ES6(在js中进行操作)
使用var声明变量的弊端
-
var 声明的变量有预解析,造成逻辑混乱,可以先使⽤,后声明,undefined
-
var 可以重复定义同⼀个变量,第二个会修改变量的值
-
var ⽤在 for 循环条件中,造成 for 循环的污染的问题
-
var 声明的变量没有块级作⽤域
let关键字
声明变量
语法:
let 变量名=变量值
好处:
1.变量只能先声明再使用
2.声明的变量不能重复使用
3.let在for循环中不会造成for循环的污染
4.变量存在块级作用域
<script>
//不能先使用再声明
// console.log(name2);
let name2 = 2;
//不能声明多个同名变量
for (let i = 0; i < 3; i++) {
console.log(i);
}
name1 = "后悔"
//不能在作用域外访问
//console.log(i);
//有块级作用域
{
let name2="huihui"
console.log(name2);
}
window.onload = function () {
let btns = document.querySelectorAll(".btn");
for (let i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
console.log(i);
}
}
}
</script>
const关键字
声明只读的常量,不可变
格式
const 变量名 = 值;
在java中使用的是finnal关键字
具备的特点:
1.一旦声明就必须赋值
2.赋值之后不能被修改
3.常量的作用域和let的作用域相同
4.没有预解析
5.引用类型的值可以被修改
<script>
const name = "huihiui";
//常量的值不能修改
console.log(name);
const names = [2, 3];
//引用类型,可以修改对象的值
names[0] = 4;
//有块级作用域
if (1) {
const age = 10;
console.log(age);
}
console.log(age);
</script>
模板字符串
拼接字符串,使代码可读性更好
格式
let str=`固定字符${变量或者表达式}`;
console.log(`我是${name},今年${age},性别为${gender}`);
解构语法
数组使用的方括号进行包裹
对象使用的是大括号进行包裹
对象解构
这种类型的解构使用的频率较多,有多个参数时使用
1.变量名和对象的属性名必须一致
let obj = {
name: "张三",
age: 20,
}
let {name, age} = obj;
console.log(name, age);
2.可以重新声明变量名
let {name: myname} = obj;
console.log(myname);
3.内置对象的简化
let {random}=Math;
console.log(fandomF()F)
数组解构
使用次数较少,用于获取数组中的元素
注意:里面的变量值和数组的索引有关,与变量的顺序无关
1.取所有的元素
let arr=[1,2,3,4]
let [a,b,c,v]=arr;
console.log(a,b,c,v);
2.不连续取元素,使用,进行占位
let [,,c,d] =arr;
console.log(c,d);//只获取最后两个元素
3.取二维数组的值
let arr2=[1,2,[3,4]];
let [a,b,[c,d]]=arr2;
console.log(a,b,c,d);
字符串解构
使用的频率更少,用于获取字符串中的字符
let str="skldj";
let [a,b,c]=str;
console.log(a,b,c);//只获取前三个字符
应用场景
交换两个变量的值
let a=1,b=2;
[a,b]=[b,a];
console.log(a,b);
对象的简写
当对象的属性名,和值的变量名一致的时候,可以进行简写
let url=" ",type="",data="",success=functionF(){}
$(function{
$.ajax(
url,
type,
data,
success()
)
})
函数参数默认值
若传进来的参数的值为undefined,没有设置默认值计算的时候就会出现NaN
格式
funciton 函数名(参数=默认值){
}
当传进来的参数时undefined时 就会将参数组的值设置为默认值0
function fun(a=0,b=0,c=0){
reture a+b+c
}
console.log(fun(1, 2, 3));
console.log(fun());
函数参数的解构
对传进来的参数进行解构,数组使用[],对象使用{}
1.对象参数的解构
function fun({name,age}){
console.log(name,age);//获取属性值
}
fun({name:"张三",age:20});
2.数组的参数解构
function fun2[(a,b,c]){//里面的参数只和数组的索引有关
console.log(a,b,c);
}
fun2([1,3,2,5])
对象解构参数的默认值
