Vue3 有没有一款好用的开发原生的工具
1.uniapp 我个人认为uniapp 适合开发小程序之类的,用这个去开发原生应用会存在一些问题
-
性能限制:由于 Uniapp 是通过中间层实现跨平台,应用在访问底层功能时可能存在性能损失。与原生开发相比,Uniapp 在处理大规模数据、复杂动画和高性能要求的应用场景下可能表现较差。
-
平台限制:不同平台有着各自的设计规范和特性,Uniapp 在跨平台时可能受到一些平台限制。有些平台特有的功能或界面设计可能无法完全实现,需要使用特定平台的原生开发方式来解决。
-
生态系统成熟度: 相比于原生开发,Uniapp 的生态系统相对较新,支持和资源相对有限。在遇到问题时,可能难以找到完善的解决方案,开发者可能需要花费更多的时间和精力来解决问题。
-
用户体验差异: 由于不同平台的设计规范和用户习惯不同,使用 Uniapp 开发的应用在不同平台上的用户体验可能存在差异。开发者需要针对每个平台进行特定的适配和调优,以提供更好的用户体验。
-
功能支持限制: Uniapp 尽可能提供了跨平台的组件和 API,但某些特定平台的功能和接口可能无法完全支持。在需要使用特定平台功能的情况下,可能需要使用原生开发或自定义插件来解决。
-
uni 文档 https://uniapp.dcloud.net.cn/
2.react 拥有react native 开发原生应用 Vue无法使用 https://www.reactnative.cn/
