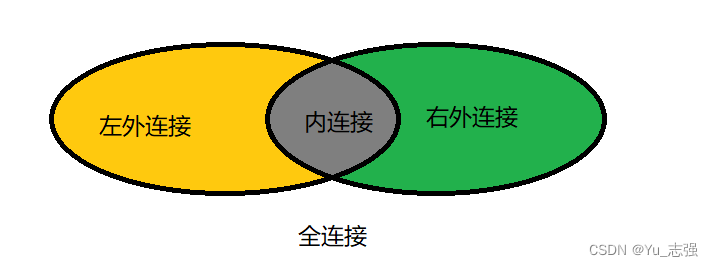
Oracle中的连接方式
news2025/12/21 13:51:48
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/707390.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
软考A计划-系统集成项目管理工程师-项目范围管理(一)
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例点击跳转>软考全系列
👉关于作者 专注于Android/Unity和各种游戏开发技巧ÿ…
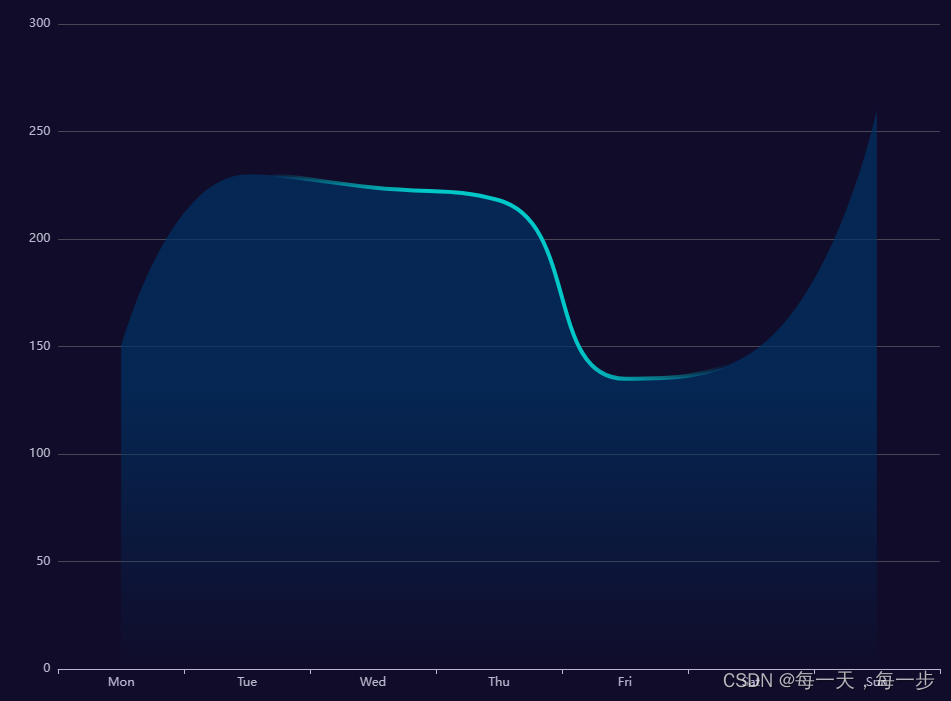
Echarts折线图折线呈现为渐变线条
想要如图所示的折线图,折线线条为渐变颜色,两边颜色接近区域面积的颜色,中间颜色亮度高一些,在series中使用lineStyle,将其color设置为渐变色:
option {xAxis: {type: category,data: [Mon, Tue, Wed, Th…
ModaHub魔搭社区:向量数据库Milvus性能优化问题(二)
目录
为什么有时候小的数据集查询时间反而更长?
为什么查询时 GPU 一直空闲?
为什么数据插入后不能马上被搜索到?
为什么我的 CPU 利用率始终不高?
