前面我们看了如何用QT实现纯代码和纯Designer工具的图形化的页面设计,下面我们来看看如何用QT结合两者实现混合界面设计,主要是学习使用一些常用的组件。
目录
信号和槽
菜单栏、状态栏和工具栏
QLabel
setGeometry
Button
CheckBox
RadioButton
QPlainTextEdit
QLineEdit
QTextEdit
QBoxLayout
QHBoxLayout
QVBoxLayout
QProgressbar
Spinbox
信号和槽
在我们学习控件之前,我们需要学习一下信号和槽的概念。信号是指在特定的情况下被触发而发射的事件,例如点击按钮就会触发按钮信号。而槽函数是为了响应信号而特别设计的函数,它一般可以被放置在类的任何权限下面。一般来说,槽函数都会和信号相关联,当一个信号发射被捕捉,那么就会有相应的响应槽函数做出反应。
信号和槽之间建立对应的关系就通过QObject下面的connect函数,它通常需要四个参数,分别是sender(信号发送者),signal(信号名称)、receiver(信号接收者)、slot(槽函数)。其中SIGNAL和SLOT分别是信号和槽的宏用于指明信号和槽,并且将对应参数翻译成字符串
QObject::connect(sender,SIGNAL(signal()),receiver,SLOT(slot()));一般情况下,一个信号可以对应多个槽,多个信号可以连接一个槽,信号也可以连接信号。
特别需要去注意的是槽函数clicked()和clicked(bool)的区别,前者不会将按键的点击状态转换为布尔值返回,所以我们要想确定某个控件是否被点击,我们需要调用该控件下相关的方法,而后者会将按键的返回状态作为布尔值返回。
菜单栏、状态栏和工具栏
菜单栏、状态栏和工具栏分别是我们实验QMainwindow基类时会常去使用到的工具,它可以通过下面三个方法来创建菜单栏、状态栏和工具栏。
QToolbar* toolbar = new QToolbar();
QMenubar* menubar = new QMenubar();
QStatusbar* statusbar = new QStatusbar();等到我们后续需要使用到这些状态栏、工具栏或者菜单栏时,我们可以使用ui->名字设置这些栏的属性和方法。如果需要添加容器,只需要调用其下方的addwidget即可,同样的添加层也类似。
QLabel
label顾名思义是一个标签组件,它常用于在我们的窗口防止文字,是一个QLabel类型的类,使用之前我们需要导入QLabel包。利用包里面的QLbael类型创建一个对象label,在头文件中声明好且在源文件中定义好后我们就可以来探索一下它的使用方法和属性。
//.h
QLabel* label;
---------------
//.cpp
label = new QLabel;setParent
因为我们知道我们写的一个个小容器需要将其放入大的容器中,所以我们需要设置一个setparent来讲小容器放入大容器中。如果我们想要将小容器放到大的widget里面只需要在widget.cpp文件中将小容器的setParent方法传入this指针即可。
setText
字体作为标签中最重要的组成部分,我们学习Label首先要学习如何去给标签设置文本内容。设置文本内容我们需要调用label类下面的setText方法,向其传入一个QString类型的变量,QString类型就是QT的字符串类型。
QString str = "abc";
label->setText(str);
label->setParent(this);
text()
与前面设置文本内容不同,这个方法是用来读取当前的标签里面的文本内容的,它读出来的是一个QString类型的变量,下面我们就来做个实验,将标签A的文本内容读取放到标签B中。
QString str = "ab";
labelA = new QLabel;
labelB = new QLabel;
labelA->setText(str);
labelA->setParent(this);
labelB->setText(labelA->text());
labelB->setParent(this);
QString qstr = labelB->text();
std::string str2 = qstr.toStdString(); //QString转换为String
std::cout<<str2<<std::endl;输出标签B的文本内容我们可以看到其就是标签A的文本内容。
