文章目录
- 事件绑定
- 绑定式
- 事件监听方法
- event 事件对象
- client、offset
- keyCode 键盘事件
- 事件冒泡
- 阻止浏览器默认行为
- DOM编程
- 用户名输入框长度限制
- 鼠标移入移出
- 复选框全选
- DOM编程实现动态时钟
- 第一种:
- 第二种:
- 第三种:
事件绑定
DOM编程中的事件,指用户或浏览器执行的某个动作,如点击鼠标、按键、打开页面等等。在事件触发时,可以执行一些逻辑操作来响应该事件,实现与用户交互的动态效果和功能。
常见的DOM事件包括:
-
鼠标事件:click(单击)、doubleclick(双击)、mousedown(鼠标按下)、mouseup(鼠标抬起)、mousemove(鼠标移动)等。
-
键盘事件:keydown(按下键盘)、keyup(松开键盘)等。
-
表单事件:submit(提交表单)、reset(重置表单)等。
-
焦点事件:focus(获取焦点)、blur(失去焦点)等。
-
窗口事件:load(页面加载完成)、unload(页面关闭)、resize(窗口大小改变)等。
-
其他事件:change(表单元素值改变)、scroll(滚动)等。
通过JavaScript代码,可以为某个DOM元素添加事件监听器,以便在事件触发时执行相应的操作。例如:
var button = document.getElementById('myButton');
button.addEventListener('click', function() {
console.log('Button clicked!');
});
以上代码为ID为myButton的按钮添加了一个click事件监听器,当用户单击该按钮时,控制台会输出“Button clicked!”。
绑定式
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
border: 2px solid black;
background-color: skyblue;
}
</style>
</head>
<body>
<div>
你好 世界!
</div>
</body>
<script>
let div = document.querySelector('div')
//绑定式 事件绑定
div.onclick = () => {
div.style.fontSize="40px"
div.style.color="aqua"
}
</script>
</html>

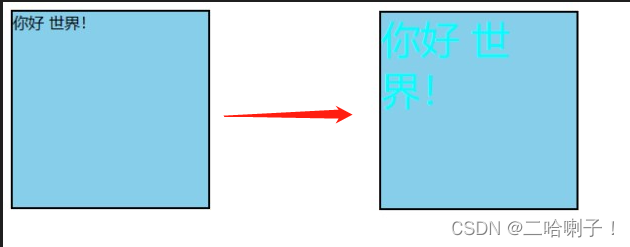
上面的代码实现了在点击指定元素时,会将该元素的字体大小修改为 40px,将元素的字体颜色修改为 aqua。
解释如下:
-
首先在 HTML 代码中定义了一个
div元素,内容为 “你好 世界!”。 -
在 JavaScript 代码中,先通过
document.querySelector方法获取页面上第一个div元素,存储在变量div中。 -
使用
div.onclick方法对div元素添加点击事件监听器,当元素被点击时,会触发click(点击)事件,随后执行回调函数,将该元素的字体大小修改为 40px,字体颜色修改为 aqua。
总体来说,该代码实现了在点击指定元素时,实现了修改该元素样式的效果,以实现页面交互的效果。
事件监听方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
border: 2px solid black;
background-color: skyblue;
}
</style>
</head>
<body>
<div>
你好 世界!
</div>
</body>
<script>
let div = document.querySelector('div')
// 调用事件监听方法 完成事件绑定
div.addEventListener('mouseover',() => {
div.innerText='Hello World!'
},false)
</script>
</html>
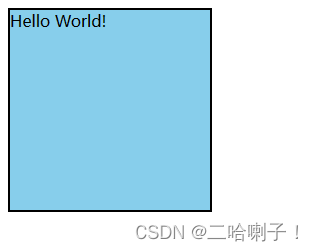
鼠标悬停在上面会改变文字内容