创建集合时 index_file_size 如何设置能达到性能最优? 为什么有…
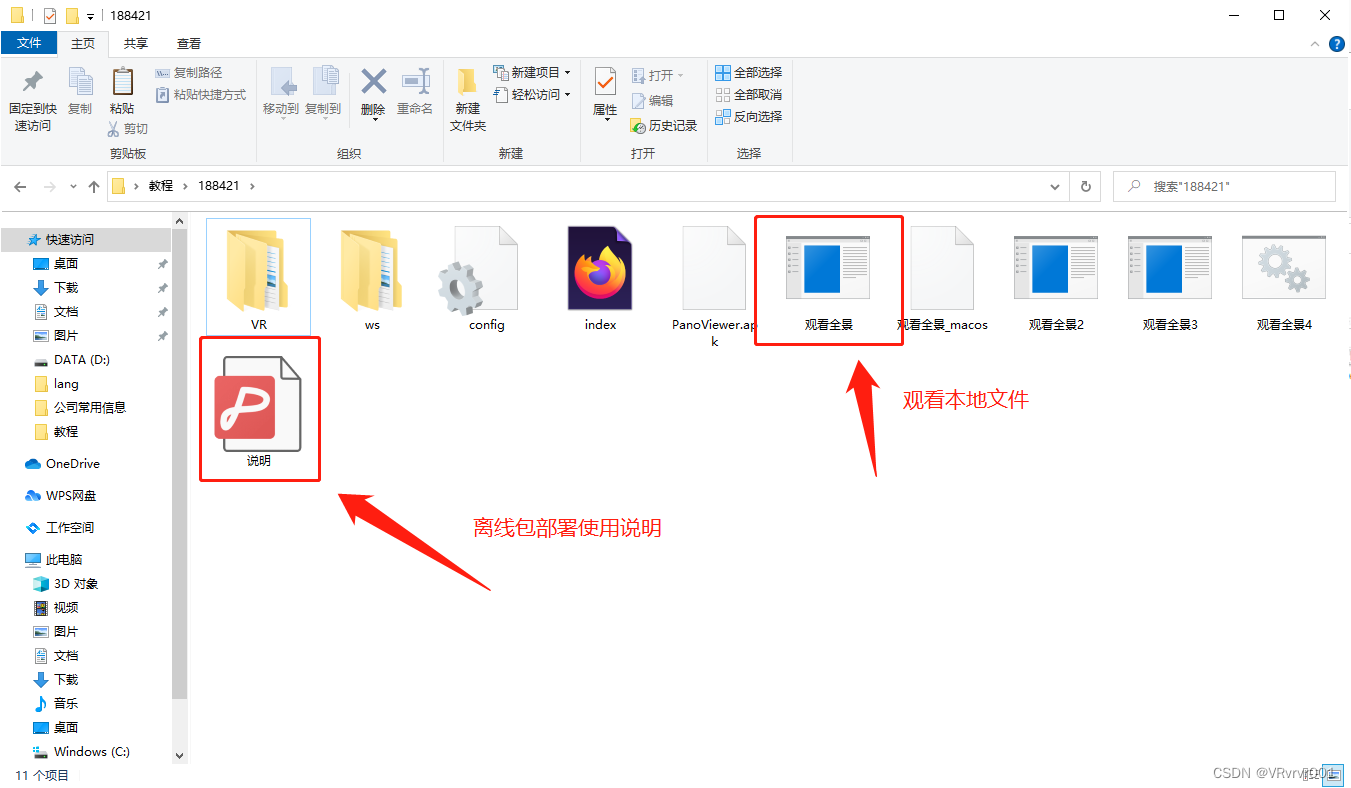
0基础学习VR全景平台篇 第53篇:专业版功能-离线导出!
大家好,欢迎观看蛙色VR官方系列——后台使用课程!
