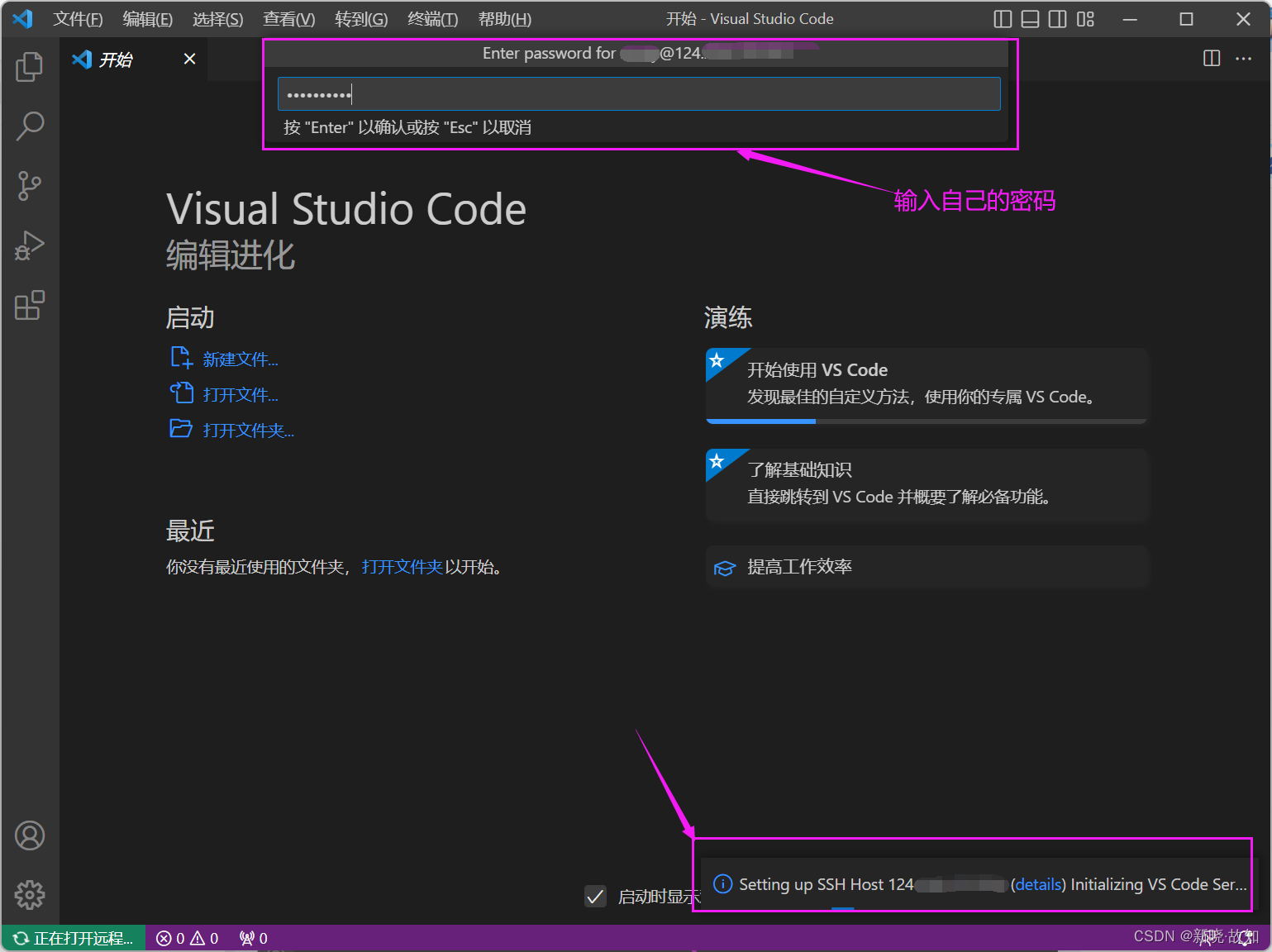
2.1.2 Remote-ssh插件
