前后端项目分离操作
使用搭建好的vue项目和ssm项目
功能需求分析
后端
查询
持久层
发送两条sql查询总条数和结果集(limit容易写死)
使用分页插件pageHelper解决分页的功能
在pom.xml中添加依赖
<!--pagehelper-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.0.3</version>
</dependency>
业务层
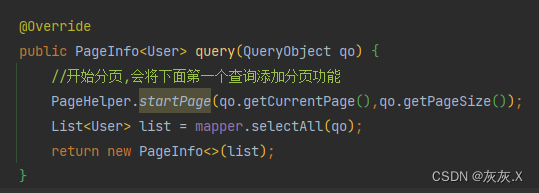
后端接口的实现
pageHelper中提供了一个类似PageResult的类PageInfo
在spring的pom.xml配置文件中添加配置
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
</dependency>
service分页查询使用pageHelper进行分页

表现层
将查询到的数据转换成json字符串并返回(需要和前端沟通具体的数据)
返回的结果使用自定义的JsonResout,里面封装自己的方法,使用@ResponseBody返回json数据给前端
查询出来的数据使用Map集合进行封装
@ResponseBody
public JsonResult list(UserQueryObject qo) {
PageInfo<User> info = service.query(qo);
data.put("currentPage", info.getPageNum());
data.put("pageSize", info.getPageSize());
data.put("total", info.getTotal());
data.put("data", info.getList());
return JsonResult.success(200, "操作成功", data);
}
注意事项
前端接收后端数据的时候出现:No converter found for return value of,类型转换异常
**解决方法:**在pom.xml文件中引入jackson依赖
前端
新建一个vue页面,配置好响应的路由
json数据的获取及跨域访问的问题
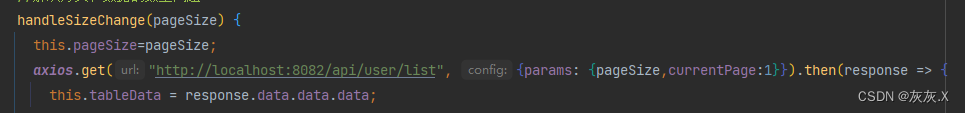
在页面加载的时候发送请求( 使用)
1.安装axios: npm install axios
2.在项目中引用axios,两种:
const axios=require(“axios”)
import axios from ‘axios’
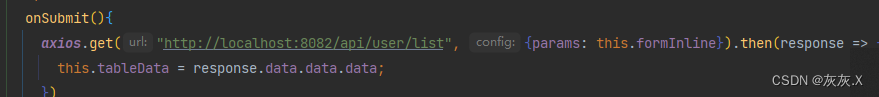
3.在函数中使用axios的 get方法发送请求,成功之后直接使用then方法
注意事项
this的指向:如果回调函数使用的是匿名函数,this就没有指向,undefined
this指向,如果回调函数使用的是箭头函数,this指向vue
**跨域访问时:**先访问自己前端的端口号,再添加一个’api’,使用api进行代理,代理对象再vue.cnfig.js文件中填写
发送数据的时候使用params携带参数

vue.cnfig.js文件填写跨域访问的代理端口,里面的端口号是后端的端口号
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
/*解决跨域访问的问题*/
transpileDependencies: true,
devServer:{
proxy:{
'/api':{
target:"http://localhost:8080",
changeOrigin:true,
pathRewrite: {'^/api': ''}
}
}
}
})
在element官网找各个 组件
添加组件之后,控制台会报错,
原因:标签里面有些绑定的自定义事件和数据都没有定义
解决方法:在methods中添加该事件的函数,在data中添加获取的数据


在初始化完成之后,发送请求访问后端的接口,接收响应的JSON数据
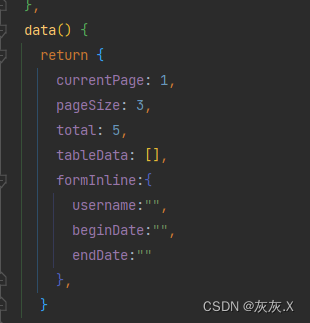
前端需要得到的数据分析:
{
code:200 //状态码,
msg:""操作信息,
data:{
list:[],
currentPage:1,
pageSize:3
}
}
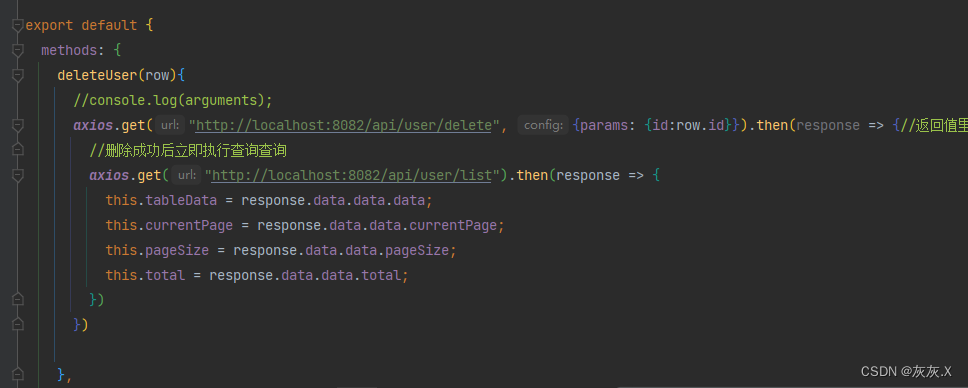
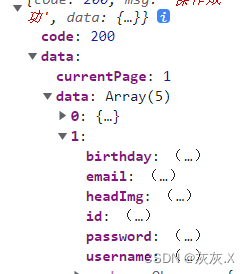
回调函数中响应的data数据层次分析

里面的data是按照层级进行寻找对应的数据一个对象

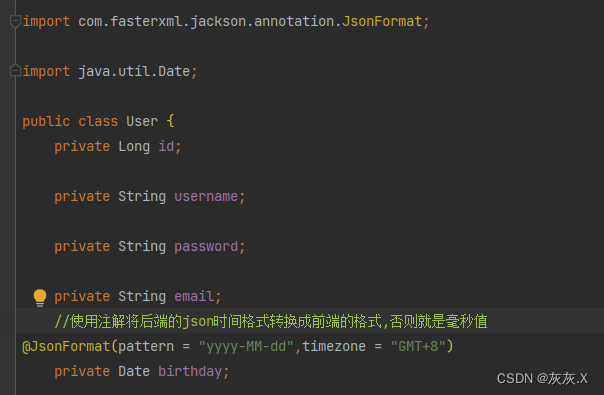
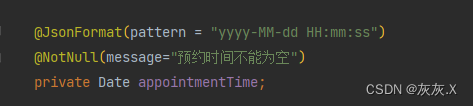
设置日期细节注意
若java中实体类中没有设置日期的格式,会有400错误
日期格式Json转java

在vue中设置日期
使用"value-format=“yyyy-MM-dd”"设置
1688308699039)]
设置日期细节注意
若java中实体类中没有设置日期的格式,会有400错误
日期格式Json转java

在vue中设置日期
使用"value-format=“yyyy-MM-dd”"设置