3.Cordova https://cordova.apache.org/ 支持原生html js css 打包成 ios android exe dmg
4.ionic 我发现这个框架支持Vue3 angular react ts 构建Android iOS 桌面程序 这不正合我意 https://ionicframework.com/docs
前置条件
1.安装 java 环境 和 安卓编辑器sdk
- java JKD 下载https://www.oracle.com/java/technologies/downloads/#java8-windows
- 安卓编辑器下载 https://developer.android.google.cn/studio/
- 或者私信要安装包
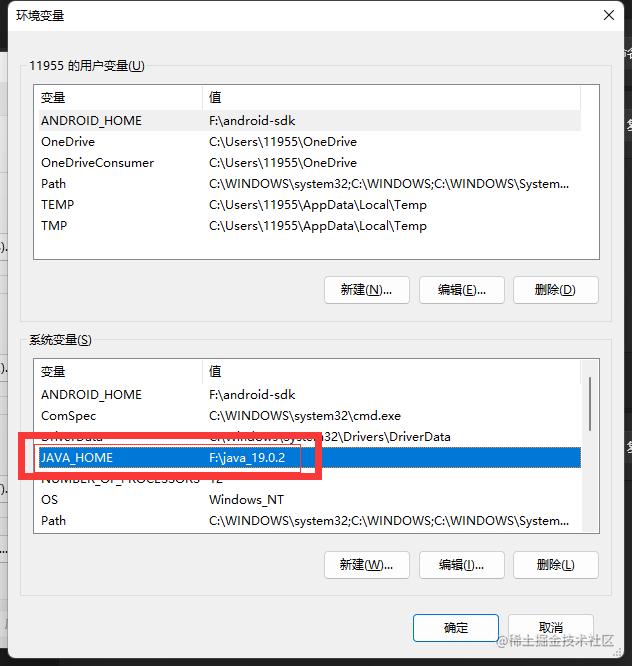
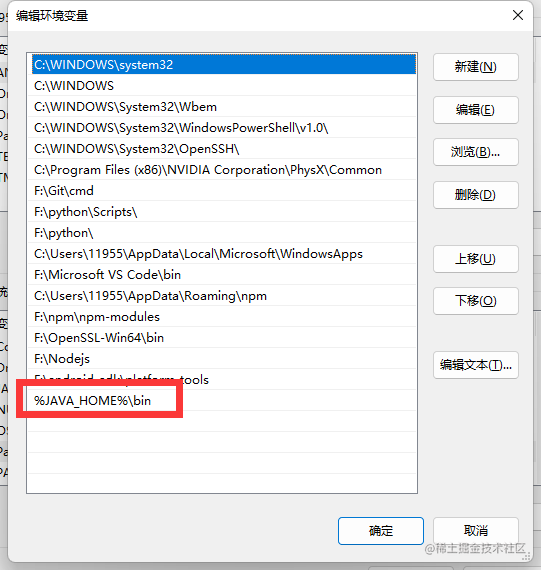
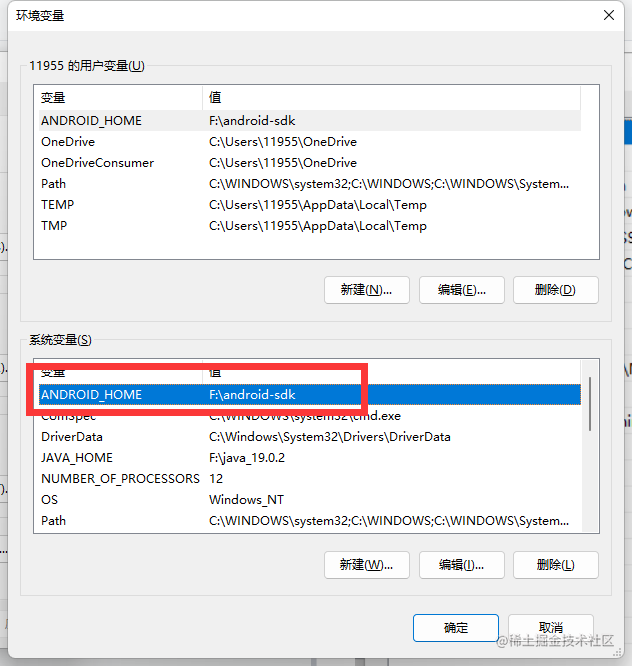
安装完成检查环境变量



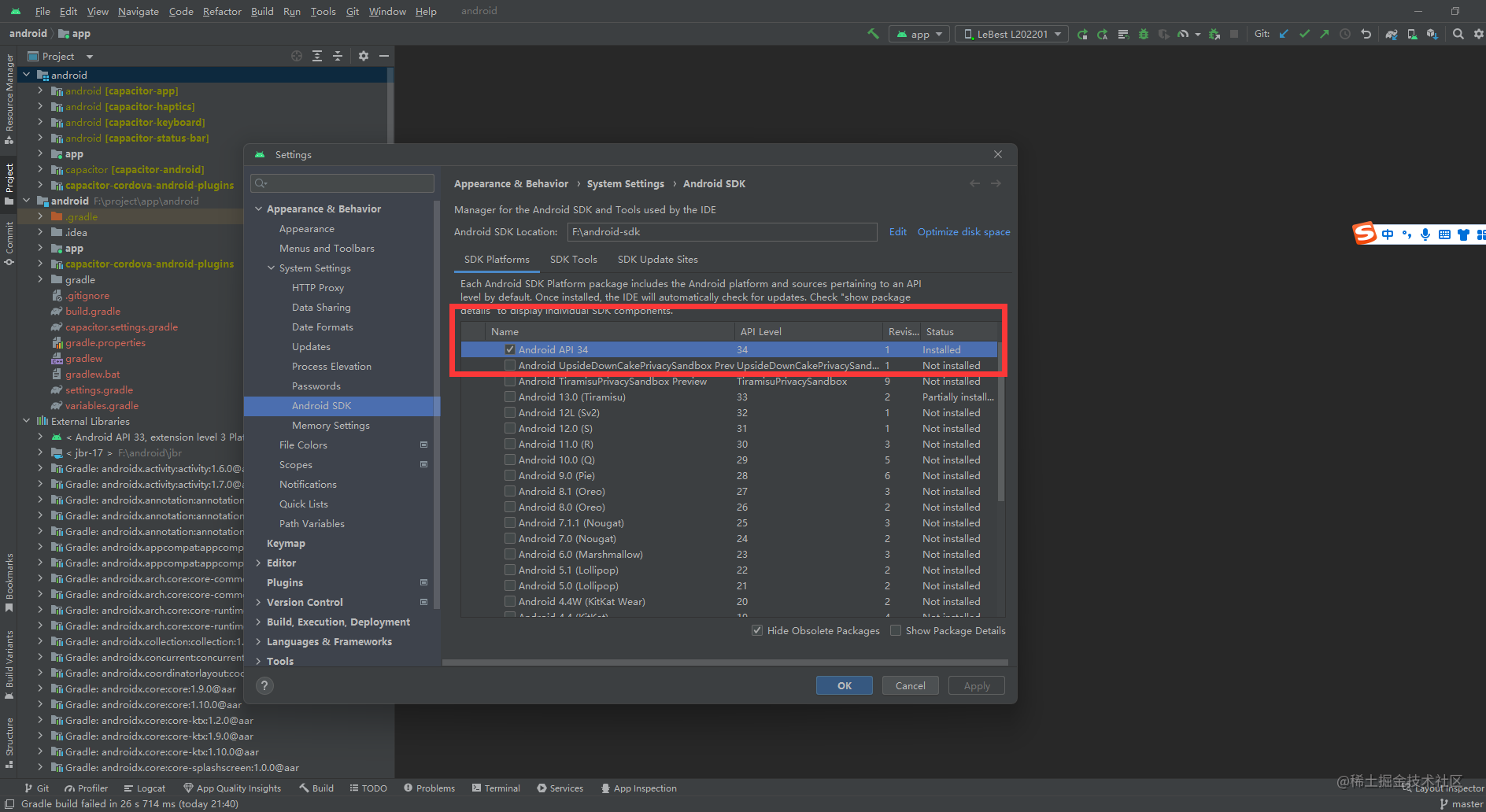
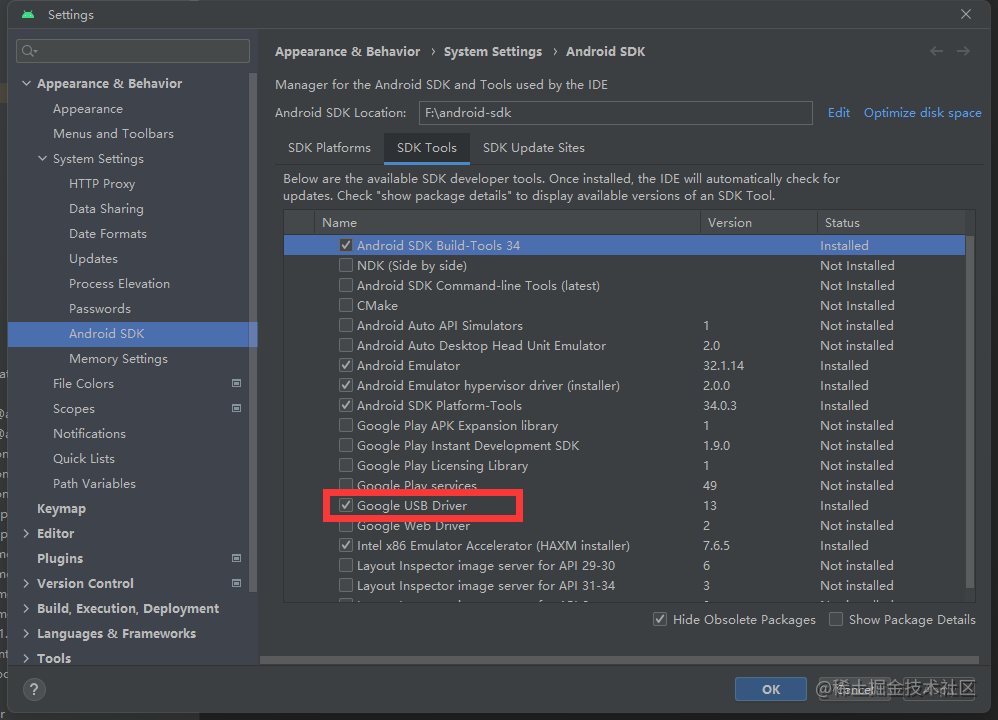
检查安卓编辑器的sdk 如果没安装就装一下



ionic
npm install -g @ionic/cli
初始化Vue3项目
