1、问题描述
最近在写react的时候碰到了一个很奇怪的问题。

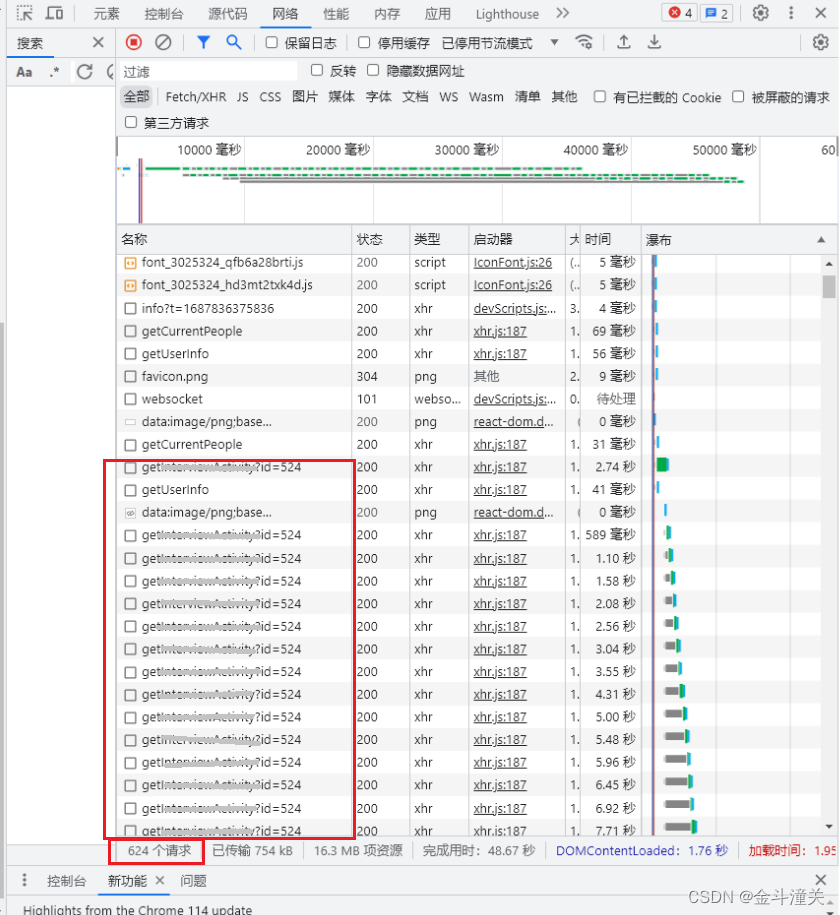
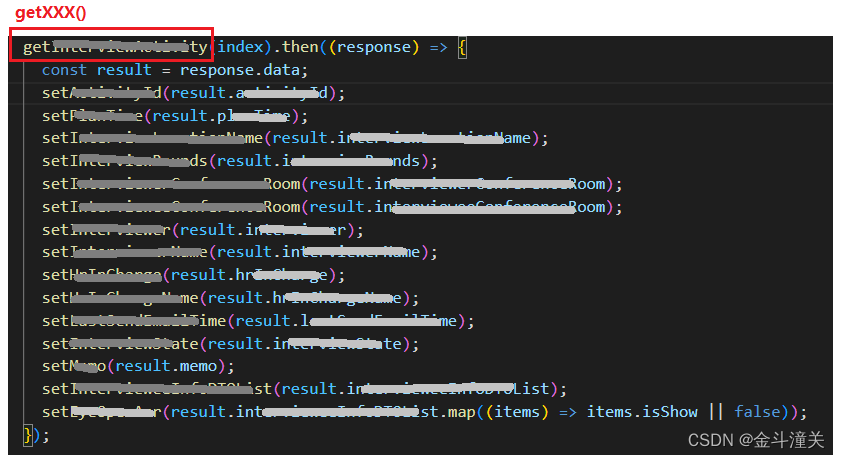
可以看到那个getXXX()的方法一直不断的被调用,网页一直请求,根本停不下来了。
2、产生原因
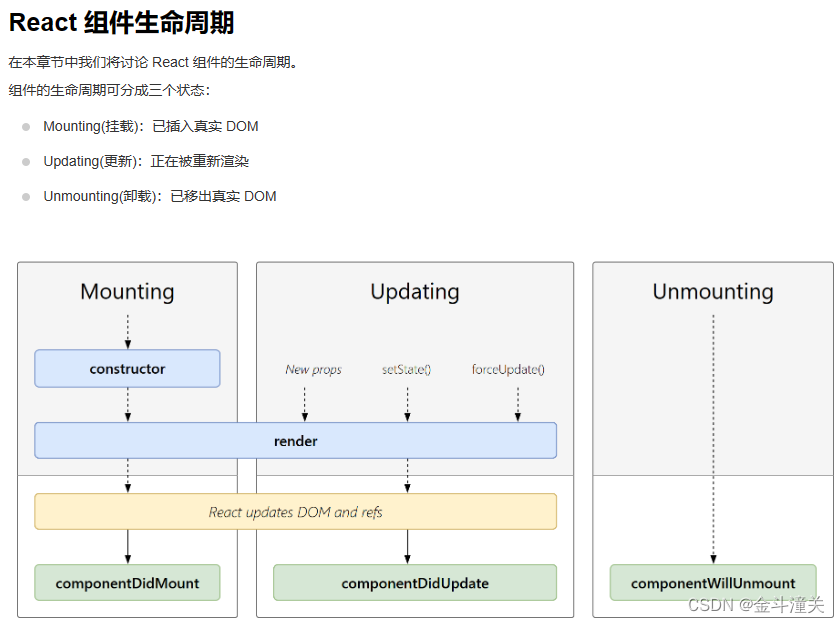
要弄明白这个原因,首先要先了解一下react生命周期。

