文章目录
- 一、前言
- 二、前端代码wxml
- 三、前端代码js
- 四、云函数
- 五、程序流程
一、前言
- 大部分微信小程序开发者都会有这样的需求:获取小程序用户的手机号码。
- 但是,因为小程序用户的手机号码属于重要信息,为了安全,所以需要如下一系列较为复杂的方法和步骤。
- 我前期主要通过小程序云的方法获取用户手机号码,后面因为微信政策变更,小程序云不再提供免费版本,最低每月也要收费19元。
- 所以,我才转用方法二和方法三。否则方法一小程序云的方法是最简单的。
微信小程序开发笔记 进阶篇④——getPhoneNumber 获取用户手机号码(小程序云)
微信小程序开发笔记 进阶篇⑤——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之前)
微信小程序开发笔记 进阶篇⑥——getPhoneNumber 获取用户手机号码(基础库 2.21.2 之后)
二、前端代码wxml
- 必须要有这个button,并且用户点击了,才能有下一步
<button type="default" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber" class="weui-vcode-btn" wx:else>获取手机号</button>

三、前端代码js
app.js- 云函数初始化
onLaunch: function (opts) {
const accountInfo = wx.getAccountInfoSync();
this.globalData.appId = accountInfo.miniProgram.appId
console.log('App Launch', opts, accountInfo)
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: config.envId,
traceUser: true,
})
}
},
bindgetphonenumber="getPhoneNumber"按钮的回调函数- 调用云函数
getPhoneNumber(e) {
wx.cloud.callFunction({
name: 'getPhoneNumber',
data: {
cloudID: e.detail.cloudID
},
success: function (res) {
console.log("getPhoneNumber", res.result)
_this.setData({
mobile: res.result.list[0].data.phoneNumber
})
},
fail: console.error
})
},
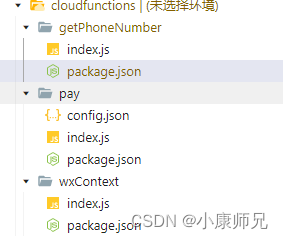
四、云函数

index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
console.log("cloudID: ",event.cloudID)
return await cloud.getOpenData({
list:[event.cloudID],
})
}
package.json
{
"name": "wxContext",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"wx-server-sdk": "latest"
}
}
五、程序流程
觉得好,就一键三连呗(点赞+收藏+关注)