尤雨溪
文章目录
- 前言
- MVVM框架
- 认识Vue
- 文本渲染指令 v-text
- 属性绑定指令:
- title属性动态绑定
- class属性动态绑定
- style属性动态绑定
- 事件绑定 @事件名
- 条件渲染指令
- v-if
- v-if和v-show
- v-else和v-else-if
- 循环遍历指令
前言
提示:这里可以添加本文要记录的大概内容:
学习前端Vue框架有以下几个原因:
- Vue是一种轻量级前端框架,易于学习和使用;
- Vue具有完善的文档和社区支持,可以轻松地找到解决问题的方法;
- Vue使用组件化的编程方式,可以帮助你更好地管理和组织代码;
- Vue具有丰富的生态系统,包括大量的第三方组件和插件,可以帮助你更快速地开发应用程序;
- Vue在移动端开发中有很好的表现,可以帮助你快速构建响应式的用户界面;
- Vue在大型项目中的性能表现也很好,可以满足高要求的开发需求。
Vue开发核心的关注点:数据的变化
简化DOM编程
提示:以下是本篇文章正文内容,下面案例可供参考
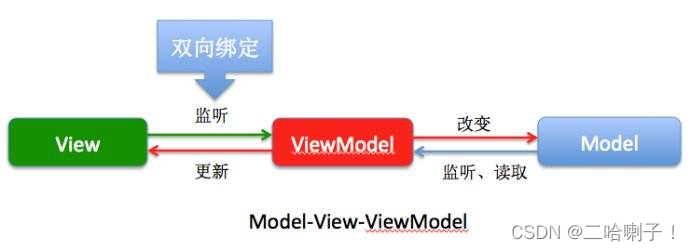
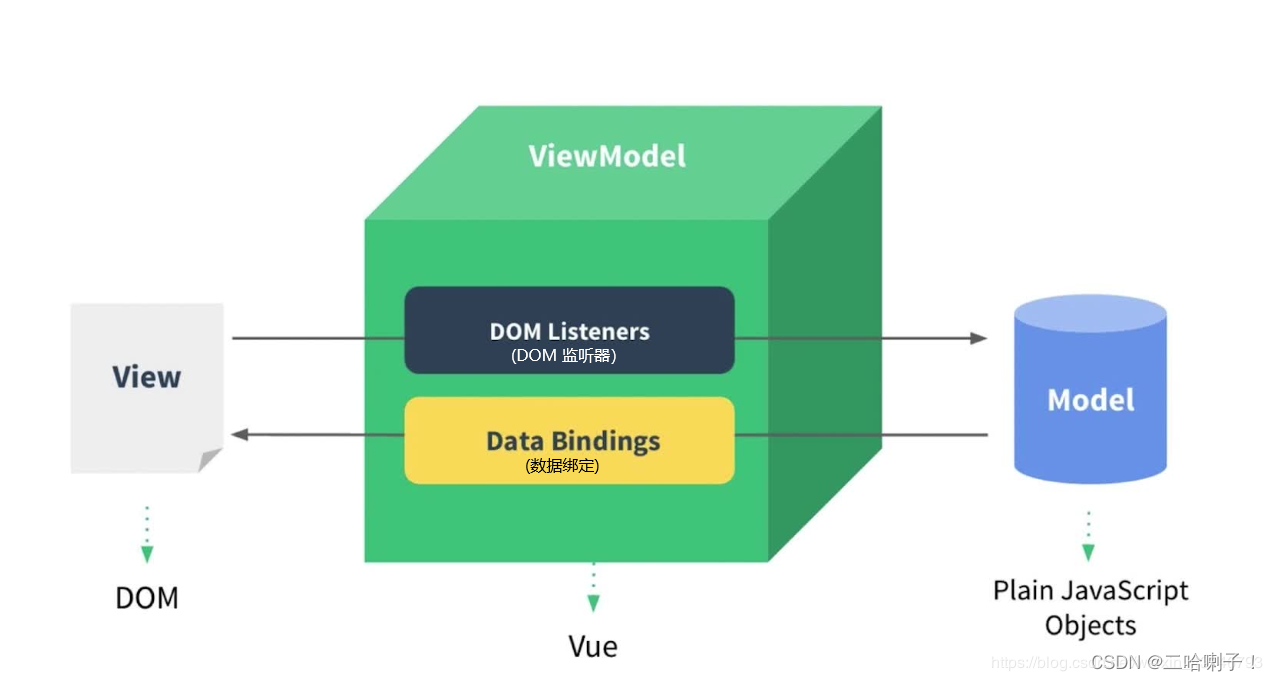
MVVM框架