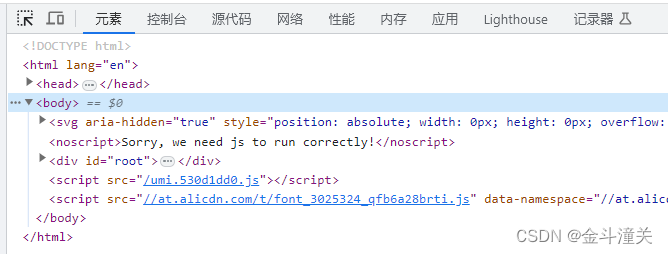
react是组件式的编程,一个react项目启动以后,先是会加载好网页的DOM结构

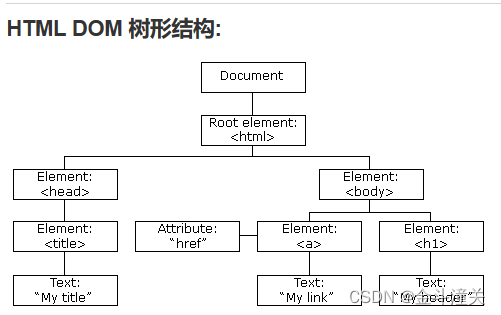
所谓的DOM结构,其实就是常见的一些web标签,比如<html>、<body>这些。就是绘制一个网页的基本框架。

网页的DOM结构加载完以后,再去渲染react组件到页面上去(Mounting挂载阶段,把组件插入真实DOM)。调用了setState(useState的setState)后,就到了第二个Updating更新重新渲染(render)阶段。setState请求了好多次就是发生在Updating更新阶段。
因为我是想在第一次打开这个页面的时候,就从后端请求数据,并把返回的数据渲染到页面上去,根据代码是顺序执行的,代码从上往下顺序执行,执行到getXXX()这个方法的时候,会请求后端以及渲染数据。但问题就出现在这里,getXXX()方法会被不断的调用!因为每次setState()的时候都会重新render一次页面(异步过程),于是整个页面的代码又会从头到尾执行一次。相当于每次render都会顺序把getXXX()里面的代码都顺序执行一下,每次render都又加了新的setState,然后无限嵌套,递归的这种......