安装完成后会有ionic 命令
ionic start [name] [template] [options]
# 名称 模板 类型为vue项目
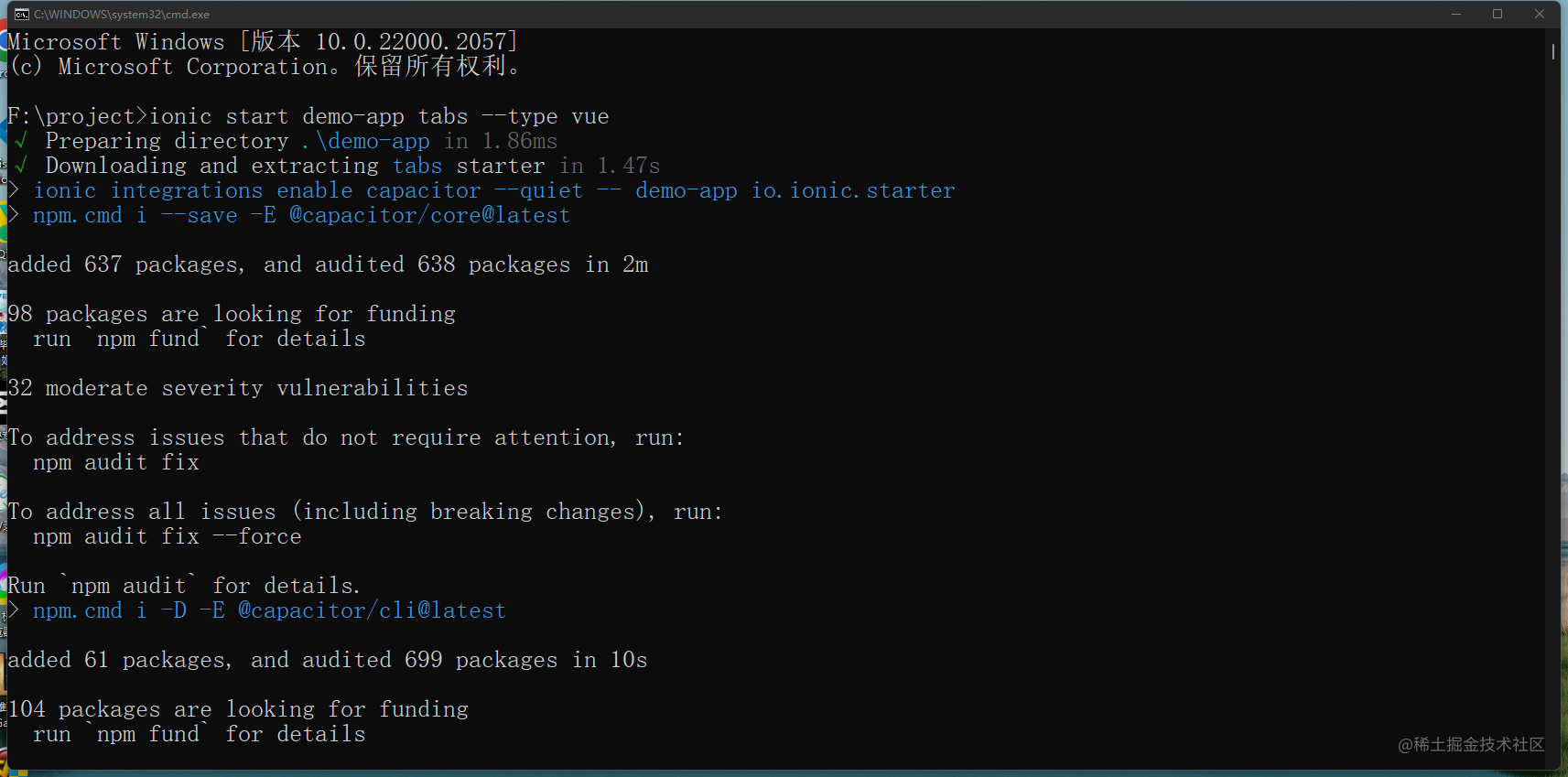
ionic start app tabs --type vue

npm install #安装依赖
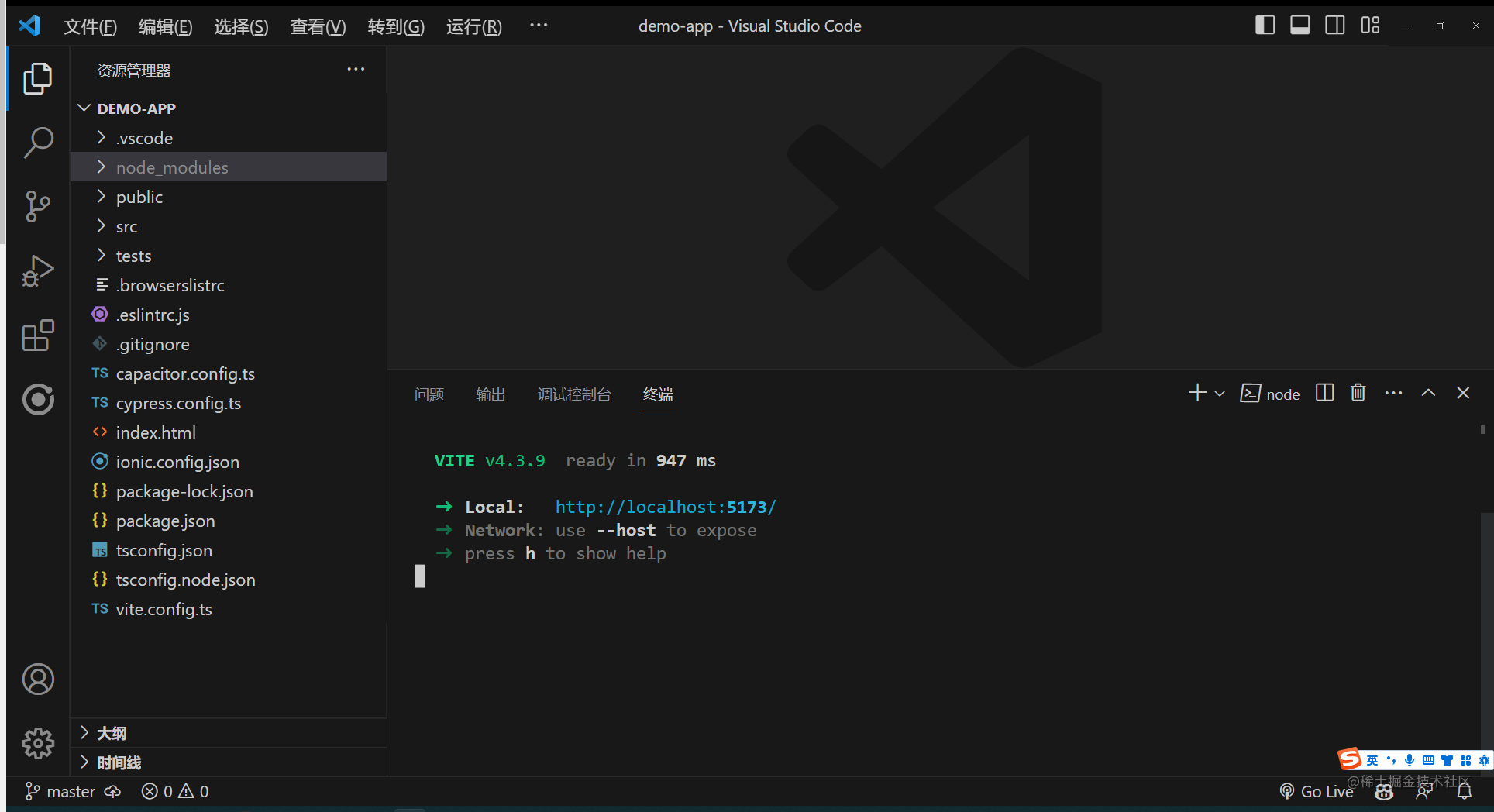
npm run dev 启动测试

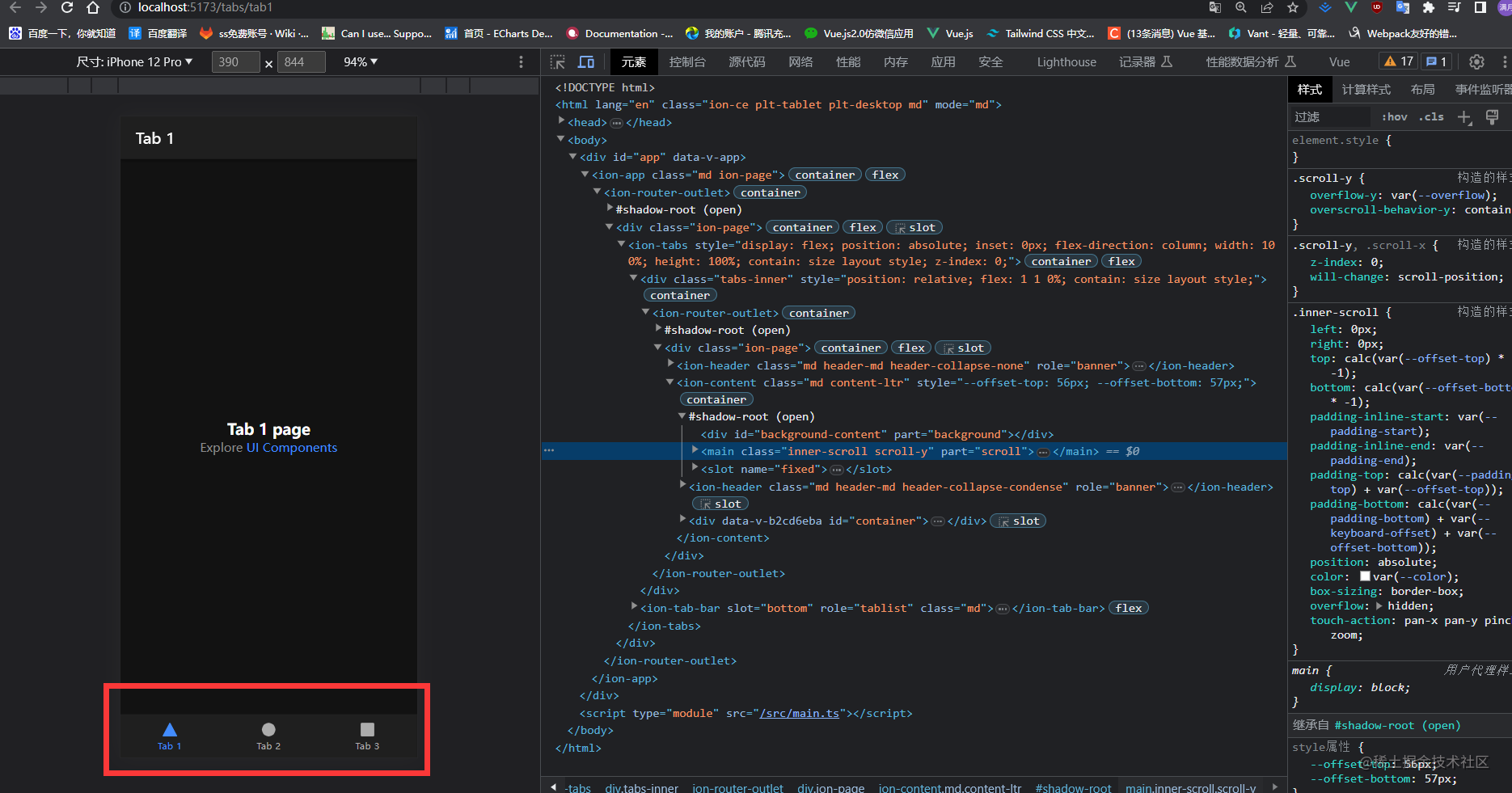
启动完成后自带一个tabs demo

运行至android 编辑器 调试
npm run build
