前言
前两天开发了一个微信小程序项目,只不过接口数据是自己设置的假数据。然后我就想将这些假数据替换掉。这些数据来自接口,之前做过前后端分离的项目,我就想能不能直接调用那些后端数据接口。结果是可以的。以下是自己编写的部分方法
步骤
1、后端的接口
2、微信小程序获取这些接口数据
3、数据展示在微信小程序中
一、后端项目(提供接口)
后端项目就写接口,编写业务逻辑之类的。这个是之前写的一个项目。这里使用mybatis-plus写了一个查询数据的方法。仅供测试小程序是否可以调通该接口
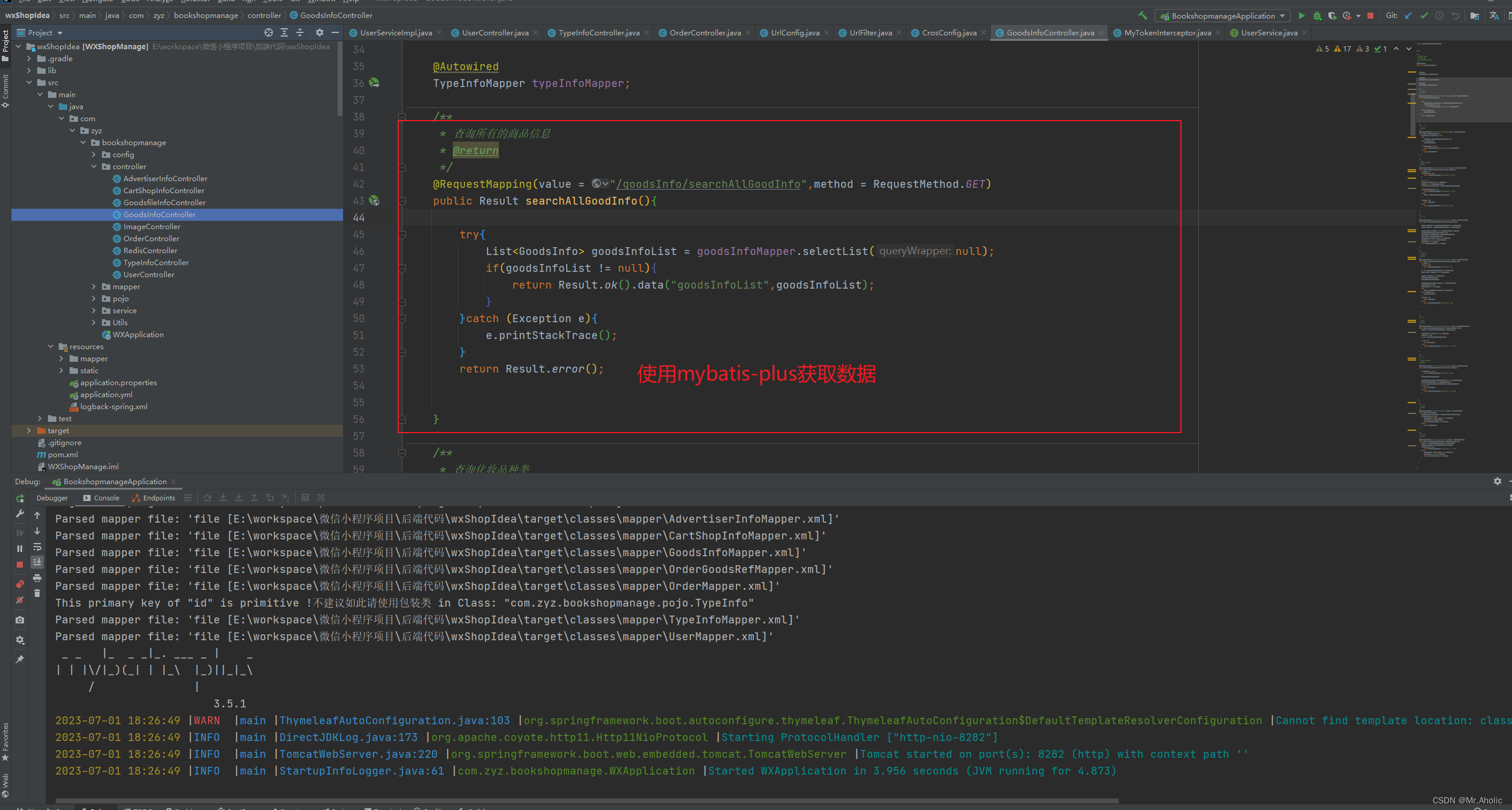
1.1 项目结构

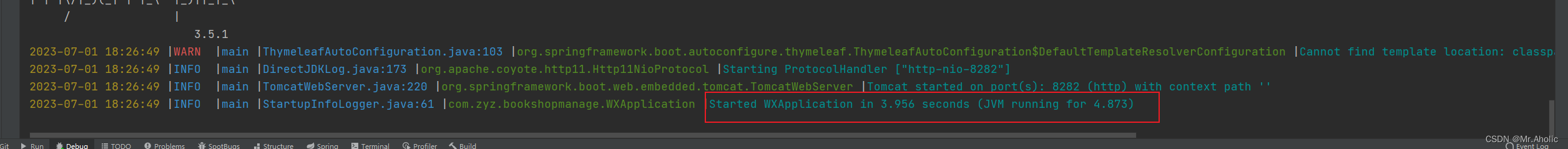
1.2 启动效果
也可以将后端项目打包发布到服务器,小程序直接访问服务器中的接口地址。开发阶段,还是老老实实这种启动方式。

1.3 代码
等下小程序就调用这个接口
/**
* 查询所有的商品信息
* @return
*/