上面的代码实现了在鼠标移动到指定元素上方时,会触发 mouseover (悬停)事件,从而执行相应的事件处理函数,将该元素的文本内容修改为 “Hello World!”。
解释如下:
-
首先在 HTML 代码中定义了一个
div元素,内容为 “你好 世界!”。 -
在 JavaScript 代码中,先通过
document.querySelector方法获取页面上第一个div元素,存储在变量div中。 -
调用
div.addEventListener方法,对div元素添加鼠标悬浮事件监听器,当鼠标移到该元素上时,会触发mouseover事件,随后执行回调函数,将该元素的文本内容修改为 “Hello World!”。 -
false参数是用来指定事件在捕获阶段还是冒泡阶段触发,这里设为false表示在冒泡阶段触发事件。
总体来说,该代码实现了在鼠标悬浮在指定元素时,动态修改该元素的文本内容,以实现页面交互的效果。
event 事件对象
事件对象的属性和方法根据不同的事件类型会有所不同,下面是一些常见的事件对象属性和方法:
- target:获取触发事件的目标元素
- type:获取事件类型(例如click、mouseover等)
- clientX、clientY:获取相对于浏览器窗口的鼠标X、Y轴坐标
- offsetX、offsetY:获取相对于触发事件上鼠标的X、Y轴坐标
- keyCode:获取触发键盘事件的键码值
- preventDefault():阻止浏览器默认行为
- cancelBubble():阻止事件冒泡
- timeStamp:获取事件触发的时间戳
- preventDefault():阻止浏览器默认行为
除了以上常见的属性和方法,事件对象还可以包含其它特定于事件类型的属性和方法,具体可以根据需要查阅文档。
client、offset
【示例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
border: 1px solid red;
margin-left: 300px;
margin-top: 100px;
}
</style>
</head>
<body>
<div>
</div>
</body>
<script>
let div = document.getElementsByTagName('div')[0]
div.addEventListener('click',() => {
console.log(event.clientX,event.clientY);
console.log(event.offsetX,event.offsetY);
},false)
</script>
</html>
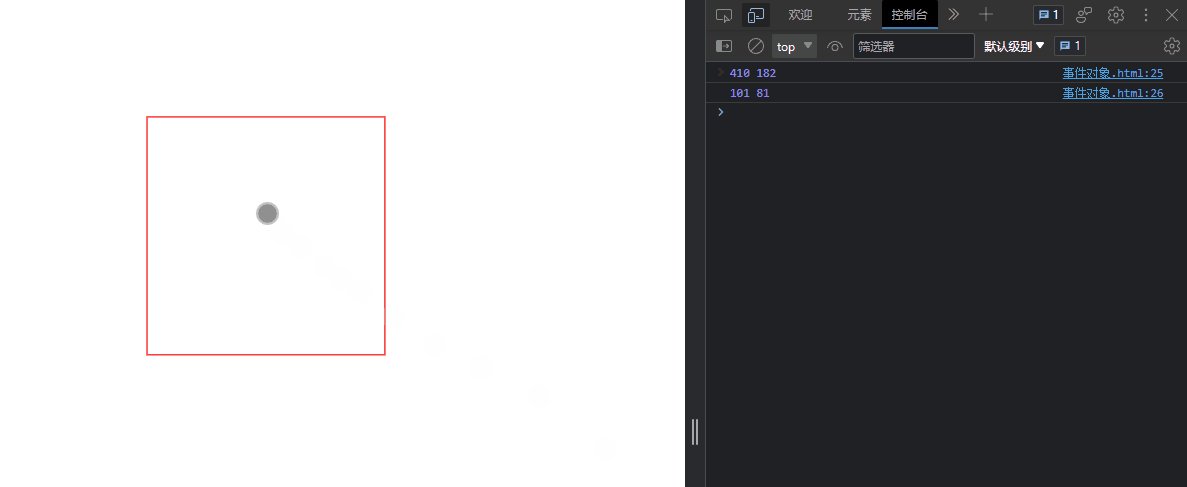
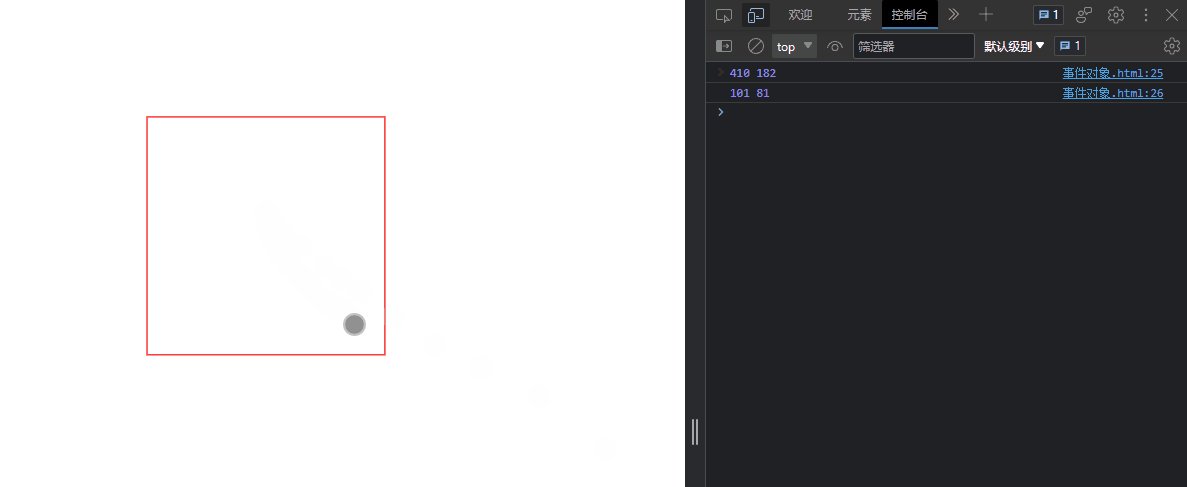
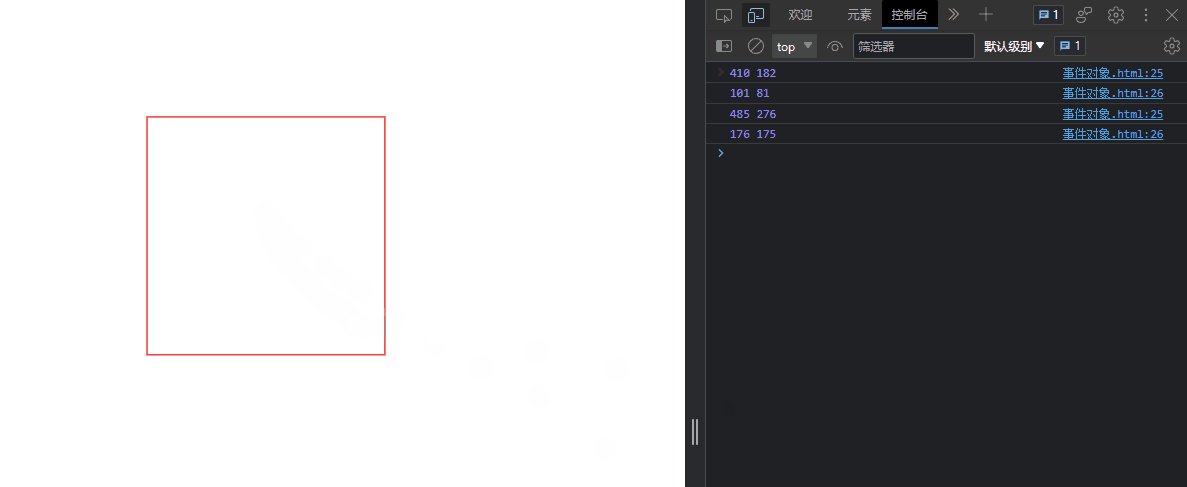
输出效果:

keyCode 键盘事件
keyCode表示当前按下的键的键码(keyCode),是一个数值型(number)
在处理键盘事件时,可以使用keyCode属性来判断用户按下了哪个按键。
不过需要注意的是,keyCode属性在不同的浏览器中可能会有不同的值,因此最好使用keyCode属性的标准化写法event.keyCode。
【示例代码】:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
border: 1px solid red;
margin-left: 300px;
margin-top: 100px;
}
</style>
</head>
<body>
<div>
</div>
</body>
<script>
document.onkeydown = () => {
console.log(event.keyCode);
}
</script>
</html>
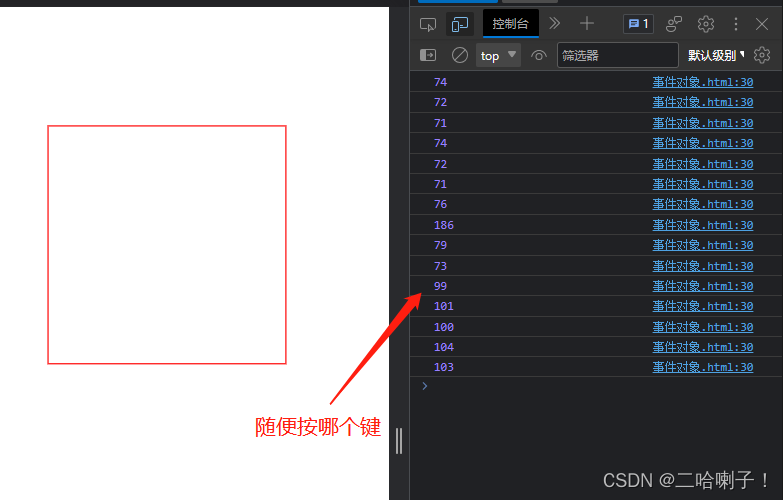
输出结果:

事件冒泡
在 DOM 中,事件冒泡(Event Bubbling)是当我们在一个按钮上点击鼠标时,它会首先触发按钮本身的click事件,然后逐级向上传播到该按钮所在的上一级元素(例如容器DIV),再到上一级元素(例如包含该DIV的父元素),直到传递到文档的根节点。
事件冒泡的优点是可以让我们避免给每个子元素都添加事件监听器,而是将事件监听器添加到它们的父元素上,从而在需要时逐级向下代理事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
border: 1px solid red;
margin-left: 300px;
margin-top: 100px;
}
</style>
</head>
<body>
<div>
<p>事件冒泡</p>
</div>
</body>
<script>
let div = document.getElementsByTagName('div')[0]
let p = document.querySelector('p')
div.addEventListener('click',() => {
console.log(event.clientX,event.clientY);
console.log(event.offsetX,event.offsetY);
},false)
p.onclick = () =>{
console.log('p标记被点击了');
}
</script>
</html>
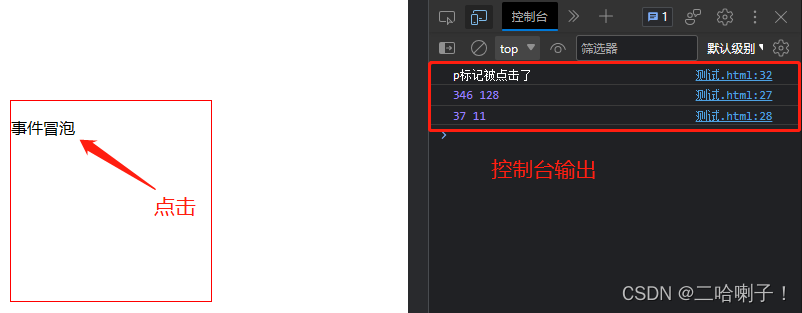
输出效果:

事件冒泡也可能会导致一些问题,例如当某个子元素上的事件被触发但不希望传递到其父元素时,我们需要及时停止其向上冒泡。
这时可以使用event.cancelBubble = true;方法终止事件冒泡。
p.onclick = () =>{
console.log('p标记被点击了');
event.cancelBubble = true; //阻止 取消事件冒泡
}
再次点击文字:

阻止浏览器默认行为
event.preventDefault();
阻止表单提交或链接跳转或右键
document.oncontextmenu = () =>{
event.preventDefault(); //阻止默认行为
}
鼠标不能右键了
DOM编程
用户名输入框长度限制
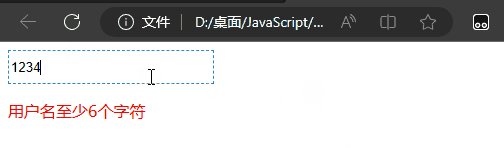
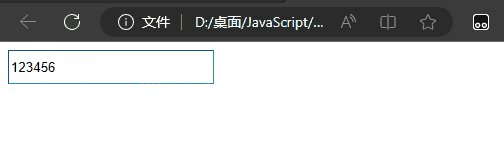
实现在输入框失去焦点时,判断输入的用户名是否至少6个字符,如果不足6个字符,则在下方提示框中显示错误信息,否则隐藏错误信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input{
width: 200px;
height: 30px;
/* 去掉输入框默认的外线样式 */
outline: none;
border-color: #298cce;
border-width: 1px;
}
/* 伪类 获得焦点时生效 */
input:focus{
border-style: dashed;
}
p{
color: red;
display: none;
}
</style>
</head>
<body>
<input type="text" placeholder="请输入用户名">
<p>用户名至少6个字符</p>
</body>
<script>
let input = document.querySelector('input')
// blur 失去焦点事件
input.onblur = () =>{
// value属性代表输入框输入的数据
// value属性结果是字符串类型
let name = input.value
if (name.length < 6) {
let p = document.getElementsByTagName('p')[0]
p.style.display = 'block'
}else{
let p = document.getElementsByTagName('p')[0]
p.style.display = 'none'
}
}
</script>
</html>