对象没有传参数会造成undefined,报错
设置默认值:赋值一个空对象,并向空对象里面添加默认的值
function fun({name="灰灰",age=20}={}){
console.log(name,age);
}
fun({name="穆棱",age=25});//结果就是 穆棱 25
fun(); //结果就是 灰灰 20
rest(剩余)参数
搭配的变量就是一个数组,将多艺的参数放在数组中
…rest只能放在参数的最后,名字可以随便定义,作用和java中的可变参数一样
function fun(a,b,...rest){
console.log(arguments);//只能获取所有的实参
console.log(a);//获取索引为0的值
console.log(rest);//获取后面所有的元素
}
fun(1,2,3,4)
function fun(...rest){
console(rest);//作用和arguments的作用一样,取得传进来的所有元素
}
fun(1,2,5);
扩展运算符
1.使用"…rest"将数组中的元素拆分打印
let arr=[1,2,3];
console.log(...arr);//将arr进行拆分
2.对象合并对象方式一(添加属性)
合并的时候,同名的属性会覆盖前面的
不能使用console.log(…obj)取对象的属性值
let obj={name:"张三",age:20};
let obj2={email:"xxxx",...obj}//使用...obj的方式取所有的属性
3.对象合并对象方式二(添加一个对象),关键字"Object.assign"
这种方式会改变原有的对象的结构,需要使用空对象进行添加,这样才能合并对象
let obj={name:"张三",age:20};
let obj2={address:"四川",email:223};
let obj3={}
Object.assign(obj3,obj1,obj2);
4.数组类型
function fun(a,b,c){
console.log(a, b, c);
}
fun(...arr);
扩展运算符在解构中的使用
let arr=[1,2,3]
let [a,...b]=arr
console.log(a)
console.log(b)
箭头函数
**作用:**对匿名函数的简化,只能使用在匿名函数,有匿名函数的地方就使用箭头函数
形式1,省略function
let fun3=()=>{}
let fun4=(a,b)=>{
console.log(a, b);
}
形式二,只有一个形参可以省略()
let fun5=a=>{
console.log(a, b);
}
形式三,函数只有一条语句,可以省略{}
let fun6 = a => console.log(a);
形式四,只有一条语句,并且返回结果,省略return
let fun7=(a,b)=>a+b;
Promise对象
使用前引用jQuery文件
作用:
避免回调地狱的情况出现,将异步代码改成像同步代码,方便后期的维护
三种状态
不在成功和失败状态,初始状态是pending
成功时交给一个人处理,状态是fulfiled
失败时就交给另一个人处理,状态是rejected
promise特点
1.对象状态不受外界的影响,只有异步操作的结果可以决定是哪一个状态
2.状态一旦改变,就不会再变,任何时候都可以得到这个结果
回调函数

promise的基本语法
使用then链式特点
1.第一个then执行后会执行第二个then
2.then中的返回值会被下一个then进行接收
3.若返回的是promise对象,里面是对象内部调用resolve的实际参数
<script>
//初始化promise
Promise p=new Permise();
$.ajax({
url:"../a/a.json",
success(data){
resolve(data);//初始状态到成功状态
},
error{
reject(data);//初始状态到失败状态
}
});
p.then(data=>{
console.log("处理成功之后的业务")
}).catch(data=>{//使用链式语法
console.log("处理失败的业务")
})
</script>
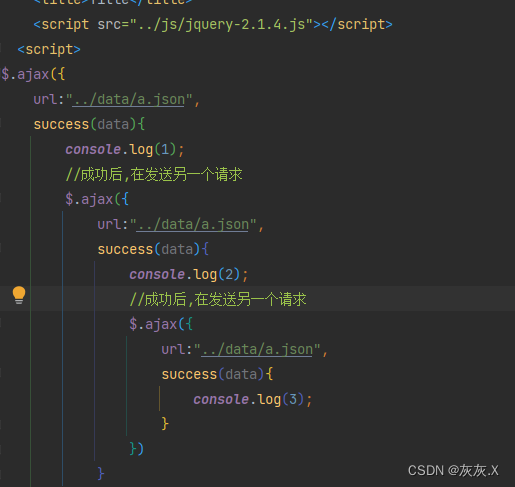
使用promis解决回调地狱问题
此处没有处理回调失败的结果
步骤:
1.创建promise对象
2.在对象里面写一个ajax请求
请求成功就执行resolve()方法
请求失败执行reject()方法
3.接着调用promise对象的then方法
4.使用链式语法的时候需要返回第二个promise对象
<script src="../js/jquery-2.1.4.js"></script>
<script>
//发送三个请求
let p1 = new Promise((resolve,reject)=>{
$.ajax({
url:'../data/a.json',
success(res){
resolve(res)
},
error(err){
reject(err)
}
})
})
//p2和p3的写法和p1相同
let p2 = new Promise((resolve,reject)=>{
......