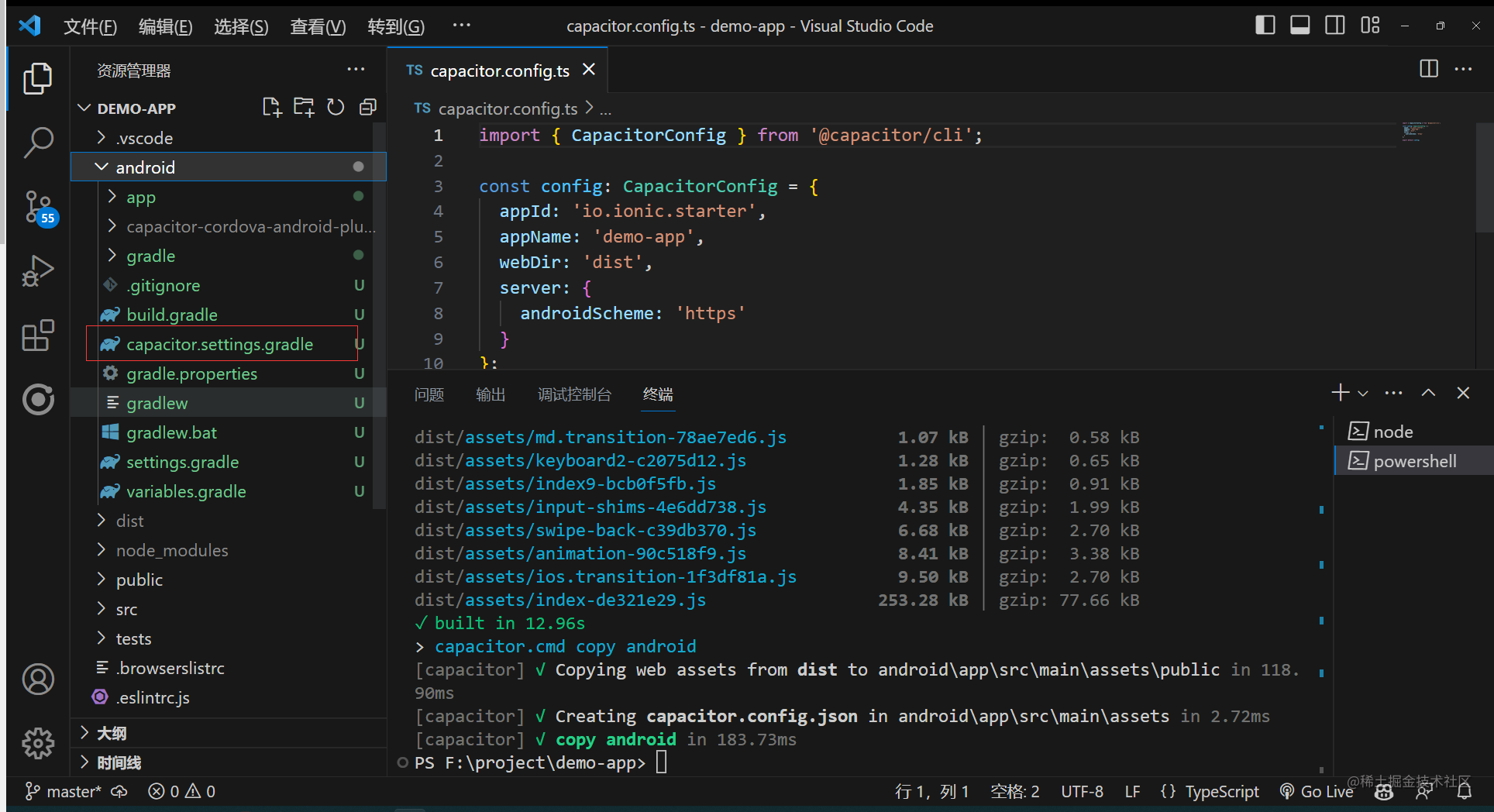
ionic capacitor copy android
注意检查

如果没有这个文件 删除android目录 重新执行下面命令
ionic capacitor copy android
预览
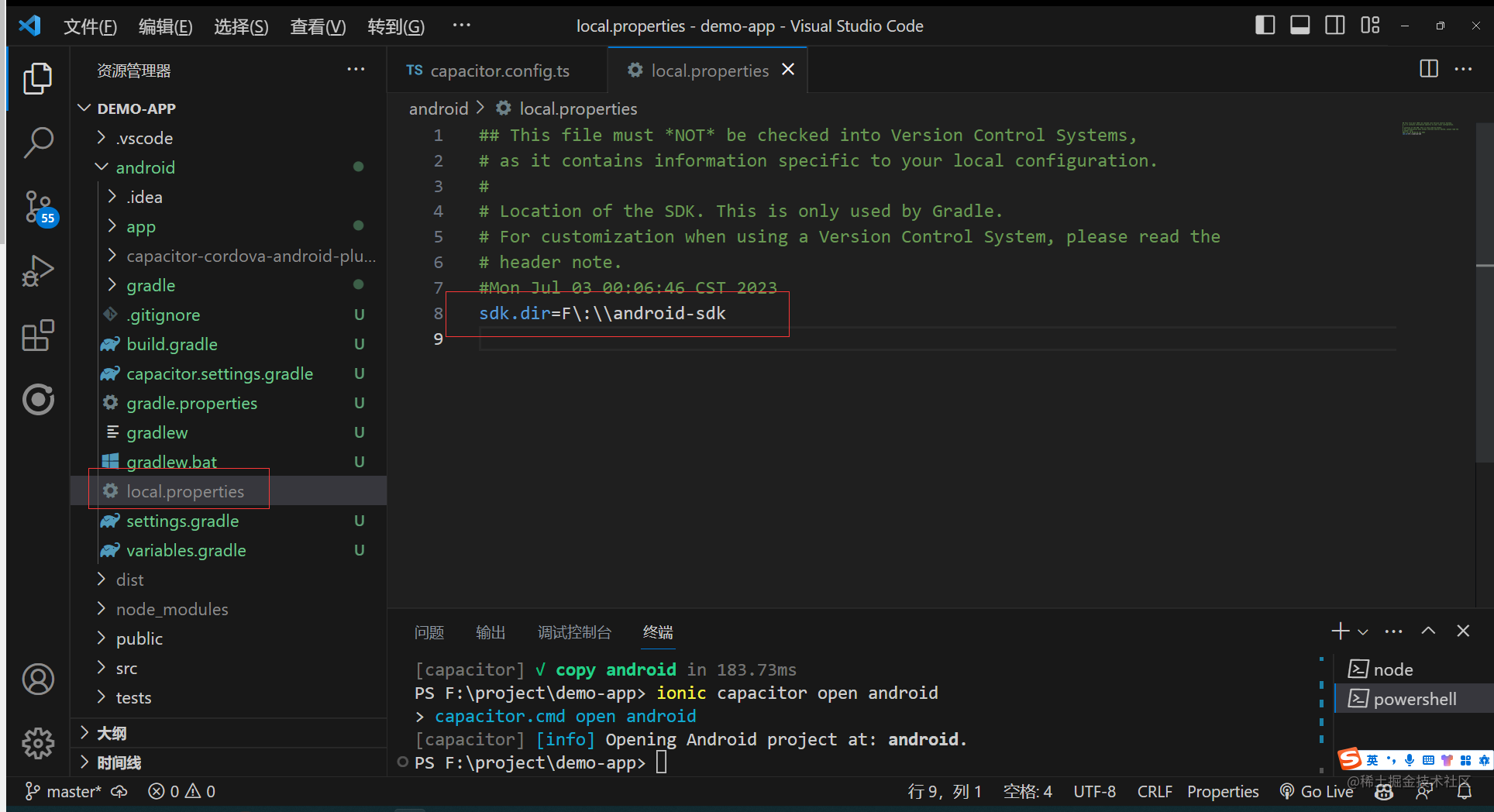
ionic capacitor open android
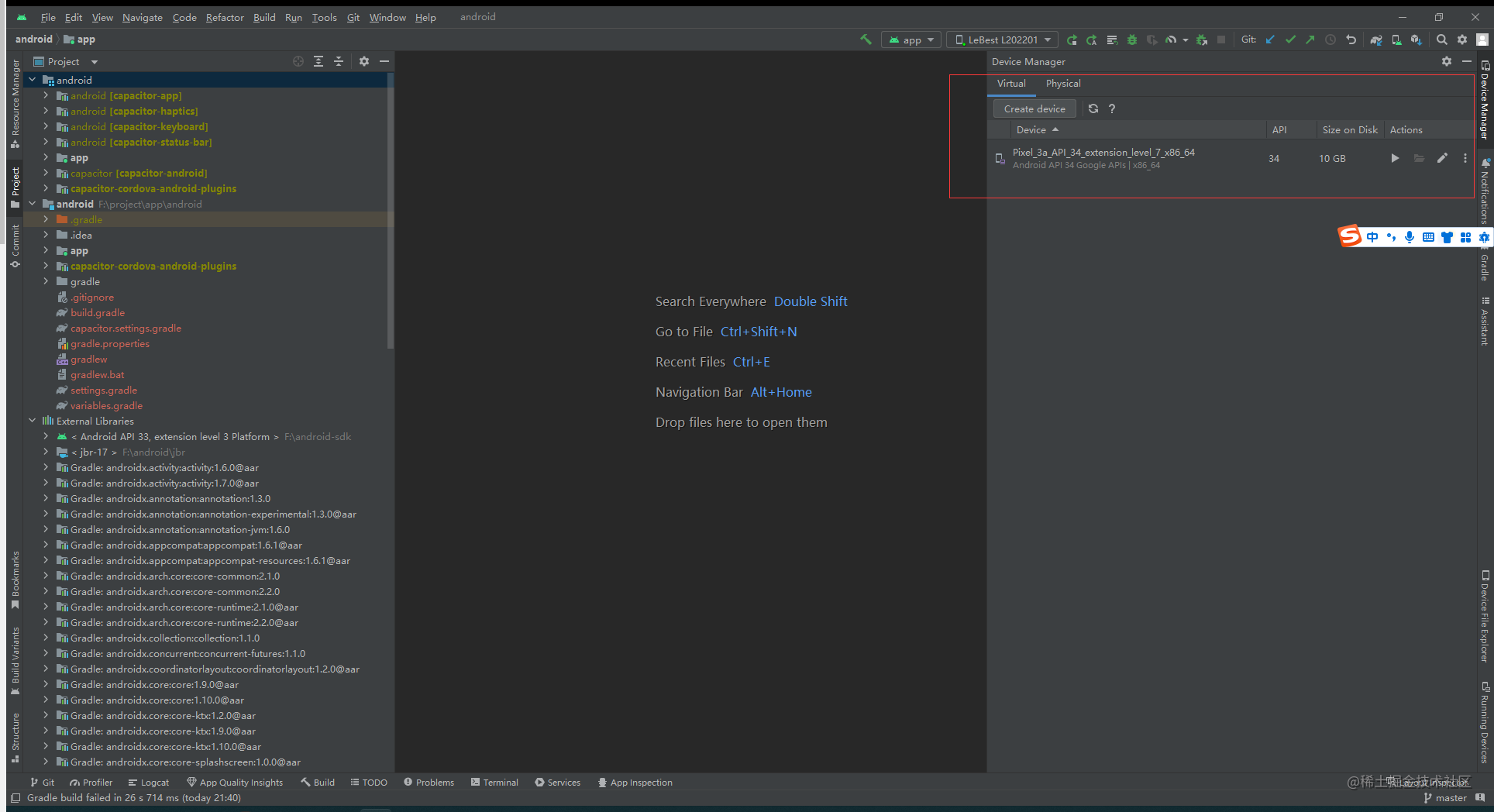
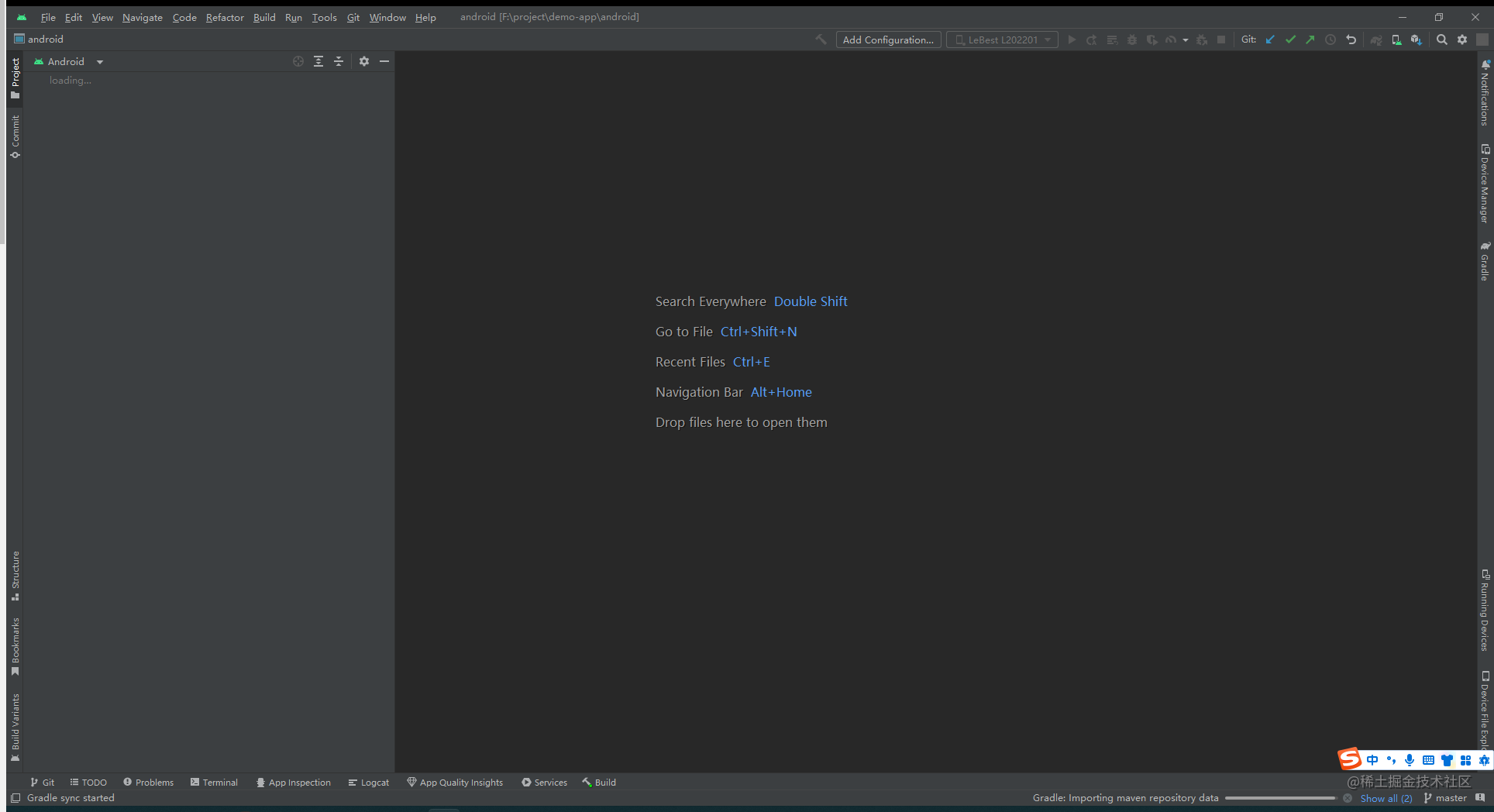
他会帮你打开安卓编辑器
如果报错说丢失sdk 注意检查sdk目录
 .
.