![]()
在上面的转换过程中,我们看到了QString和String的相互转换,而关于这两者之间的转换QT中也有明确的转换方法:
QString->String
QStrng qstring;
std::string str = qstring.toStdString();
// 调用QString类型变量下面的tostdString即可转换为String类型变量
//中文乱码问题
QString qstring;
std::string str2 = std::string((const char *)qstring.toLocal8Bit());String->QString
std::String string;
QString qstring = QString::fromStdString(string);
//调用QString类下面的fromstdString方法,传入string类型变量即可返回
一个QString类型的变量setGeometry
当我们设置好标签的文本内容后,另外一个更重要的就是该标签的位置和它的大小,配置这个我们就用标签对象下面的setGeometry方法。它共有4个参数,前面两个分别为标签的x,y坐标,后面两个为标签的宽和高。
labelA->setGeometry(0,0,100,300);
//labelA->setGeometry(x,y,宽,高);font
font是管理标签里面文本字体的一个子类,它有很多的控制方法和属性,但是这里我们只讨论几个简单且比较常用到的控制方法和属性。
我们使用这个类通常是先创建一个QFont类型的对象,然后将其替换掉原来标签里面的font对象,这样就达到了更新的目的。
QFont font = labelA->font();
//创建新的font对象
font.setBold();
//字体粗体
font.setItalic();
//字体斜体
font.setUnderline();
//字体下划线
font.setPixelSize(100);
//字体大小(不会根据屏幕大小自适应改变)
font.setPointSize(10);
//字体大小(会根据屏幕大小自适应改变)
font.setFamily("楷体");
//字体
labelA->setFont(font);
//重新放入setStyleSheet
设置字体颜色和背景颜色,我们可以通过向标签下面的方法传入下面的字符串来控制背景颜色和字体颜色
QLabel{background-color:背景颜色;color:字体颜色
labelA->setStyleSheet("QLabel{background-color:green;color:cyan;}");
Button
按钮是我们设计GUI的一个重要的控件,按照我们日常生活中的经验,按钮一般分为几类:普通按钮(pushbutton)、单选按钮(radiobutton)、复选按钮(checkbox)。
pushbutton
普通按钮是最常见的按钮,如果我们做好一定的设置,当我们点击它一下它就会向外发射信号。下面我们就在代码中创建一个pushbutton,并且在按钮里面写上文字,然后再配置其按钮位置和大小(大小默认93x28),这个过程中所调用的函数和Label类似。
pus = new QPushButton();
pus->setText("确定");
pus->setGeometry(100,100,93,28);
pus->setParent(this);然后我们比较着重于看该按钮的信号函数和槽函数。
信号函数
关于pushbutton的信号函数常用到的共有三个,分别为press()、clicked()和released()。其中press()在用户按下按钮时就会发送信号,clicked()在用户按下按钮并且放开时就会产生信号,而最后一个released()就会在用户放开按钮的瞬间发送信号。
槽函数
虽然QT中有很多槽函数,例如关闭close()、隐藏hide(),但是一般情况下的槽函数都是由我们自己来写。例如下面的例子就是设置一个输出hello,world的槽函数:
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
pus = new QPushButton();
pus->setText("确定");
pus->setGeometry(100,100,93,28);
pus->setParent(this);
QObject::connect(pus,SIGNAL(clicked(bool)),this,SLOT(myischecked(bool)));