@RequestMapping(value = "/goodsInfo/searchAllGoodInfo",method = RequestMethod.GET)
public Result searchAllGoodInfo(){
try{
List<GoodsInfo> goodsInfoList = goodsInfoMapper.selectList(null);
if(goodsInfoList != null){
return Result.ok().data("goodsInfoList",goodsInfoList);
}
}catch (Exception e){
e.printStackTrace();
}
return Result.error();
}
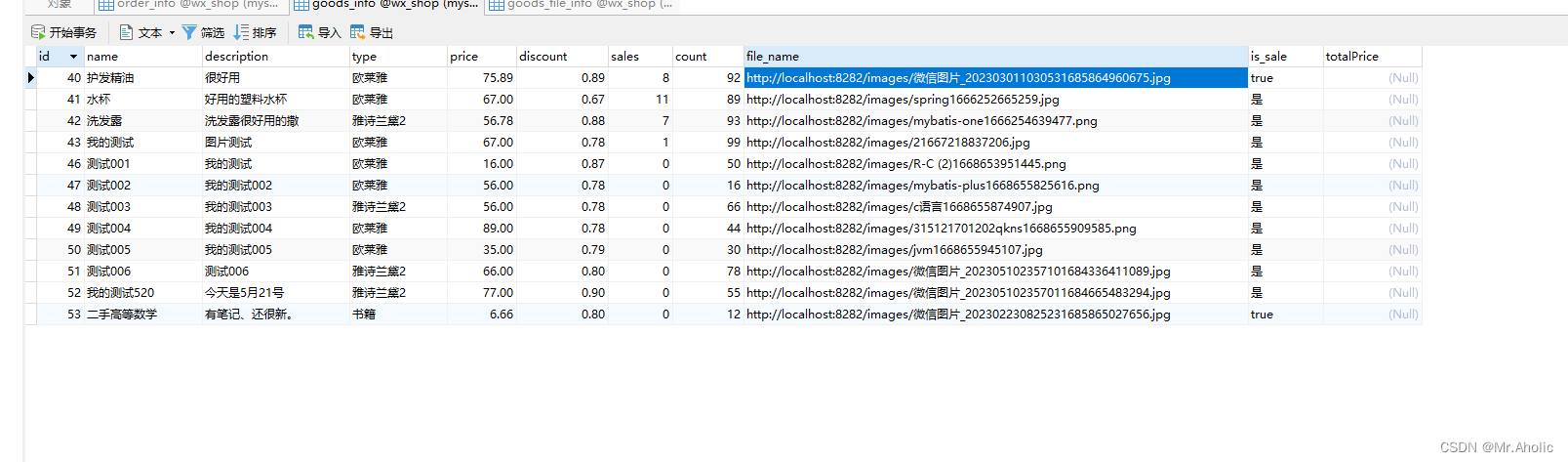
1.4 数据库数据
等下这些数据可以展示在微信小程序页面

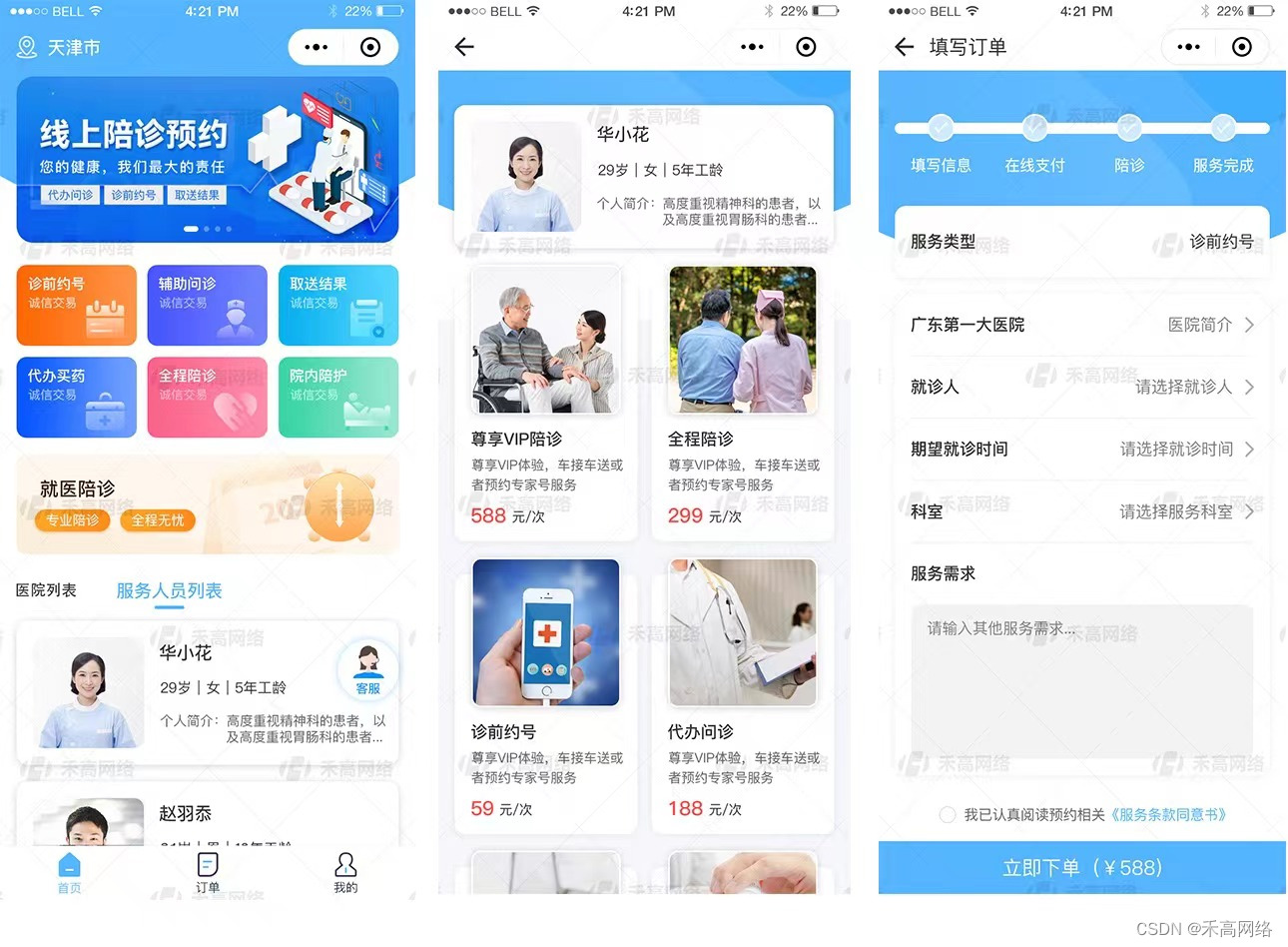
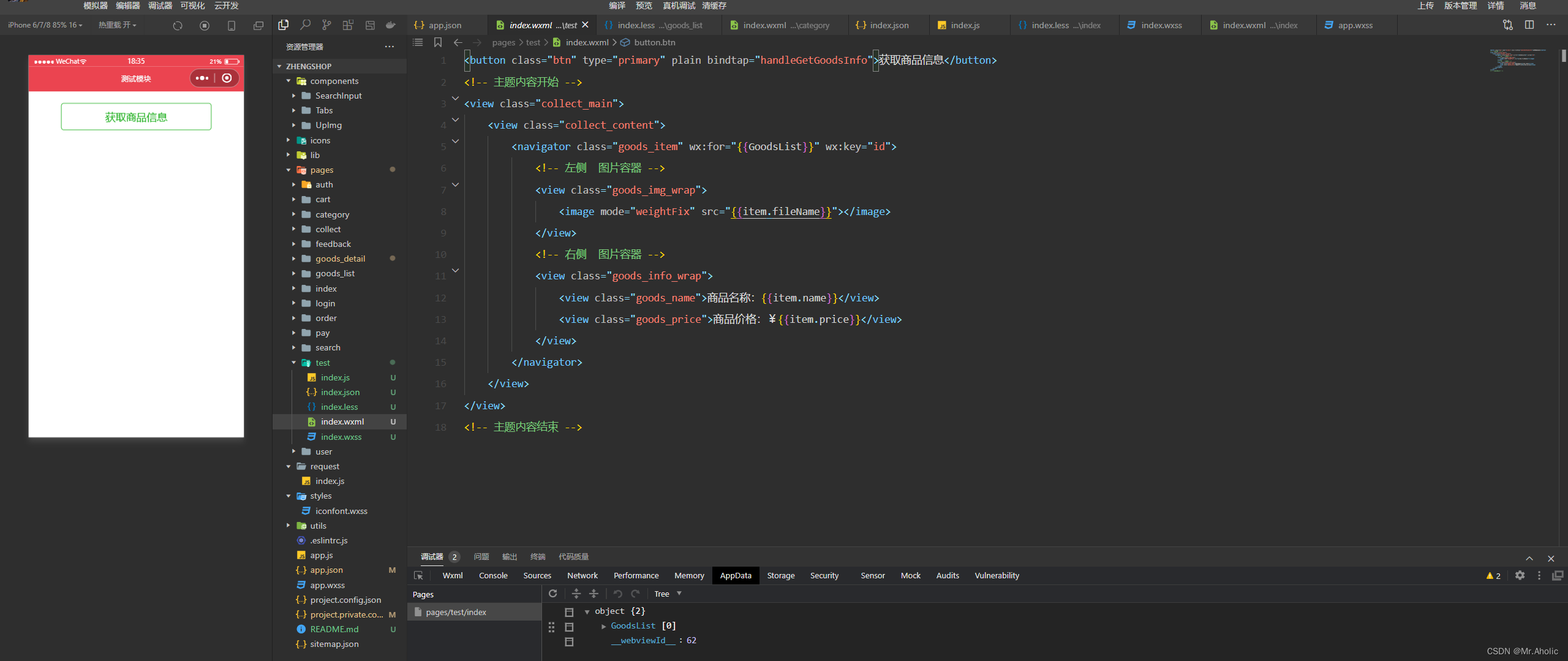
二、微信小程序项目
1.1 项目结构