等待编译

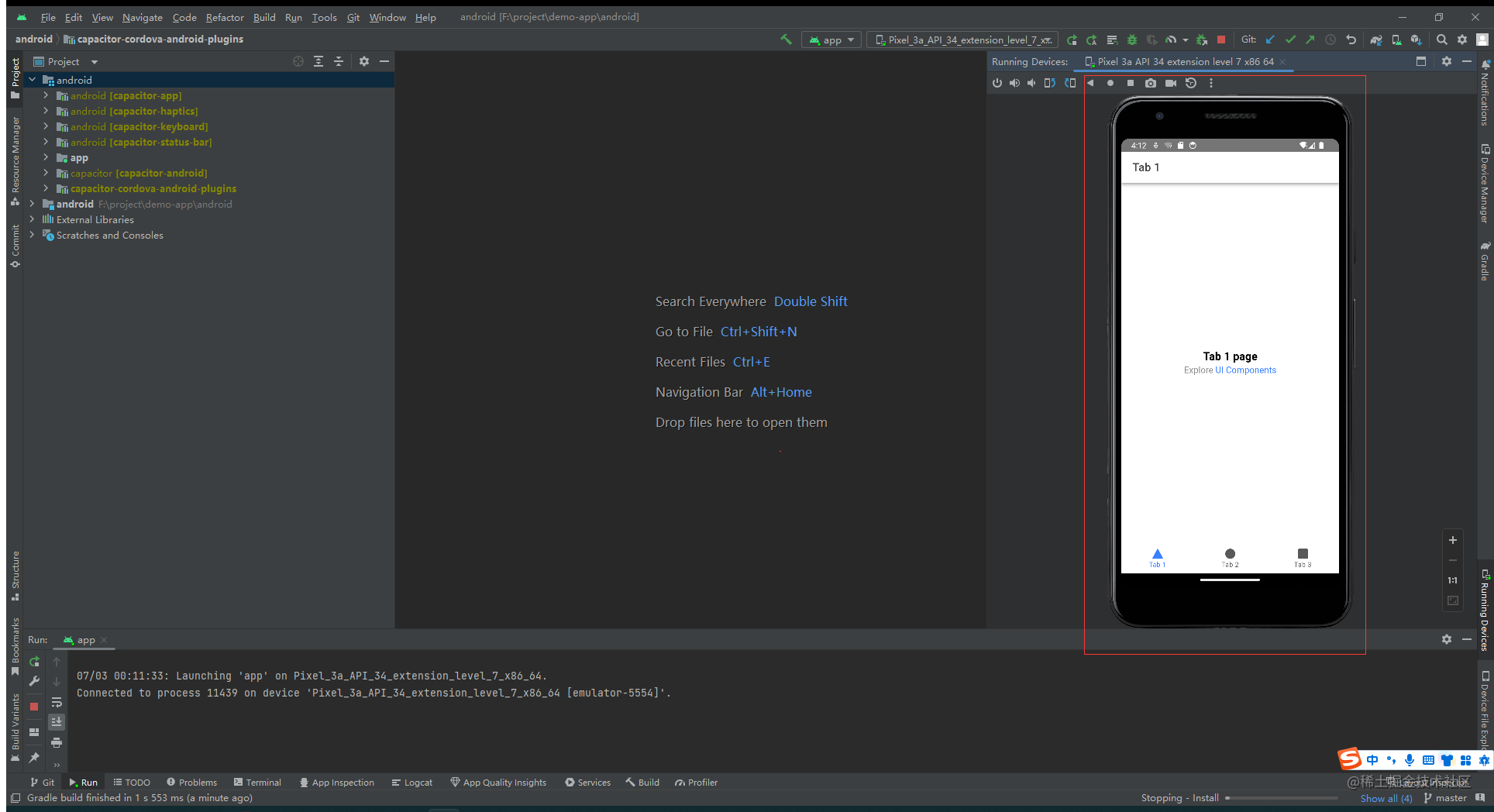
点击上面绿色箭头运行

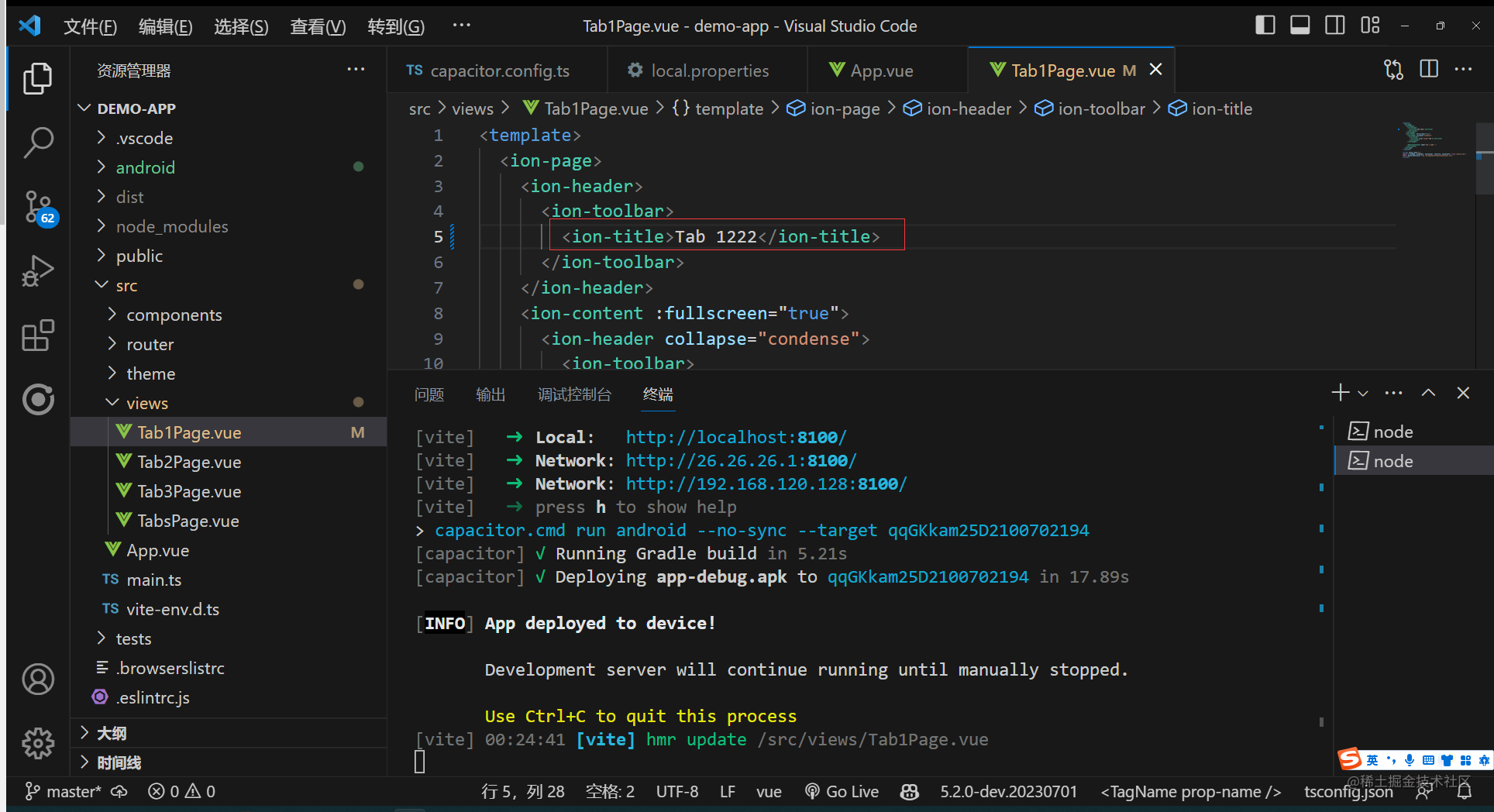
热更新
如果要热更新预览App 需要一个安卓设备
一直点击你的版本号就可以开启开发者模式