本期为大家带来蛙色VR平台,专业版功能-离线导出! 功能位置示意
一、本功能将用在哪里? 离线导出,指的是将VR漫游作品通过下载的方式,保存到本…
YOLOv5/v7 添加注意力机制,30多种模块分析⑦,CCN模块,GAMAttention模块
目录 一、注意力机制介绍1、什么是注意力机制?2、注意力机制的分类3、注意力机制的核心 二、CCN模块1、CCN模块的原理2、实验结果3、应用示例 三、GAMAttention模块1、GAMAttention模块的原理2、实验结果3、应用示例 大家好,我是哪吒。
🏆本…
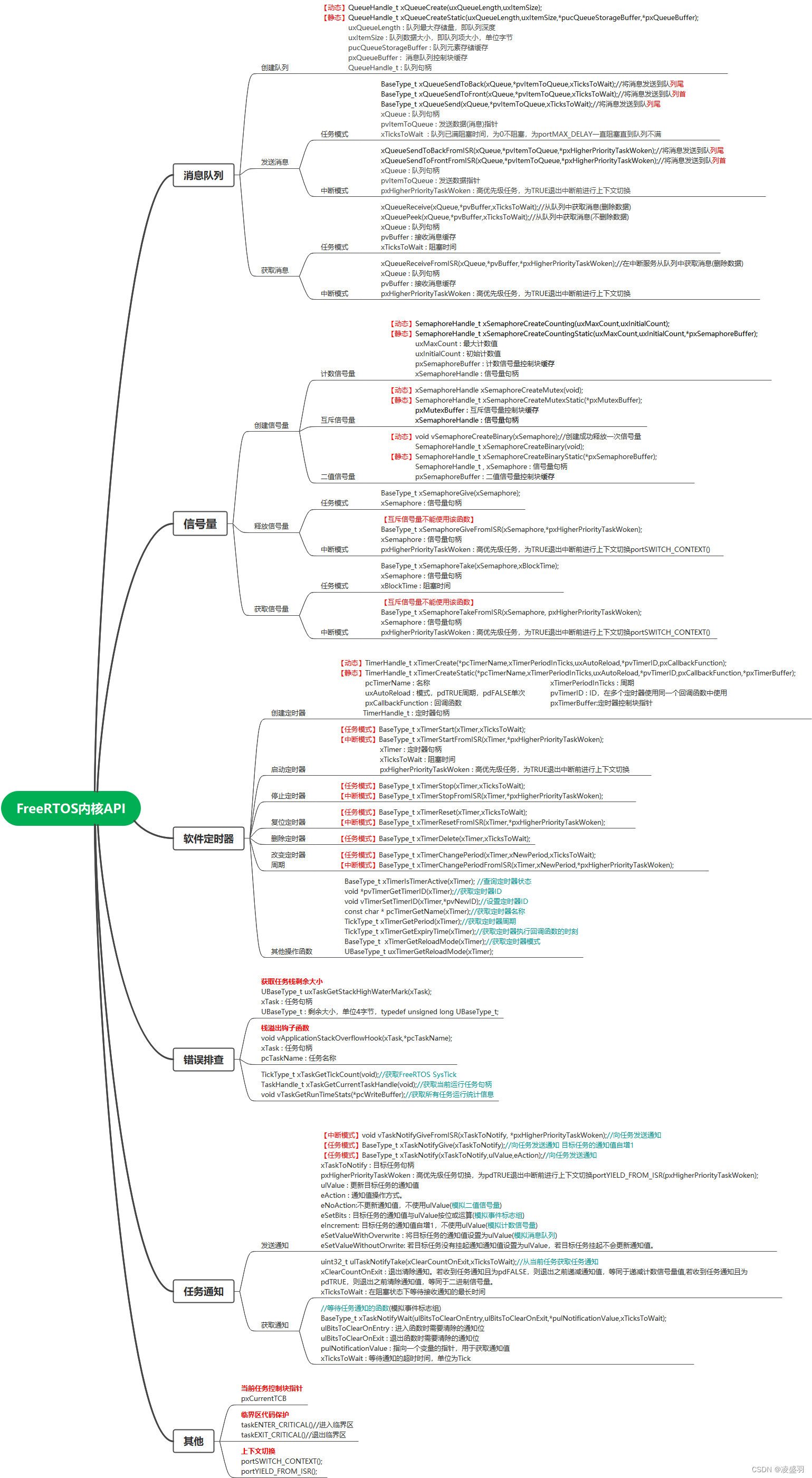
FreeRTOS内核API速览
FreeRTOS内核API速览 信号量创建信号量计数信号量互斥信号量二值信号量 释放信号量任务模式中断模式 获取信号量任务模式中断模式 消息队列创建队列发送消息任务模式中断模式 获取消息任务模式中断模式 软件定时器创建定时器启动定时器停止定时器复位定时器删除定时器改变定时器…
我的创作纪念日:从前那个看文章的人,如今已经成为了写文章的人.
