好 之前我们已经将后端服务整个写好了
然后 我们就继续回来写我们前端的项目 之前文章SSMP整合案例(1) 构建 Spring Boot Vue MySql项目环境中我们顺手搭建了前端的项目环境
我们打开它 在终端输入
npm i axios@0.21.0
引入 axios 它是一个专门用来发请求的第三方插件

一定要注意 @ 后的版本 这个还挺重要的
然后我们引入一下 Sass
在终端执行
npm install sass-loader node-sass@4.14.1 --save-dev

然后我们 Sass 就进来了
然后 我们在项目src目录下创建一个 文件夹 叫 utils
在这个文件夹下创建一个 request.js
request.js 参考代码如下
import axios from 'axios';
//在vue原型链中封装post请求方法
function createService () {
// 创建一个 axios 实例
const service = axios.create()
// 请求拦截
service.interceptors.request.use(
//发送成功
config => {
//可在此配置请求头信息
config.headers.Authorization = `Bearer`;
return config
},
//发送失败
error => {
return error
}
)
//响应拦截
service.interceptors.response.use(
//请求成功
response => {
//抛出返回值
return response&&response.data?response.data:{state: 500,message: "系统异常"};
},
//请求失败
(error) => {
//返回错误信息
return error;
}
)
//抛出对象
return service
}
function createRequestFunction (service) {
return function (config) {
const configDefault = {
headers: {
'Content-Type':'application/json'
},
timeout: 100000,
baseURL: "",
data: {}
}
return service(Object.assign(configDefault, config))
}
}
const service = createService()
export const request = createRequestFunction(service);
我们做了一个 axios的二次封装
然后在src目录下创建一个 api文件夹 下面创建一个 bookApi.js
参考代码如下
import {request} from '@/utils/request'
export function get(params){
return request({
url:`/books`,
method:'get',