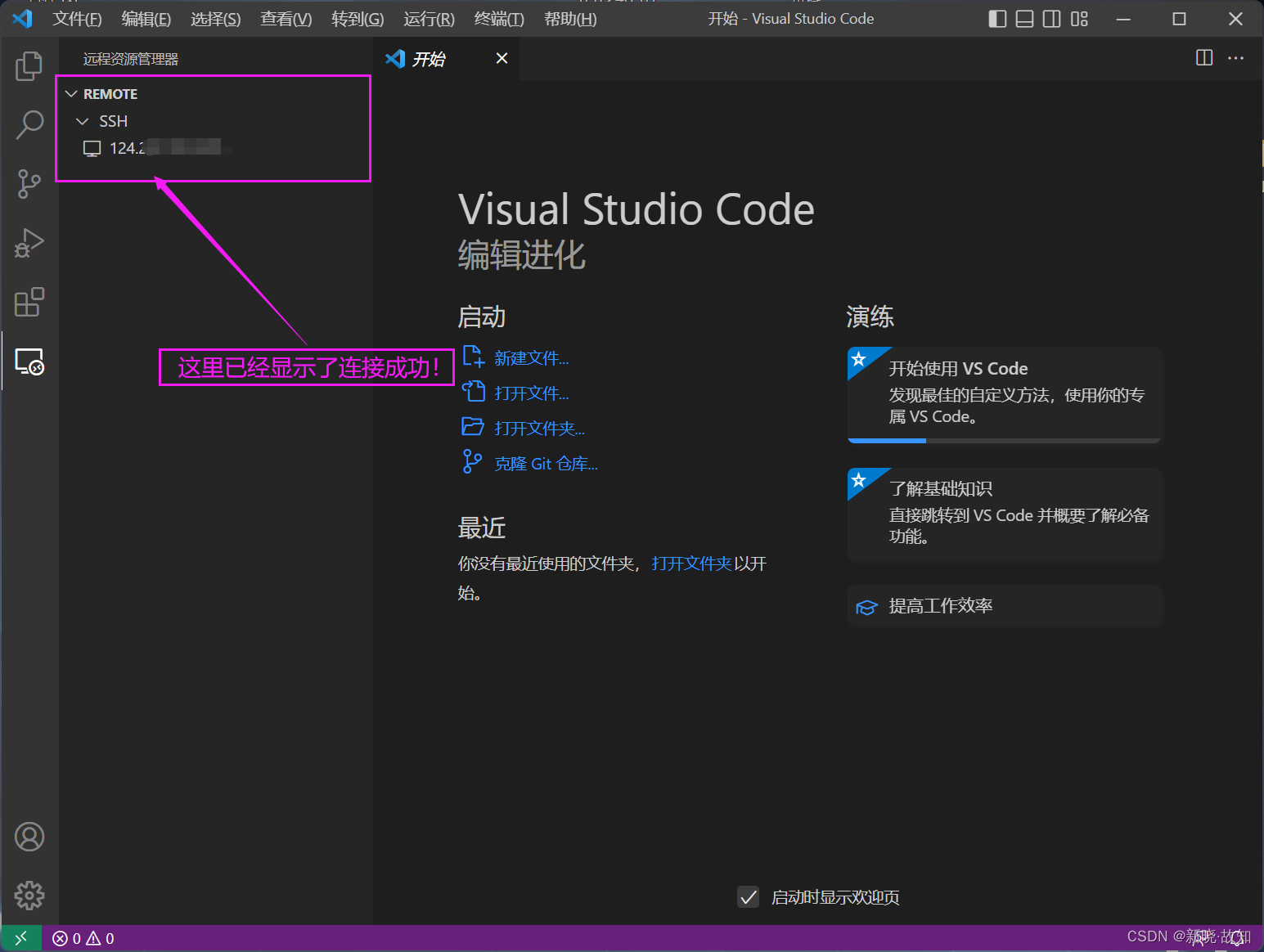
连接远程云服务器:


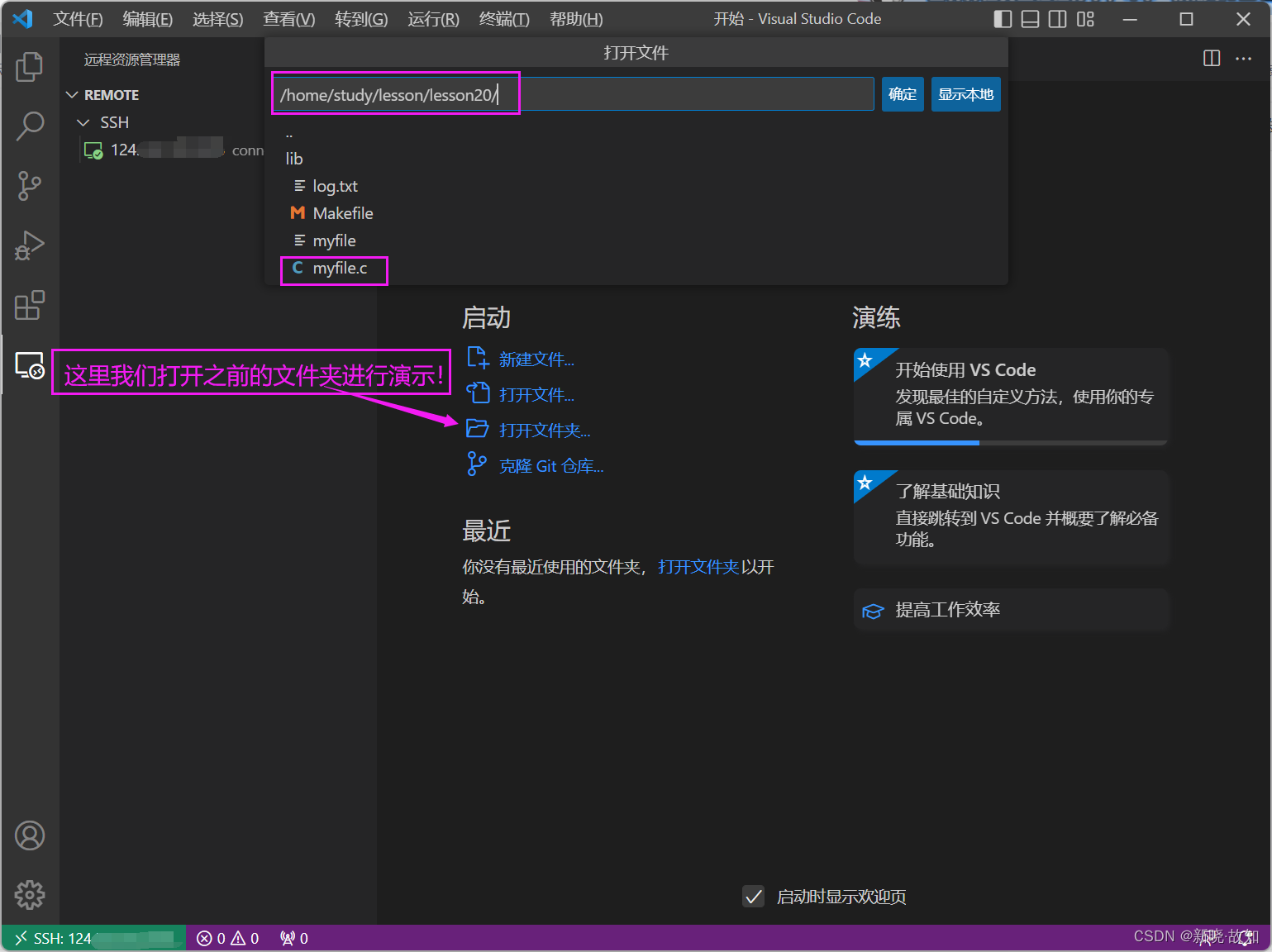
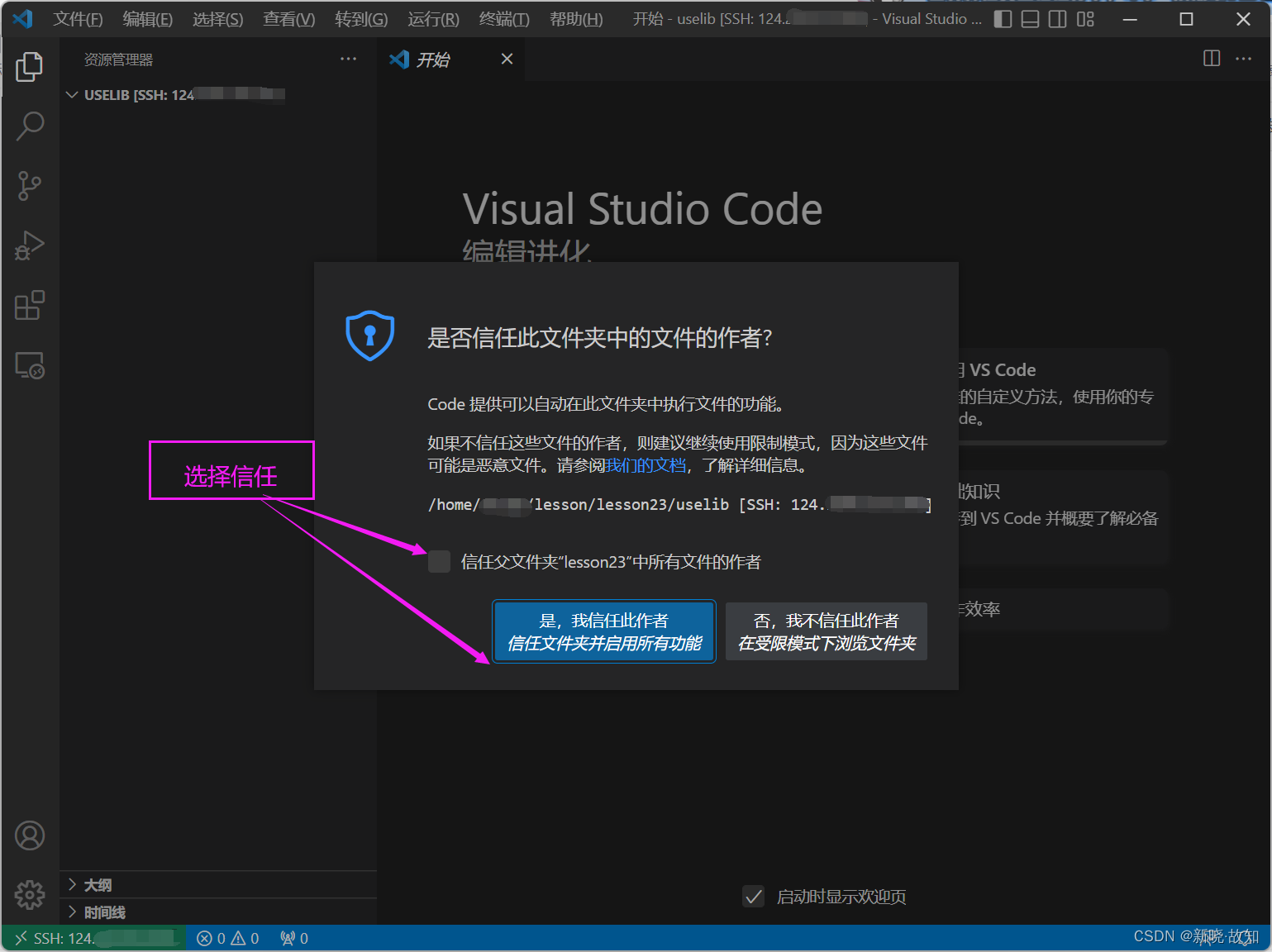
远程云服务器开发:
Xshell界面与VSCode界面对比:

删除云主机:
只需删除配置文件即可!