这个是页面设置,在点击按钮后。发送接口数据请求,然后将请求的数据展示出来。

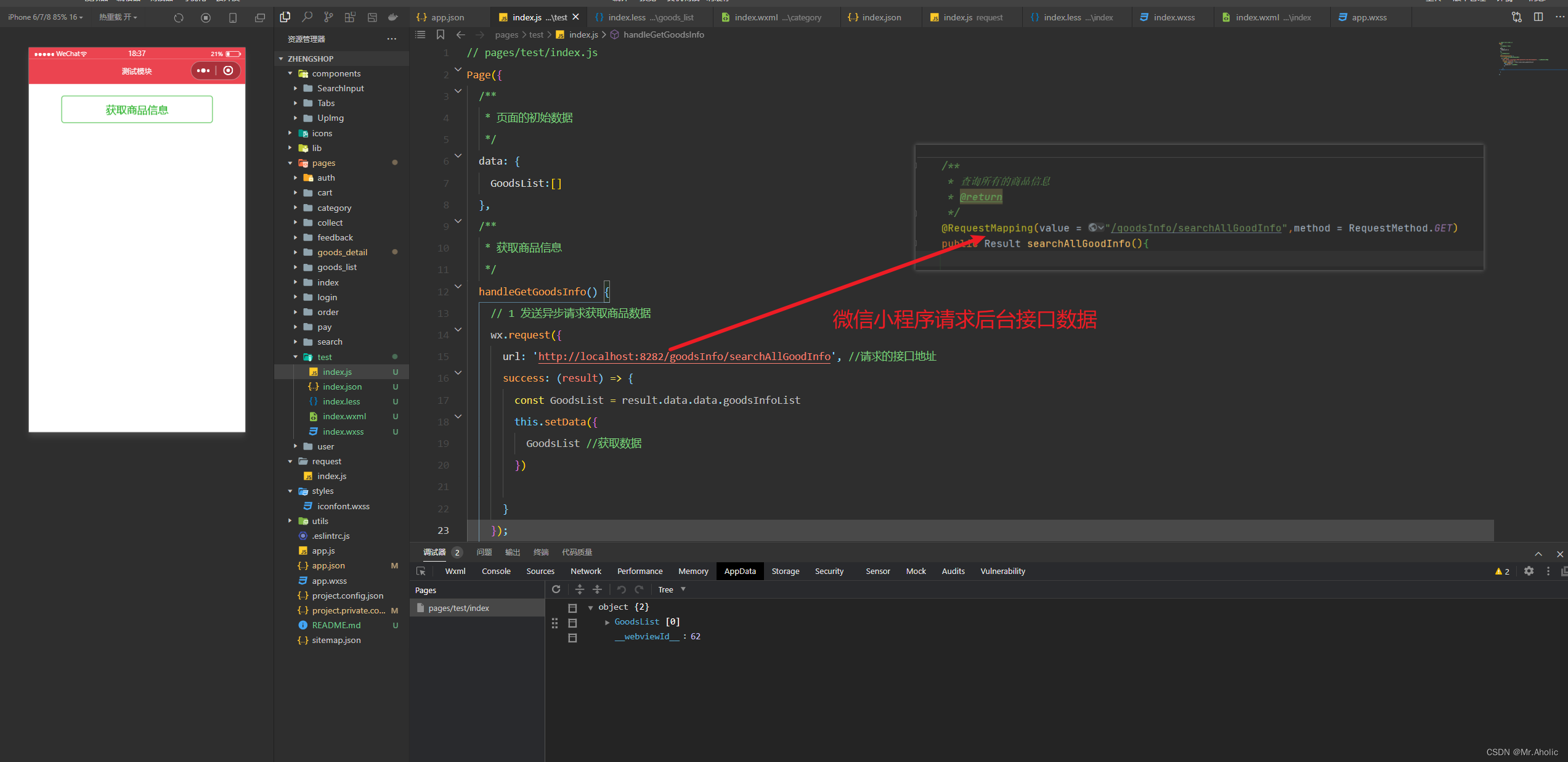
1.2 代码
这里是接口数据请求,将请求后的数据赋值给小程序变量。
// pages/test/index.js
Page({
/**
* 页面的初始数据
*/
data: {
GoodsList:[]
},
/**
* 获取商品信息
*/
handleGetGoodsInfo() {
// 1 发送异步请求获取商品数据