鼠标移入移出
示例:

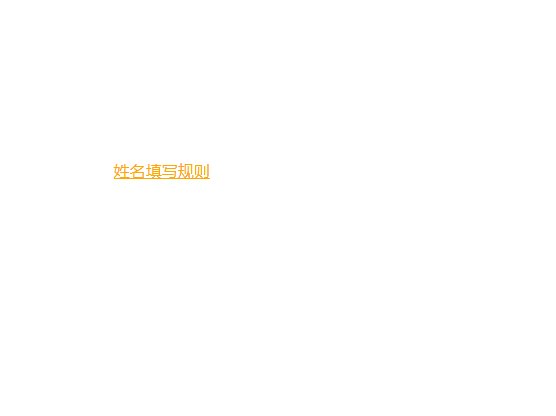
就是把鼠标放在某个位置会弹出一个框(提示)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
width: 300px;
color: orange;
text-decoration: underline;
margin-top: 200px;
margin-left: 150px;
}
div{
width: 200px;
height: 200px;
background-color: #fff;
border: 1px solid blue;
position: absolute;
top: 50px;
left: 50px;
display: none;
}
</style>
</head>
<body>
<p>姓名填写规则</p>
<div>姓名必须是至少两个汉字</div>
</body>
<script>
let p = document.querySelector('p')
let div = document.querySelector('div')
// 鼠标移入
p.addEventListener('mouseover',()=>{
let x = event.clientX
let y = event.clientY
div.style.left = x+'px'
div.style.top = y+'px'
div.style.display = 'block'
},false)
// 鼠标移出
p.addEventListener('mouseout',()=>{
div.style.display='none'
},false)
</script>
</html>
输出效果 :

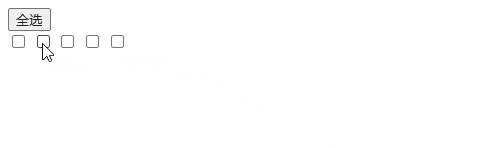
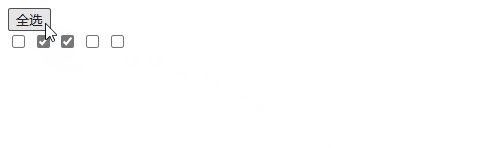
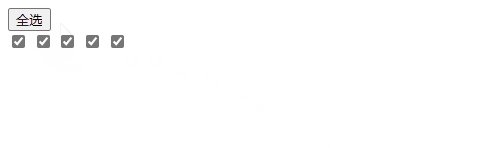
复选框全选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>全选</button><br>
<!-- input[type=checkbox]*5 -->
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
<input type="checkbox">
</body>
<script>
let button = document.querySelector('button')
button.addEventListener('click',() => {
let box = document.querySelectorAll('input')
box.forEach((x) => {
x.checked = true //chencked 选中属性,只有单选和复选才有
})
},false)
</script>
</html>
输出效果:

DOM编程实现动态时钟
以下是一个使用 JavaScript 和 DOM 编程实现的动态实时的时钟应用:
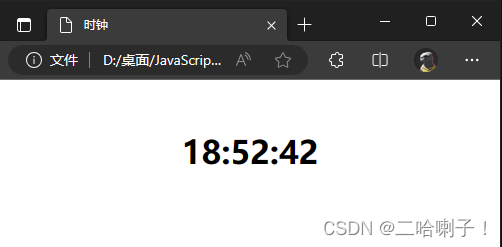
第一种:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>时钟</title>
<style>
#clock {
font-size: 2em;
font-weight: bold;
text-align: center;
margin-top: 50px;
}
</style>
</head>
<body>
<div id="clock">00:00:00</div>
<script src="clock.js"></script>
</body>
</html>
JavaScript:
js代码在script标签内
function updateTime() {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
hours = (hours < 10 ? '0' : '') + hours;
minutes = (minutes < 10 ? '0' : '') + minutes;
seconds = (seconds < 10 ? '0' : '') + seconds;
var timeString = hours + ':' + minutes + ':' + seconds;
document.getElementById('clock').innerHTML = timeString;
}
setInterval(updateTime, 1000);

该 JavaScript 代码定期更新时钟显示,以显示当前时间。
函数 updateTime 获取当前时间,并将其格式化为 HH:MM:SS 的字符串。然后,该字符串被插入到具有 id="clock" 的 <div> 元素中。
setInterval 函数每隔 1000 毫秒(即一秒)调用一次 updateTime 函数,以使时钟保持同步。
最终HTML 中通过 <script> 标签引入该 JavaScript 文件。
第二种:
在 HTML 部分中,我们使用 <div> 元素来包含时钟元素,并使用 <span> 元素来分别显示小时、分钟和秒钟部分的值。
在 CSS 部分中,我们设置了一些样式来使页面看起来更加美观。设置了背景颜色、时钟的位置和样式,以及字体大小和颜色。
在 JavaScript 部分中,我们使用 window.setInterval() 函数每秒更新一次时钟的时间。首先使用 new Date() 获取当前的时间,并根据当前的时间设置每个时间部分的内容。使用三目运算符来将小时、分钟和秒钟的值转换为两位数的字符串。如果当前小时是 9,则我们会将其转换为字符串 “09”。
最后使用 document.getElementsByClassName() 和 document.querySelector() 函数来获取每个时间部分的元素,并将其内容更新为当前时间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 100px;
background-color: yellowgreen;
/* 透明度 */
opacity: 0.6;
/* 固定定位 */
position: fixed;
top: 30px;
right: 20px;
/* 文字居中 弹性布局*/
display: flex;
justify-content: center;
align-items: center;
}
.time{
font-size: 40px;
font-weight: bold;
color: gold;
}
.second{
font-size: 25px;
color: brown;
}
</style>
</head>
<body>
<div>
<span class="time">15</span>:
<span class="time">51</span>:
<span class="second">33</span>
</div>
</body>
<script>
window.setInterval(()=>{
let now = new Date()
let hours = now.getHours()
let minutes = now.getMinutes()
let seconds = now.getSeconds()
hours = hours<10?'0'+hours:hours
minutes = minutes<10?'0'+minutes:minutes
seconds = seconds<10?'0'+seconds:seconds
let h = document.getElementsByClassName('time')[0]
let m = document.getElementsByClassName('time')[1]
let s = document.querySelector('.second')
h.innerText = hours
m.innerText = minutes
s.innerText = seconds
},1000)
</script>
</html>

第三种:
这一种是对第二种代码的优化:
调整字体大小和颜色,使它们更加醒目。
背景色和文字颜色之间的对比度过低,将背景色更改为深色。
将 HTML 中的 元素替换为更具语义的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Clock</title>
<style>
body {
background-color: #181818;
}
div {
width: 300px;
height: 100px;
background-color: #444;
opacity: 0.9;
position: fixed;
top: 30px;
right: 20px;
display: flex;
justify-content: center;
align-items: center;
font-family: Arial, sans-serif;
}
.time {
font-size: 40px;
font-weight: bold;
color: #f7ca88;
margin: 0 5px;
}
.second {
font-size: 25px;
color: #f7ca88;
margin-left: 5px;
}
</style>
</head>
<body>
<div>
<time class="time" datetime=""></time>:
<time class="time" datetime=""></time>:
<time class="second" datetime=""></time>
</div>
<script>
const [hour, minute, second] = document.querySelectorAll('time');
setInterval(() => {
const now = new Date();
hour.textContent = now.getHours().toString().padStart(2, '0');
minute.textContent = now.getMinutes().toString().padStart(2, '0');
second.textContent = now.getSeconds().toString().padStart(2, '0');
const isoTime = `${hour.textContent}:${minute.textContent}:${second.textContent}`;
hour.setAttribute('datetime', isoTime);
minute.setAttribute('datetime', isoTime);
second.setAttribute('datetime', isoTime);
}, 1000);
</script>
</body>
</html>