开启usb调试 连接电脑

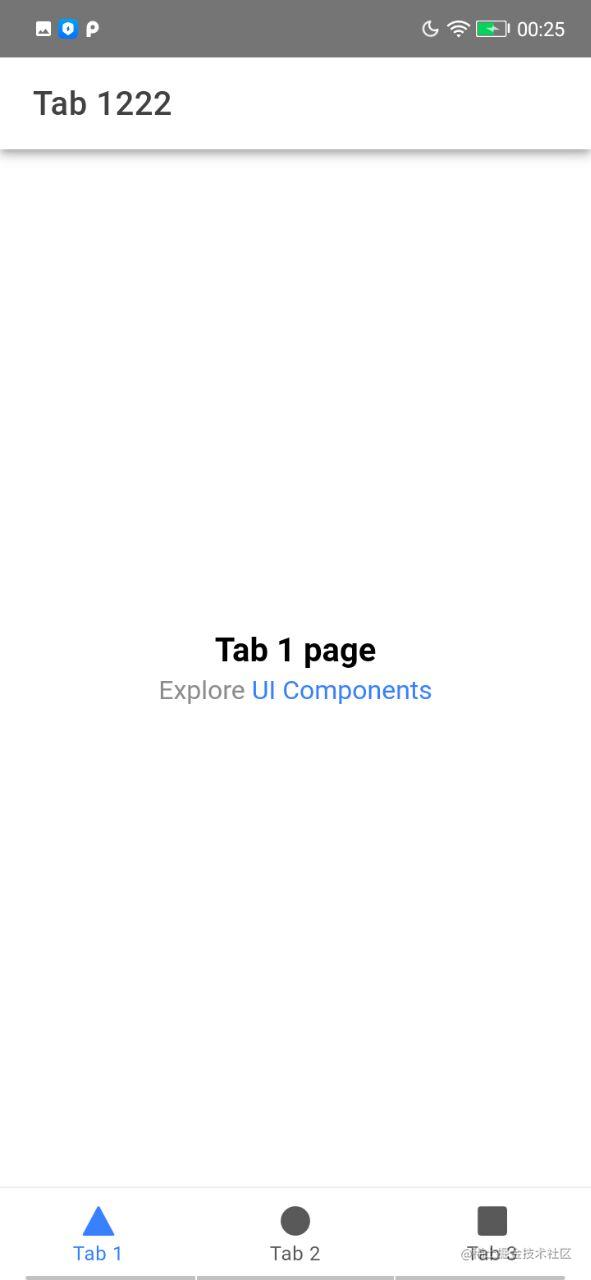
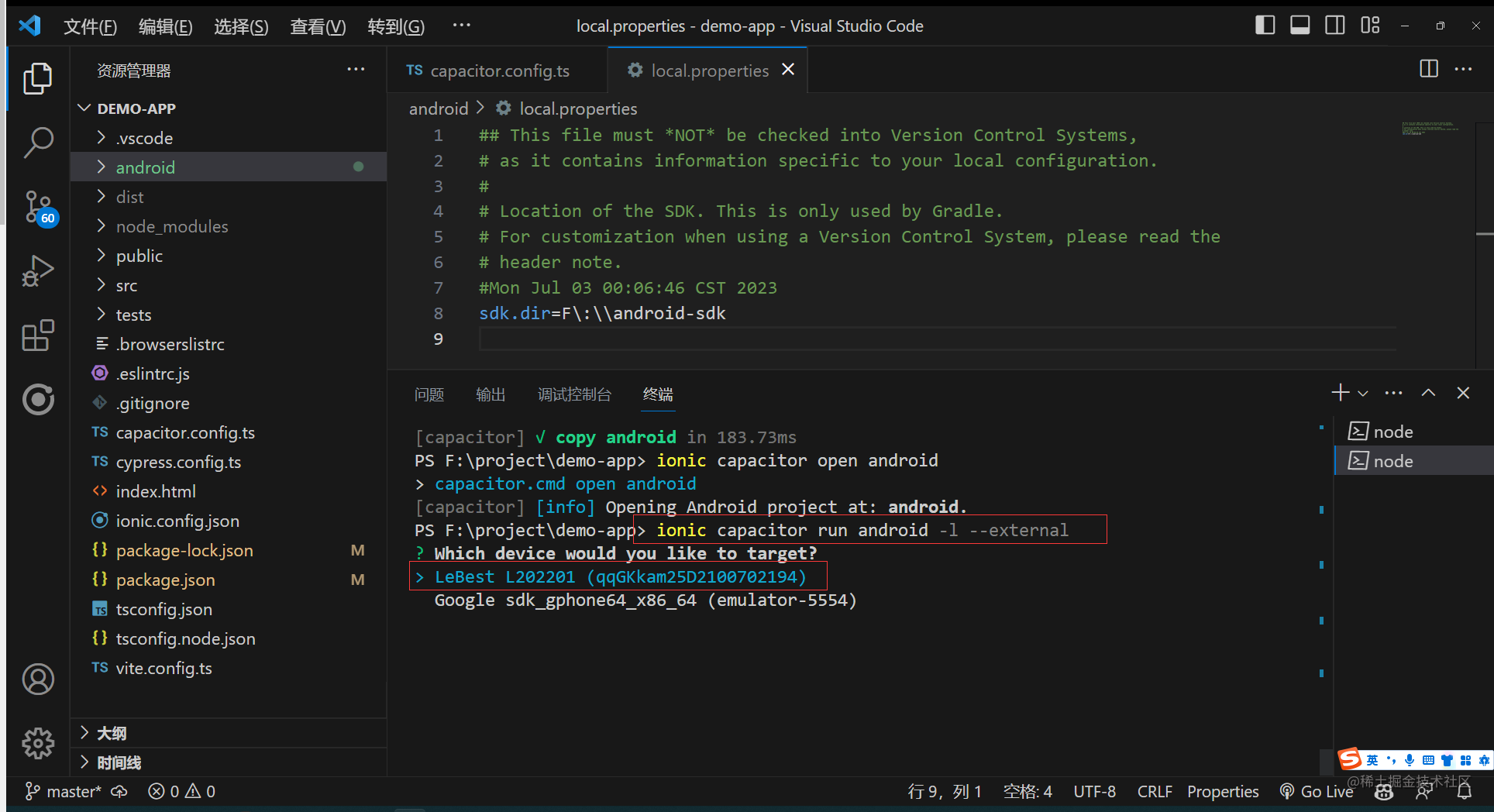
ionic capacitor run android -l --external
选择刚才的安卓设备

成功热更新