3、解决方法
注:因为不方便直接贴公司的代码,这里我就用自己写的Demo了。
3.1、使用useEffect函数
在listAllPeople()方法外面再加一层方法getData(),在useEffect里面调用getData(),并把useEffect的第二个参数为[ ],表示只在第一次render的时候调用一下。
const getData=()=>{
//get请求无参数
listAllPeople().then((response) => {
const result = response.data;
console.log(response);
console.log(result);
setpeopleDTOList(result.PeopleDTOList);
console.log(peopleDTOList)
});
};
useEffect(() => {
getData();
}, []);
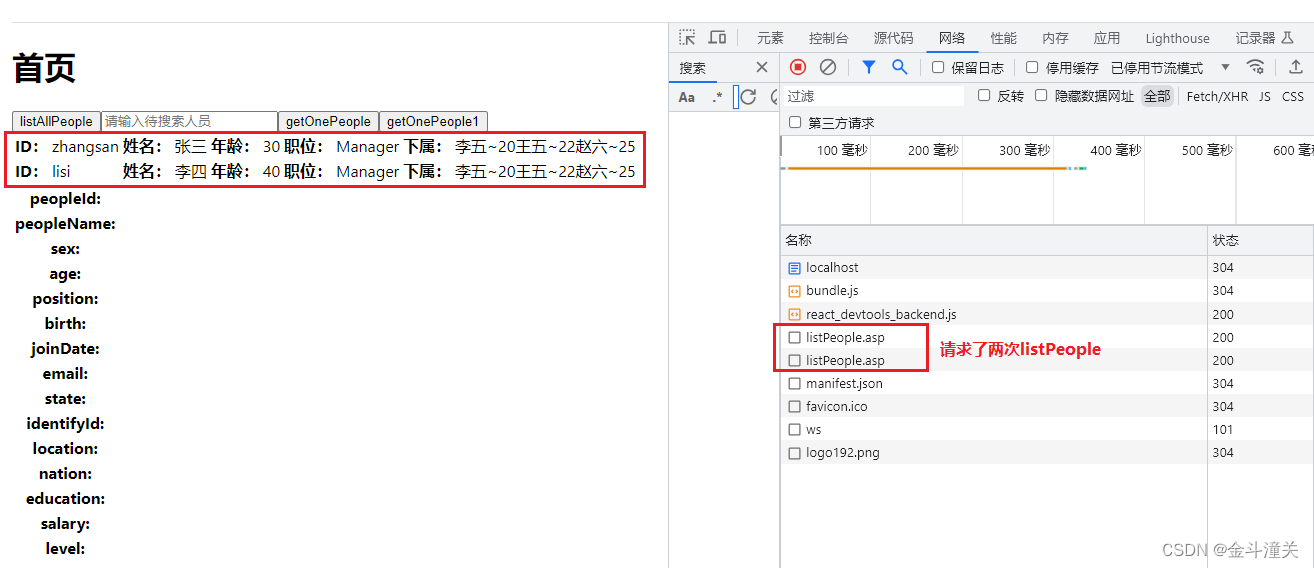
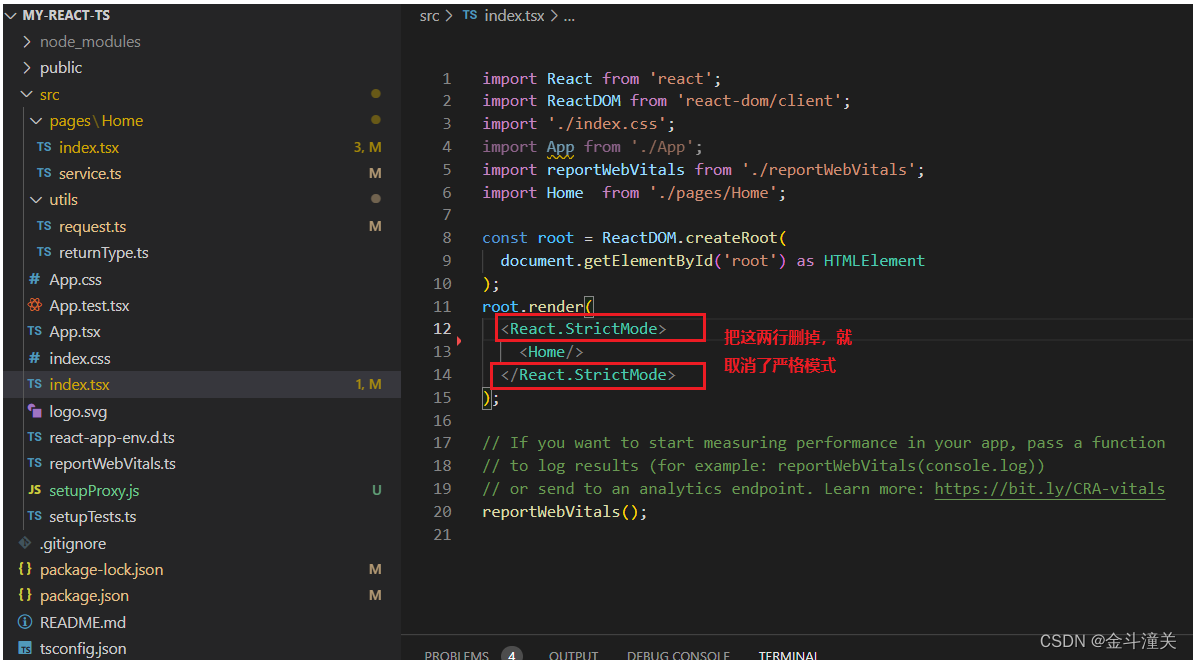
然后你会发现,useEffect()调用了两次getData()方法,这是由于严格模式下为了确保请求响应成功,所以特地多执行了一次useEffect。当然如果你不想请求两次的话,也可以取消严格模式。找到入口页面的<React.StrictNode>并删除就退出严格模式了。

