写在前面
之前有小伙伴问我如何使用 D3 在前端绘制流程图,今天在这里给安排上,与大家分享。
明确一点,只要你的数据计算能力足够强,使用原生D3绘制流程图绝对可以的,但是,为了让大家更容易上手,避免重复造轮子,给大家推荐一个专门绘制流程图的 D3 插件 dagre-d3。
首先认识下 dagre。dagre 是专注于有向图布局的 javascript 库,由于 dagre 仅仅专注于图形布局,需要使用其他方案根据 dagre 的布局信息来实际渲染图形,而 dagre-d3 就是 dagre 基于 D3 的渲染方案。
dagre 项目地址:
dagrejs/dagregithub.com/dagrejs/dagre
dagre-d3 项目地址:
dagrejs/dagre-d3github.com/dagrejs/dagre-d3
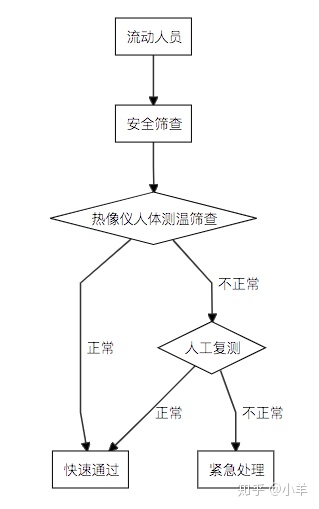
下面使用 D3 与 dagre-d3 绘制新冠疫情期间的流动人员检测流程图,老规矩先上效果图。









![python+requests库使用时报错:ssl.SSLError: [SSL: WRONG_VERSION_NUMBER] wrong version number (_ssl.c:1131)](https://img-blog.csdnimg.cn/img_convert/c5505c962594e410506cfafdc5ba0077.png)