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 金句分享:…
【高级飞行功能】DJI AIR 2S
一、飞行动作 1.1飞行动作
螺旋飞行动作 如果风速比较大,可以采用螺旋飞行动作 环绕飞行(飞机云台是对着主体的) 环绕飞行与速度和环绕半径有关; 环绕半径越小,要求速度越慢环绕时,偏离主体中心࿰…
douyin23.9 deviceid和iid设备注册分析
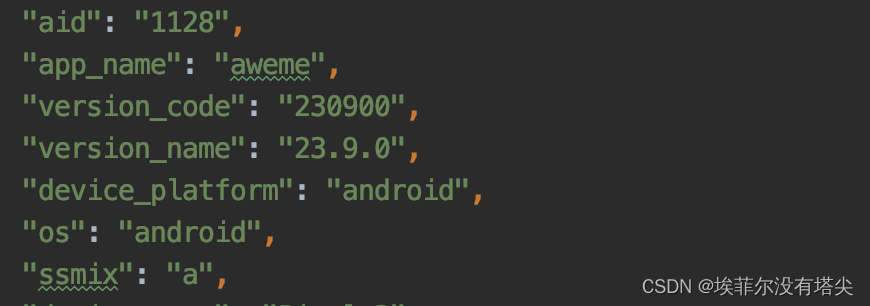
使用23.9版本进行注册(版本多少 其实没有那么重要) 老生常谈,老规矩注册接口device_register不能少吧,然后要检测设备app_alert_check吧,之后要发app_log日志包吧。
当然除了只有这些接口肯定是不行啦,加密…
Java程序会产生死锁?如何定位、修复?
文章目录 死锁的概念死锁定位实战模拟问题定位使用 jstack使用JConsole使用 Java 提供的标准管理 API 死锁的概念