})
let p3 = new Promise((resolve,reject)=>{
......
})
})
//依次处理请求成功之后的业务
//使用链式语法的话需要返回后面的对象
p1.then(data=>{
console.log("处理第一个请求成功之后的业务");
return p2;
}).then(data=>{
console.log("处理第二个请求成功之后的业务");
return p3;
}).then(data=> {
console.log("处理第三个请求成功之后的业务");
})
</script>
Promise常用的方法
1.all方法
//发送三个请求
let p1 = new Promise((resolve,reject)=>{
$.ajax({
url:'../data/a.json',
success(res){
resolve(1)
},
error(err){
reject(1)
}
})
})
let p2 = new Promise((resolve,reject)=>{
...
})
let p3 = new Promise((resolve,reject)=>{
....
})
//all方法,传进来的是数组
Promise.all([p1,p2,p3]).then(data=>{
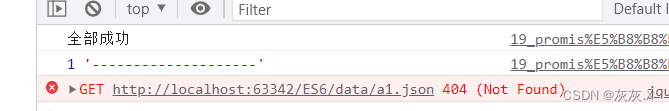
console.log("全部成功");
console.log(data,"--------------------");
}).catch(data=>{
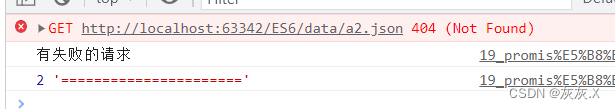
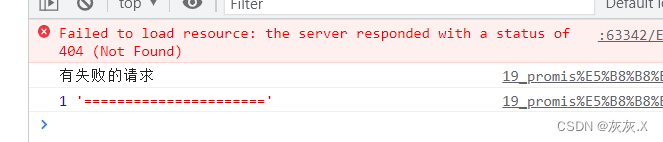
console.log("有失败的请求");
console.log(data,"======================");
})
全部成功就返回成功,将所有的对象的返回值组成数组,传递给回调函数

有一个失败返回失败,将第一个失败的返回值传递给回调函数

2.rece方法
//发送三个请求
let p1 = new Promise((resolve,reject)=>{
$.ajax({
url:'../data/a.json',
success(res){
resolve(1)
},
error(err){
reject(1)
}
})
})
let p2 = new Promise((resolve,reject)=>{
...
})
let p3 = new Promise((resolve,reject)=>{
....
})
Promise.race([p1,p2,p3]).then(data=>{
console.log("全部成功");
console.log(data,"--------------------");
}).catch(data=>{
console.log("有失败的请求");
console.log(data,"======================");
})
除了第一个的实例发生变化会出现失败,其他的实例发生变化都会打印成功,并且将第一个p的返回值给了回调函数
情况1

情况2