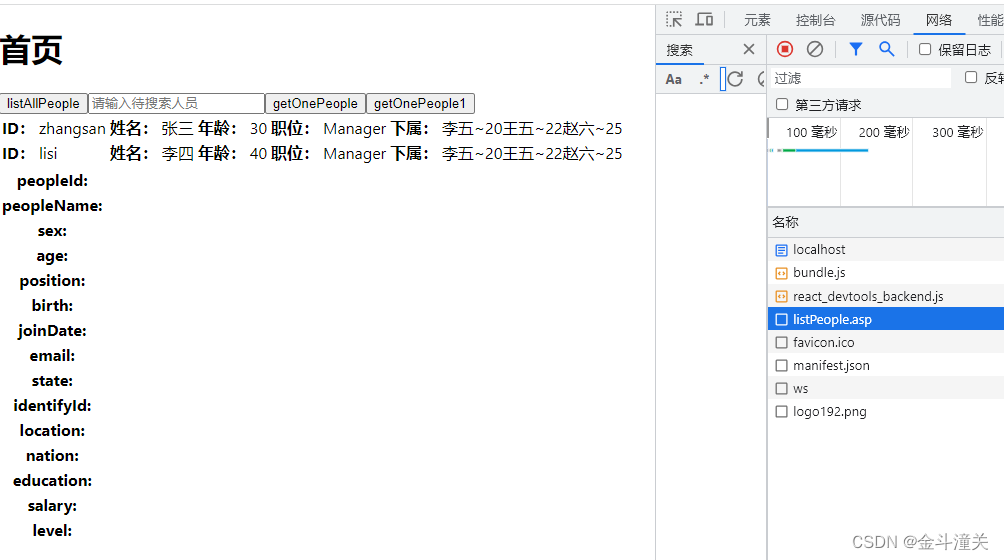
退出严格模式后,useEffect就只执行了一次了。

4、总结
无
5、参考资料
React useEffect 两个参数你用对了吗 - 掘金
react 严格模式(控制台调用两次问题)_使用react.strictmode,接口调用两次_轻狂的书生的博客-CSDN博客
使用 Effect Hook – React (reactjs.org)
Hook 简介 – React (reactjs.org)
react 严格模式(控制台调用两次问题)_使用react.strictmode,接口调用两次_轻狂的书生的博客-CSDN博客 react关闭严格模式-掘金 (juejin.cn)
react 严格模式(控制台调用两次问题)_使用react.strictmode,接口调用两次_轻狂的书生的博客-CSDN博客
防止 React 触发 useEffect 两次 - 知乎 (zhihu.com)
useEffect – React
深入详解React生命周期 - 掘金 (juejin.cn)
React 组件生命周期 | 菜鸟教程 (runoob.com)
HTML DOM 教程 | 菜鸟教程 (runoob.com)