死锁是一种特定的程序状态,在实体之间,由于循环依赖导致彼此一直处于等待之中,没有任何个体可以继续前进。死锁不仅仅是在线程…
Redis - Reactor 模式的事件驱动源码解析
前言
本篇将介绍 redis 服务器中 I/O 复用的具体应用。
redis 服务器将所有需处理的事件抽象为两种事件: 文件事件。redis 服务器是通过 Socket 与客户端进行连接和通信的。文件事件就是服务器对 Socket 的 I/O 操作的一种抽象,包括 accept、recv、sen…
Windows 解决cmd/dos窗口中文乱码问题
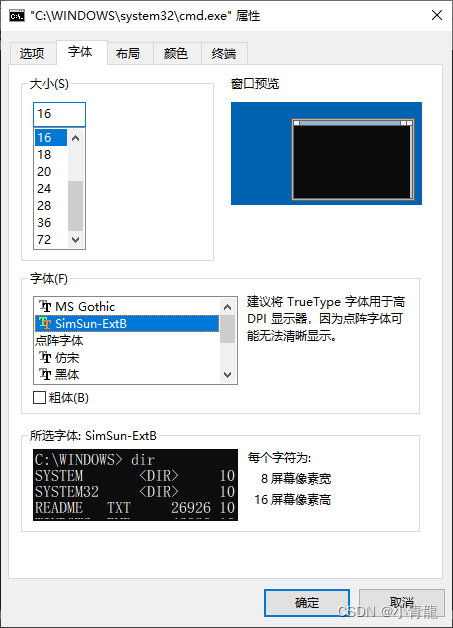
文章目录 一、问题描述二、解决方案1. 更改DOS窗口代码页方式1:更改dos窗口代码页(临时有效)方式2:修改注册表CodePage项(永久有效)方式3:修改 .lnk 快捷方式的文件属性(永久有效&am…
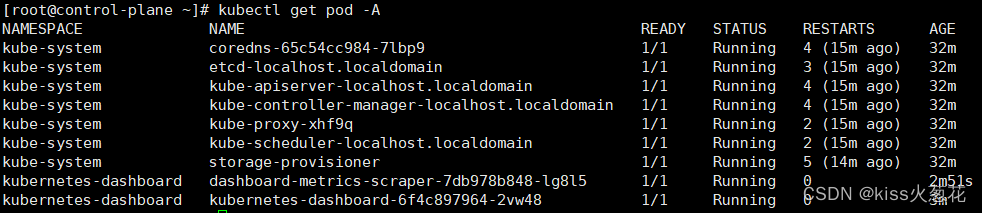
Minkube部署单节点kubernetes-1.23.7
minikube是一个快速构建单节点kubernetes的一个工具,用于快速构建本地测试和开发环境。