认识Vue
vue.js的在线引用地址(vue 官方引入地址):
<script src="https://unpkg.com/vue@next"></script>
以下是使用Vue.js写一个简单的"Hello World"应用程序的示例:
- 引入Vue.js文件
- 创建vue实例对象,需要传入配置对象(最重要的:data)
- 将创建的vue实例对象,挂载到视图中某个标记上(vm.mount(‘#xxx’) CSS语法)
- 最大的div内使用插值语法
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 4.输入框的数据改变,同步到title(指明h1内容就是title内容)插值语法 -->
<h1>{{title}}</h1>
</div>
</body>
<!-- 1.引入vue js文件(这里可以替换成网页) -->
<script src="./js/vue3.js"></script>
<script>
// 2.创建vue实例对象,需要传入配置对象
// 配置对象中需要指定若干个配置项 data代表数据配置项
let vm = Vue.createApp({
data() {
return {
title: 'Hello World'
}
},
})
// 3.将创建的vue实例对象,挂载到视图中某个标记上
vm.mount('#app')
// css选择器思想
</script>
</html>
输出效果:

上面是单项绑定,下面是双向绑定
<body>
<div id="app">
<!-- 4.输入框的数据改变,同步到title(指明h1内容就是title内容)插值语法 -->
<h1>{{title}}</h1>
<input type="text" v-model="title">
</div>
</body>
输出效果:

在输入框内更改内容,上面h1内容也会随之改变

文本渲染指令 v-text
v-text指令:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="x">
</div>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
x: '<h1>xxx</h1>'
}
},
})
vm.mount('#app')
</script>
</html>
输出效果:
把里面内容当做纯文本写出

把v-text改成插值语法:
<body>
<div id="app">
<div>
{{x}}
</div>
</div>
</body>
效果一样

v-text 修改innerText属性 v-html修改innerHtml 属性
v-text 等同于{{插值语法}}
属性绑定指令:
它可以动态地绑定一个属性的值。
可以将一个组件的class属性绑定到Vue实例中的一个数据属性上,以实现动态的样式控制
title属性动态绑定
和class和style属性绑定类似,通过v-bind指令,我们可以将元素的title属性与Vue实例中的数据属性绑定起来,实现动态绑定,当绑定的数据属性发生变化时,title属性的值也会随之动态更新,从而实现动态绑定
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a :href="address">跳转</a>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
address:'https://rej177.blog.csdn.net/article/details/131444680'
}
},
})
vm.mount('#app')
</script>
</html>
输出结果

class属性动态绑定
可以将一个或多个class类名与Vue实例中的数据属性进行绑定,当数据属性的值发生变化时,class类名也会随之动态更新
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one{
color: aqua;
}
.two{
color: yellowgreen;
}
.three{
font-size: 50px;
}
</style>
</head>
<body>
<div id="app">
<p :class="className">杰瑞</p>
<p :class="[className,className1]">汤姆</p>
<p :class="{one: flag}">斯派克</p>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
className: 'two',
// 改成one变成湖绿色
// className: 'one',
// 多个属性配置中间加逗号分割
className1: 'three',
flag: true,
// true生效,false不生效
}
},
})
vm.mount('#app')
</script>
</html>
输出效果:

style属性动态绑定
可以将一个或多个样式属性与Vue实例中的数据属性进行绑定,当数据属性的值发生变化时,样式属性也会随之动态更新
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p :style="{textAlign: a,backgroundColor: b}">二哈喇子!</p>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
a: 'center',
b: 'pink'
}
},
})
vm.mount('#app')
</script>
</html>
输出效果:

事件绑定 @事件名
Vue中事件执行的函数,必须编写在methods配置项中
methods函数体中想要访问data配置项中配置的数据,必须加this.前缀
【示例代码】:
模拟购物车的加减数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Vue开发两个最基本的最重要的配置项是 data 和 methods -->
<!-- Vue开发核心的关注点:数据的变化 -->
<div id="app">
<button @click="minus">-</button>
{{num}}
<button @click="plus">+</button>
<!-- 事件绑定是 v-on事件名 简写成:@事件名 -->
<div @click="b" style="width: 200px;height: 200px;border: 1px solid red;">
<div @click.stop="a" style="width: 50px;height: 50px;background-color: yellow;"></div>
</div>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
num: 1
}
},
// Vue中事件执行的函数,必须编写在methods配置项中
methods: {
// methods中定义的函数,function可以省略
plus: function (event) {
event.preventDefault()
// methods函数体中想要访问data配置项中配置的数据,必须加this.前缀
this.num++
},
minus: function (event) {
event.preventDefault()
if (this.num > 0) {
this.num--
}
},
a: function () {
console.log('点击子标记')
},
b: function () {
console.log('点击父标记');
}
},
})
vm.mount('#app')
</script>
</html>
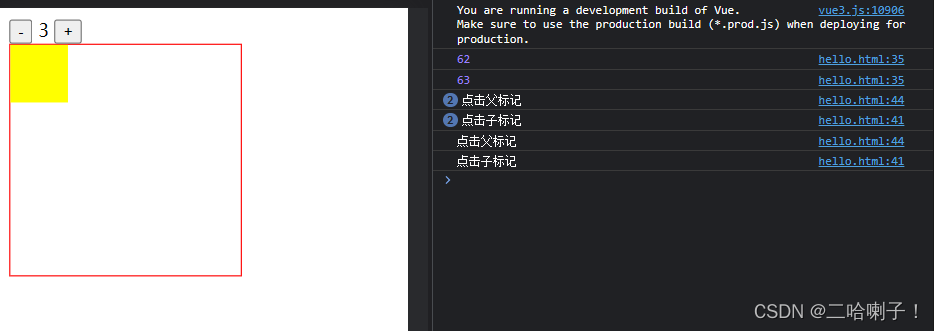
输出效果:

上述代码是一个基本的 Vue 应用,实现了一个计数器和一个嵌套的 div 元素,其中包含一个子元素。下面是代码的详细解释:
这段代码是一个基本的 HTML + Vue.js 页面,它包含了一个加减按钮和一个反弹的黄色小方块。
这个页面的主要步骤如下:
-
在页面头部使用
<script>标签引入 Vue.js 库。 -
在页面的
<body>标签中添加一个<div>标签,它有一个 ID 属性值为“app”。 -
在这个
<div>标签中添加两个按钮,分别是“+”和“-”,并绑定对应的事件处理函数 plus 和 minus。 -
在这个
<div>标签中添加一个反弹的黄色小方块,它有一个父元素和一个子元素。我们可以通过给这两个元素绑定鼠标点击事件来观察事件冒泡和阻止冒泡的效果。 -
在标签底部使用
<script>标签定义一个 Vue 实例 vm,并在实例中定义 data 属性和 methods 方法。 -
data 属性中只有一个数值类型变量 num,表示当前数值。
-
methods 方法中包含了四个函数 plus、minus、a 和 b,分别用于增加数值、减少数值、输出点击子标记和输出点击父标记。
-
使用
vm.mount方法将 Vue 实例挂载到页面中的 app 元素上。
当用户在页面上点击加减按钮或小方块时,Vue 实例会执行对应的函数来改变数据,并将改变后的数据重新渲染到页面上。同时也能看到事件冒泡和阻止冒泡的效果。
条件渲染指令
条件渲染指令是指在前端框架(如Vue、React等)中,根据条件判断是否渲染DOM节点的指令。在Vue中,条件渲染指令包括v-if和v-show两种:
v-if
v-if指令会根据表达式的值(true或false)来添加或删除DOM节点,如果值为false,则节点会从DOM中删除;如果值为true,则节点会添加到DOM中。
该指令的优点是可以节省DOM节点的渲染,但缺点是在条件切换时会重新渲染整个节点。
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-if="isShow">条件渲染</div>
<div v-if="price<=800">价格太贵了,买不起</div>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
// 显示的值为true时会显示出来
isShow: true,
// 默认不显示,只有price<=800时会显示
price: 900
}
},
})
vm.mount('#app')
</script>
</html>
v-if和v-show
v-if和v-show 区别:
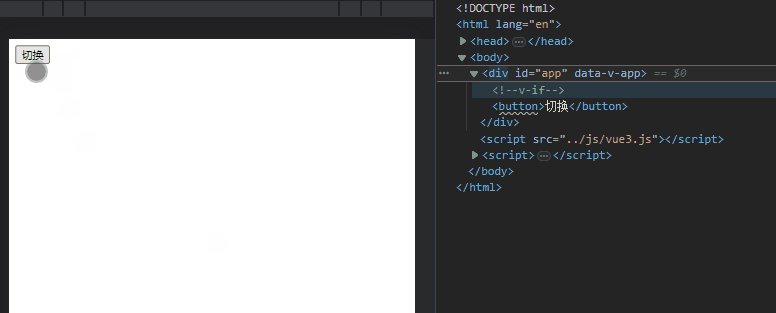
- v-if是真正的条件渲染,隐藏的实现是直接将标记动态删除掉
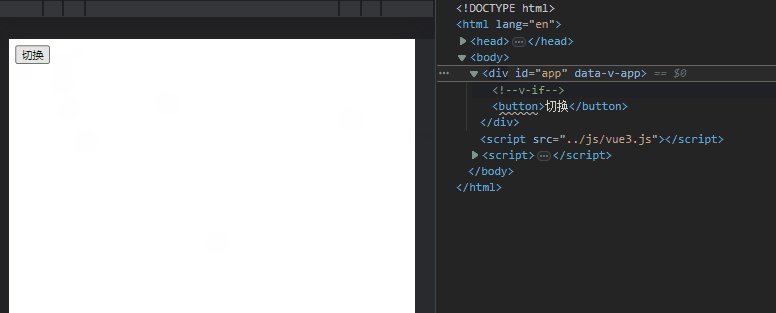
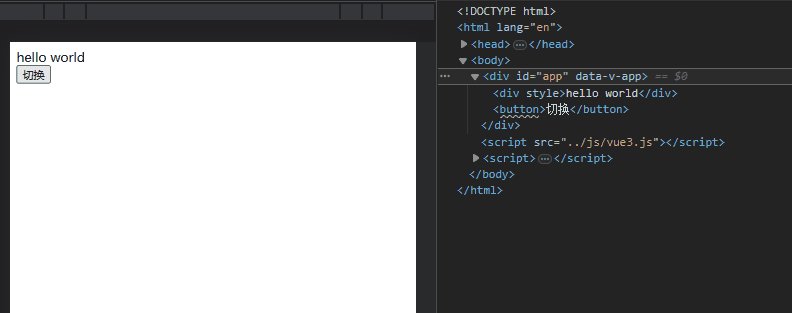
- v-show是通过修改标记的display样式来控制标记的显示隐藏
- v-show效率高,如果某个标记需要频繁的切换显示隐藏状态,建议使用v-show
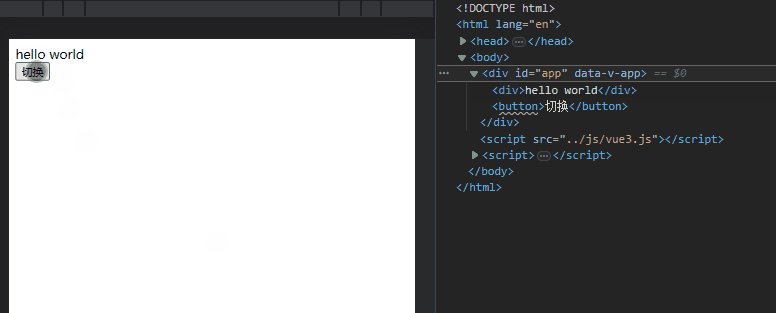
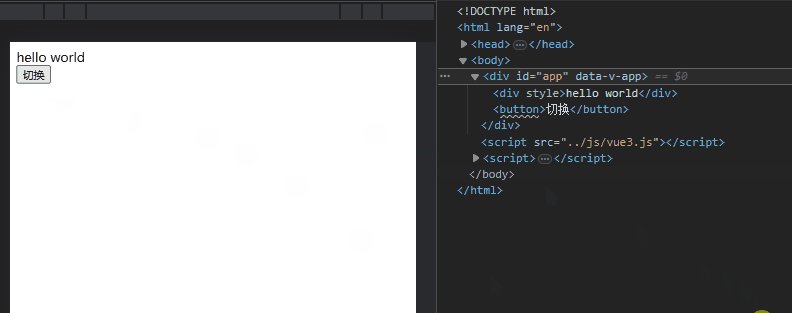
【示例代码v-if】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-if="flag">hello world</div>
<button @click="change">切换</button>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
flag: true
}
},
methods: {
change(){
this.flag=!this.flag
}
},
})
vm.mount('#app')
</script>
</html>