}
void Widget::myischecked(bool click)
{
std::cout<<"hello,world!"<<std::endl;
}
Widget::~Widget()
{
delete ui;
}

CheckBox
CheckBox也被称为复选框,也就是可以重复选择的按钮,例如我们在下载QT时遇到的要你勾选需要下载哪些附加功能的窗口,那里的那些选择框就是复选框。我们使用复合框多用于多选的情况,而多选我又将复选框常见的功能分为两类:多选触发不同事件、显示其它按钮不同的选择状态。
多选触发不同事件:
下面是一个使用复选框多选触发不同事件的例子,我的思路是当按钮1按下则输出1,按钮2按下则输出2,两个按下则3,一个也没有则0:
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
SetConsoleOutputCP(CP_UTF8);
ui->setupUi(this);
che = new QCheckBox();
che->setText("按钮1");
che->setGeometry(0,0,90,28);
che2 = new QCheckBox();
che2->setText("按钮2");
che2->setGeometry(100,0,90,28);
che->setParent(this);
che2->setParent(this);
connect(che,SIGNAL(clicked()),this, SLOT(func1()));
connect(che2,SIGNAL(clicked()),this, SLOT(func1()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::func1()
{
if(che->isChecked() && !che2->isChecked())
std::cout<<"button1"<<std::endl;
else if(che2->isChecked() && !che->isChecked())
std::cout<<"button2"<<std::endl;
else if(che2->isChecked() && che->isChecked())
std::cout<<"both"<<std::endl;
else
std::cout<<"none"<<std::endl;
}
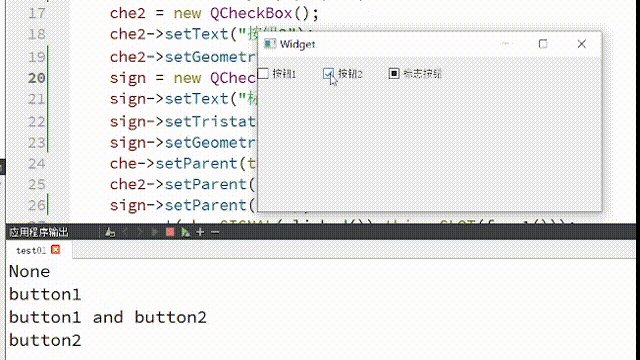
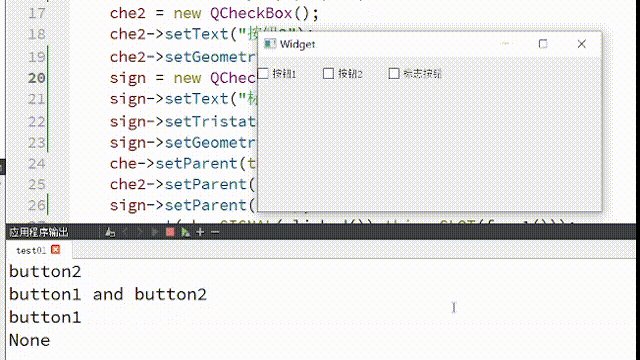
显示其它按钮不同的选择状态:
我们知道,复选时我们有时候会出现部分被选中的情况,假设总共有三个按钮,前面两个用于触发事件,一个用于显示我们的前面选择的状态(两个全选?只选了一个?两个都没选?)。如果我们某次操作只勾选了其中两个,那么最后那个显示的按钮显示出来的就是部分被选中状态。
setTristate
这个方法用于查询和修改我们是否开启了复选按钮的部分被选中状态,默认为关闭,打开后我们的复选按钮就有3种可选择的状态了。
che2->setTristate(true);
![]()
![]()
setCheckState
这个方法用于人为修改按钮的状态。我们既然有办法可以打开复选按钮的三个状态,那么我们就有办法可以人为地去修改某个按钮的状态,例如我们接下来的目的是要增加一个全选按钮,就可以用到这个方法。
首先我们需要知道三个状态分别怎么表示:
Qt::Checked
//多选
Qt::PartiallyChecked
//部分选
Qt::Unchecked
//未选知道怎么表示不同的状态之后,我们需要知道如何去将这些状态人为地设置给某些复选按钮,主要就是利用下面的方式,调用setcheckstate函数,然后传入状态参数即可:
che->setCheckState(Qt::PartiallyChecked);
// 设置状态为部分选
che->setCheckState(Qt::Checked);
//设置状态为全选
che->setCheckState(Qt::Unchecked);
//设置状态为不选checkState
当然,光知道状态怎么设置还不行,我们还需要知道如何去读取某个按钮的状态,而读取某个按钮的状态就是使用checkState方法,它会给我们返回按钮当前的选择状态,其中多选为2,部分选为1,不选为0。
che->checkState()最后我们作为例子地写一个状态表示按钮:
#include "ui_widget.h"
#include <iostream>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
che = new QCheckBox();
che->setText("按钮1");
che->setGeometry(0,0,90,28);
che2 = new QCheckBox();
che2->setText("按钮2");
che2->setGeometry(100,0,90,28);
sign = new QCheckBox();
sign->setText("标志按钮");
sign->setTristate(true);
sign->setGeometry(200,0,90,28);
che->setParent(this);
che2->setParent(this);
sign->setParent(this);
connect(che,SIGNAL(clicked()),this, SLOT(func1()));
connect(che2,SIGNAL(clicked()),this, SLOT(func1()));
connect(sign,SIGNAL(clicked()),this, SLOT(func1()));
}
Widget::~Widget()
{
delete ui;
}
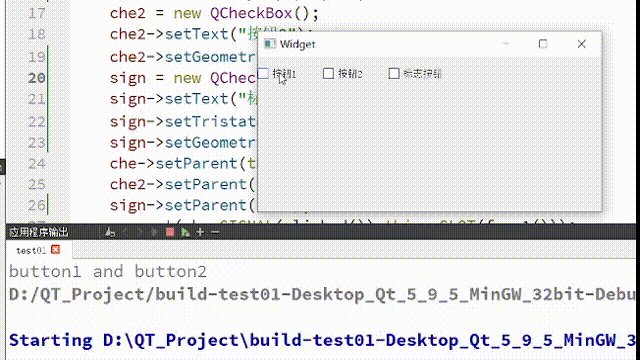
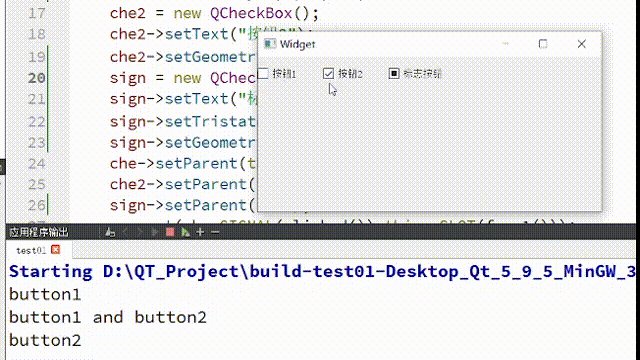
void Widget::func1()
{
if(che->isChecked() && !che2->isChecked())
{
std::cout<<"button1"<<std::endl;
sign->setCheckState(Qt::PartiallyChecked);
}
else if(che2->isChecked() && !che->isChecked())
{
std::cout<<"button2"<<std::endl;
sign->setCheckState(Qt::PartiallyChecked);
}
else if(che2->isChecked() && che2->isChecked())
{
std::cout<<"button1 and button2"<<std::endl;
sign->setCheckState(Qt::Checked);
}
else
{
std::cout<<"None"<<std::endl;
sign->setCheckState(Qt::Unchecked);
}
}最终的实现效果如下: 左边第一个为按钮1,中间为按钮2,最右边为标志按钮。

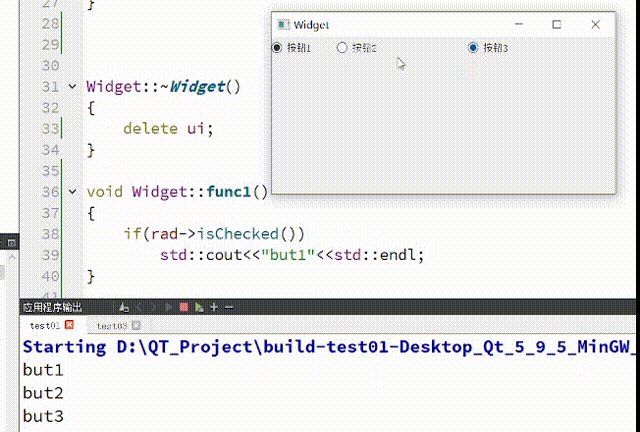
RadioButton
既然有复选按钮,那么就不可避免地有单选按钮。单选按钮是RadioButton控件,归属于同一个父类的多个单选控件之间只能有一个控件处于Checked的点击状态。下面我们来看看这个单选按钮控件的使用:
关于它的字体写入和大小设置因为和其它按钮一样所以我不打算细说了。主要是想引入ButtonGroup的概念,它是一个按钮的抽象容器。因为我们的单选按钮都是互斥的,如果我们想引入两组单选按钮,为了避免它们之间的冲突,我们需要将其放入不同的按钮抽象类种。
#include "widget.h"
#include "ui_widget.h"
#include <iostream>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
gbt1 = new QButtonGroup(this);
gbt2 = new QButtonGroup(this);
rad = new QRadioButton(this);
rad->setText("按钮1");
rad->setGeometry(0,0,98,30);
rad2 = new QRadioButton(this);
rad2->setText("按钮2");
rad2->setGeometry(100,0,98,30);
rad3 = new QRadioButton(this);
rad3->setText("按钮3");
rad3->setGeometry(300,0,98,30);
gbt1->addButton(rad);
gbt2->addButton(rad2);
gbt2->addButton(rad3);
connect(rad,SIGNAL(clicked()),this,SLOT(func1()));
connect(rad2,SIGNAL(clicked()),this,SLOT(func2()));
connect(rad3,SIGNAL(clicked()),this,SLOT(func3()));
}
Widget::~Widget()
{
delete ui;
}
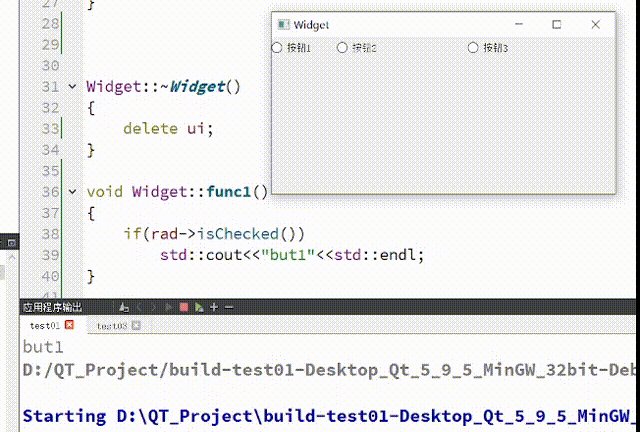
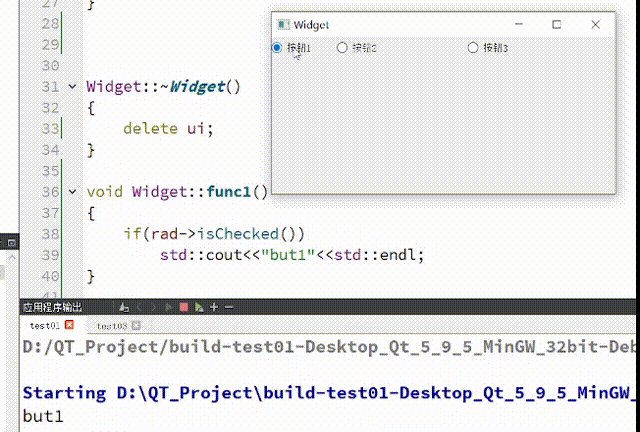
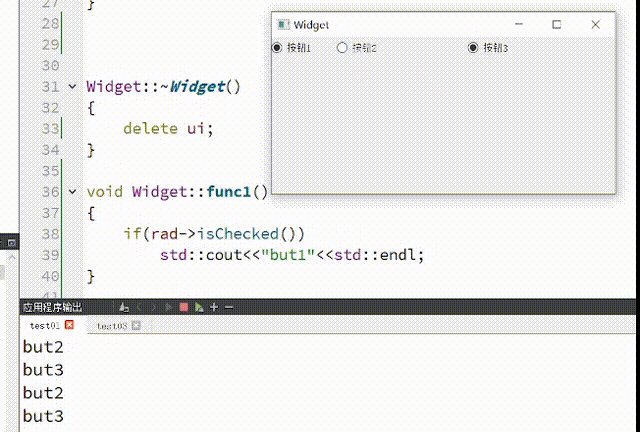
void Widget::func1()
{
if(rad->isChecked())
std::cout<<"but1"<<std::endl;
}
void Widget::func2()
{
if(rad2->isChecked())
std::cout<<"but2"<<std::endl;
}
void Widget::func3()
{
if(rad3->isChecked())
std::cout<<"but3"<<std::endl;
}实现的效果:

QPlainTextEdit
这个组件是文本编辑框的组件,用于显示文本,并且常用于需要交互的文本处理中,创建的时候就直接和Qlabel类似,但是我们可以预先在里面放置一些我们需要的文本
plai = new QPlainTextEdit(tr("hello,world!"));
plai->setParent(this);
setplaintext
和前面设置标签的文本内容有点区别,在QPlainTextEdit中设置的文本内容使用到的是setplaintext方法,然后传入一个QString即可。
plai->setPlainText("测试");setplaceholder / placeholder
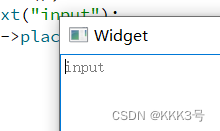
这两个方法分别用于设置占位符和输出占位符内容,占位符就是我们平时在输入框中输入之前,那里提前有的那一行浅灰色的符号。我们通过调用plaintextedit下面的setplaceholder方法来设置其文本内容。然后如果我们想获取其文本内容可以使用placeholder,它会给我们返回一个QString的内容。
plai->setPlaceholderText("input");
std::string str = plai->placeholderText().toStdString();
std::cout<<str;
font
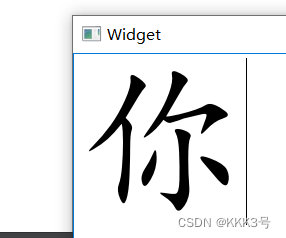
因为plaintextedit下面也有font这个子类,所以类似于前面标签设置字体格式,我们也可以在plaintextedit里面使用font子类来控制文本框输出到字体格式。用法和前面标签几乎一模一样。
plai = new QPlainTextEdit();
QFont font = plai->font();
font.setFamily("楷体");
font.setPointSize(100);
plai->setFont(font);
plai->setParent(this);它达到的效果和下面使用字符格式达到的效果差不多。

字符格式
与前面设置字体时更换掉源标签下面的font子类类似,QPlaintextedit设置字符格式只不过这里使用到的不是font而是一个新的类QTextCharFormat。
plai = new QPlainTextEdit();
QTextCharFormat frt = QTextCharFormat();
frt.setFontFamily("楷体");
frt.setFontPointSize(100);
plai->setCurrentCharFormat(frt);
plai->setParent(this);
setReadOnly
虽然我们经常想用plaintextedit来显示或者编辑,但是有时候我们也想让其不能把修改,只能显示特定的内容。这时候就需要使用到setReadOnly这个方法了。我们需要向其传入一个布尔类型的参数,这个参数将决定我们是否开启仅支持可读。
plai->setReadOnly(true);setLineWrapMode
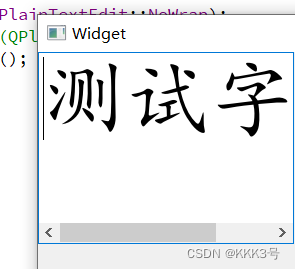
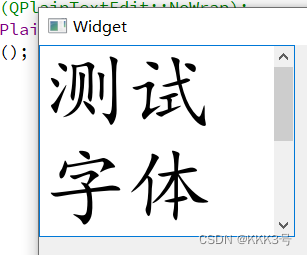
这个方法用于确定是否在输入到定格的时候进行换行操作,也称为是否软换行。这是处于QPlainTextEdit实例化出来的对象下面的一个方法。它有两个参数:分别是
QPlainTextEdit::Nowrap -- 没有软换行

QPlainTextEdit::WidgetWidth -- 有软换行

plai->setLineWrapMode(QPlainTextEdit::NoWrap);
plai->setLineWrapMode(QPlainTextEdit::WidgetWidth);QLineEdit
与前面的空间不同,该控件用于显示或者获取单行文本,它常用于不是很多文字的显示/输入状态,常用到场合就是我们密码/账号输入的情况。
因为QLineEdit所用的方法和前面两个文本编辑类的都差不多,所以这里我就着重体现它作为用户密码/账号输入时的作用吧。
setEchoMode
这个方法用于设置输入内容到LineEdit控件的时候输入内容显示的情况,我们知道,有时候我们输入密码时会显示一个个⚪来代表输入的密码,这种输入内容显示格式的控制就是要使用到setEchoMode这个方法。只需要向其传入QLineEdit下面的参数即可对齐进行输入显示格式的修改。
le = new QLineEdit();
le->setEchoMode(QLineEdit::NoEcho);
//输入不显示
le->setEchoMode(QLineEdit::Normal);
//正常输入显示
le->setEchoMode(QLineEdit::Password);
//输入显示改为⚪
le->setParent(this);QTextEdit
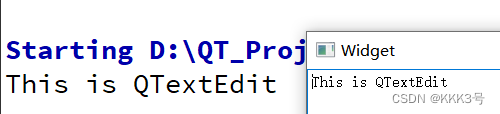
QTextEdit是一个文本编辑框控件,它可以帮助我们显示文字,一般使用它来显示字数比较多的文本。因为它有很多内容都与前面的QPlainTextEdit用法类似,所以这里我也不再多加赘述。
toplaintext
如果我们想获取文本编辑框里面的文字,我们可以调用该控件下面的toplaintext方法,它会返回一个QString类型的我们输入内容给我们。
std::cout<<ted->toPlainText().toStdString()<<std::endl;
QBoxLayout
我们现在光有控件还不够,我们还很需要一些能够管理控件的约束,其中就有两个约束QHBoxLayout和QVBoxLayout,它们分别用于对添加进去的组件进行水平约束和垂直约束。
QHBoxLayout
这个约束用于对添加进来的组件进行水平的约束,它本身也属于一种控件类型。所以我们在使用它之前依旧需要进行声明和定义:
QHBoxLayout* hbx1;
--------------------------
hbx1 = new QHBoxLayout(this);addWidget和addLayout
它创建出来的实例化对象有许多属性,大部分都是添加需要垂直排布的对象。常用到的添加对象就是添加容器和添加层,其中这个addwidget容器添加就是添加控件。
hbx1->addWidget(che);
hbx1->addWidget(rad);
hbx1->addWidget(pus);
//添加容器
hbx1->addLayout(hbx2);
//添加层addStretch、setSpacing和addSpacing
但是除开这些以外,我们还可以选择性地去添加一些弹簧去将空间进行分配,例如我们下面的代码可以实现下方左图这样的效果。弹簧里面的参数表示的是将剩余的空间拿去分配该弹簧所占据的比例。例如5个弹簧前面四个为1后面一个为6,那么它们分别占据剩余空间的0.1、0.1、0.1、0.1和0.6。


hbx1->addStretch(1);
hbx1->addWidget(pus1);
hbx1->addStretch(1);
hbx1->addWidget(pus2);
hbx1->addStretch(1);
hbx1->addWidget(pus3);
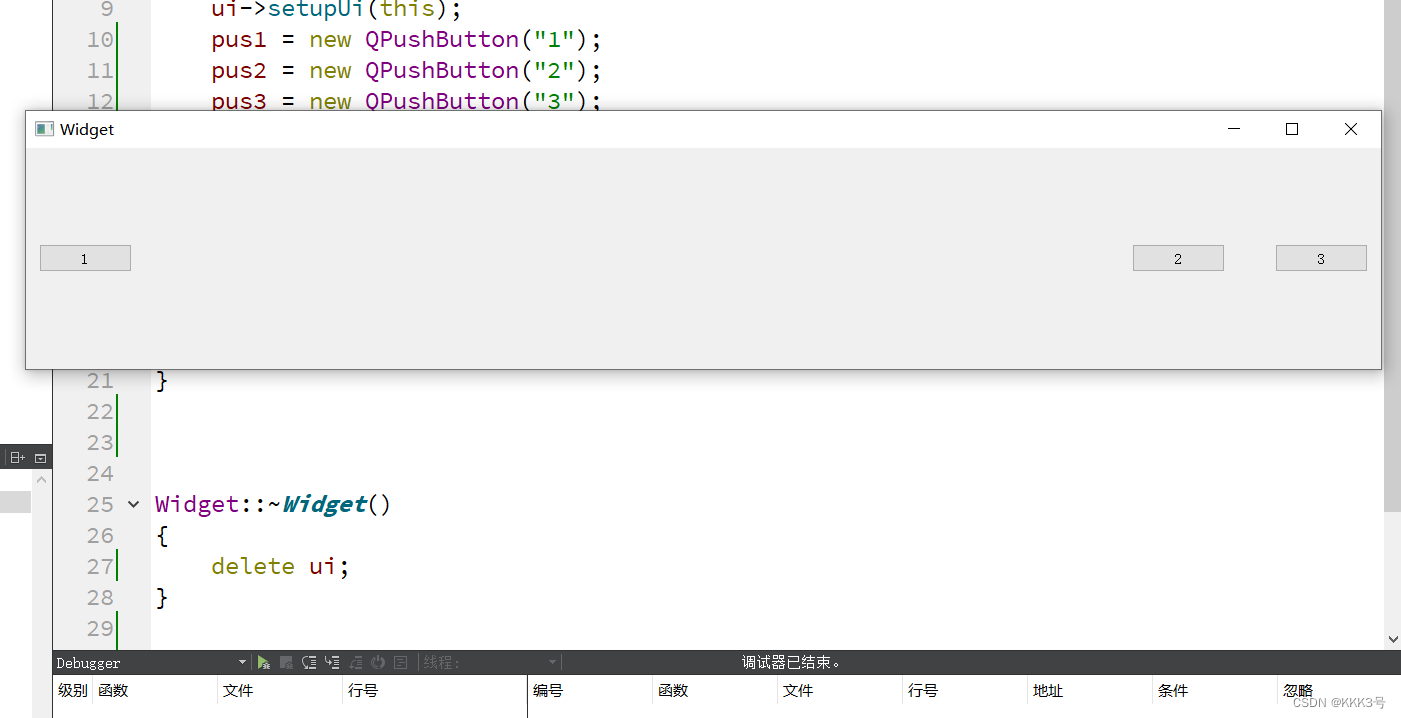
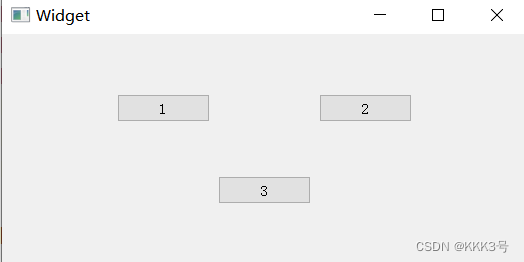
