背景:
小程序在手机上屏幕过小,但是又想放很多元素,这时候点击区域,命中元素概率很,希望能在不布局不变形情况下,把点击区域放大。
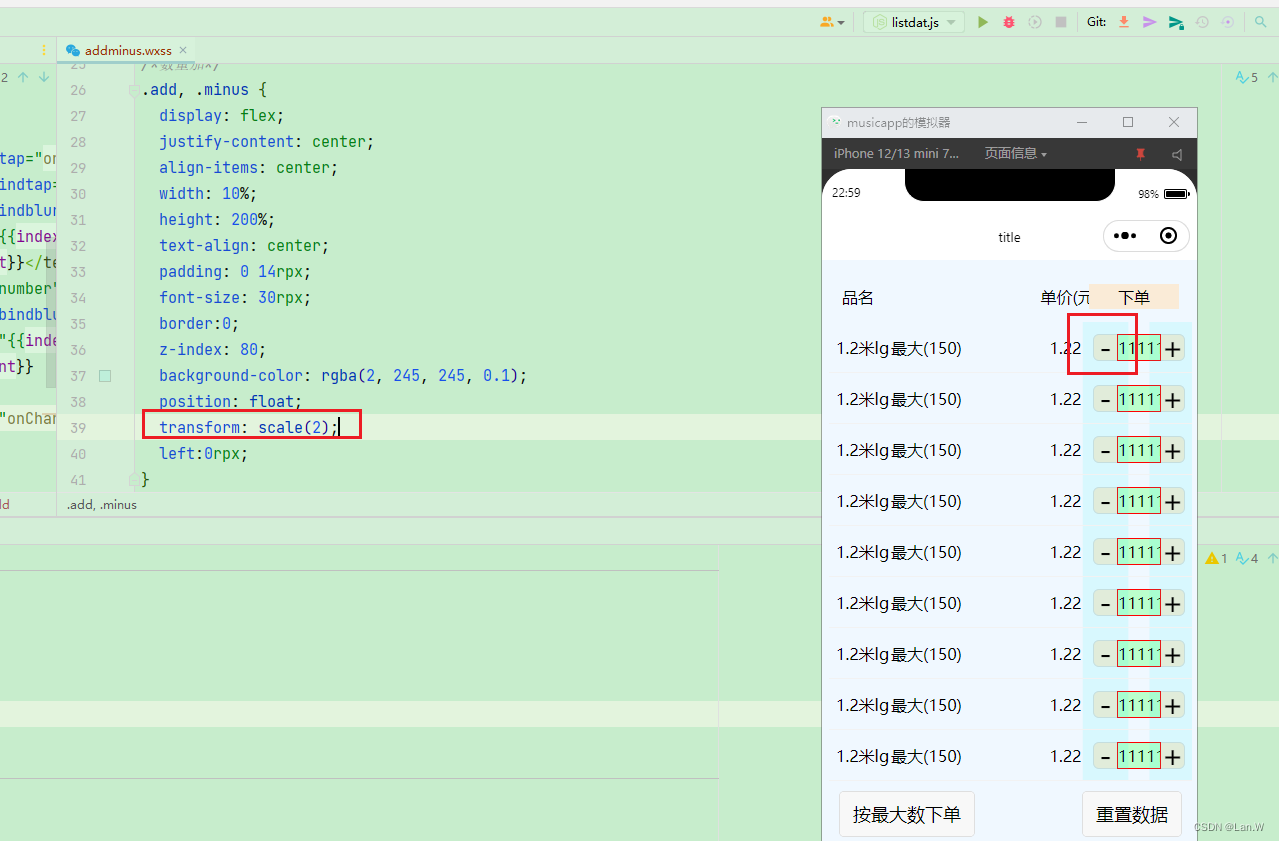
先看效果:
解决方法:
通过:transform:sale(2) ;
x,y方向都进行放大一倍。在原来的空间上,基本上不会挤变形其他元素,可以设备背景透明即可无遮挡。
background-color: rgba(2, 245, 245, 0.1);
背景:
小程序在手机上屏幕过小,但是又想放很多元素,这时候点击区域,命中元素概率很,希望能在不布局不变形情况下,把点击区域放大。