2.1.3 C/C++ Extension Pack(C/C++扩展包)插件
2.1.4 Include AutoComplete (⾃动头⽂件包含)插件
2.1.5 GBKtoUTF8 ( ⾃动将 GBK 转换为 UTF8)插件
2.1.6 vscode-icons(改变编辑器⾥⾯的⽂件图标)插件
2.1.7 filesize (左下角显示源文件大小)插件
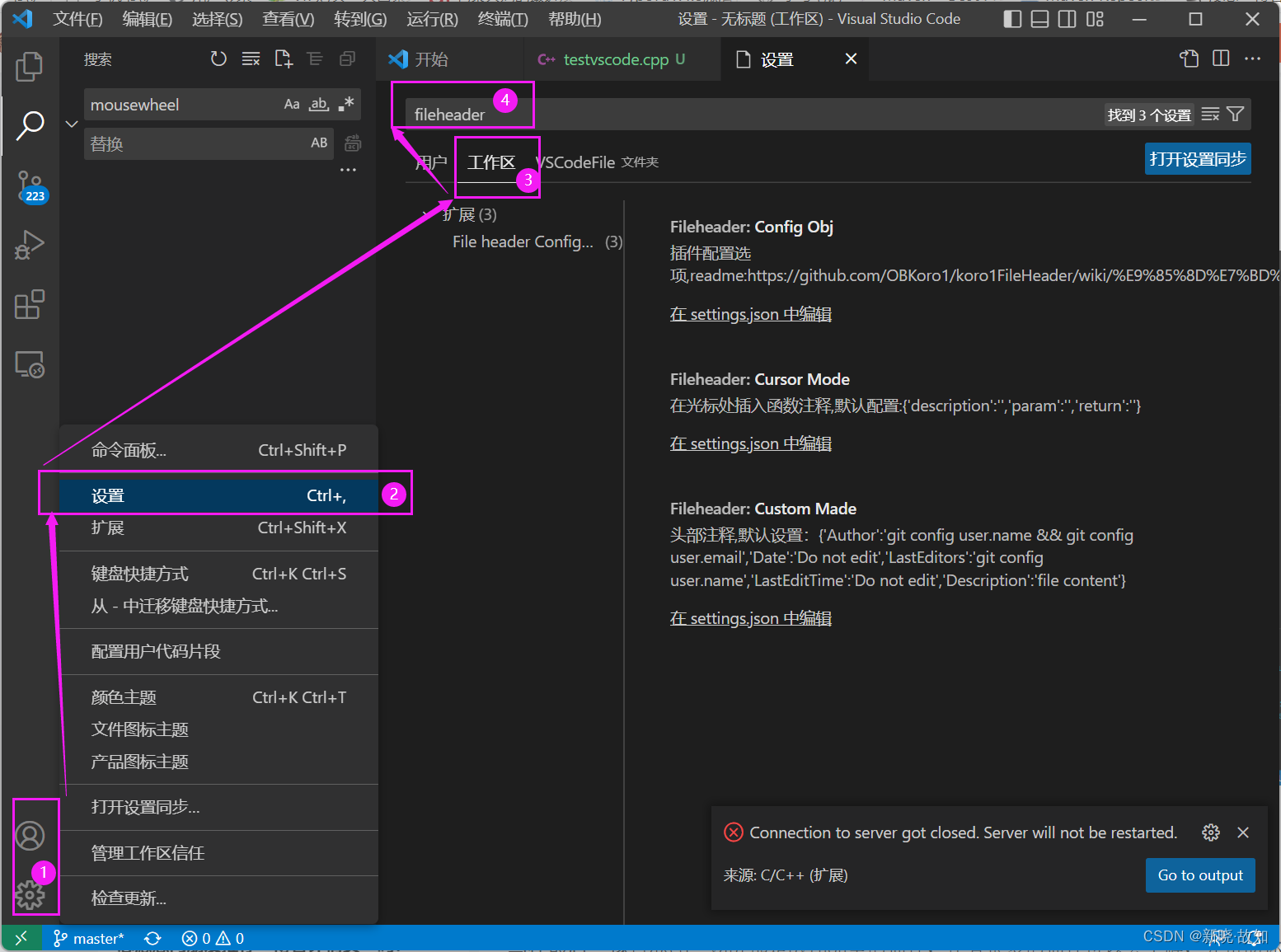
2.1.8 koroFileHeader(自动添加注释)插件
配置:
添加类似的代码:
// 头部注释默认字段 "Author": "Your name", "Description": "", "LastEditors": "Your name", // 设置后,保存文件更改默认更新最后编辑人 "FilePath": "Do not edit", // 设置后,默认生成文件相对于项目的路径 "Date": "Do not edit", // 设置后默认设置文件生成时间 "LastEditTime": "Do not edit", // 设置后,保存文件更改默认更新最后编辑时间 "custom_string_obkoro1": "Define by youself!"

使用显示注释:
window:
ctrl+win+i更多插件可以网上搜索进行安装配置。
3.写在最后的话:
VSCode是一款功能强大的编辑器(注意:编辑器VS编译器) ,我们使用其进行编程开发是为了提高工作学习效率。
编写代码分为:
1.本地编写
2.远程编写
可以配置插件,完成各自轻功能。
希望这篇文章能给各位读者提供帮助,祝你一切顺利!
后记:
●由于作者水平有限,文章难免存在谬误之处,敬请读者斧正,俚语成篇,恳望指教!
——By 作者:新晓·故知