
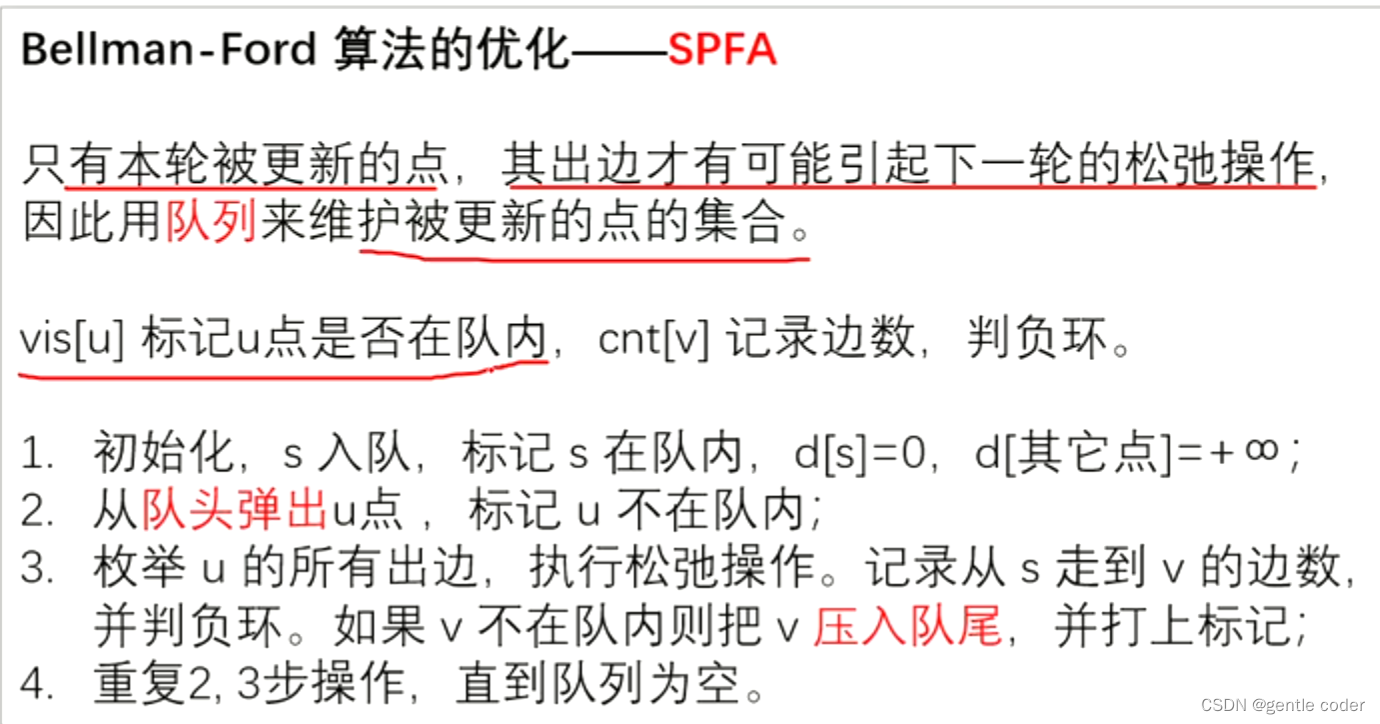
SPFA模板啦~
直接上ACcode:
#include<bits/stdc++.h>
using namespace std;
//#define int long long
#define inf 2147483647
const int N=15e3+10,M=2*N;
int dis[N],head[N],cnt;
bool vis[N];
int n,m;
struct E {
int to,w,next;
} e[M];
queue<int>q;
void add(int u,int v,int w) {
e[++cnt].w=w, e[cnt].next=head[u], e[cnt].to=v, head[u]=cnt;
}
void spfa() {
for(int i=1; i<=n; i++) dis[i]=inf;//初始化
q.push(1);
dis[1]=0;//起点
vis[1]=true;
while(!q.empty()) {
int t=q.front();
q.pop();
vis[t]=false;
for(int i=head[t];i;i=e[i].next){
int j=e[i].to;
if(dis[j]>dis[t]+e[i].w){
dis[j]=dis[t]+e[i].w;
if(!vis[j]){
vis[j]=true;
q.push(j);
}
}
}
}
}
void solve() {
cin>>n>>m;
for(int i=1; i<=m; i++) {
int u,v,w;
cin>>u>>v>>w;
add(u,v,w);
}
spfa();
for(int i=1;i<=n;i++){
if(dis[i]!=inf){
cout<<dis[i]<<" ";
}
else cout<<"-1 ";
}
}
int main() {
ios::sync_with_stdio(false),cin.tie(0),cout.tie(0);//加速输入输出
int tt=1;
//cin>>tt;
while(tt--) {
solve();
}
return 0;//好习惯
}
over~