本文整个流程是在博主完成一次项目上线全过程后复盘的记录,有没有写到的细节不清楚的可以私聊提问,这里选用的是阿里云服务器,阿里云对学生用户可以免费使用一个月服务器,不定期也有活动,我白嫖了7个月服务器(阿里高校计划)如果需要可以私信我甩个链接,如果自己买的话一般来说选择一个1核2g的服务器足矣
目录
前端部分
后端部分
踩坑和注意事项
选择宝塔傻瓜式上线项目
前端部分
1.centos7下载宝塔
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2.在阿里云放开宝塔默认端口 8888(如果查看到宝塔的端口不一样,放开你地址上的端口)

3.命令行查看宝塔默认登录地址和账户密码
bt default 输入登录地址 然后输入用户密码登录即可
4.打包前端项目
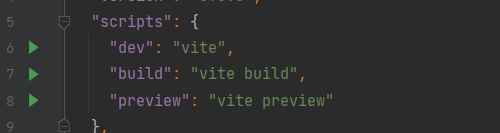
如果用的是webstorm,点build即可

或者终端输入命令行
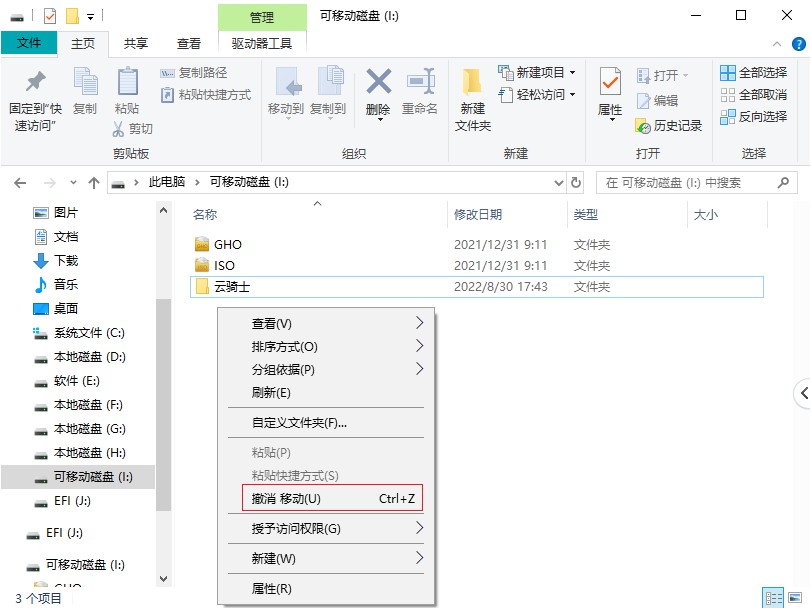
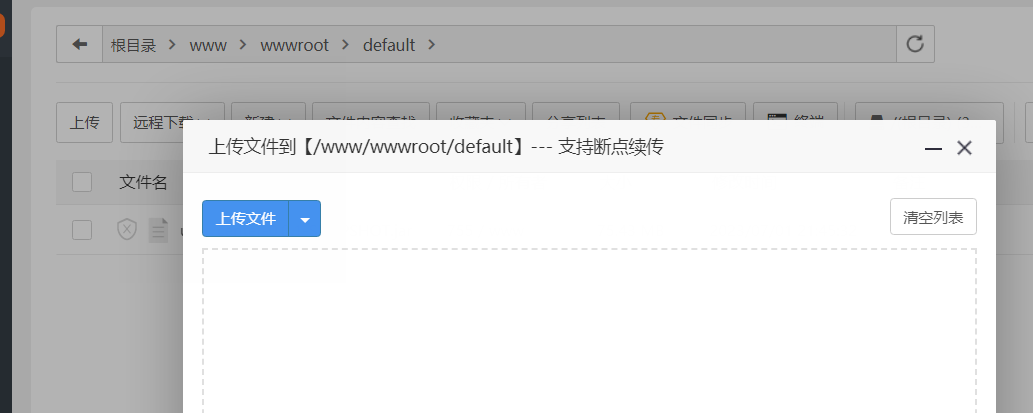
npm run build 5.将打包后的dist文件上传至宝塔