1、关闭防火墙和selinux
systemctl stop firewalld && systemctl disable firewalld
setenforce 0
sed -i /SELINUX/s/enforcing/disabled/g /etc/selinux/config
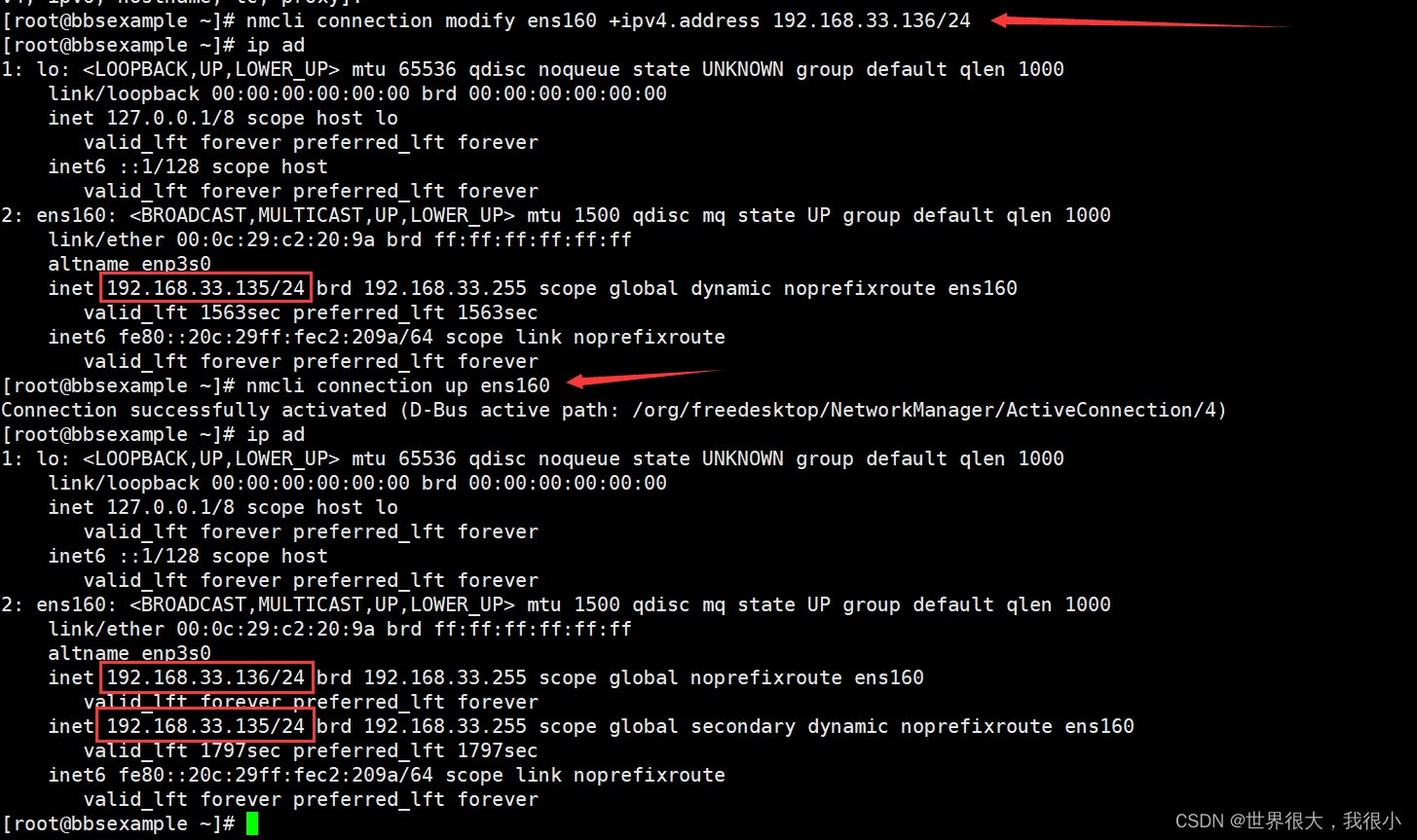
2…
Vue 项目中使用WebSocket 消息推送
一、功能需求
1.这是我在后台管理项目中使用到的,主要的作用是搞一个消息提醒的功能。 2.主要有右上角的提示和有下角的消息弹框。 3.主要实现的功能是如果用户有未读的消息,那么首次登录就弹框,如果用户关闭了页面,那么再次刷新…
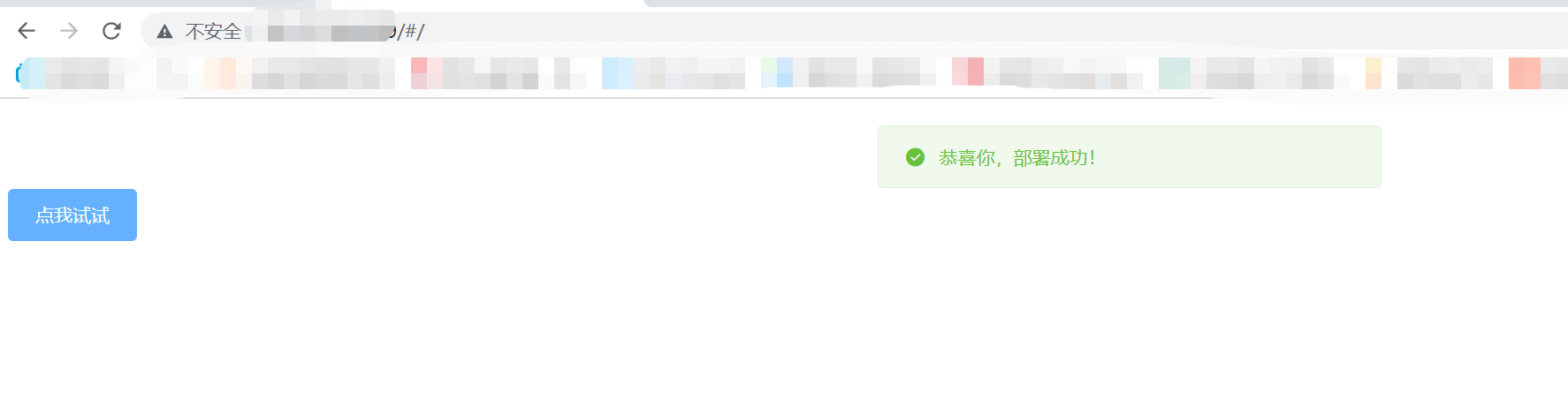
手把手教学使用宝塔面板部署前后端分离项目(全面详细)
前言:平日里我们的前后端项目基本上都是通过linux系统提供的dos命令去部署,有没有一种更简单的方式去部署我们自己的项目呢,答案是有的,本篇博客就是手把手教学如何通过一个可视化的页面去部署我们自己开发的前后端分离项目。 目录…
