目录
JavaScript 内置对象
1.内置对象
2.查文档
2.1MDN
2.2 如何学习对象中的方法
3.Math对象
3.1Math 概述
3.2随机数方法 random()
4. 日期对象
4.1Date 概述
4.2Date() 方法的使用
4.3 日期格式化
4.4获取毫秒的总的毫秒形式
5.数组对象
5.1数组对象的创建
5.2检测是否为数组
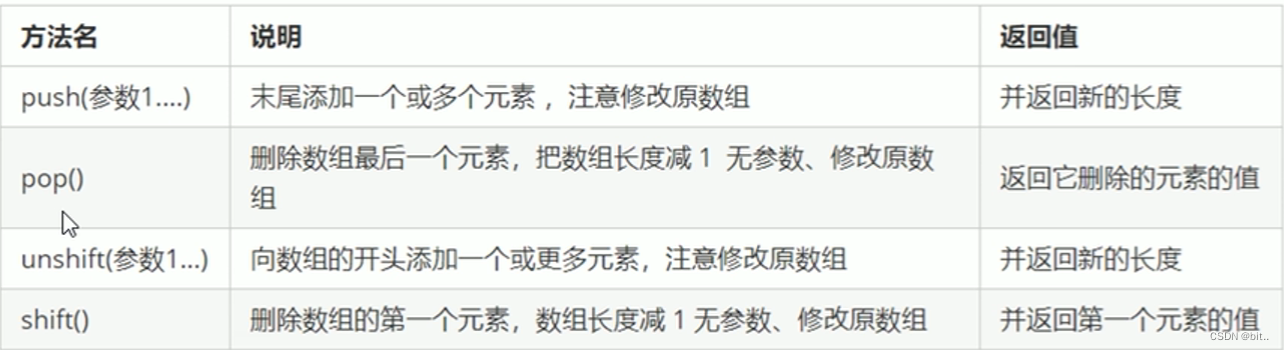
5.3添加删除数组元素的方法
5.4数组排序
5.5数组索引方法
5.6数组转换为字符串
6.字符串对象
6.1基本包装类型
6.2字符串的不可变
6.3根据字符返回位置
6.4根据位置返回字符(重点)
6.5字符串操作方法(重点)
· 数据类型
1.简单数据类型与复杂数据类型
2.堆和栈
JavaScript 内置对象
1.内置对象
- JavaScript 中的对象分为三种:自定义对象,内置对象,浏览器对象
- 前面两种对象时js基础,属于ECMAScript: 第三个浏览器对象属于我们JS独有的
- 内置对象就是指JS语言自带的一些对象,这些对象提供开发者使用,并提供了一些常用的或是最基础而必要的功能(属性和方法)
2.查文档
2.1MDN
Mozilla开发者网络(MDN)提供了相关开放网络技术(open web) 的信息,包括HTML CSS 和万维网及HTML5的应用的API
https://developer.mozilla.org/zh-CN/
2.2 如何学习对象中的方法
- 查阅该方法的功能
- 查看里面的参数的意义和类型
- 查看返回值的类型
- 通过demo 进行测试
3.Math对象
3.1Math 概述
Math 对象不是构造函数,它具有数字常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整,最大值等)可以使用 Math 中的成员。
Math.PI //圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max() Math.min() //求最大值和最小值
3.2随机数方法 random()
1.Match 对象随机数放啊 random() 返回一个随机小数 0 <= x < 1
2.这个方法里面不带参数
console.log(Math.random());
我们想要得到两个数之间的随机整数 并且 包含这两个数
Math.floor(Math.random()*(max - min + 1)) + min;
function getRandom(min,max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1,10));4. 日期对象
4.1Date 概述
- Date 对象和 Math 对象不一样,他是一个特殊的构造函数,所以我们需要实例化后才能使用
- Date 实例用来处理日期和时间
4.2Date() 方法的使用
1.获取当前时间必须实例化
var now = new Date();
console.log(now);
2.Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为 ‘2023-5-1’,可以写成 new Date(‘2023-5-1’)或者 new Date('2019/5/1')
4.3 日期格式化

4.4获取毫秒的总的毫秒形式
Date对象是基于1970年1月1日(世界标准时间)起的毫秒数。
获取Dtae总的毫秒数 不是当前时间的毫秒数 而是距离1970年1月1日过了多少毫秒
1.通过valueOf() getTime() 可以得到
var date = new Date();
console.log(date.valueOf());
console.log(date.getTime());
2.简单的写法 最常用的写法
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1);
3.H5 新增的 获得总的毫秒数
console.log(Date.now());
5.数组对象
5.1数组对象的创建
- 字面创建
- new Array()
5.2检测是否为数组
1.instanceof 运算符 可以用来检测是否为数组
2.Array.isArray(arr); H5新增的方法 ie9以上版本支持
5.3添加删除数组元素的方法

5.4数组排序
| 方法名 | 说明 | 是否修改原来的数组 |
| reverse() | 颠倒数组中元素的顺序,无参数 | 该方法会改变原来的数组,返回新数组 |
| sort() | 对数组的元素进行排序 | 该方法会改变原来的数组 返回新数组 |
5.5数组索引方法
| 方法名 | 说明 | 返回值 |
| indexOf() | 数组中查找给定元素的第一个索引 | 如果存在返回索引号,如果不存在,则返回-1 |
| lastIndexOf() | 在数组中的最后一个的索引 | 如果存在返回索引号,如果不存在,则返回-1 |
5.6数组转换为字符串
| 方法名 | 说明 | 返回值 |
| toString() | 把数组转换成字符串,逗号分割每一项 | 返回一个字符 |
| join('分隔符') | 方法用于把数组中的所有元素转换为一个字符串 | 返回一个字符串 |
| concat() | 连接两个或多个数组 不影响原数组 | 返回一个新数组 |
| slice() | 数组截取slice(begin,end) | 返回被截取项目的新数组 |
| splice() | 数组删除splice(第几个开始,要删除个数()) | 返回被删除项目的新数组 注意,这个会影响原数组 |
6.字符串对象
6.1基本包装类型
为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:String,Number和Boolean.
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
6.2字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内容中新开辟了一个内存空间。
6.3根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
| 方法名 | 说明 |
| indexOf('要查找的字符',开始的位置) | 返回指定内容在原字符串的位置,如果找不到就返回-1,开始的位置是index索引号 |
| lastIndexOf() | 从后往前找,只找第一个匹配的 |
6.4根据位置返回字符(重点)
| 方法名 | 说明 | 使用 |
| charAt(index) | 返回指定位置的字符(index 字符串的索引号) | str.charAt(0) |
| charCodeAt(index) | 获取指定位置处理字符的ASSII码(index索引号) | str.charCodeAt(0) |
| str[index] | 获取指定位置处字符 | HTML5,IE8 + 支持和 charAt() 等效 |
6.5字符串操作方法(重点)
| 方法名 | 说明 |
| concat(str1,str2,str3...) | concat() 方法用于连接连两个或多个字符串。拼接字符串,等效于 +, +更常用 |
| substr(start,length) | 从start位置开始(索引号)length 取的个数 |
| slice(start,end) | 从start位置开始,截取到end 位置,end取不到(他们两都是索引号) |
| substring(start,end) | 从start位置开始,截取到end位置,end取不到 基本和slice 相同但是接受负值 |
· 数据类型
1.简单数据类型与复杂数据类型
简单类型有叫做基本数据类型或者值类型,复杂数据类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型。string number boolean underfined null
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅时地址(引用),因此叫做引用数据类型通过new 关键字创建的对象(系统对象,自定义对象),如 Object,Array,Date等。
2.堆和栈
堆空间分配区别:
1.栈(操作系统):由操作系统自动分配释放的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
2.堆(操作系统):存储复杂类型(对象)一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
复杂数据类型存储在堆里面。