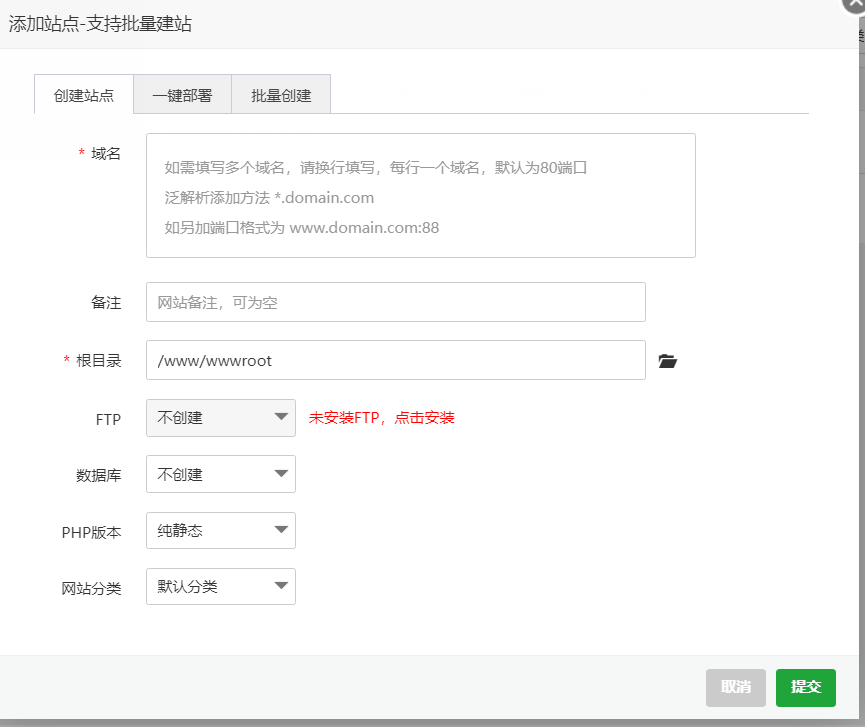
6.添加站点,根目录中选择刚刚的文件即可,域名设置为服务器ip即可
不需要ftp,不用设置

访问完后,输入域名访问一下试一下,默认的80端口
后端部分
首先确保宝塔是6版本以上,不然不能上传java文件
1.同样 package打包一下 将target目录下的jar文件上传即可
2.下载以下软件,项目中用到什么下载对应软件

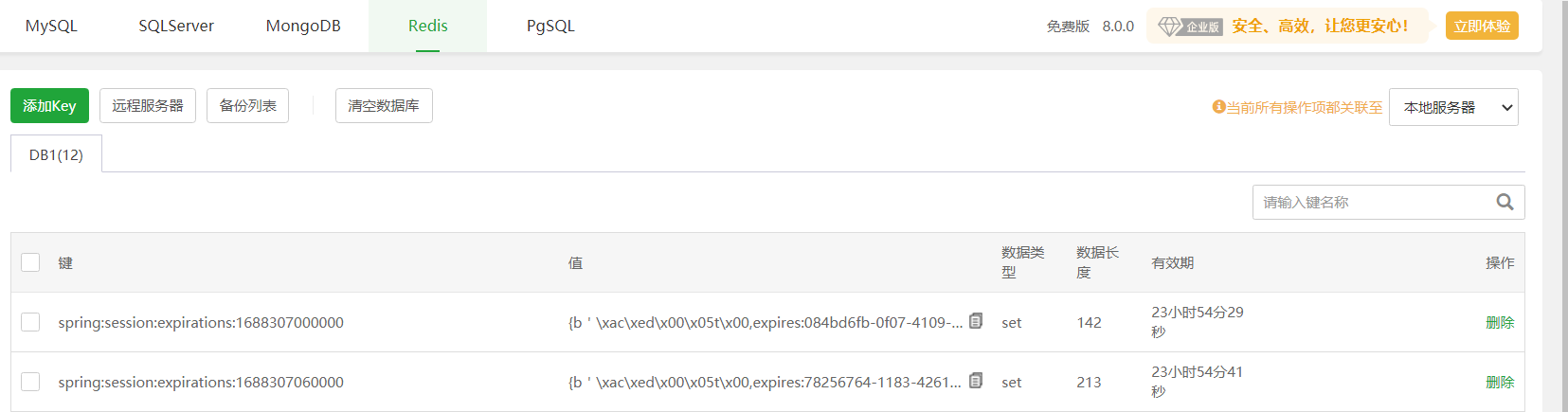
3.将这些软件配置好,确保本地能远程连接的上去,很关键

4.注意这些软件无论用到什么端口都要放开,包括阿里云和宝塔
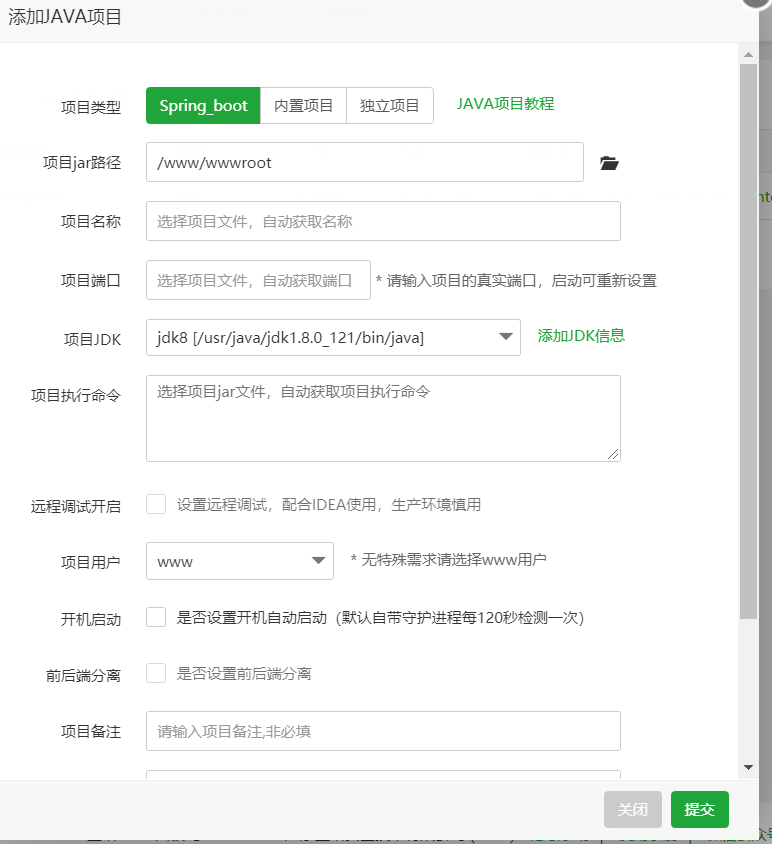
5.新建java项目,将jar包拖进去,jdk改成宝塔下载的,端口改成项目真实端口
其他的可以不配置

成功了过一会就可以看到端口信息
踩坑和注意事项
vue项目部署后刷新页面出现404错误
原因是由于vue项目使用history模式,只需要将之改成hash重新打包上传即可。
另一个解决方法是在服务端解决:
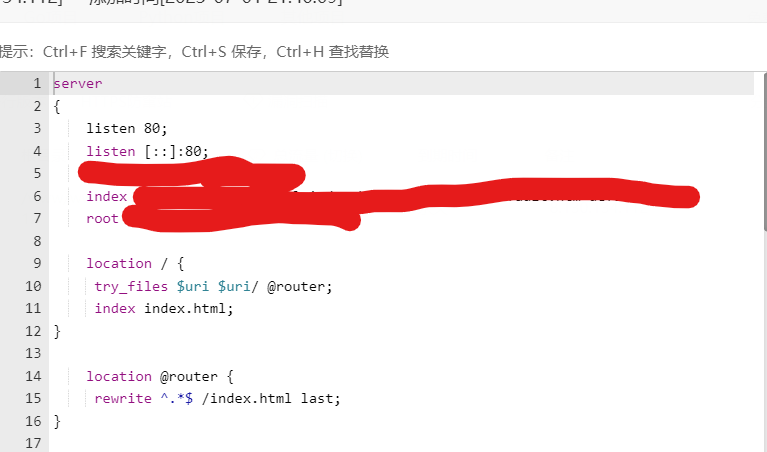
在宝塔面板网站菜单,找到部署的vue站点,打开设置,在配置文件设置中添加以下代码:
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}对应这个地方

第二个注意的地方是端口,一定要在阿里云和宝塔放开
然后就是注意你项目中用到的mysql、redis那些都能跑通,都能远程连接上去
JDK版本问题:如果自己本地使用的jdk版本是1.8,那么服务端也要对应选择jdk1.8
感谢你能看完,如果对你有帮助的话,点个赞支持下