在这篇文章中,我们将了解如何使用 CSS 函数color-mix()和 CSS 变量,通过 TailwindCSS 高效地为 Nuxt 应用程序生成自定义调色板。
先决条件
最好使用以下命令设置 Nuxt 应用程序:
npx nuxi init tailwindcss-color-mix
在安装提示期间选择 TailwindCSS 作为依赖项是最好的。
创建后,在项目的根目录中,您应该创建两个文件 - 其中一个位于包含以下代码的文件夹tailwind.css中:styles
/** styles/tailwind.css */ @tailwind base; @tailwind components; @tailwind utilities;
我们创建另一个文件,tailwind.config.js用于扩展项目中TaiwindCSS的配置:
/** tailwind.config.js */ module.exports = { }
然后在 中nuxt.config.js,您需要tailwindcss使用以下代码设置插件的配置:
/** nuxt.config.js */ export default { //... tailwindcss: { cssPath: '~/styles/tailwind.css', configPath: '~/tailwind.config.js' }, }
了解调色板变体
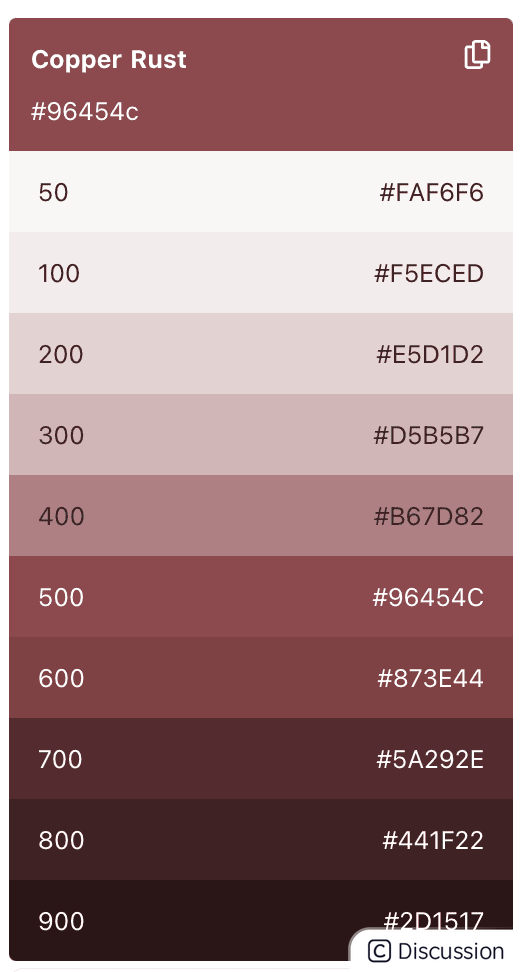
TailwindCSS 调色板是一组颜色,分为两个部分:较浅的颜色(色调变体)和较深的颜色(阴影变体)。色调变体的范围是 50 到 400,较暗的颜色是 600 到 900,基色是 500 的变体。TailwindCSS 调色板的颜色示例如下#96454c:

生成调色板变体的方法有很多。您可以使用调色板生成器从图像构建调色板,或者构建您的机制以获取颜色并使用 JavaScript 生成适当的调色板。
或者你可以使用CSS功能——color-mix()来实现这个目标。
使用 color-mix() 生成具有色调和阴影变体的调色板
color-mix()是一个 CSS 函数,它接受两种颜色并根据给定的颜色空间返回所需的混合颜色变体。要使用color-mix(),我们需要定义colorSpace来计算混合baseColor和的值blendingColor,如以下语法所示:
color-mix( in colorSpace, baseColor <baseColorPercent>, blendingColor <blendingColorPercent> )
如果适用,我们还可以指示浏览器用于混合baseColorPercent的百分比。下面是在颜色空间中将红色与白色混合的示例:baseColor``blendingColorPercent``blendingColor``50%``20%``sRGB``color-mix()

虽然baseColor和blendingColor可以是任何 CSS 支持的颜色值,但我们也可以使用color-mix()不同的颜色空间进行颜色混合,从 sRGB 到 HSL。结果颜色将根据所选颜色空间而有所不同。在这篇文章中,我们将使用 sRGB 作为我们的色彩空间。
现在我们了解了color-mix()工作原理,我们将探索如何生成色调并共享 Tailwind 调色板的变体。
生成色调变体
如前所述,色调变体是基色的较浅色调,是通过将基色与白色以一定强度级别(或百分比)混合而产生的。
换句话说,我们通过将一种颜色与一定比例的白色混合来创建一个新的变体,使用color-mix()以下公式:
color-mix(in srgb, <color>, white <whitePercentage>)
基于上面的公式,我们实现一个函数getTintVariantColor,它接受一个基数color和一个intensity从 0 到 1 的值,并返回一个包含适当 CSS 代码的字符串color-mix:
function getTintVariantColor(color, intensity) { return `color-mix(in srgb, ${color}, white ${intensity * 100}%)` }
由于我们的色调需要 50、100、200 和 400 的变体,因此我们可以whitePercentage相应地逐渐增加每个变体级别的值,如下例所示:
const tintVariants = { 50: 0.95, //95% 100: 0.9, //90% 200: 0.7, //70% 300: 0.5, //50% 400: 0.3, //30% }
伟大的。现在让我们转到文件并使用文件中的字段tailwind.config.js从原色提供自定义调色板,如下所示:#96454c``theme.extend.colors``tailwind.config.js
module.exports = { theme: { extend: { colors: { primary: { 50: getTintVariantColor('#96454c', tintVariants.50), 100: getTintVariantColor('#96454c', tintVariants.100), 200: getTintVariantColor('#96454c', tintVariants.200), 300: getTintVariantColor('#96454c', tintVariants.300), 400: getTintVariantColor('#96454c', tintVariants.400), 500: '#96454c', } }, } }, }
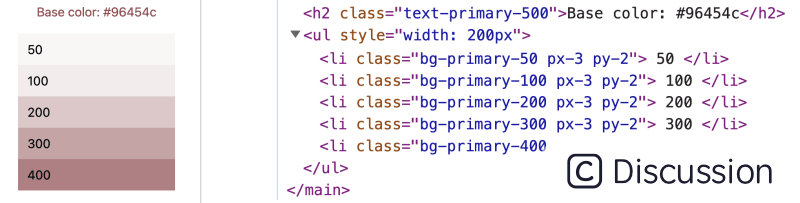
就是这样。当您将以下代码添加到文件中时pages/index.vue,您将看到原色的色调调色板#96454c:
`` <template> <main class="flex items-center flex-col gap-5 my-10"> <h1>Current template:</h1> <h2 class="text-primary-500">Base color: #96454c</h2> <ul style="width: 200px"> <li v-for="variant in palettes" :class="bg-primary-${variant} px-3 py-2 ${ variant > 500 ? 'text-white': ''}`" key="variant" > {{variant}}
```

由于我们动态计算模板中的类,因此我们需要将primary颜色的类模式添加到safelistTailwindCSS 配置中。否则,TailwindCSS 将不会生成相关类,因为它认为它们未被使用。
module.exports = { //... safelist: [ { pattern: /-primary-/, } ] }
或者,我们还可以为混色器定义基色而不是白色的百分比。在这种情况下,我们计算每个强度级别的colorPercentage值:100% - whitePercentage
const tintVariantsForBaseColor = { 50: 0.05, //95% white 100: 0.1, //90% 200: 0.3, //70% 300: 0.5, //50% 400: 0.7, //30% }
我们的公式将更改为以下形式:
color-mix(in srgb, <color> <colorPercentage>%, white)
结果应该与之前的实现保持相同。
接下来,我们将应用相同的方法来生成阴影变体。
生成阴影变体
虽然色调是由颜色与白色混合产生的变体,但作为较暗的变体,阴影是由我们的目标颜色与黑色以某种强度级别混合产生的颜色。按照前面的色调颜色公式,我们可以getShadeVariantColor()用类似的方式编写一个函数:
function getShadeVariantColor(color, intensity) { return `color-mix(in srgb, ${color}, black ${intensity * 100}% ) }
我们还需要将强度级别定义为 0 到 1 的范围,作为我们的色调的 600、700、800 和 900 的变体,通过逐渐将其值增加 0.2 (20%):
const tintVariants = { 600: 0.1, //10% 700: 0.3, //30% 800: 0.5, //50% 900: 0.7, //70% }
然后在 中tailwind.config.js,我们将使用该getShadeVariantColor()函数生成原色的剩余变体:
module.exports = { theme: { extend: { colors: { primary: { //... 600: getShadeVariantColor('#96454c', shadeVariants.600), 700: getShadeVariantColor('#96454c', shadeVariants.700), 800: getShadeVariantColor('#96454c', shadeVariants.800), 900: getShadeVariantColor('#96454c', shadeVariants.900), } }, } }, }
在该pages/index.vue文件中,我们可以添加剩余的变体代码,palettes如下所示:
```
```
我们现在将看到整个调色板显示在浏览器中:

伟大的。但是如果我们想将主要基色更改为另一种基色怎么办?手动替换变体计算的每一行可能效率很低。我们需要找到一种方法使其更加动态,例如使用 help 或currentColorCSS 变量。接下来我们就来探讨一下。
将 color-mix() 与 currentColor 和 CSS 变量结合使用
不幸的是,我们不能使用currentColorinside color-mix()。var()然而,我们可以在函数 and的帮助下使用 CSS 变量color-mix()。
以我们的示例调色板为例。我们可以将 CSS 变量分配--color-primary-base给文件中的扩展基础层,而不是直接在配置文件中映射颜色代码tailwind.css,如下所示:
``` /**styles/tailwind.css */ @tailwind base; @tailwind components; @tailwind utilities;
@layer base { :root { --color-primary-base: #96454c; } } ```
然后在 中tailwind.config.js,我们将 的值更改#96454c为var(--color-primary-base):
colors: { 'primary': { 50: 'color-mix(in srgb, var(--color-primary-base) 5%, white)', 100: 'color-mix(in srgb, var(--color-primary-base) 10%, white)', 200: 'color-mix(in srgb, var(--color-primary-base) 30%, white)', 300: 'color-mix(in srgb, var(--color-primary-base) 50%, white)', 400: 'color-mix(in srgb, var(--color-primary-base) 70%, white)', 500: 'var(--color-primary-base)', 600: 'color-mix(in srgb, var(--color-primary-base), black 10%)', 700: 'color-mix(in srgb, var(--color-primary-base), black 30%)', 800: 'color-mix(in srgb, var(--color-primary-base), black 50%)', 900: 'color-mix(in srgb, var(--color-primary-base), black 70%)', }, },
结果保持不变,但每当我们想要更改主基色时,只需更改--color-primary-base主 CSS 文件中的值即可。
浏览器支持
在撰写本文时,除了 Firefox 88 及更高版本之外,大多数浏览器都支持此功能。因此,如果需要 Firefox,请考虑实施回退。
分享一些资源
- MDN - 颜色混合()
- 使用 CSS Color-Mix() 简化您的调色板
- color-mix() - 颜色模块 5
概括
color-mix()在本教程中,我们简要学习了如何在 TailwindCSS-Nuxt 支持的应用程序中使用 CSS 函数、var()CSS 变量和 JavaScript构建颜色变体调色板。事实上,您可以使用相同的方法来计算任何 Web 应用程序开发的颜色主题,而不仅限于 Nuxt 和 TailwindCSS。
虽然color-mix()在许多情况下对纯 CSS 很有帮助,但由于浏览器的限制(Firefox),它可能不是最佳选择。在这种情况下,使用 TailwindCSS 的内置功能进行主题化或使用调色板生成器等外部工具可能是更好的解决方案。尽管如此,纯CSS的力量正在变得越来越强大,功能也越来越方便,值得等待!
如果您尝试过类似color-mix()或任何其他 CSS 功能,请在评论部分与我分享您的经验!