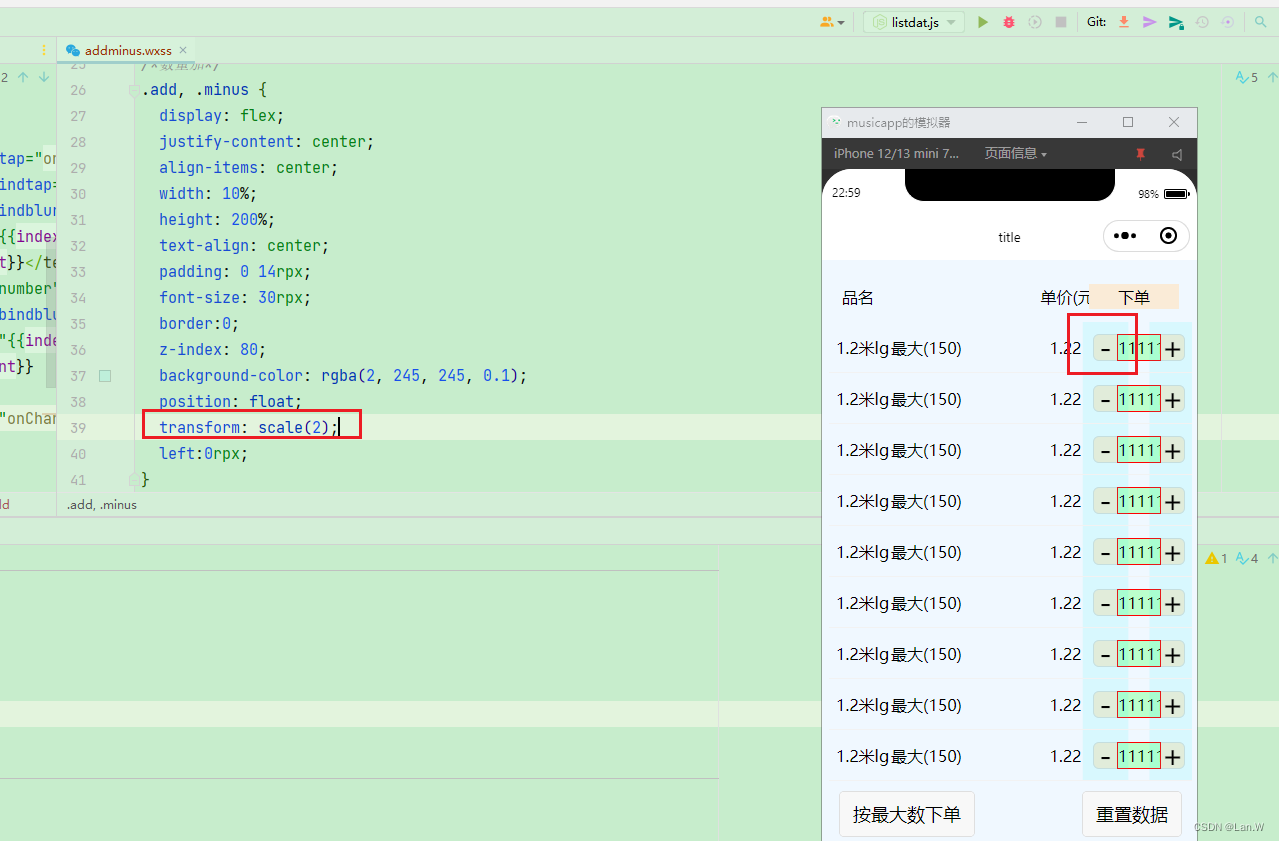
先看效果:
解决方法:
通过:transform:sale(2) ;
x,y方向都进行放大一倍。在原来的空间上,基本上不会挤变形其他元素,可以设备背景透明即可无遮挡。
background-color: rgba(2, 245, 245, 0.1);
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/711643.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!