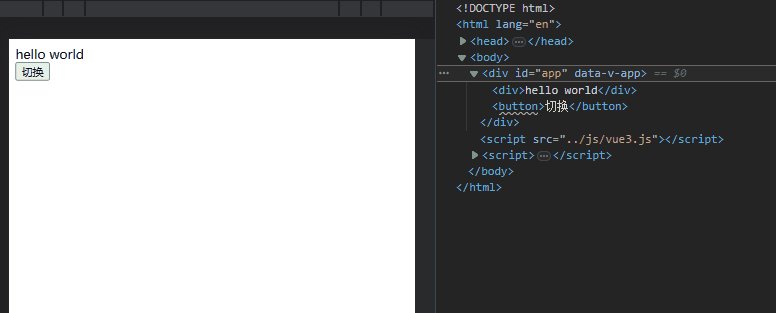
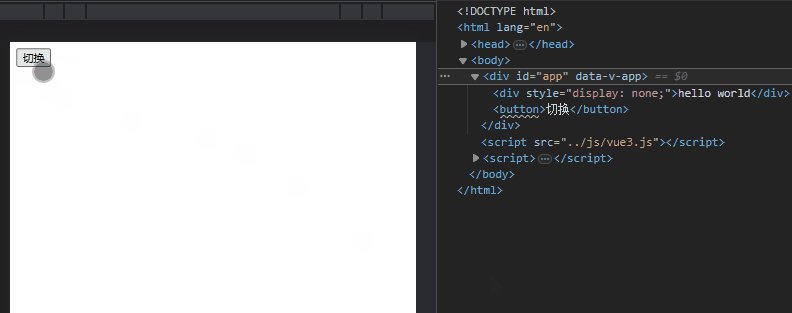
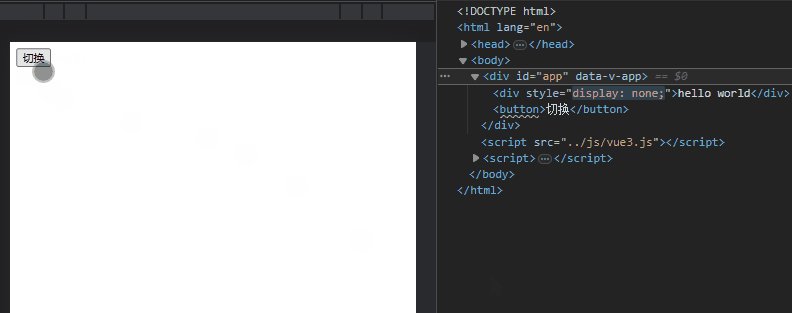
【示例代码v-show】:
把第十行的<div v-if="flag">hello world</div>换成v-show

v-else和v-else-if
该示例中还引入了Vue 3的JS文件vue3.js,并在HTML的尾部使用vm.mount挂载Vue实例到<div id="app">处,从而使得Vue能够监视和响应数据的变化,实现动态更新页面内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-if="type==1">A</div>
<div v-else-if="type==1">B</div>
<div v-else>C</div>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
type: 1
}
},
})
vm.mount('#app')
</script>
</html>
如果type等于1,则显示文本“A”;
如果type不等于1,但等于1的话,则显示文本“B”;
如果type既不等于1也不等于2,则显示文本“C”。
循环遍历指令
在 Vue 中,可以使用 v-for 指令来循环遍历数组或对象,并生成相应的元素。
<div v-for="(item, index) in items">
{{ index }} - {{ item }}
</div>
其中,items 是要遍历的数组或对象,item 表示当前循环的元素,index 表示当前元素的索引。
如果是数组,index 就是当前元素的下标;
如果是对象,index 就是当前元素的键名。
除了数组和对象,还可以循环遍历数字,例如:
<div v-for="i in 5">
{{ i }}
</div>
上述代码会生成 5 个 div 元素,分别显示数字 1 到 5。
【循环遍历指令示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="game in arr">{{game}}</li>
</ul>
</div>
</body>
<script src="../js/vue3.js"></script>
<script>
let vm = Vue.createApp({
data() {
return {
arr: ['我的世界','英雄联盟','CS:GO']
}
},
})
vm.mount('#app')
</script>
</html>
输出效果:

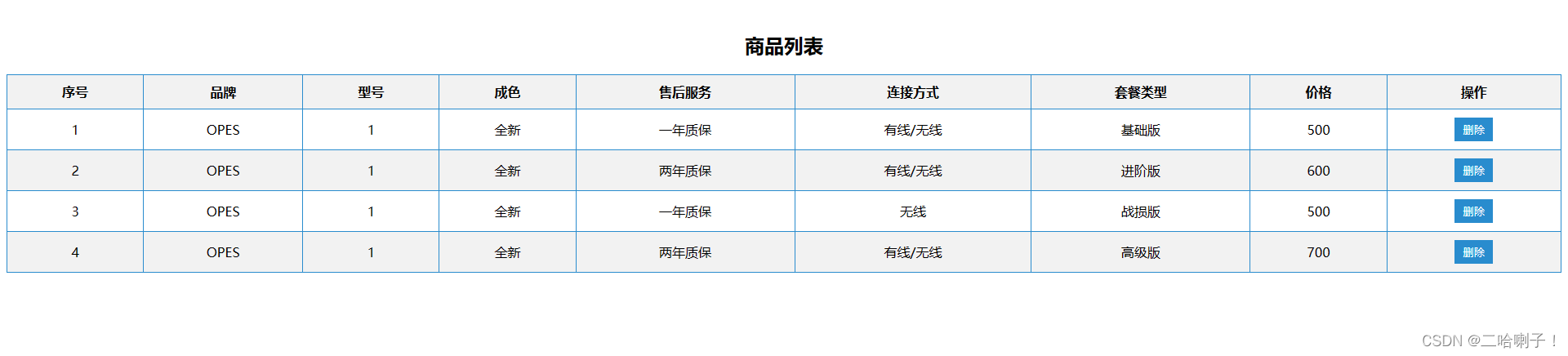
【例】Vue商品列表删除操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品列表</title>
<style>
table{
width: 100%;
border-collapse: collapse;
border: 1px solid #298cce;
margin-top: 20px;
}
th, td{
padding: 10px;
text-align: center;
border: 1px solid #298cce;
}
th{
background-color: #f2f2f2;
}
tr:nth-child(even){
background-color: #f2f2f2;
}
button{
background-color: #298cce;
color: #fff;
border: none;
padding: 6px 10px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="app">
<table>
<caption><h2>商品列表</h2></caption>
<thead>
<tr>
<th>序号</th>
<th>品牌</th>
<th>型号</th>
<th>成色</th>
<th>售后服务</th>
<th>连接方式</th>
<th>套餐类型</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(goods, index) in goods">
<td>{{index+1}}</td>
<td>{{goods.brand}}</td>
<td>{{goods.model}}</td>
<td>{{goods.fineness}}</td>
<td>{{goods.after}}</td>
<td>{{goods.connection}}</td>
<td>{{goods.type}}</td>
<td>{{goods.price}}</td>
<td><button @click="del(index)">删除</button></td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="../js/vue3.js"></script>
<!-- 代替vue.js网页 -->
<script>
let vm = Vue.createApp({
data() {
return {
goods: [
{
brand: 'OPES',
model: 1.0,
fineness: '全新',
after: '一年质保',
connection: '有线/无线',
type: '基础版',
price: '500',
},
{
brand: 'OPES',
model: 1.0,
fineness: '全新',
after: '两年质保',
connection: '有线/无线',
type: '进阶版',
price: '600'
},
{
brand: 'OPES',
model: 1.0,
fineness: '全新',
after: '一年质保',
connection: '无线',
type: '战损版',
price: '500'
},
{
brand: 'OPES',
model: 1.0,
fineness: '全新',
after: '两年质保',
connection: '有线/无线',
type: '高级版',
price: '700'
},
]
}
},
methods: {
del(i){
this.goods.splice(i,1)
}
},
})
vm.mount('#app')
</script>
</html>
输出效果: