vue+leaflet笔记之地图卷帘
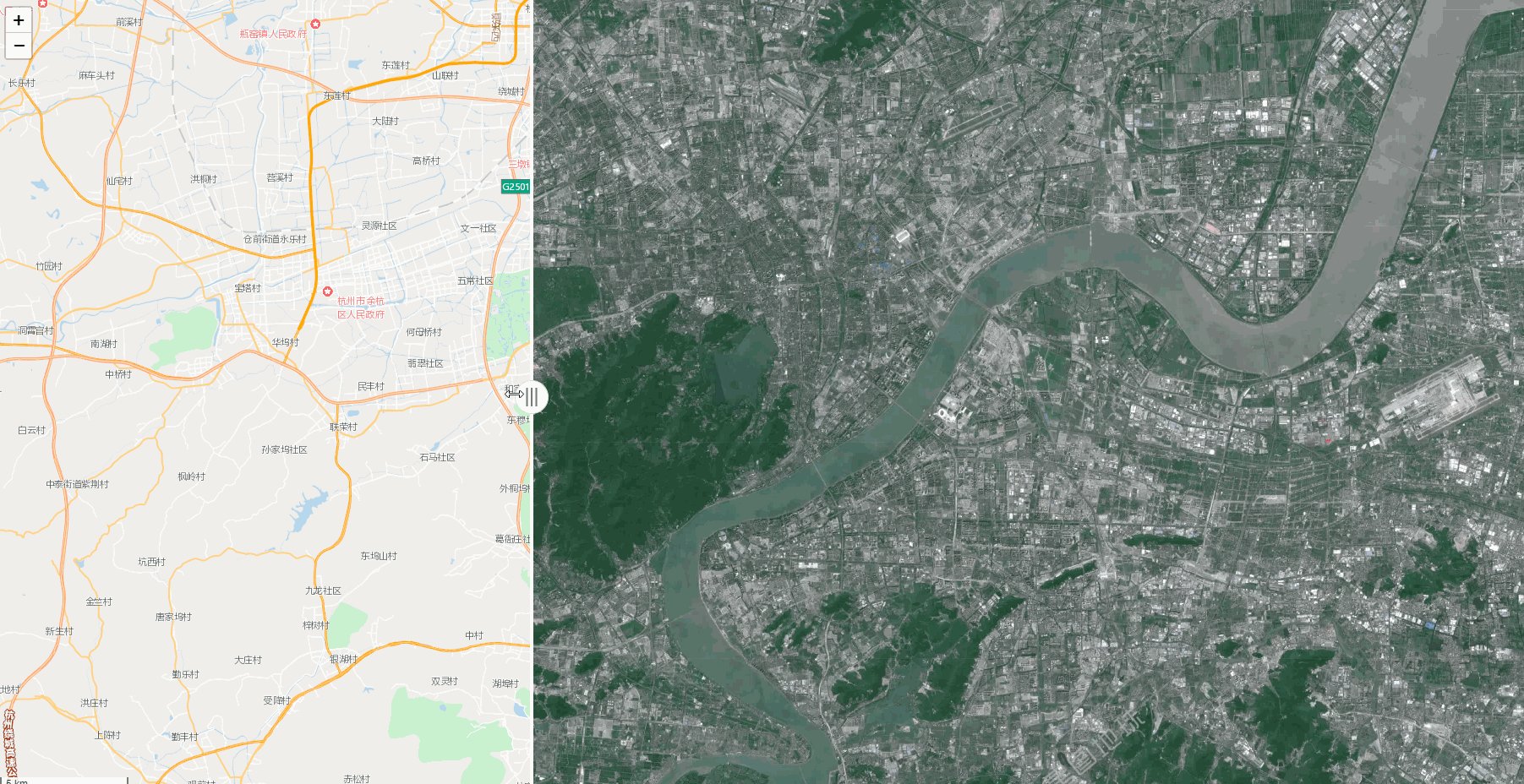
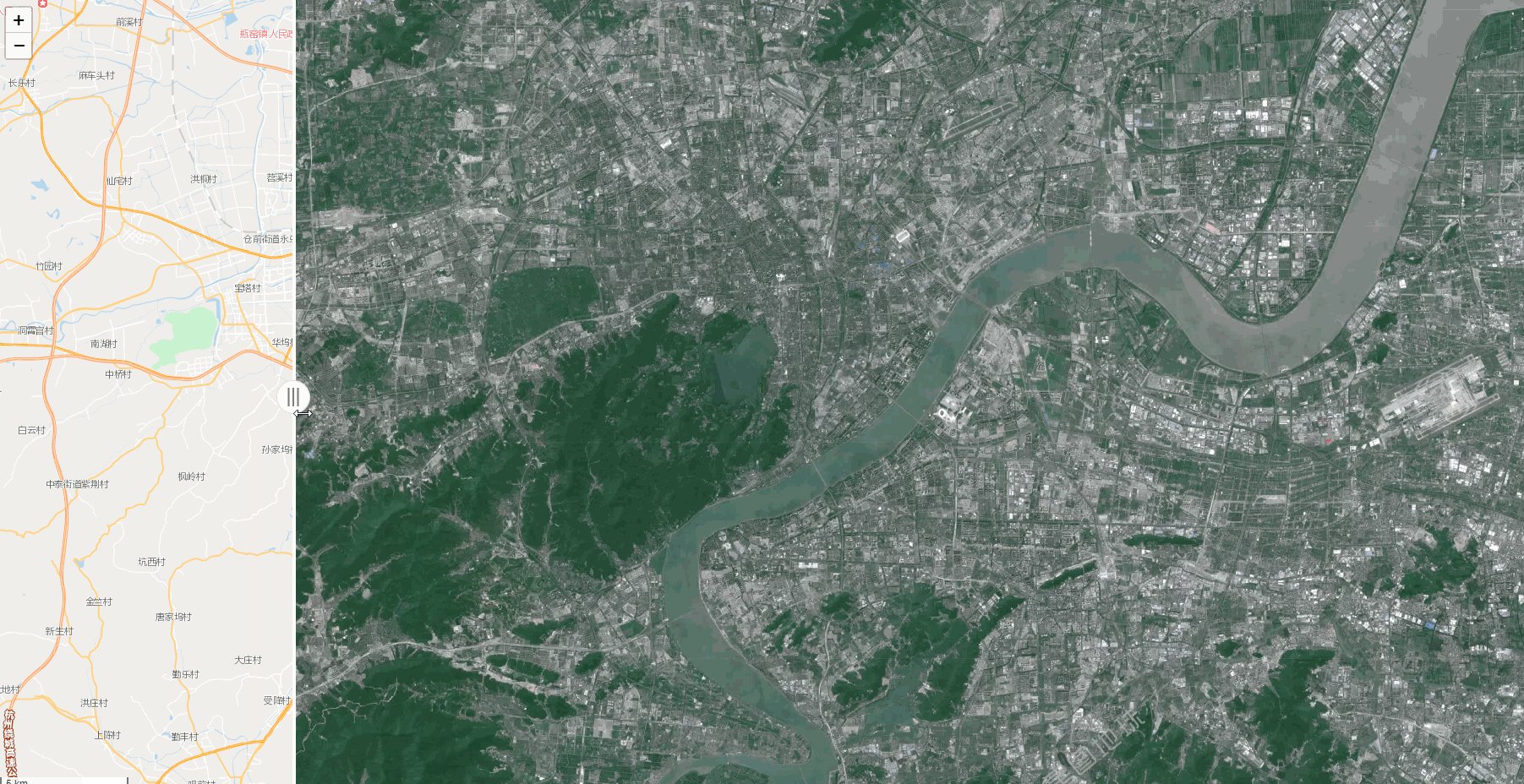
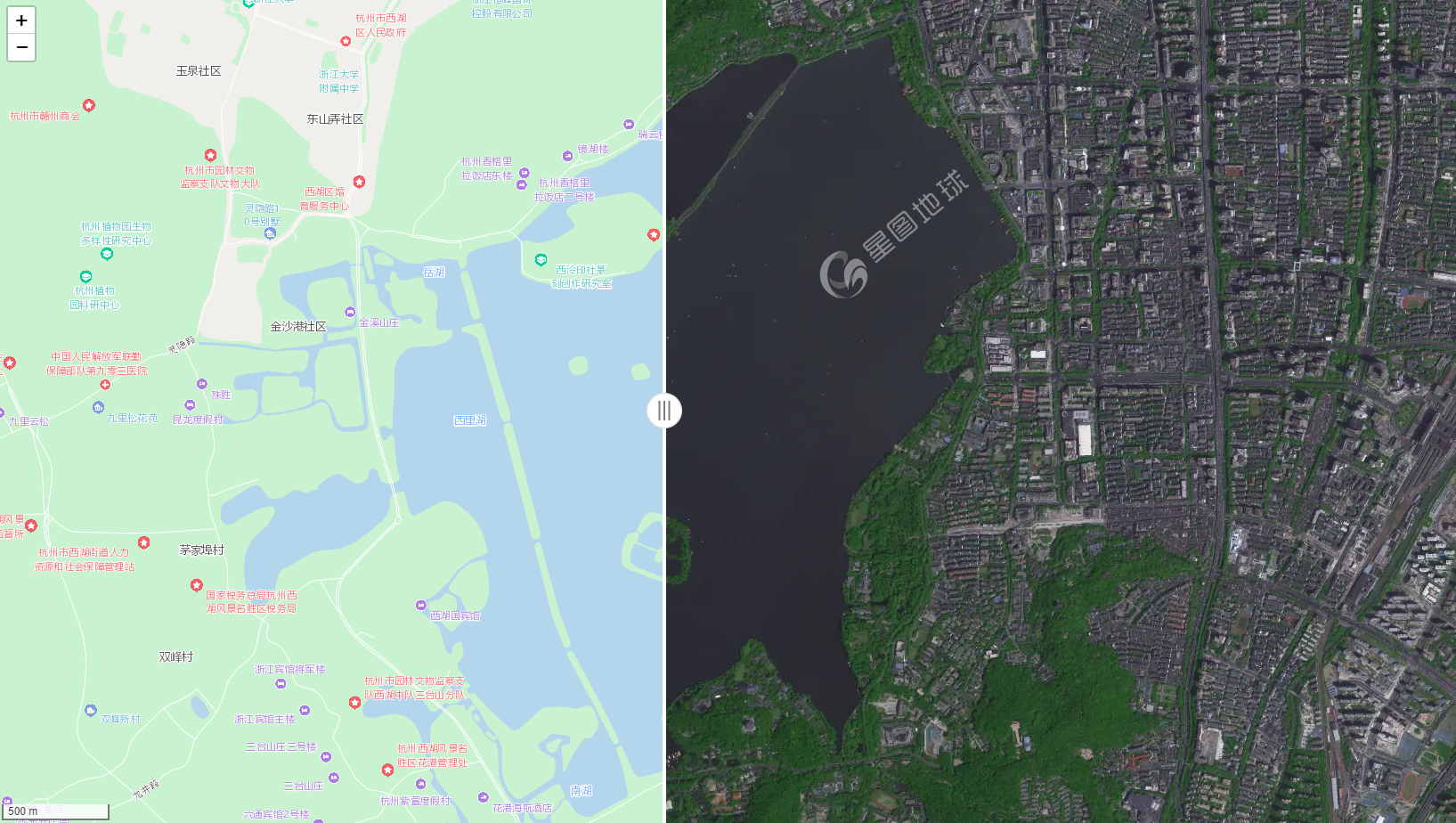
本文介绍了Web端使用Leaflet开发库实现地图卷帘效果的方法 (底图来源:中科星图),结合leaflet-side-by-side插件可以快速简单地实现地图分屏对比效果 ,示例效果如下图所示。

开发环境
Vue开发库:3.2.37 & Leaflet开发库:1.9.3
Leaflet插件:leaflet-side-by-side
使用教程
安装依赖库
通过github仓库下载,引入项目中
leaflet-side-by-side仓库 https://github.com/digidem/leaflet-side-by-side
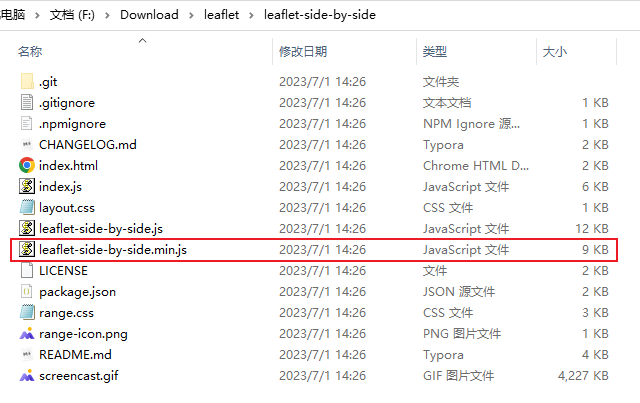
克隆leaflet-side-by-side仓库,下载完毕后,进入leaflet-side-by-side文件夹,将该目录下的leaflet-side-by-side.js或leaflet-side-by-side.min.js引入本地项目中。
# 克隆leaflet-side-by-side仓库
git clone https://github.com/digidem/leaflet-side-by-side.git

使用简介
// 引入leaflet-side-by-side库
import "./store/leaflet-side-by-side.js";
/** 地图卷帘对比,图源可随意切换 */
const leftLayers = L.tileLayer(`https://tiles1.geovisearth.com/base/v1/vec/{z}/{x}/{y}? token=${geovisearthToken}`);
const rightLayers = L.tileLayer(`https://tiles1.geovisearth.com/base/v1/img/{z}/{x}/{y}? token=${geovisearthToken}`);
const rightLayersText = L.tileLayer(`https://tiles1.geovisearth.com/base/v1/cia/{z}/{x}/{y}?token=${geovisearthToken}`);
const purplishBlueLayer = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}`)
// 添加图层
map.addLayer(leftLayers)
map.addLayer(rightLayers)
map.addLayer(rightLayersText)
// 卷帘地图效果(注意:左右图层源不能一致,否则只能显示一个)
let sideBySide = L.control.sideBySide(leftLayers, [rightLayersText, rightLayers], { padding: 0, thumbSize: 42 }).addTo(map);
map.addLayer(purplishBlueLayer)
// 修改左侧图源
sideBySide.setLeftLayers(purplishBlueLayer)
// 修改右侧图源
// sideBySide.setRightLayers(purplishBlueLayer)
核心方法如下:
// 参数分为别左、右图层(数组)
L.control.sideBySide(leftLayer[s], rightLayer[s])
// 参数分为别左、右图层(数组)、选项配置
L.control.sideBySide(leftLayer[s], rightLayer[s],options)
options选项的参数
| 参数 | 类型 | 默认 | 描述 |
|---|---|---|---|
| padding | Integer | 0 | 限制往地图边缘左右滑动的范围(以像素为单位) |
| thumbSize | Integer | 3 | 滑块的宽度(推荐默认,否则滑块不居于分屏中央) |

详细源码(Vue3)
<template>
<div class="app-contain">
<!-- leaflet 地图容器 -->
<div id="myMap"></div>
</div>
</template>
<script setup>
// 引入样式
import L from 'leaflet';
import 'leaflet/dist/leaflet.css'
// 引入leaflet-side-by-side库
import "./store/leaflet-side-by-side.js";
import { onMounted } from 'vue'
// 星图地球token
let geovisearthToken = 'TOURS_TOKEN'
const initMap = () => {
let map = L.map('myMap', { //需绑定地图容器div的id
attributionControl: false,
zoomControl: true, // 显示缩放控件
// 最小显示等级
minZoom: 1,
// 最大显示等级
maxZoom: 18,
crs: L.CRS.EPSG3857,//设置坐标系类型 EPSG3857伪墨卡托投影
scrollWheelZoom: true, //默认开启鼠标滚轮缩放
// 限制显示地理范围
maxBounds: L.latLngBounds(L.latLng(-90, -180), L.latLng(90, 180)),
// 限制显示地理范围
}).setView([28.907459, 120.003576], 6)
// 比例尺
L.control.scale({ maxWidth: 240, metric: true, imperial: false, position: 'bottomleft' }).addTo(map);
/** 地图卷帘对比 */
const leftLayers = L.tileLayer(`https://tiles1.geovisearth.com/base/v1/vec/{z}/{x}/{y}?token=${geovisearthToken}`);
const rightLayers = L.tileLayer(`https://tiles1.geovisearth.com/base/v1/img/{z}/{x}/{y}?token=${geovisearthToken}`);
const rightLayersText = L.tileLayer(`https://tiles1.geovisearth.com/base/v1/cia/{z}/{x}/{y}?token=${geovisearthToken}`);
const purplishBlueLayer = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}`)
map.addLayer(leftLayers)
map.addLayer(rightLayers)
map.addLayer(rightLayersText)
// 卷帘地图效果(注意:左右图层源不能一致,否则只能显示一个)
let sideBySide = L.control.sideBySide(leftLayers, [rightLayersText, rightLayers], { padding: 0, thumbSize: 42 }).addTo(map);
map.addLayer(purplishBlueLayer)
sideBySide.setLeftLayers(purplishBlueLayer)
// 修改右侧图源
// sideBySide.setRightLayers(purplishBlueLayer)
}
onMounted(() => {
initMap()
})
</script>
<style scoped>
#myMap {
width: 96vw;
height: 96vh;
}
</style>