【Java项目】解决请求路径上明文ID传输导致可能被攻击的方法
文章目录 问题思路解决 问题
这个问题是我公司的一个小业务问题,问题来源于我们发送请求的时候,请求路径上携带的是明文,比如http://xxx/xxx/id12345,那么别有用心的人就可能会推测出id的生成策略,导致遍历id…
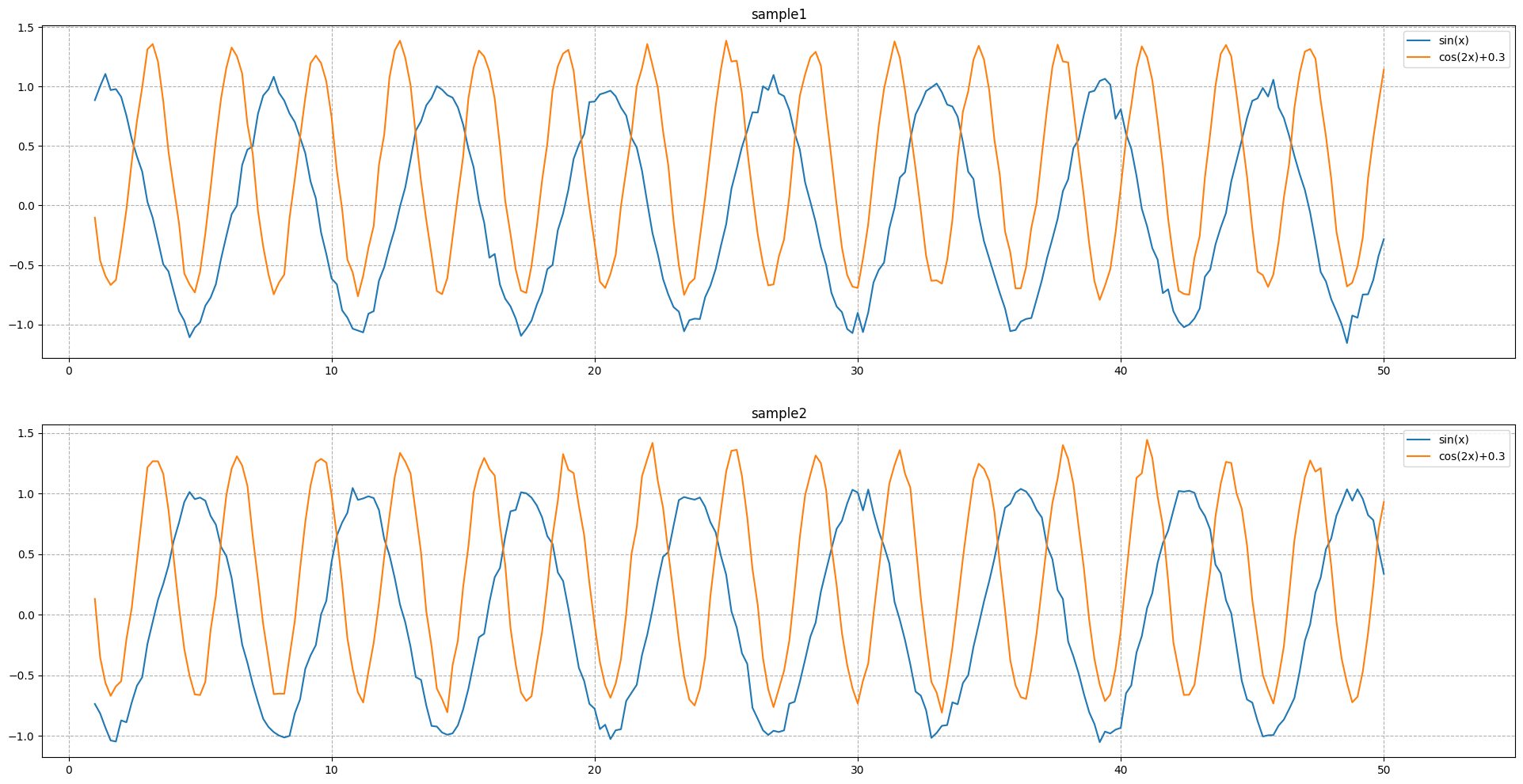
【需求实现】Tensorflow2的曲线拟合(一):数据集分割
神经网络中输入多少数据就输出多少数据的情况如何实现 导读数据集长什么样?怎么分割数据集?时间窗口分析模板我知道你很急,但你先别急 换个思路 导读
在实习的过程中遇到了这样一种需求:给定一条序列,并另外给定一条期…
vue如何封装一个上传多张图片的组件
上传图片不管是后台还是前端小程序,上传图片都是一个比不可少的功能有时候需要好几个页面都要上传图片,每个页面都写一个非常不方便,这时候就没有封装起来用的方便。跟上我的步伐带你了解如何封装 首先:创建一个文件夹在component…