wx.request({
url: 'http://localhost:8282/goodsInfo/searchAllGoodInfo', //请求的接口地址
success: (result) => {
const GoodsList = result.data.data.goodsInfoList
this.setData({
GoodsList //获取数据
})
}
});
}
})
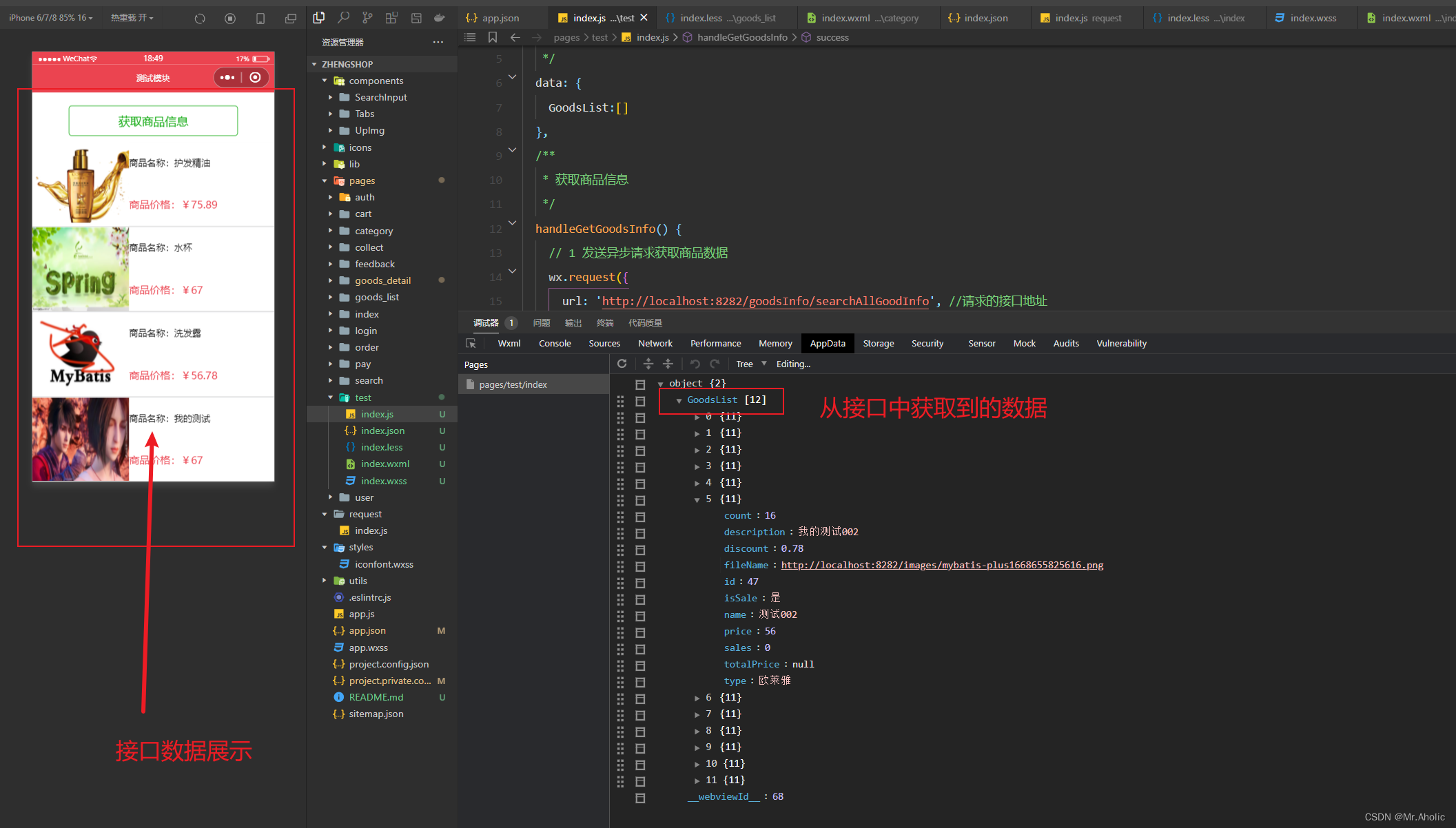
1.3 启动效果

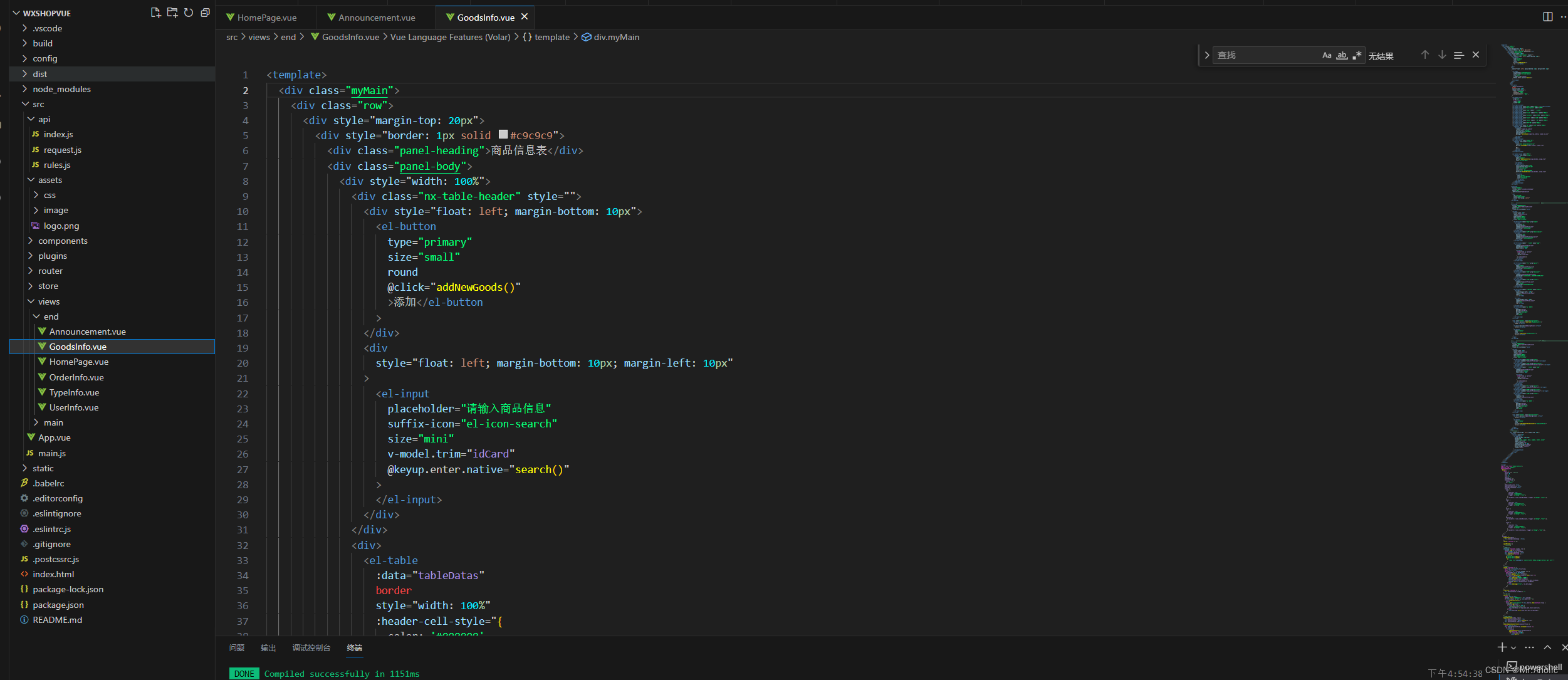
三、Vue搭建后台管理
这个也是之前开发的一套前后台项目的前端。自己删除了大部分内容。作为一个后台管理系统,还是挺不错的。
1.1 项目结构

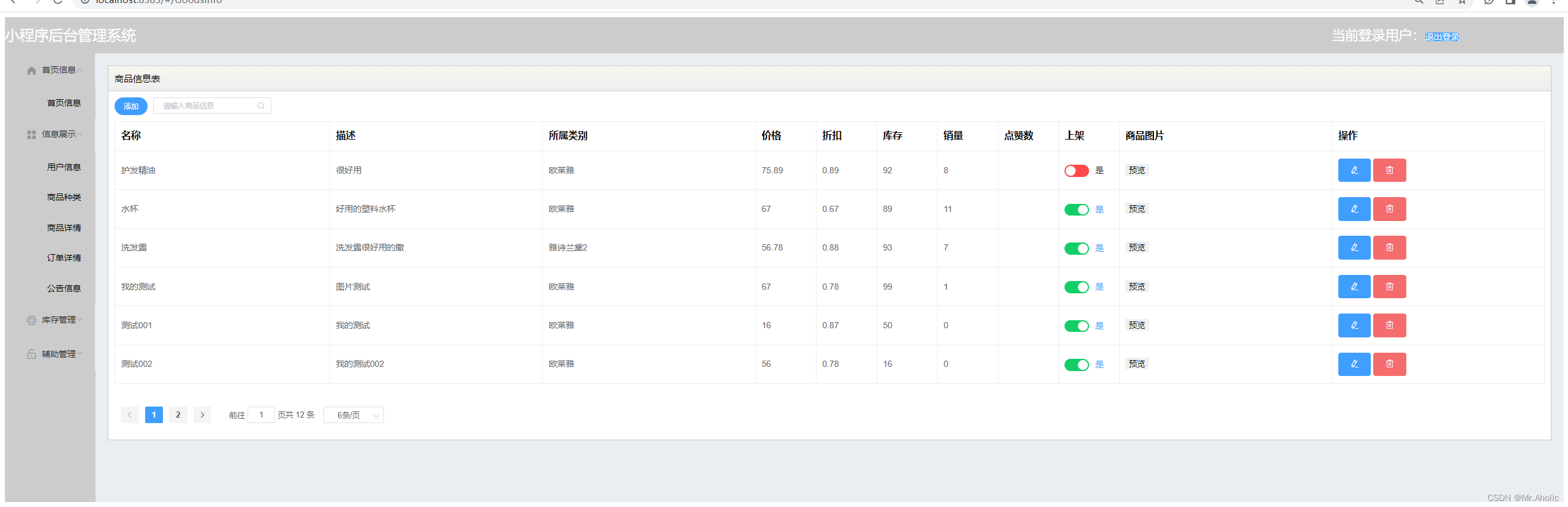
1.2 启动效果
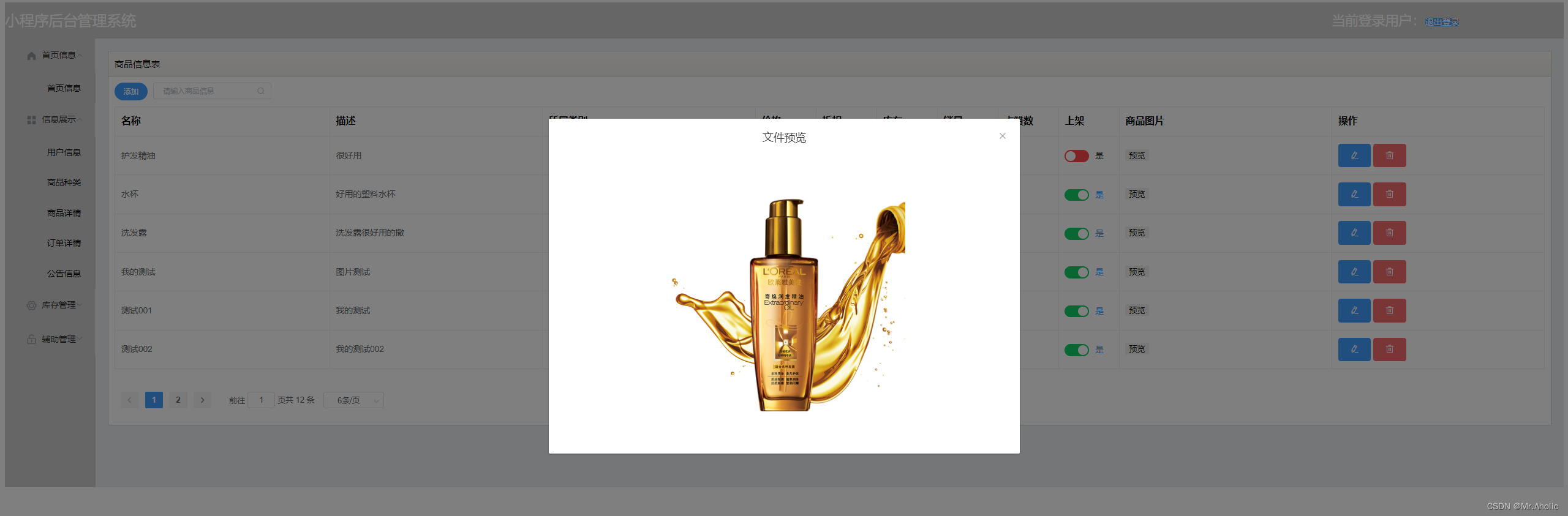
之前做的后台管理系统:等下这些数据,就可以展示在微信小程序中。方便数据的管理。这里可以进行图上的上传,以及查看预览等。

四、测试效果
效果:
1、点击按钮后,发送接口,获取数据展示。
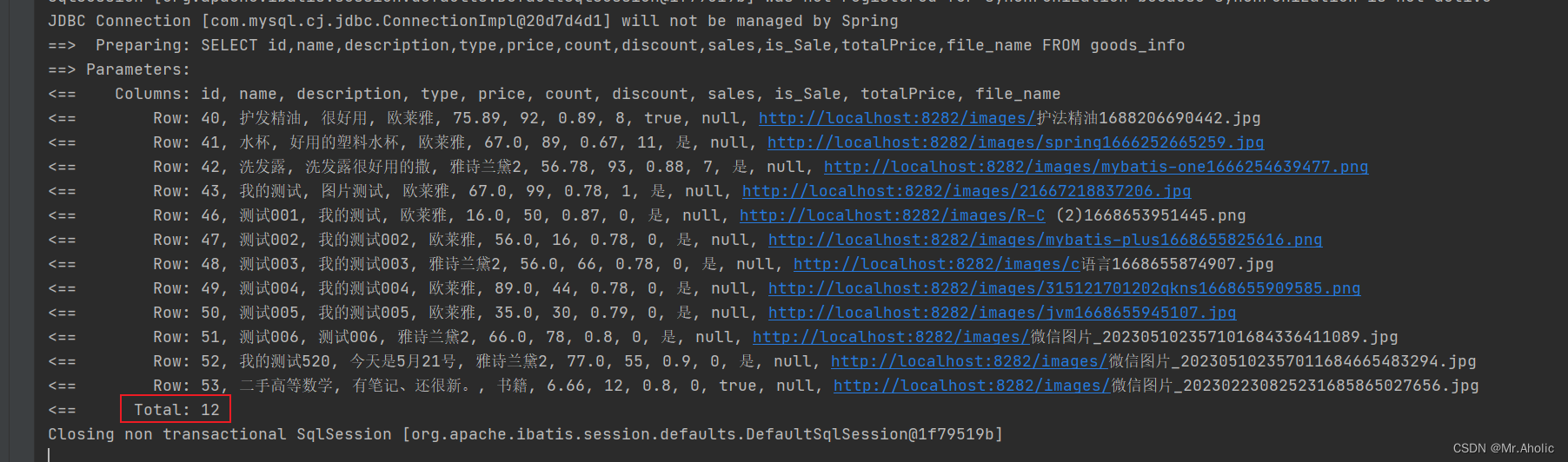
2、后台日志记录这次查询情况
3、后台管理页面查看数据是否一样(肯定一样。同一个数据库)



五、后语
这样接入后台,就可以实现小程序的功能需求。小程序负责接收数据,以及数据的展示。后台处理逻辑。使用Vue做一个后台管理系统,也方便查看、管理数据。嘎嘎爽