hbx1->addStretch(1);如果说前面的弹簧是对剩余空间的比例分配,那么接下来的spacing就是对空白空间大小分配。setSpacing表示相邻控件间的空白区域的大小,它的默认值是10。而addSpacing就表示对控件间空白位置的大小进行加减操作。相当于setSpacing的是一个基值,而addSpacing是一个修改值。注意一下,setSpacing适用的是所有的空白区域,而addSpacing适用的是当前上下文的区域
pus1 = new QPushButton("1");
pus2 = new QPushButton("2");
pus3 = new QPushButton("3");
hbx1 = new QHBoxLayout();
hbx1->setSpacing(1000);
hbx1->addWidget(pus1);
hbx1->addWidget(pus2);
hbx1->addSpacing(-950);
hbx1->addWidget(pus3);
setLayout(hbx1);执行效果如下图所示:

QVBoxLayout
QVBoxLayout的功能和QHBoxLayout的功能虽然不同,但是它们的实现方法和实现方式大致相同。并且所使用到的属性和方法也几乎一样,所以这里我再对它的功能细说。
pus1 = new QPushButton("1");
pus2 = new QPushButton("2");
pus3 = new QPushButton("3");
hbx1 = new QHBoxLayout();
hbx2 = new QHBoxLayout();
vbx1 = new QVBoxLayout();
hbx2->addStretch(1);
hbx2->addWidget(pus3);
hbx2->addStretch(1);
hbx1->addStretch(1);
hbx1->addWidget(pus1);
hbx1->addStretch(1);
hbx1->addWidget(pus2);
hbx1->addStretch(1);
vbx1->addLayout(hbx1);
vbx1->addLayout(hbx2);
setLayout(vbx1);效果:

QProgressbar
QProgressbar是一个提供进度条的控件,它可以帮助我们实现横向进度条的效果。
进度条大小设置
进度条的大小设置主要通过setMinimumWidth和setMaximumWidth、setMinimumHeight和setMaximumHeight等四个函数,他们分别表示该进度条最小和最大的宽度、进度条最小和最大的高度。
当我们设置完宽度和高度之后,我们就需要设置该进度条的取值范围,主要是通过setMinimum和setMaximum两个方法来设置进度条的最小取值和最大取值。
pro = new QProgressBar();
pro->setMinimumWidth(150);
pro->setMinimumHeight(50);
pro->setMaximumHeight(500);
pro->setMaximumWidth(500);
pro->setMinimum(0);
pro->setMaximum(100);如果我们将最大和最小值同时设置为0,就可以出现这种无限加载的情况了。
![]()
进度条方向
进度条的加载方向我们可以设置两个方向:一个是水平方向上的加载,另一个是垂直方向上的加载。要想设置这两种加载方式,我们需要使用下面的方法:setOrientation,向其内部传入参数垂直和水平的参数。默认情况下使用的是水平方向加载的进度条。
pro->setOrientation(Qt::Vertical);
//水平方向
pro->setOrientation(Qt::Horizontal);
//垂直方向进度条当前值
作为一个进度条,最基本的就是要进行加载,所以不可避免需要一个能够设置当前进度条加载的值的函数,而这个函数就是setvalue,它的参数是一个int类型的值,它的取值处于我们所设置的最大值和最小值之间。
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
pro = new QProgressBar();
pro->setMinimumWidth(200);
pro->setMinimum(0);
pro->setMaximum(100);
pro->setValue(10);
pro->setParent(this);
}
Spinbox
Spinbox是一个显示数字的控件,默认的情况下显示的数值是十进制的形式,当然我们也可以让其显示不同的数制形式。
大小设置
与之前设置进度条类似,我们也需要去设置Spinbox的数值范围、框架大小、步长、当前值和位置等属性。其中这些属性的设置过程与之前类似。
spn = new QSpinBox();
spn->setMaximum(50);
//最大值为50
spn->setMinimum(0);
//最小值为
spn->setMinimumWidth(60);
//宽最小为60
spn->setMinimumHeight(30);
//高最小为30
spn->setValue(20);
//当前值为20
spn->setGeometry(100,100,100,30);
//位于100,100的坐标处
spn->setSingleStep(3);
//步长
spn->setParent(this);效果如下:

数制显示
我们既然可以设置Spinbox显示数字,那也会有办法让它显示的数字的数制不是十进制,而是二进制、十六进制、八进制等。设置这些方法就是setDisplayIntegerBase()方法,它是一个int类型的参数,2表示二进制、8表示八进制、16表示十六进制、10表示十进制。
spn->setDisplayIntegerBase(8);前缀和后缀
与之前不同,我们可以在Spinbox显示的数值中选择增加前缀和后缀,分别是用到的是prefix和 suffix,它们用于设置前缀和后缀。
spn->setPrefix("<");
spn->setSuffix(">");效果如下:

信号与槽函数
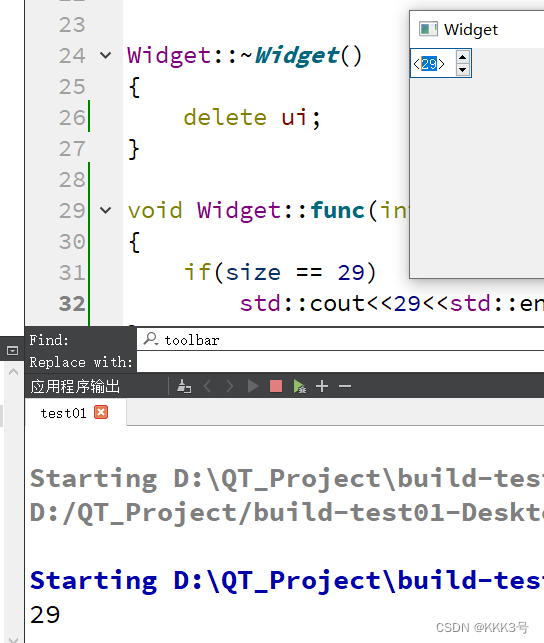
既然我们经常使用它去做一个数值调控装置,那么不可避免需要设计它的槽函数和信号。而Spinbox有一个常用的信号函数就是valueChange(int size),它会在数值变化时发出信号,它的信号参数就是当前的显示数值,而这里我们也设计一个接收槽函数,当它显示到某个数值时就将该数值打印出来。
#include "widget.h"
#include "ui_widget.h"
#include <iostream>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
spn = new QSpinBox();
spn->setMaximum(50);
spn->setMinimum(0);
spn->setMinimumWidth(60);
spn->setMinimumHeight(30);
spn->setPrefix("<");
spn->setSuffix(">");
spn->setValue(20);
spn->setParent(this);
connect(spn,SIGNAL(valueChanged(int)),this,SLOT(func(int)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::func(int size)
{
if(size == 29)
std::cout<<29<<std::endl;
}

参考资料:
《QT5.9 C++开发指南》
https://blog.csdn.net/qq_50571928/article/details/124772151
https://blog.csdn.net/m0_71741835/article/details/127924755
https://blog.csdn.net/Think88666/article/details/83591183
https://blog.csdn.net/potato123232/article/details/118940194
https://ruikezhishiyun.blog.csdn.net/article/details/122665186
https://blog.csdn.net/maizousidemao/article/details/127703618?spm=1001.2014.3001.5502
https://waleon.blog.csdn.net/article/details/52015023
https://waleon.blog.csdn.net/article/details/51537246
https://blog.csdn.net/hebbely/article/details/61418591
https://blog.csdn.net/Wangguang_/article/details/90713332