文章目录
- 行内样式
- 页内样式
- 样式继承
- 控件样式只能继承一个
- 局部样式
- 窗口控件和用户控件直接的区别
- 使用代码
- 用户控件引用
- 全局样式
行内样式
我们新建一个简单的样式
<Grid>
<TextBox Text="我是样式" FontSize="100" />
</Grid>

这种属性直接写在内部的,就是行内样式。
页内样式
但是我想一堆控件复用函数,又不像重复写行内样式,可以使用页内样式。
<Window x:Class="Test1.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Test1.Views"
mc:Ignorable="d"
Title="MainView" Height="450" Width="800">
<Grid>
<StackPanel>
<TextBox Text="我是样式"
FontSize="80" />
<TextBox Text="我是样式"
FontSize="80" />
<TextBox Text="我是样式"
FontSize="80" />
<TextBox Text="我是样式"
FontSize="80" />
</StackPanel>
</Grid>
</Window>

我们可以使用页内样式将重复的控件抽出来
<Window x:Class="Test1.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Test1.Views"
mc:Ignorable="d"
Title="MainView"
Height="450"
Width="800">
<Window.Resources>
<Style x:Key="TextBox1" TargetType="TextBox">
<Style.Setters>
<Setter Property="Text" Value="我是局部样式"/>
<Setter Property="FontSize" Value="80"/>
</Style.Setters>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
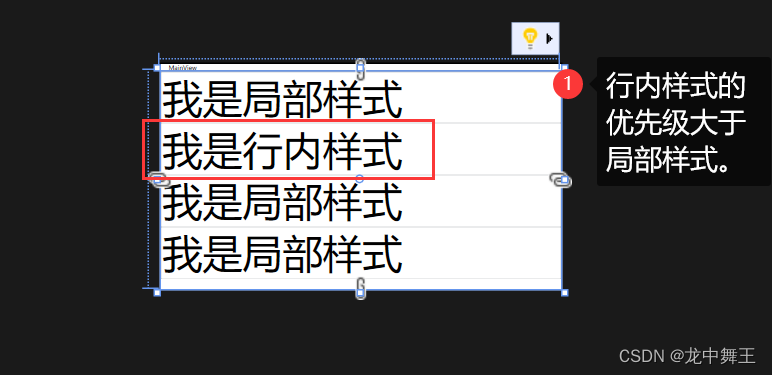
<TextBox Style="{StaticResource TextBox1}" />
<!--行内样式优先级大于局部样式-->
<TextBox Text="我是行内样式" Style="{StaticResource TextBox1}" />
<TextBox Style="{StaticResource TextBox1}" />
<TextBox Style="{StaticResource TextBox1}" />
</StackPanel>
</Grid>
</Window>

样式继承
如果我们需要设置一些属性比较多,大致相同但是有点差异的样式。
我们有两种方式:
一、通过行内样式覆盖
最简单,但是不利于批量设置
二、样式继承
<Window x:Class="Test1.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Test1.Views"
mc:Ignorable="d"
Title="MainView"
Height="450"
Width="800">
<Window.Resources>
<Style x:Key="TextBox1" TargetType="TextBox">
<Style.Setters>
<Setter Property="Text"
Value="我是局部样式" />
<Setter Property="FontSize"
Value="80" />
</Style.Setters>
</Style>
<!--使用继承样式继续修改-->
<Style x:Key="TextBox2" TargetType="TextBox" BasedOn="{StaticResource TextBox1}">
<Style.Setters>
<Setter Property="Text" Value="我是继承后修改的样式"/>
</Style.Setters>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
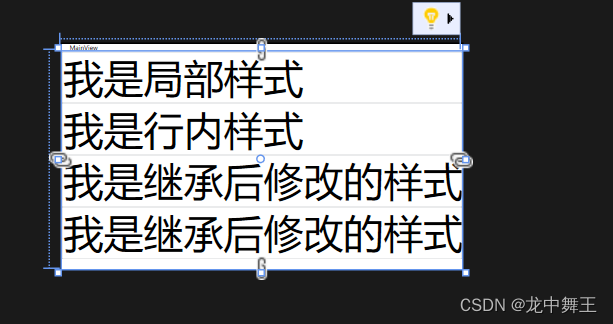
<TextBox Style="{StaticResource TextBox1}" />
<!--行内样式优先级大于局部样式-->
<TextBox Text="我是行内样式" Style="{StaticResource TextBox1}" />
<!--使用继承后的样式-->
<TextBox Style="{StaticResource TextBox2}" />
<TextBox Style="{StaticResource TextBox2}" />
</StackPanel>
</Grid>
</Window>