params:params,
})
}
这里 我们定义了请求 http://localhost/books的函数 请求方式为get
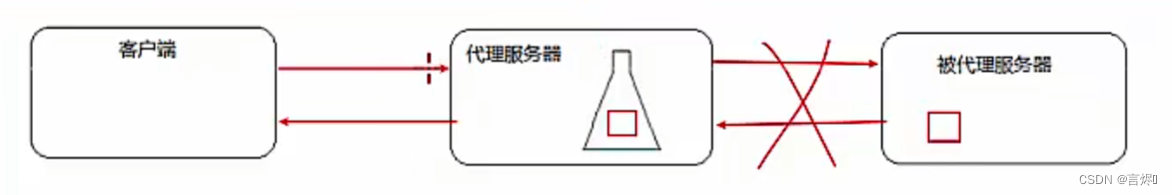
但是 直接这样请求 肯定是跨域的
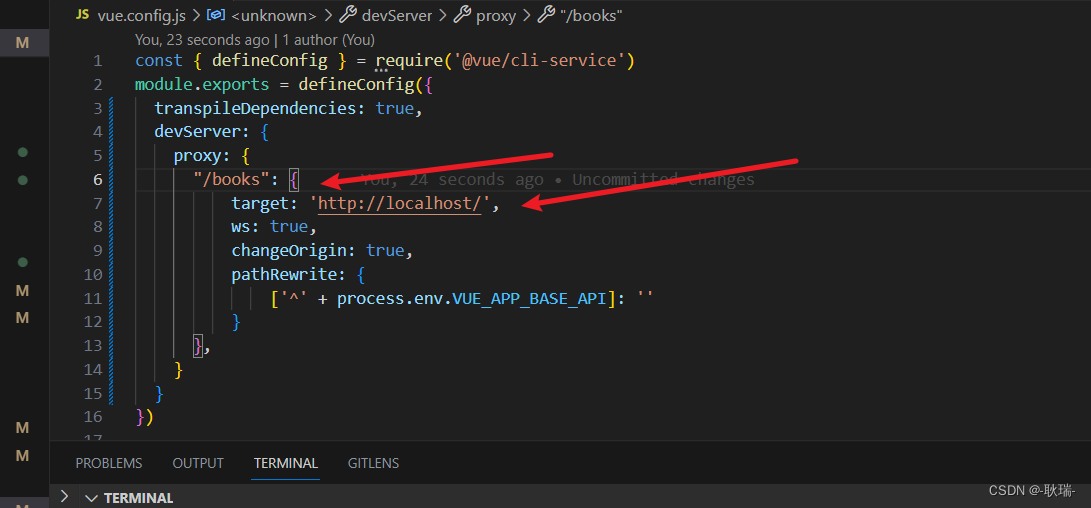
我们找到项目根目录下的 vue.config.js
在其中加上
devServer: {
proxy: {
"/books": {
target: 'http://localhost/',
ws: true,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
},
}
}

意思是 当匹配到books时 我们直接 代理到http://localhost/地址
就好比
/books 代理处理之后 就是 http://localhost/books
我们编写 src下的 App.vue组件代码如下
<template>
<div class="app">
</div>
</template>
<script>
import { getAll } from "@/api/bookApi.js"
export default {
name: 'App',
data() {
return {
}
},
mounted() {
getAll({}).then(res => {
console.log(res);
})
}
}
</script>
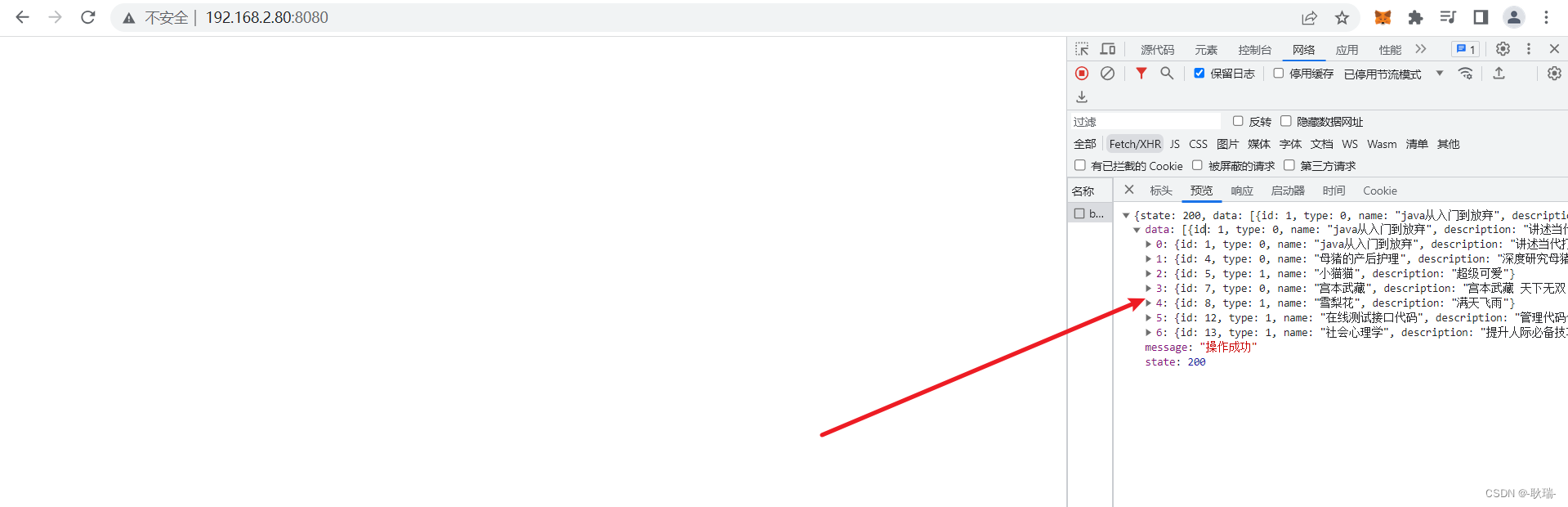
我们在mounted生命周期中调用了getAll 发送请求 并 接受返回结果
我们运行项目 可以看到 数据就正确的出现了

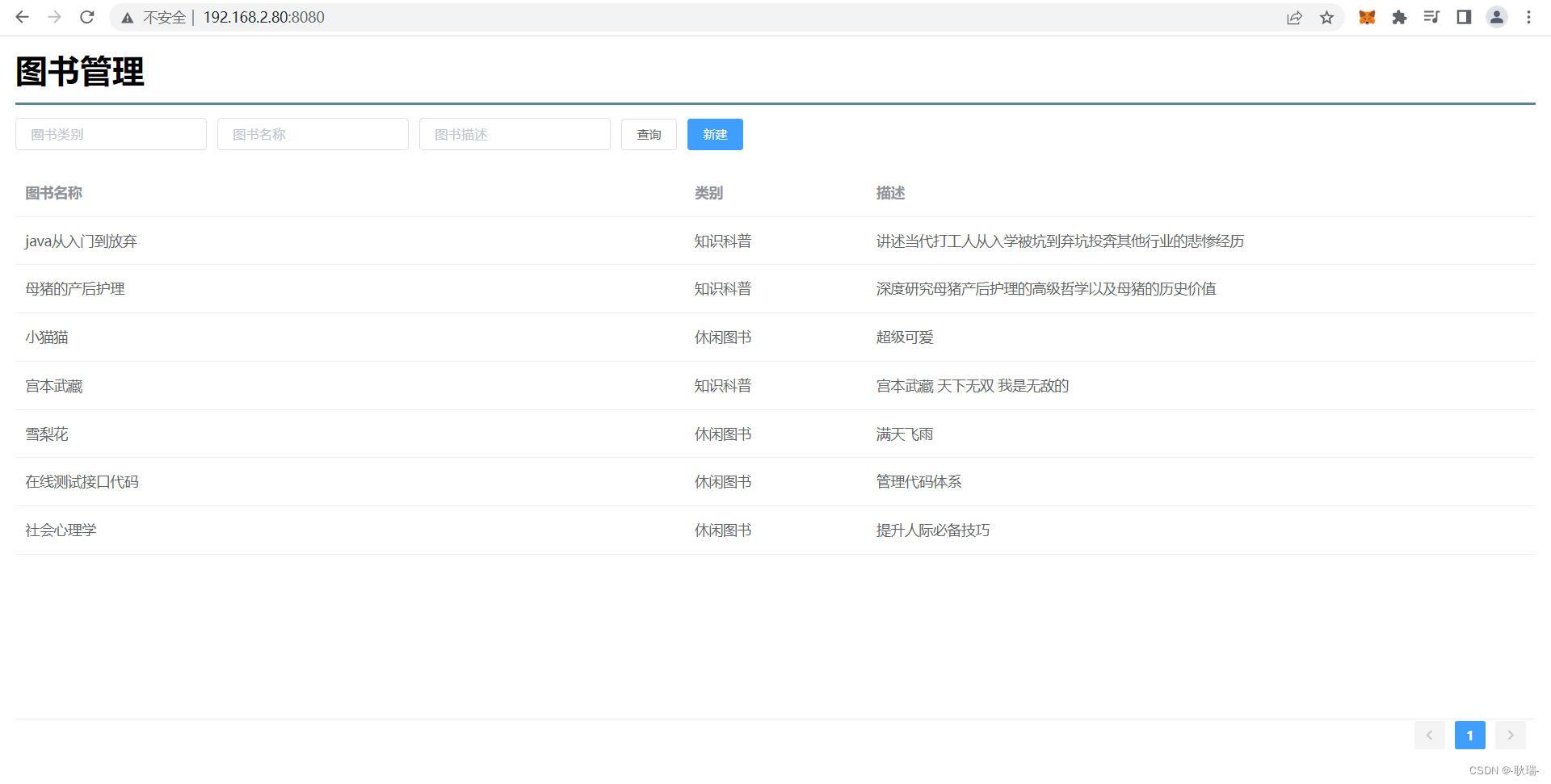
那么 我直接编写App组件代码如下
<template>
<div class="app">
<h1 class = "title">图书管理</h1>
<el-form
:inline="true"
:model="formData"
class="demo-form-inline"
size="small"
>
<el-form-item>
<el-input v-model="formData.type" placeholder="圈书类别"></el-input>
</el-form-item>
<el-form-item>
<el-input v-model="formData.name" placeholder="图书名称"></el-input>
</el-form-item>
<el-form-item>
<el-input v-model="formData.description" placeholder="图书描述"></el-input>
</el-form-item>
<el-form-item>
<el-button @click="queryGet">查询</el-button>
<el-button type="primary" @click="AddBook">新建</el-button>
</el-form-item>
</el-form>
<el-table
:data="bookList"
style="width: 100%"
height="calc(100vh - 200px)"
>
<el-table-column
prop="name"
label="图书名称"
>
</el-table-column>
<el-table-column
label="类别"
width="180">
<template slot-scope="scope">
{{ typeIn[scope.row.type] }}
</template>
</el-table-column>
<el-table-column
prop="description"
label="描述">
</el-table-column>
</el-table>
<div class = "pages">
<el-pagination
background
:page-size="page.pageSize"
:page-count="page.pageCount"
layout="prev, pager, next"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
import { getAll } from "@/api/bookApi.js"
export default {
name: 'App',
data() {
return {
total: 0,
page: {
pageSize: 10,
pageCount: 1
},
formData: {
type: "",
name: "",
description: "",
},
bookList: [],
typeIn: {
0: "知识科普",
1: "休闲图书",
2: "官方记录",
3: "典藏"
}
}
},
methods: {
queryGet() {
},
AddBook() {
},
getAll() {
getAll({}).then(res => {
if(res.state == 200) {
this.bookList = res.data;
}else{
this.$message.error(res.message);
}
})
}
},
mounted() {
this.getAll();
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
</style>
<style lang="scss" scoped>
.app{
width: 100vw;
height: 100vh;
padding: 0 15px;
.title{
padding: 12px 0;
border-bottom: 3px solid rgb(88,132,159);
margin-bottom: 12px;
}
.pages{
display: flex;
justify-content:flex-end;
}
}
</style>
我们的界面 差不多就出来一个雏形了