控件样式只能继承一个
WPF的控件只能继承一个样式,不能继承多个样式
错误示例
<TextBox Style="{StaticResource TextBox1 TextBox2}" />
<TextBox Style="{StaticResource TextBox1}"
Style="{StaticResource TextBox2}" />
局部样式
注意:局部样式只能在用户控件中使用
窗口控件和用户控件直接的区别
窗口控件是声明主窗口,窗口控件上面可以叠窗口控件。
窗口控件上面叠窗口用的是用户控件。
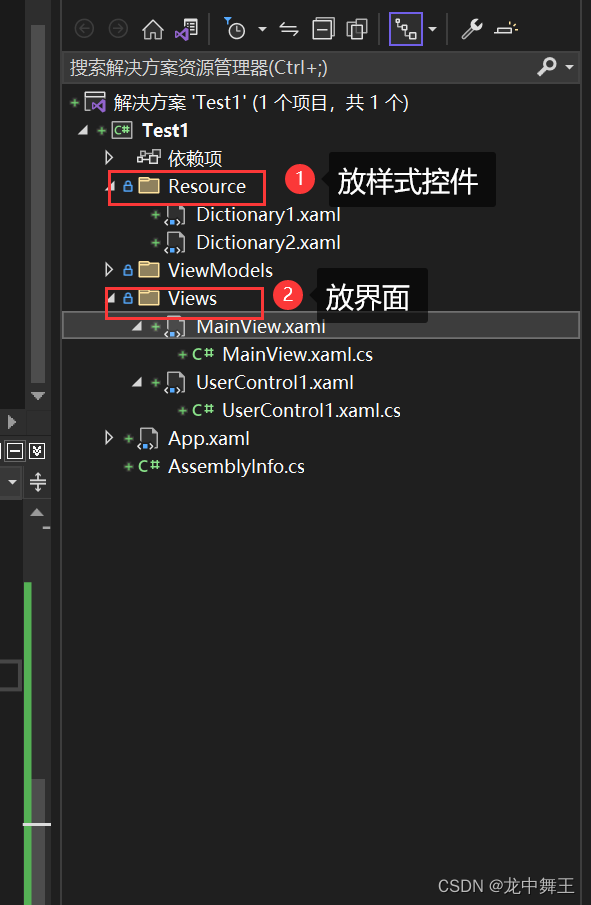
使用代码


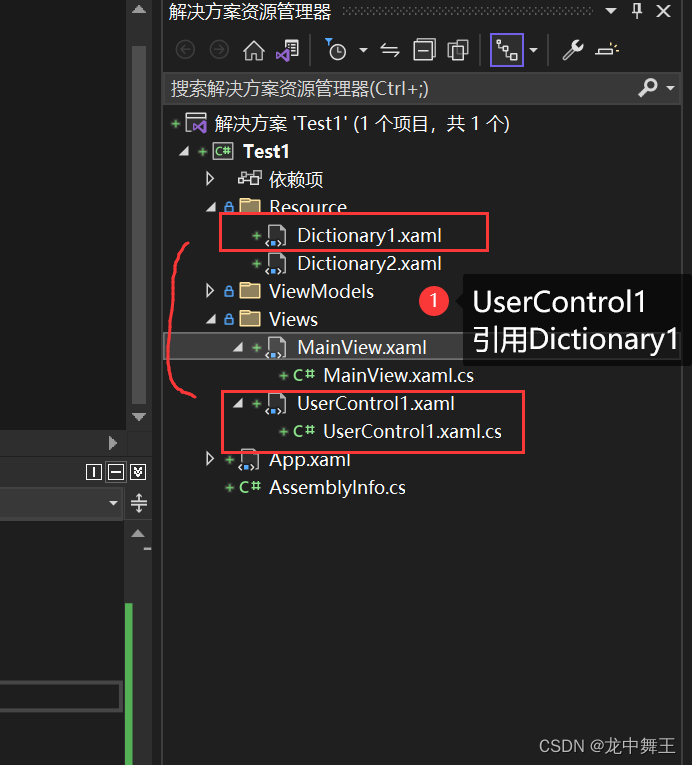
用户控件引用
Dictionary2.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="TestColor5"
TargetType="TextBox">
<Setter Property="FontSize" Value="50"/>
<Setter Property="Text"
Value="我是被引用的样式" />
</Style>
</ResourceDictionary>
UserControl1.xaml引用
<UserControl x:Class="Test1.Views.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Test1.Views"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<UserControl.Resources>
<!--用户控件才能引用局部样式-->
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Test1;component/Resource/Dictionary2.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources>
<Grid>
<TextBox Style="{StaticResource TestColor5}" />
</Grid>
</UserControl>

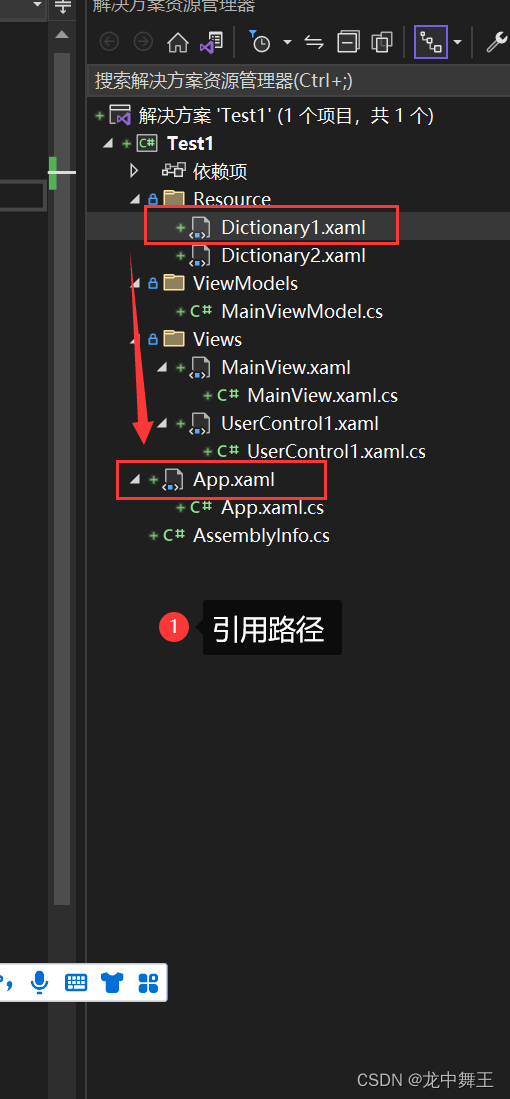
注意:引用代码路径是绝对引用
Source=“/(项目名);component/(文件夹路径)/(文件名).xaml”
这样才是绝对路径
全局样式
我们有时候要统一整个项目的风格,可以设置全局样式


Dictionary1.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Name="Dictionary1">
<Style x:Key="TestColor4"
TargetType="TextBox">
<Setter Property="Text"
Value="我是全局样式" />
<Setter Property="FontSize" Value="50"/>
</Style>
</ResourceDictionary>
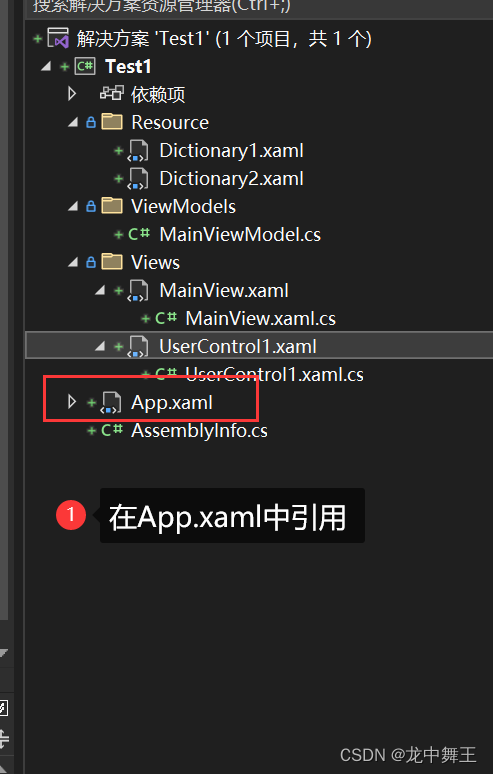
App.xaml
<Application x:Class="Test1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Test1"
xmlns:local2="clr-namespace:Test1.Views"
StartupUri="Views/MainView.xaml">
<Application.Resources>
<!--添加全局引用路径-->
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resource/Dictionary1.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
在xaml里面引用
<Window x:Class="Test1.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Test1.Views"
mc:Ignorable="d"
Title="MainView"
Height="450"
Width="800">
<Window.Resources>
<Style x:Key="TextBox1" TargetType="TextBox">
<Style.Setters>
<Setter Property="Text"
Value="我是局部样式" />
<Setter Property="FontSize"
Value="80" />
</Style.Setters>
</Style>
<!--使用继承样式继续修改-->
<Style x:Key="TextBox2" TargetType="TextBox" BasedOn="{StaticResource TextBox1}">
<Style.Setters>
<Setter Property="Text" Value="我是继承后修改的样式"/>
</Style.Setters>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<!--使用全局样式-->
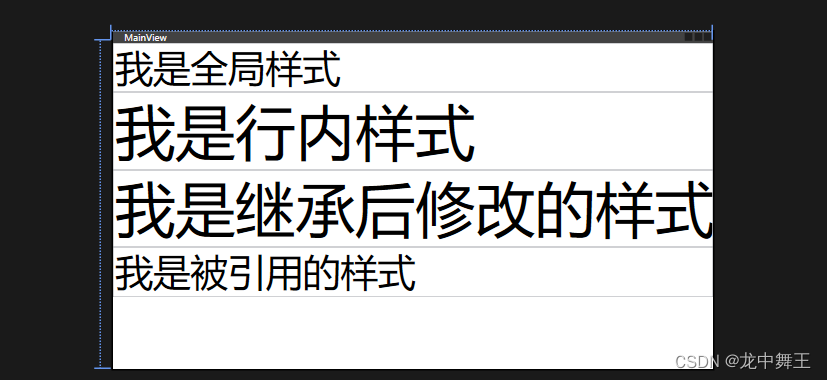
<TextBox Style="{StaticResource TestColor4}" />
<!--行内样式优先级大于局部样式-->
<TextBox Text="我是行内样式" Style="{StaticResource TextBox1}" />
<!--使用继承后的样式-->
<TextBox Style="{StaticResource TextBox2}" />
<!--使用用户控件-->
<local:UserControl1 />
</StackPanel>
</Grid>
</Window>